css.ppt
- 2. Disclaimer: This presentation is prepared by trainees of baabtra as a part of mentoring program. This is not official document of baabtra –Mentoring Partner Baabtra-Mentoring Partner is the mentoring division of baabte System Technologies Pvt . Ltd
- 4. Cascading Style Sheet(CSS) A cascading style sheet(CSS) is a web page derived from multiple sources with a defined order of precedence where the definition of any style element conflict. CSS saves a lot of work CSS define how HTML elements are to be displayed
- 5. Syntax Of CSS A CSS rule set consist of a selector and a declaration block. Selector Declaration Declaration Property Value Property Value • The selector points to the HTML element you want to style • The Declaration block contains one or more declarations separated by semicolons. • Each declaration includes a property name and a value, separated by a colon. h1 {color: red; font-size:15px;}
- 6. Types Of CSS There are 3 types of CSS styles declaration are as follows: 1. Internal(Embedded) Styles 2. Inline Styles 3. External Styles Internal (Embedded)Styles Internal styles are placed inside the head section of a particular web page via the style tag. Internal styles are also called “Embedded” styles . Inline Styles Inline styles are placed directly inside an HTML element in the code. External Styles An external style sheet is a separate page which is then linked to the web page.
- 7. CSS Selectors CSS selectors allow you to select and manipulate HTML elements. CSS selectors are used to “find”(or select) HTML elements based on their id,class,type,attribute,and more. The CSS selectors are follows: 1. Element Selector 2. ID Selector 3. Class Selector 4. Grouping Selector
- 8. • The Element Selector The element selector selects elements based on the element name. Example P{ text-align: center; Color: red; } When we use above example, we get all<p> elements will be center-aligned with a red text color.
- 9. • The id Selector The id selector uses the id attribute of an HTML element to select a specific element. An id should be unique within a page, so the id selector is used if you want to select a single,unique element. To select an element with a specific id, write a hash(#)character, followed by the id of the element. The style rule below will be applied to the HTML element with id=“paragraph” Example #paragraph{ text-align: center; color: red; }
- 10. • Class Selector The class selector selects elements with a specific class attribute. To select elements with a specific class ,write a period(.)character , followed by the name of the class In the example below, all HTML elements with class=”center” will be center-aligned Example .center{ text-aligned: center; Color: red; }
- 11. • Grouping Selectors You can group the selectors , to minimize the code. To group selectors , separate each selector with comma. Example h1,h2,h3,p{ text-align: center; Color: red; } In the above example we have grouped some selectors.
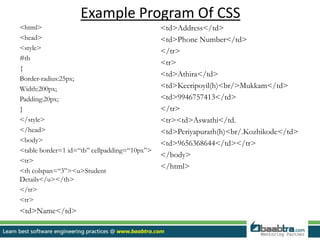
- 12. Example Program Of CSS <html> <head> <style> #tb { Border-radius:25px; Width:200px; Padding:20px; } </style> </head> <body> <table border=1 id=“tb” cellpadding=“10px”> <tr> <th colspan=“3”><u>Student Details</u></th> </tr> <tr> <td>Name</td> <td>Address</td> <td>Phone Number</td> </tr> <tr> <td>Athira</td> <td>Keeripoyil(h)<br/>Mukkam</td> <td>9946757413</td> </tr> <tr><td>Aswathi</td. <td>Periyapurath(h)<br/.Kozhikode</td> <td>9656368644</td></tr> </body> </html>
- 13. OUTPUT
- 14. Thankyou…
- 15. Want to learn more about programming or Looking to become a good programmer? Are you wasting time on searching so many contents online? Do you want to learn things quickly? Tired of spending huge amount of money to become a Software professional? Do an online course @ baabtra.com We put industry standards to practice. Our structured, activity based courses are so designed to make a quick, good software professional out of anybody who holds a passion for coding.
- 16. Follow us @ twitter.com/baabtra Like us @ facebook.com/baabtra Subscribe to us @ youtube.com/baabtra Become a follower @ slideshare.net/BaabtraMentoringPartner Connect to us @ in.linkedin.com/in/baabtra Give a feedback @ massbaab.com/baabtra Thanks in advance www.baabtra.com | www.massbaab.com |www.baabte.com