Customizing the SharePoint 2013 user interface with JavaScript - Chris OBrien
- 1. Customising the SharePoint 2013 UI with JavaScript P&M306 Chris O‟Brien - MVP
- 2. About me IndependentConsultant Head of Development, Content and Code Blog: www.sharepointnutsandbolts.com Twitter: @ChrisO_Brien LinkedIn: http://uk.linkedin.com/in/ chrisobrienmvp
- 3. Long Ago… SharePoint 2007 CAML SharePoint 2010 XSL
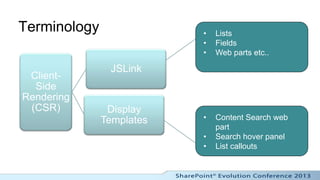
- 5. Terminology JSLink Client-Side Rendering (CSR) Display Templates
- 6. Terminology • Lists • Fields • Web parts etc.. JSLink Client- Side Rendering (CSR) Display Templates • Content Search web part • Search hover panel • List callouts
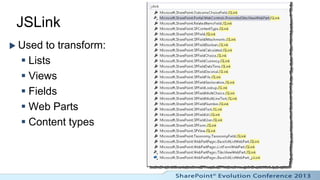
- 7. JSLink Used to transform: Lists Views Fields Web Parts Content types
- 8. Registering templates/running code The RenderContext JS object: Templates collection – e.g. header, item, footer – Register with BaseViewID, ListTemplateType, ControlMode OnPreRender OnPostRender ListData ListSchema
- 9. USING JSLINK TO FORMAT A LIST VIEW
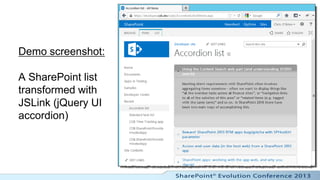
- 10. Demo screenshot: A SharePoint list transformed with JSLink (jQuery UI accordion)
- 11. Demo screenshot: A SharePoint field transformed with JSLink (simple conditional formatting)
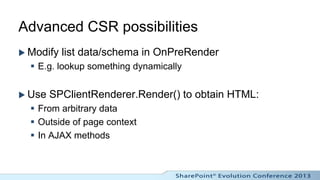
- 12. Advanced CSR possibilities Modify list data/schema in OnPreRender E.g. lookup something dynamically Use SPClientRenderer.Render() to obtain HTML: From arbitrary data Outside of page context In AJAX methods
- 13. Customizing the Content Search web part
- 14. Content Query vs. Content Search Content Query web Content Search web part part Latency 100% up-to-date Depends on crawl frequency/speed Scope Current site collection Entire farm/tenancy Styling XSLT JavaScript Bonuses Parameterisation Support for slideshow, paging
- 15. CSWP - 5 „easy to nail‟ requirements 1. “More like this” (Items matching a tag) 2. Recently changed items 3. Most popular items 4. “(Recent) items you may be interested in” (Matching current user‟s profile) 5. “Items related to you” (Contributor to document)
- 16. CSWP options “Unique “Reusable instance” result set” • Configure • Use Result query in web Source (OOTB part properties or custom)
- 17. The role of Managed Properties CSWP has mappings to Managed Props for data:
- 18. CSWP and Display Templates These items are files in ~sitecollection/_catalogs/master page/Display Templates/ Content Web Parts
- 19. Diagnostic item template Diagnostic template gives raw (ish) output Tip: configure many props temporarily
- 20. CUSTOMISING THE CONTENT SEARCH WEB PART
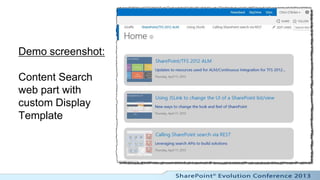
- 21. Demo screenshot: Content Search web part with default Display Template
- 22. Demo screenshot: Content Search web part with custom Display Template
- 23. Dynamic values in query Several tokens available: {User} {Page} {Site} • Match profile field • Match field value • Match current site e.g. e.g. Page.MyField e.g. Site.Url User.Department {Today} {Term} • Date filtering e.g. • Match current Today-7 managed nav term
- 24. Script/CSS in display templates Tools: $includeScript $includeLanguageScript $includeCSS Butconsider HTTP payload – may be better combining with other CSS/JS
- 26. SP2013 search recap Result Source • Search scope on steroids Query Rule • Best Bet on steroids • E.g. Word doc, person, social Result Type post etc. Display • Visual rendering of an item Template
- 27. Search display templates 1. Create the Display Template Copy/rename then edit 2 files: Alternative - use – Item_Something.js [HTML] search results – Item_Something_HoverPanel.js [HTML] WP properties to 2. Create any core search config map to Display E.g. Managed Properties, Result Source Template 3. Create the Result Type
- 29. Hover Panel components - Item_CommonHoverPanel_Body.js - Item_[FileType]_HoverPanel.js
- 30. Hover Panel actions Footer actions can also be Common Specific Gotcha! Some item types do not use Common actions E.g. Discussion - Item_CommonHoverPanel_Actions.js - Item_[FileType]_HoverPanel.js
- 31. CUSTOMISING THE SEARCH HOVER PANEL
- 32. Demo screenshot: Search hover panel customized for CAD files (i.e. custom behaviour for a specific content type)
- 33. 2nd demo, screenshot 1: Adding a new action in the search hover panel footer:
- 34. 2nd demo, screenshot 2: Clicking action fades in a textbox and button:
- 35. 2nd demo, screenshot 3: Clicking „Post‟ button posts to user‟s social feed:
- 36. 2nd demo, screenshot 4: Message in user‟s feed:
- 37. Hover panel – lessons learnt Can‟t use document.ready() – DOM is not populated Specify function in ctx.OnPostRender instead These functions are called ONCE (on first render [mouseover]) – N.B. Array of functions is accessible in all files e.g. header, body, actions etc. DON‟T delete _#= ctx.RenderBody(ctx) =#_ This executes Item_CommonHoverPanel_Body.js (inheritance model)
- 38. Summary JavaScriptis key to many SP2013 UI elements Examples shown: Customising entire list UI Conditional formatting of a field Rendering of Content Search web part Customising search hover panel (inc. AJAX) Lots of other possibilities too!
- 39. Thank you for attending! www.sharepointnutsandbolts.com @ChrisO_Brien



























![Search display templates
1. Create the Display Template
Copy/rename then edit 2 files: Alternative - use
– Item_Something.js [HTML] search results
– Item_Something_HoverPanel.js [HTML] WP properties to
2. Create any core search config map to Display
E.g. Managed Properties, Result Source Template
3. Create the Result Type](https://image.slidesharecdn.com/customizingthesp2013uiwithjavascript-chrisobrien-referenceversion-130422173432-phpapp02/85/Customizing-the-SharePoint-2013-user-interface-with-JavaScript-Chris-OBrien-27-320.jpg)

![Hover Panel components
- Item_CommonHoverPanel_Body.js
- Item_[FileType]_HoverPanel.js](https://image.slidesharecdn.com/customizingthesp2013uiwithjavascript-chrisobrien-referenceversion-130422173432-phpapp02/85/Customizing-the-SharePoint-2013-user-interface-with-JavaScript-Chris-OBrien-29-320.jpg)
![Hover Panel actions
Footer actions can
also be
Common
Specific
Gotcha! Some item
types do not use
Common actions
E.g. Discussion
- Item_CommonHoverPanel_Actions.js
- Item_[FileType]_HoverPanel.js](https://image.slidesharecdn.com/customizingthesp2013uiwithjavascript-chrisobrien-referenceversion-130422173432-phpapp02/85/Customizing-the-SharePoint-2013-user-interface-with-JavaScript-Chris-OBrien-30-320.jpg)






![Hover panel – lessons learnt
Can‟t use document.ready() – DOM is not populated
Specify function in ctx.OnPostRender instead
These functions are called ONCE (on first render
[mouseover])
– N.B. Array of functions is accessible in all files e.g. header, body,
actions etc.
DON‟T delete _#= ctx.RenderBody(ctx) =#_
This executes Item_CommonHoverPanel_Body.js
(inheritance model)](https://image.slidesharecdn.com/customizingthesp2013uiwithjavascript-chrisobrien-referenceversion-130422173432-phpapp02/85/Customizing-the-SharePoint-2013-user-interface-with-JavaScript-Chris-OBrien-37-320.jpg)

