Frontend Crash Course: HTML and CSS
- 1. Frontend Crash Course: HTML & CSS Wifi network: CrossCamp.us Events http://bit.ly/html-css-la
- 2. © 2017 Thinkful. All Rights Reserved. 2 About us We train developers and data scientists through 1-on-1 mentorship and career prep
- 3. © 2017 Thinkful. All Rights Reserved. 3 About me Noel Duarte Los Angeles Area General Manager UC Berkeley ’15 — worked primarily with R for population genetics analysis, at Thinkful since January 2016
- 4. © 2017 Thinkful. All Rights Reserved. 4 About you Why are you here? I’m interested in becoming a developer I’m just curious about what coding is Programming experience? First lines of code will be written tonight Been self teaching for 1-3 months Been at this for 3+ months
- 5. © 2017 Thinkful. All Rights Reserved. 5 Goals Understand core concepts of using HTML/CSS to build websites Complete drills to put those concepts into practice Build your first website Learn to learn programming, especially the feeling of struggling with a concept Take home challenges to keep going
- 6. © 2017 Thinkful. All Rights Reserved. 6 Not goals Exhaustive coverage of HTML elements / CSS selectors JavaScript programming for interactivity Using developer tools
- 7. © 2017 Thinkful. All Rights Reserved. 7 Why learn frontend development Job opportunities Everyone needs a website. You can build them Good starting place to see if coding is for you
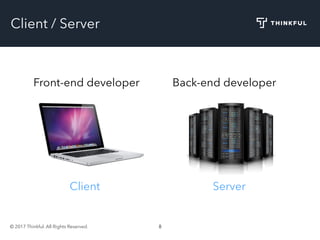
- 8. © 2017 Thinkful. All Rights Reserved. 8 Client / Server Front-end developer Back-end developer Client Server
- 9. © 2017 Thinkful. All Rights Reserved. 9 How that relates to what we’re doing When we write HTML & CSS today, we are creating those files that are stored on a server, sent through a series of tubes, and then rendered by your browser
- 10. © 2017 Thinkful. All Rights Reserved. 10 Setup Normally, developers use a text editor to write code Today, we’re using a tool called Codepen Codepen lets you write HTML/CSS and instantly see the results of your work Create an account: https://codepen.io/accounts/signup On second page, fill out your info you want to save your work Create a new “pen”
- 11. © 2017 Thinkful. All Rights Reserved. 11 Your first website Copy this (don’t worry if you don’t yet understand): <html> <body> <h1>Hello world!</h1> </body> </html>
- 12. © 2017 Thinkful. All Rights Reserved. 12 What is HTML? HTML is the content and structure of a webpage
- 13. © 2017 Thinkful. All Rights Reserved. 13 What is HTML?
- 14. © 2017 Thinkful. All Rights Reserved. 14 What is HTML?
- 15. © 2017 Thinkful. All Rights Reserved. 15 What is HTML? HTML is the content and structure of a webpage Three key concepts: Tags Elements Attributes
- 16. © 2017 Thinkful. All Rights Reserved. 16 HTML Tags Every tag starts with a “less than” sign and ends with a “greater than” sign <html> This is an HTML tag <body> This is a body tag <h1>Hello world!</h1> This line has two H1 tags, one opening and one closing </body> </html>
- 17. © 2017 Thinkful. All Rights Reserved. 17 HTML Tags There are opening tags and closing tags. Closing tags have a backslash before the tag name. HTML tags have become more semantic with HTML5 (or, the word signals the purpose of the tag). We’ll review some common tags shortly.
- 18. © 2017 Thinkful. All Rights Reserved. 18 HTML Elements HTML elements usually consist of an opening tag, closing tag, and some content. <html> <body> This element starts here and ends two lines below <h1>Hello world!</h1> This is an HTML element </body> </html> Some consist of just a self-closing tag <img src=“http://i.imgur.com/Th5404r.jpg">
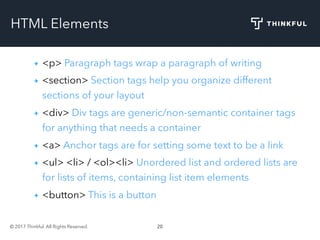
- 19. © 2017 Thinkful. All Rights Reserved. 19 HTML Elements A non-exhaustive list of HTML elements: <html> HTML tags wrap your entire page <head> Head tags <body> Body tags <h1> H1 tags signify the largest headline. H2 signifies subhead… through h6 <p> Paragraph tags wrap a paragraph of writing
- 20. © 2017 Thinkful. All Rights Reserved. 20 HTML Elements <p> Paragraph tags wrap a paragraph of writing <section> Section tags help you organize different sections of your layout <div> Div tags are generic/non-semantic container tags for anything that needs a container <a> Anchor tags are for setting some text to be a link <ul> <li> / <ol><li> Unordered list and ordered lists are for lists of items, containing list item elements <button> This is a button
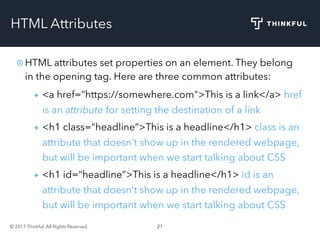
- 21. © 2017 Thinkful. All Rights Reserved. 21 HTML Attributes HTML attributes set properties on an element. They belong in the opening tag. Here are three common attributes: <a href=“https://somewhere.com">This is a link</a> href is an attribute for setting the destination of a link <h1 class=“headline”>This is a headline</h1> class is an attribute that doesn’t show up in the rendered webpage, but will be important when we start talking about CSS <h1 id=“headline”>This is a headline</h1> id is an attribute that doesn’t show up in the rendered webpage, but will be important when we start talking about CSS
- 22. © 2017 Thinkful. All Rights Reserved. 22 HTML Drills Link here, link there: http://codepen.io/team/thinkful/pen/qNOGmP Images 101: http://codepen.io/team/thinkful/pen/gMaJvq Creating headers: http://codepen.io/team/thinkful/pen/JKGPdW Add a header element inside of the body (but before the main content). Inside the header, add a title ("Lorem Ipsum") on one line, followed by a subtitle on the next ("Holding places since the 1st century BCE"). The subtitle text should be smaller than the title text. Link here, link there solution: http://codepen.io/team/thinkful/pen/aZNGdP Images 101 solution :http://codepen.io/team/thinkful/pen/OXNZXR Creating headers: http://codepen.io/team/thinkful/pen/KMzRzy
- 23. © 2017 Thinkful. All Rights Reserved. 23 HTML review What is HTML? Tags Elements Attributes Googling HTML elements
- 24. © 2017 Thinkful. All Rights Reserved. 24 What is CSS? Cascading Style Sheets determine the visual presentation of your HTML webpages
- 25. © 2017 Thinkful. All Rights Reserved. 25 What is CSS? Key concepts: Selectors Property Value Declaration / Declaration block Two problems we solve with CSS: Presentation of specific elements Layout
- 26. © 2017 Thinkful. All Rights Reserved. 26 CSS Example h1 { color: red; font-size: 36px; }
- 27. © 2017 Thinkful. All Rights Reserved. 27 CSS Selectors CSS selectors determine which HTML elements are targeted for specific styles: p This selects all paragraph tags .header This selects HTML elements with the class “header” #navigation This selects HTML elements with the ID navigation p.header This selects paragraph tags with the header class Selectors can be combined.
- 28. © 2017 Thinkful. All Rights Reserved. 28 CSS Properties CSS properties determine what about the appearance you’re setting: color This determines the font color font-family This lets you set the typeface as well as backup typefaces background-image This lets you set a background image for an element height This lets you set the height of an element
- 29. © 2017 Thinkful. All Rights Reserved. 29 CSS Properties Each property has a default value for a given element. When you write CSS, you over-ride that default value with a new value. For a full list, see: http://www.htmldog.com/ references/css/properties/
- 30. © 2017 Thinkful. All Rights Reserved. 30 CSS Values Each property has a set of acceptable values that you can set: color: red, blue, green, #CCCCCC These are all acceptable values for the color property font-family: helvetica, arial, sans-serif These are all acceptable values for the font-family property background-image: url("imageFile.jpg") This property looks for a URL value that points to a specific image file height: 40px 50% Height can be set as an explicit width or as a percentage of the containing box Click on a property to see the acceptable values: http://www.htmldog.com/ references/css/properties/
- 31. © 2017 Thinkful. All Rights Reserved. 31 CSS Example h1 { color: red; font-size: 36px; } This is a declaration block, containing two declarations:
- 32. © 2017 Thinkful. All Rights Reserved. 32 CSS Target Practice Classes drill: Add classes to the two divs to create a blue box and a red box, as described in the code comments and paragraphs in the codepen. You’ll need to use background-color, margin-bottom, and border. http://codepen.io/team/thinkful/pen/jrWKKO Selector drill: write one ruleset for sections that gives them a margin-bottom of 90px, and a second ruleset for header elements that sets font-family to Helvetica http://codepen.io/team/thinkful/pen/ZOLmyN
- 33. © 2017 Thinkful. All Rights Reserved. 33 Linking CSS to HTML We don’t have to deal with this thanks to Codepen Normally you’d have one HTML file for each webpage (for example, home.html and profile.html), and a single CSS file for the whole website’s styles (styles.css) To link your stylesheet to your HTML, you’d insert the following line into the <head> section of your HTML webpage: <link rel="stylesheet" type="text/css" href="theme.css">
- 34. © 2017 Thinkful. All Rights Reserved. 34 CSS Layout CSS layout determines how elements are arranged around each other. For example, Facebook wrote styles to make the nav bar stick to the top, have the pages and favorites section on the left and the news feed run in the center:
- 35. © 2017 Thinkful. All Rights Reserved. 35 CSS Layout Key concepts: Display: inline vs display: block The box model Position property
- 36. © 2017 Thinkful. All Rights Reserved. 36 In-line vs block Every element has a display property set to in-line or block. A block-level element always starts on a new line and stretches to the full width available An inline element does not start on a new line and only takes up as much width as necessary Every element has a default value, and that value can be over-ridden by setting an explicit value.
- 37. © 2017 Thinkful. All Rights Reserved. 37 In-line vs block For a full list of inline elements, see: https:// developer.mozilla.org/en-US/docs/Web/HTML/ Inline_elements For a full list of block-level elements, see: https:// developer.mozilla.org/en-US/docs/Web/HTML/Block- level_elements
- 38. © 2017 Thinkful. All Rights Reserved. 38 The box model & position property Elements are boxes. We use the position property to organize these elements/boxes around each other. The position property has four values: Static: normal flow. Block elements stack on top of each other. Inline elements are as large as the content they contain. Fixed: outside of normal flow. Stays in same place no matter what. Relative: normal flow. Unlike static, can use left, right, top, bottom properties to move the elements around relative to where they’d otherwise sit. Absolute: outside of normal flow. Stays in a specific spot on a page.
- 39. © 2017 Thinkful. All Rights Reserved. 39 Static positioning Example: http://codepen.io/team/thinkful/ pen/WxGLrr
- 40. © 2017 Thinkful. All Rights Reserved. 40 Fixed positioning Example: http://codepen.io/team/thinkful/ pen/OXRrbJ
- 41. © 2017 Thinkful. All Rights Reserved. 41 Relative positioning Example: http://codepen.io/team/thinkful/ pen/MejZQE What happens if I change relative to static?
- 42. © 2017 Thinkful. All Rights Reserved. 42 Absolute positioning Example: http://codepen.io/team/thinkful/ pen/vKXPrr You’ll be tempted to use absolute positioning to jerry-rig a design. Don’t do this. Only use it when you’re working within a small div that’s not going to change a lot.
- 43. © 2017 Thinkful. All Rights Reserved. 43 About you page Using what we’ve learned today, let’s set up a simple about me page that includes: Headline with your name Small paragraph about you Image of yourself, or something that you like Then, we’ll style it using some of the tools we learned. Some ideas are: Unique font-family, size, color Positioning of elements, particularly the photo
- 44. © 2017 Thinkful. All Rights Reserved. 44 About you page http://codepen.io/danfriedman9/pen/pEOWZA Let’s walk through the starter code together Drill: Add another paragraph about yourself Drill: Add another section to the website similar to the “About me” section called “About my family” with a paragraph of lorem ipsum below it
- 45. © 2017 Thinkful. All Rights Reserved. 45 Topics we’re not covering / Where to go from here More practice… especially with layout Forms and input Responsive design Developer tools JavaScript for interactivity
- 46. © 2017 Thinkful. All Rights Reserved. 46 Take-home challenges Expand on your About Me page Build a resume with semantic HTML Finish the positioning exercise at end of tonight’s slides
- 47. © 2017 Thinkful. All Rights Reserved. 47 Learn to learnLevelofsupport Structure efficiency
- 48. © 2017 Thinkful. All Rights Reserved. 48 More about Thinkful 325+ mentors with an average of 10 years of experience in the field
- 49. © 2017 Thinkful. All Rights Reserved. 49 Support ‘round the clock
- 50. © 2017 Thinkful. All Rights Reserved. 50 Our results Job Titles after GraduationMonths until Employed
- 51. © 2017 Thinkful. All Rights Reserved. 51 Try the program for two weeks, includes six mentor sessions - $50 Learn HTML/CSS/JavaScript Option to continue onto web development bootcamp Come talk to me if you’re interested (or email me at [email protected]) Try us out!
- 52. Thank you! Email me with questions or suggestions: [email protected] April 2017
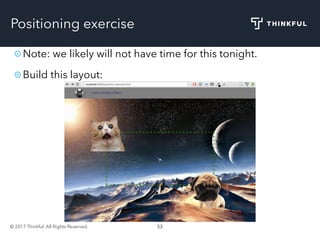
- 53. © 2017 Thinkful. All Rights Reserved. 53 Positioning exercise Note: we likely will not have time for this tonight. Build this layout:
- 54. © 2017 Thinkful. All Rights Reserved. 54 Positioning exercise
- 55. © 2017 Thinkful. All Rights Reserved. 55 Positioning exercise: Reasoning about Layout Images can be downloaded from here: https://github.com/Thinkful- Ed/css_layout_exercises/tree/solutions/images Steps: Break the page down into its components Pick one to start with (top to bottom, left to right) List the elements inside of a component Identify if a given element should be inline or block, and pick the most appropriate HTML element Code the first element (once again, top to bottom, left to right) Trick: put a 1px red box around every element with “* {border: 1px solid red; }”. That will let you visualize the boxes of elements more effectively.