Crafting Custom CSS @ PodCamp Toronto 2015 #PCTO15
- 1. Crafting Custom CSS Andy McIlwain (www.andymci.com) PodCampToronto 2015 | #pcto15 Crafting Custom CSS | @andymci | #PCTO152015-02-21 1
- 2. Hi! I’m Andy McIlwain. Developer at: Brainrider Marketers Without Borders Events& Instructor/Mentor at: Camp Tech Ladies Learning Code Organizer with: Toronto WordPress Meetups WordCamp Toronto Find me online: @andymci on Twitter linkedin.com/in/andymci instagram.com/andy.mcilwa in Crafting Custom CSS | @andymci | #PCTO152015-02-21 2
- 3. Why learn CSS? Immediate gratification! Make changes to code, see changes take effect High reward. You can make sites look completely different with Low risk. If something goes wrong in CSS, it’s easy to recover. It’s a standard. It doesn’t matter what service or platform you’re using. Use your CSS skillz everywhere! Crafting Custom CSS | @andymci | #PCTO152015-02-21 3
- 4. The Structure Host / Service: Where your webpage lives. HTML: The page structure and content. CSS: Rules that control the “look and feel” of the JavaScript: Adds interaction, effects, and additional functionality. Host / Service HTML CSS JavaScript Crafting Custom CSS | @andymci | #PCTO152015-02-21 4
- 5. It’s like building a house! Host / Service HTML CSS JavaScript Foundation Framing, Flooring, Drywall Fixtures, Carpeting, Paint Electrical, Plumbing, HVAC Crafting Custom CSS | @andymci | #PCTO152015-02-21 5
- 6. We choose what to build on. Host / Service HTML CSS JavaScript Foundation Framing, Flooring, Drywall Fixtures, Carpeting, Paint Electrical, Plumbing, HVAC Crafting Custom CSS | @andymci | #PCTO152015-02-21 6
- 7. Then we set up the structure. Host / Service HTML CSS JavaScript Foundation Framing, Flooring, Drywall Fixtures, Carpeting, Paint Electrical, Plumbing, HVAC Crafting Custom CSS | @andymci | #PCTO152015-02-21 7
- 8. Set up controls and interaction. Host / Service HTML CSS JavaScript Foundation Framing, Flooring, Drywall Fixtures, Carpeting, Paint Electrical, Plumbing, HVAC Crafting Custom CSS | @andymci | #PCTO152015-02-21 8
- 9. Then we make everything pretty. Host / Service HTML CSS JavaScript Foundation Framing, Flooring, Drywall Fixtures, Carpeting, Paint Electrical, Plumbing, HVAC Crafting Custom CSS | @andymci | #PCTO152015-02-21 9
- 10. Today we’ll look at HTML & CSS. Host / Service HTML CSS JavaScript Foundation Framing, Flooring, Drywall Fixtures, Carpeting, Paint Electrical, Plumbing, HVAC Crafting Custom CSS | @andymci | #PCTO152015-02-21 10
- 11. HTML Tags HTML tags are to web pages as frames are houses. Key points: • Wraps content • Defines parts of the page • Uses classes and IDs <body> <div id=“head”> <h1>This Is A Headline</h1> </div> <div id=“content”> <p>This is a paragraph of content. There are many like it, this one is mine.</p> </div> </body> Crafting Custom CSS | @andymci | #PCTO152015-02-21 11
- 12. CSS CSS stands for Cascading Style Sheets.They control the “look and and feel” of web pages. If we were building a house, CSS would be in charge of laying the carpet and painting the walls. Key points to remember: • CSS sets appearance rules for HTML • Targets elements, classes, and IDs • Rules wrapped in “curly brackets” { like this } body { background: white; font-family: Arial, sans- serif; } #head { background: black; color: white; } #content p { font-size: 14px; margin: 10px 0; } Crafting Custom CSS | @andymci | #PCTO152015-02-21 12
- 13. How They Work Together When your browser loads a page, it looks at the elements on the page and checks if there are CSS rules for those elements. Key points: • HTML uses id and class • CSS uses # and . • When we see id, we target with # • When we see class, we target with . HTML CSS <div id=“header”> </div> #header {} <div class=“post”> </div> .post {} Crafting Custom CSS | @andymci | #PCTO152015-02-21 13
- 14. Connecting HTML & CSS HTML CSS <body> <div id=“header”> </div> <div id=“content”> <div class=“post”> </div> </div> <div id=“footer”> </div> </body> body {} #header {} #content {} .post {} #footer {} Crafting Custom CSS | @andymci | #PCTO152015-02-21 14
- 15. Getting More Specific HTML CSS <div class=“post”> <h2>Post Title</h2> <p>Paragraph of content.</p> </div> .post {} <div class=“post”> <h2>Post Title</h2> <p>Paragraph of content.</p> </div> .post h2 {} <div class=“post”> <h2>Post Title</h2> <p>Paragraph of content.</p> </div> .post p {} Crafting Custom CSS | @andymci | #PCTO152015-02-21 15
- 16. What Rules Can We Use? Some Example Rules What It Does background-image: url(…) Defines background image. float: left; Positioning relative to subsequent elements. background-color: #fff; Defines background color. font-family: Arial, sans-serif; Defines the font to use. font-size: 24px; Defines the size of the font. font-weight: bold; Defines the weight of the font. color: red; Defines the colour of the font. width: 400px; Defines the width of the targeted element. height: 400px; Defines the height of the targeted element. Find more rules at tympanus.net/codrops/css_reference/ Crafting Custom CSS | @andymci | #PCTO152015-02-21 16
- 17. CodePen Demo Let’s play with some basic CSS: http://codepen.io/andymci/pen/EaQEXW Crafting Custom CSS | @andymci | #PCTO152015-02-21 17
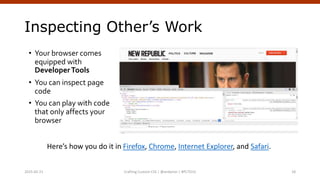
- 18. Inspecting Other’s Work • Your browser comes equipped with DeveloperTools • You can inspect page code • You can play with code that only affects your browser Here’s how you do it in Firefox, Chrome, Internet Explorer, and Safari. Crafting Custom CSS | @andymci | #PCTO152015-02-21 18
- 19. Let’s look at some live sites. CBC New Republic PodCamp Toronto Apple Crafting Custom CSS | @andymci | #PCTO152015-02-21 19
- 20. Applying Custom CSS • Inspect your theme/layout • Determine what you need to target • Test it out in your browser • Apply rules to your Custom CSS Editor Platform Adding Custom CSS WordPress.com Custom CSS Upgrade WordPress Plugins Jetpack’s Custom CSS Module Simple Custom CSS Tumblr Custom CSS Squarespace CSS Editor Blogger Template Designer Crafting Custom CSS | @andymci | #PCTO152015-02-21 20
- 21. Tumblr Demo Let’s use myTumblr as a guinea pig. Crafting Custom CSS | @andymci | #PCTO152015-02-21 21
- 22. Recap! • HTML is the structure. • CSS is the “look and feel”. • CSS targets specific IDs, and classes. • Use Dev Tools to what to target and with CSS in your browser. Crafting Custom CSS | @andymci | #PCTO152015-02-21 22 Host / Service HTML CSS JavaScript Inspect with Dev Tools!
- 23. Useful Tools & Resources CSS Reference MDN CSS Reference CoDrops CSS Reference Inspiration CSS Tricks CSS Zen Garden CSS Mania Courses Codecademy CSS Course CodeSchool CSS Treehouse CSS Basics Useful Tools CodePen (Recommended!) CSS Desk Crafting Custom CSS | @andymci | #PCTO152015-02-21 23
- 24. Thank You! Questions? Slides will be posted online: www.slideshare.net/andymci Find me online: www.andymci.com | @andymci | linkedin.com/in/andymci Crafting Custom CSS | @andymci | #PCTO152015-02-21 24
Editor's Notes
- #16: Be more precise with your CSS rules! - Look at surrounding elements. - Look at types of elements.