Баба Яга против!
- 1. Баба-яга против! Роман Дворнов Екатеринбург, 19 cентября 2014
- 2. О себе • Работал в ostrovok.ru, Единный кошелек • Автор basis.js 2
- 3. О себе • Работал в ostrovok.ru, Единный кошелек 3 • Автор basis.js
- 4. Сказка 4
- 7. 7
- 8. IE6 8
- 9. IE, ты все делаешь не так – уходи! 9
- 10. 10
- 11. Победила дружба… любовь к стандартам 11
- 12. Стандарты Средство от мигреней* * …зуда, запора, вопросов о смысле жизни 12
- 13. “Проприетарные фичи, которые не прошли процесс стандартизации обычно имеют плохой дизайн, даже когда идея была хорошей.” – Lea Verou Каждый раз, когда вы выдаете проприетарную фичу за CSS3 — умирает котенок http://habrahabr.ru/post/138252/ 13
- 14. В идеале • предложение и обсуждение • черновик стандарта • пробные реализации • стандарт • официальные реализации 14
- 15. В идеале • предложение и обсуждение • черновик стандарта • пробные реализации • стандарт • официальные реализации 14 с префиксом или «за флагом»
- 16. В идеале • предложение и обсуждение • черновик стандарта • пробные реализации • стандарт • официальные реализации 14 с префиксом или «за флагом» можно безопасно использовать
- 17. В действительности • предложение и обсуждение • черновик стандарта • пробные реализации • стандарт • официальные реализации 15
- 18. 16
- 19. Promise Я обещаю быть лапочкой 17
- 20. Promise – "лекарство" от callback-hell Михаил Давыдов «Promise – это не больно» fronttalks.ru/events/2013-07/presentations/davydov/index.html 18
- 22. Официальная спецификация Promises/A+ promisesaplus.com 20
- 23. Давайте сделаем частью JavaScript! * стало частью ES6 21
- 24. Мы знаем как надо – префиксы не нужны! 22
- 25. Должно было быть ! var promiseSupported = 'Promise' in window; 23
- 26. В действительности var NativePromise = window['Promise']; var nativePromiseSupported = NativePromise && // Some of these methods are missing from // Firefox/Chrome experimental implementations 'resolve' in NativePromise && 'reject' in NativePromise && 'all' in NativePromise && 'race' in NativePromise && // Older version of the spec had a resolver object // as the arg rather than a function (function(){ var resolve; new NativePromise(function(r){ resolve = r; }); return typeof resolve === 'function'; })(); 24
- 27. “Успех – паршивый учитель. Он заставляет умных людей думать, что они не могут проиграть.” – Bill Gates 25
- 28. Хотите использовать сегодня – готовьте полифил Например, github.com/lahmatiy/es6-promise-polyfill 26
- 29. Зато нативные реализации лучше! 27
- 30. Правда? 28 Browser Time, ms Memory, MB Native Polyfill Native Polyfill Chrome 35 162 50 10,5 2,7 Firefox 30 161 39 – – IE11 – 12 – 2,8 gist.github.com/lahmatiy/d4d6316418fe349537dc
- 32. Применяй с умом! Promise anti-patterns taoofcode.net/promise-anti-patterns/ 30
- 33. Promise проникают в стандарты 31
- 34. DOM4 32
- 35. DOM4 • декабрь 2013: «Черновик стандарта DOM4 включает в себя Promises как примитив языка...» WSD: Сергей Константинов — Что интересного готовит нам W3C www.slideshare.net/yandex/w3c-28967881 32
- 36. DOM4 • декабрь 2013: «Черновик стандарта DOM4 включает в себя Promises как примитив языка...» WSD: Сергей Константинов — Что интересного готовит нам W3C www.slideshare.net/yandex/w3c-28967881 • январь 2014: Promise исключены из DOM4 – теперь просто часть ES6 32
- 37. Ссылаются на DOM4 • Web NFC • Quota Management • Web Cryptography • Web MIDI • Device Capabilities • Messaging • Contacts Manager • Web Telephony 33 Вот так одна спецификация может "отравить" другие
- 38. Ссылаются на ES6 34 • CSS Font Loading • Web animations (с июля 2014) • Service Workers • TCP and UDP Socket • Streams • Battery Status • Task Scheduler
- 39. Народное творчество: FontStatusPromise ResponsePromise AbortableProgressPromise … 35
- 40. “Promises should be for one-and-done, non-interruptible, atomic-ish operations.” – Domenic Denicola Автор Q, Promises/A+, ES6 promise spec 36
- 41. one-and-done, non-interruptible, Да вы “Promises should be for упоролись! atomic-ish operations.” – Domenic Denicola Автор Q, Promises/A+, ES6 promise spec 36
- 42. 37
- 43. Insight #1 Один подход не может быть применен везде и всегда. У каждой задачи – свое решение. 38
- 44. element.animate() Я заанимирую все 39
- 45. Часть крутой спеки Web Animations dev.w3.org/fxtf/web-animations/ 40
- 46. Интерфейсы ! AnimationTimeline AnimationPlayer AnimationNode AnimationTimingReadOnly AnimationTiming ComputedAnimationTiming AnimationGroup AnimationNodeList AnimationSequence Animation Animatable AnimationEffect KeyframeEffect MotionPathEffect 41 Расширения ! Document timeline Element animate() getCurrentAnimations() getAnimationPlayers() ! PseudoElement (возможно) animate() getCurrentAnimations() getAnimationPlayers() Web animations
- 47. Реализация в Blink Интерфейсы ! AnimationTimeline AnimationPlayer AnimationNode AnimationTimingReadOnly AnimationTiming ComputedAnimationTiming AnimationGroup AnimationNodeList AnimationSequence Animation Animatable AnimationEffect KeyframeEffect MotionPathEffect 42 Расширения ! Document timeline Element animate() getCurrentAnimations() getAnimationPlayers() ! PseudoElement (возможно) animate() getCurrentAnimations() getAnimationPlayers() AnimationPlayer ! source timeline startTime currentTime playbackRate playState ready finished cancel()! finish() play() pause() reverse() onfinish (уже нет в спеке)
- 48. 43 caniuse что ты делаешь? прекрати!
- 49. Какой будет стиль? <div id="wat" style="background: green !important"> ... </div> 44
- 50. Добавим непредсказуемости А теперь и ты испытай неизведанное ... document.getElementById('wat').animate([ { backgroundColor: 'red' }, { backgroundColor: 'blue' } ], { duration: 123 }); 45
- 51. Проблемы • нет реализации остальной части спецификации (достаточно критичной) • нет инфраструктуры • нет инструментов 46
- 52. 47
- 53. Insight #2 Запилить новую штуку – мало! Нужны: завершенность, контроль и инструменты. 48
- 54. Web Components Я переверну веб 49
- 55. Совокупность технологий • HTML imports • <template> • Custom elements • Shadow DOM 50
- 58. 53
- 59. Кажется хорошей идеей, но сложно, проблемы с производительностью… 54
- 61. Часть HTML5, самое безобидное в Web Components 56
- 62. Название вводит в заблуждение 57
- 63. “<template> provide a method for declaring inert DOM subtrees…” – HTML5 58
- 64. В действии 59 <template id="row"> <tr><td><td> </template> ! var template = document.querySelector('#row'); var row = template.content.cloneNode(true);
- 65. С <template> не нужно • ... костылей вроде: <script type="text/template" id="foo">..</script> • ... делать преобразование: innerHTML → DOM 60
- 67. document.registerElement('custom-tag', { .. }) <custom-tag></custom-tag> 62
- 68. В простых случаях может быть полезно, хорошо полифилится 63
- 69. асинхронность, бесконечное наследование = мерцания при загрузке* * FOUC (flash of unstyled content ) 64
- 71. Кажется все начиналось с <style scoped> * пока только в Firefox, удалено в Chrome 35 66
- 73. 68 Shadow tree Имеют собственные стили, которые не пересекаются с другими shadow tree и с основным документом
- 74. ад, ад, ад... и еще немного ада! 69
- 75. Например – события 70
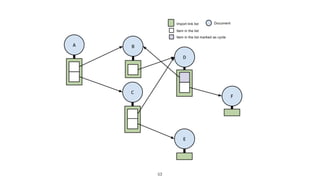
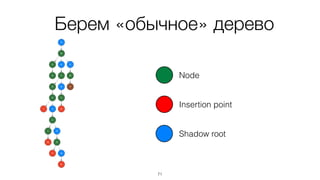
- 76. Берем «обычное» дерево 71 Node Insertion point Shadow root
- 77. То же дерево «в профиль» 72
- 78. Путь события 73
- 79. Путь события 73
- 80. Путь события 73 Поэтому теперь есть event.path
- 81. Все тривиально! * на самом деле нет 74
- 82. Web Components кажутся очень сложными 75
- 83. 76
- 84. Insight #3 Веб-технологии всегда стремились быть простыми – это обеспечило им развитие и популярность. 77
- 85. и тд и тп… 78
- 86. Почему это имеет значение? 79
- 87. Все, что попадает в веб-платформу остается в веб-платформе 80
- 88. Цена ошибки очень высока 81
- 90. <blink>, <marquee>, <font>, … 83
- 92. Flexbox 3 спецификации Должно быть Реальность .block { display: -webkit-box; /* OLD */ display: -moz-box; /* OLD */ display: -ms-flexbox; /* TWEENER - IE 10 */ display: -webkit-flex; /* NEW - Chrome */ display: flex; /* NEW, Spec */ } 85 .block { display: flex; }
- 93. Прогресс! 86
- 94. Больше API, больше функций, больше возможностей! 87
- 95. А что же с тем что есть? 88
- 96. border-radius Chrome 5 Firefox 3.6 Opera 10.5 IE 8 2009 89
- 97. Угадай браузер 1 2 3 4 2010 90
- 98. Угадай браузер Opera IE9 90 Firefox Chrome, Safari 2010
- 99. Проходят годы… 91 IE Firefox Chrome, Safari, Opera 2014
- 100. SVG – баг на баге и багом погоняет 92
- 101. DOM Level 2 Traversal and Range • 2000й год выпуска! • основа для работы с текстом • все браузеры ведут себя по разному, свои баги • не используется из-за нестабильности и неконсистености • лучшая альтернатива – <canvas> 93
- 102. 80/20 94
- 103. 80% задачи – 20% времени 20% задачи – 80% времени 95
- 104. 80% задачи – 20% времени 20% задачи – 80% времени 96 никогда
- 105. 97
- 106. Производители браузеров – у вас много технических долгов. Надо доделывать! 98
- 107. К чему все это? 99
- 108. Интересуйтесь новым Читайте твитеры докладчиков, блоги браузеров, новости W3C 100
- 109. Пробуйте 101
- 110. Формируйте свое мнение 102
- 111. Будьте осторожны 103
- 112. Критикуйте ;) 104
- 113. No bullshit! 105
- 114. Save the Web! 106
- 115. Спасибо! 107 Роман Дворнов @rdvornov [email protected] basis.js basisjs.com github.com/basisjs


























![В действительности
var NativePromise = window['Promise'];
var nativePromiseSupported =
NativePromise &&
// Some of these methods are missing from
// Firefox/Chrome experimental implementations
'resolve' in NativePromise &&
'reject' in NativePromise &&
'all' in NativePromise &&
'race' in NativePromise &&
// Older version of the spec had a resolver object
// as the arg rather than a function
(function(){
var resolve;
new NativePromise(function(r){ resolve = r; });
return typeof resolve === 'function';
})();
24](https://image.slidesharecdn.com/fronttalks-140919050730-phpapp01/85/-26-320.jpg)























![Добавим непредсказуемости
А теперь и ты испытай неизведанное ...
document.getElementById('wat').animate([
{ backgroundColor: 'red' },
{ backgroundColor: 'blue' }
], {
duration: 123
});
45](https://image.slidesharecdn.com/fronttalks-140919050730-phpapp01/85/-50-320.jpg)