CSS Best practice
- 3. “Best practice” is a very loose and often poorly defined term.
- 4. “Best practice” often comes down to personal opinion.
- 5. “Best practice” can depend on the team environment you are working in.
- 6. “Best practice” may also depend on the applications you have to work with.
- 7. Your personal “best practices” may change radically over time!
- 8. With that in mind, here are some tips that may help you when setting up CSS files in the future.
- 9. Applying CSS
- 10. 1. Avoid using inline styles as they are hard to maintain and increase file size. Avoid <body> <h2 style=“color: red;”> ! Heading here </h2>
- 11. 2. Avoid using header styles as they are also hard to maintain and increase file size. Avoid <style> p { color: red; } </style>
- 12. 3. Avoid using @import within the HTML as this will slow down IE browsers. Avoid <style> @import "a.css"; </style>
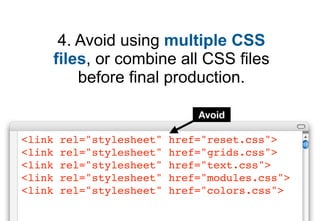
- 13. 4. Avoid using multiple CSS files, or combine all CSS files before final production. Avoid <link rel="stylesheet" href="reset.css"> <link rel="stylesheet" href="grids.css"> <link rel="stylesheet" href="text.css"> <link rel="stylesheet" href="modules.css"> <link rel="stylesheet" href="colors.css">
- 15. 5. Use multiple declarations where possible p { ! margin: 0 0 1.5em; ! background: green; }
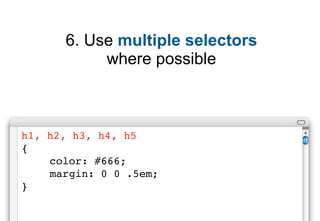
- 16. 6. Use multiple selectors where possible h1, h2, h3, h4, h5 { ! color: #666; ! margin: 0 0 .5em; }
- 17. 7. Use shorthand properties where possible body { Avoid margin-top: 20px; margin-right: 10px; margin-bottom: 20px; margin-left: 10px; } Preferred body { margin: 20px 10px; }
- 18. 8. Avoid !important as it is often unnecessary - especially when you understand the cascade. p Avoid { ! margin: 0 !important; }
- 19. 9. Avoid complex selectors (taxing for browsers). Try to be only as specific as needed. Avoid #navigation ul li a { margin: 0; } #navigation a { margin: 0; } Preferred
- 20. 10. Avoid universal selectors. Avoid .nav * { margin: 0; }
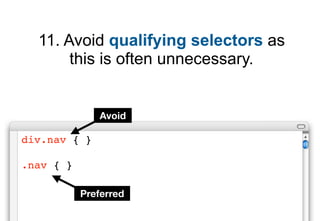
- 21. 11. Avoid qualifying selectors as this is often unnecessary. Avoid div.nav { } .nav { } Preferred
- 22. 12. Avoid IE-proprietary filters as they slow page performance. Avoid filter:Alpha(Opacity=40); -ms-filter: "Alpha(Opacity=40)";
- 23. 13. Avoid IDs. Where possible use classes instead. Avoid #header { ... } .header { ... } Preferred
- 24. 14. Try not to use too many font-size declarations. h1 { font-size: 200%; } Avoid .nav { font-size: 80%; } .widget { font-size: 70%; } .intro { font-size: 110%; } .sidebar { font-size: 85%; }
- 25. Optimisation
- 26. 15. Some people like to use a CSS minifier to reduce your overall CSS file size: http://refresh-sf.com/yui/
- 27. 16. Optimise images as much as possible
- 28. 17. Where possible, combine images into sprites.
- 29. 18. If possible, use CSS3 rules instead of images to reduce server requests and page size. Avoid p { background: url(round-corners.png); } p { border-radius: 10px; } Preferred
- 30. Russ Weakley Max Design Site: maxdesign.com.au Twitter: twitter.com/russmaxdesign Slideshare: slideshare.net/maxdesign Linkedin: linkedin.com/in/russweakley