CSS Introduction
- 1. By: Swati Sharma Introduction to CSS Unit-5 Web Technology
- 2. What is CSS By: Swati Sharma Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents. CSS was first developed in 1997
- 3. Advantages of Style Sheets By: Swati Sharma Saves time Easy to change Keep consistency Give you more control over layout Use styles with JavaScript => DHTML Make it easy to create a common format for all the Web pages
- 4. Applying a single style sheet to multiple documents By: Swati Sharma
- 5. Basic Structure of a Style By: Swati Sharma Each definition contains: A property A colon A value A semicolon to separate two or more values Can include one or more values h1 {font-size:12pt; color:red}
- 6. Style Precedence By: Swati Sharma External style sheet Embedded styles Inline styles
- 7. Three Style Types By: Swati Sharma Inline styles Add styles to each tag within the HTML file Use it when you need to format just a single section in a web page Example <h1 style=“color:red; font-family: sans-sarif”>Swati</h1>
- 8. Three Style Types By: Swati Sharma Embedded or internal styles A style is applied to the entire HTML file Use it when you need to modify all instances of particular element in a web page Example <style type=“text/css”> h1 {color:red; font-family:sans-serif} </style>
- 9. Creating an Embedded Style By: Swati Sharma <head> <title>Embedded Example</title> <style> (default is “text/css”) Style declarations </style> </head> A style declaration: Selector {attribute1:value1; attribute2:value2; …} Selector = an element in a document (e.g., a header or paragraph)
- 10. An Example of an embedded style By: Swati Sharma <head> <title>Getting Started</title> <style type=“text/css”> h1 {font-family: sans-serif; color: organge} </style> </head>
- 11. Three Style Types By: Swati Sharma External style sheets An external style sheet is a text file containing the style definition (declaration) Use it when you need to control the style for an entire web site Example h1, h2, h3, h4, h5, h6 {color:red; font-family:sans-serif} Save this in a new document using a .css extension
- 12. Creating an External Style Sheet By: Swati Sharma Open a new blank document in Notepad Type style declarations h1 {color:red; font-family:sans-serif;} Do not include <style> tags Save the document as filename.css
- 13. Linking to Style Sheets 1 By: Swati Sharma Open an HTML file Between <head> and </head> add <link href=URL rel=“relation_type” type=“link_type”> URL is the file.css Relation_type=“stylesheet” Link_type=“text/css” Save this file and the .css file in the same web server directory
- 14. External style sheet example By: Swati Sharma <head> <title>Getting Started</title> <link href=“style.css” rel=“stylesheet” type=“text/css” /> </head> h1 {font-family: sans-serif; color: orange} b {color: blue} html file Text file of css named “stylesheet”
- 15. Style Sheet Strategies By: Swati Sharma Wherever possible, place your styles in external style sheets Take advantage of the power of CSS to have control over an entire Web site
- 16. Style Sheet Strategies By: Swati Sharma At the top level of your web site: define a default global.css style sheet Refine styles at sublevels with a section.css style sheet Try to avoid using styles in tags
- 17. Using IDs and Classes By: Swati Sharma Use an id to distinguish something, like a paragraph, from the others in a document. For example, to identify a paragraph as “head”, use the code: <p id=“head”>… </p>
- 18. Working With Ids By: Swati Sharma To create an ID for a specific tag, use the property: <tag ID=id_name> To apply a style to a specific ID, use: #id_name {style attributes and values}
- 19. Classes By: Swati Sharma HTML and XHTML require each id be unique– therefore an id value can only be used once in a document. You can mark a group of elements with a common identifier using the class attribute. <element class=“class”> … </element>
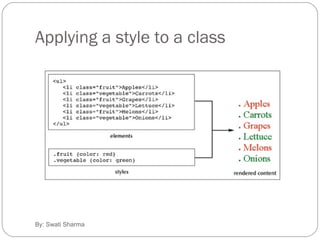
- 20. Applying a style to a class By: Swati Sharma
- 21. Working With Classes By: Swati Sharma To create a class, enter the following in the HTML tag: <tag CLASS=class_name> <h1 CLASS=FirstHeader>IU</h1> class_name is a name to identify this class of tags To apply a style to a class of tags, use: tag.class_name {style attributes} or .class_name {style attributes}
- 22. Working With Classes and Ids By: Swati Sharma The difference between the Class property and the ID property is that the value of the ID property must be unique: you can’t have more than one tag with the same ID value You can apply the same Class value to multiple document tags
- 23. Working With DIV By: Swati Sharma <DIV> tag is used for blocks of text, e.g., paragraphs, block quotes, headers, or lists To create a container for block-level elements, use: <DIV CLASS=class_name> Block-level elements </DIV> Class_name is the name of the class You can substitute the ID proper for the Class property (with ID, the syntax for CSS style, #id_name {style attributes and values}
- 24. Working With <DIV> By: Swati Sharma DIV.Slogan {font-weigh:bold} <DIV CLASS=Slogan>Our new Slogan is:<BR>”We teach CSS”</DIV> style HTML code Our new…: “We teach…Resulting text
- 25. Working With <span> By: Swati Sharma With the <span> tag, you can use inline elements, e.g., <B>, <I> To create a container for inline elements, use: <span CLASS=class_name> inline elements </span>
- 26. CSS for Page Layout By: Swati Sharma CSS manipulates the size and location of block-level elements Block-level elements in HTML: Heading tags, e.g., <H1>, <H2> <p> <blockquote> and <address> tags List tags, e.g., <ul>, <ol>, <dl> <div> <body> <hr> <img>
- 27. CSS for Page Layout By: Swati Sharma Parts of the block-level elements: Margin Border Padding
- 28. CSS for Page Layout By: Swati Sharma I am teaching you CSS border margin padding
- 29. Controlling the Margins By: Swati Sharma To define the margins of an element, use: margin:value where value = a length value (“px” is often used), a percentage (a margin proportional to the element’s width, or auto
- 30. Controlling the Margins By: Swati Sharma To set margins on a side, use: margin-top margin-right margin-bottom margin-left E.g., LI {margin-left:10px; margin-right:10px; margin-top:10px; margin-bottom:10px}
- 31. Setting the Padding Size By: Swati Sharma To define padding, use: padding: value where value = a length value or a percentage (a padding proportional to the element’s width)
- 32. Setting the Padding Size By: Swati Sharma To set margins on a side, use: padding-top padding-right padding-bottom padding-left
- 33. Formatting the Border By: Swati Sharma Border can be set in three ways: border-width border-style border-color
- 34. Formatting the Border By: Swati Sharma To set the border, use: border:width_value style color To set borders on a side, use: border-top border-bottom border-left border-right
- 35. Formatting Width & Height of Block-Level Boxes By: Swati Sharma To set the width of a block-level element, use: width:value height:value where value can be a length value, a percentage, or auto E.g., textarea {width:225px; height:100px}
- 36. Using the Float Attribute By: Swati Sharma With CSS float, an element can be pushed to the left or right, allowing other elements to wrap around it. float:margin Where margin = right, left, none To prevent an element from wrapping, use: Clear:margin Where margin=right, left, both, none img { float:right; }
- 37. Turning off Float - Using Clear By: Swati Sharma Elements after the floating element will flow around it. To avoid this, use the clear property. The clear property specifies which sides of an element other floating elements are not allowed. .text_line { clear:both; }
- 38. Using the Float Attribute By: Swati Sharma float:right width:50px float:right width:50px clear:right
- 39. Formatting Hypertext Links By: Swati Sharma To remove the style of underlining hypertext, use: A {text-decoration:none} 4 types of hyperlinks can be modified: A:visited {styles for previously visited links} A:link {styles for links that have never visited} A:active {styles for links that are currently being clicked} A:hover {styles when the mouse cursor is hovering over the link}
- 40. Styling Background By: Swati Sharma CSS background properties are used to define the background effects of an element. background-color background-image background-repeat background-attachment background-position
- 41. Background Examples By: Swati Sharma p {background-color:#e0ffff;} body {background-image:url('paper.gif');} body { background-image:url('gradient2.png'); background-repeat:repeat-x; } body {background:#ffffff url('img_tree.png') no-repeat right top;}(Shorthand Property)
- 42. Styling Fonts By: Swati Sharma Font Font-size Font-family Font-style Normal Italic Font-weight
- 43. Font Style Example By: Swati Sharma p{ font-family:"Times New Roman", Times, serif; font-style:italic; font-size:40px; font-weight:Bold; }
- 44. Styling List By: Swati Sharma In HTML, there are two types of lists: unordered lists - the list items are marked with bullets <UL> ordered lists - the list items are marked with numbers or letters <OL>
- 45. List Properties By: Swati Sharma List-style List-style-image List-position List-style-type Circle Square Upper-roman Lower-roman Upper-alpha Lower-alpha
- 46. List Example By: Swati Sharma ul.a {list-style-type: circle;} ul.b {list-style-type: square;} ol.c {list-style-type: upper-roman;} ol.d {list-style-type: lower-alpha;} ul { list-style-image: url('sqpurple.gif'); }
- 47. Styling Table By: Swati Sharma Table Borders table, th, td { border: 1px solid black; } Collapse Borders The border-collapse property sets whether the table borders are collapsed into a single border or separated: table { border-collapse:collapse; }
- 48. By: Swati Sharma Table Width and Height table { width:100%; } th { height:50px; } Table Text Alignment td { text-align:right; vertical-align:bottom; } Table Padding td { padding:15px; }