Getting Started with Adobe Dreamweaver CS6
- 1. ADOBE DREAMWEAVER CS6 Getting Started with Adobe Dreamweaver CS6 ©IMAHMEDYOUNIS
- 2. I AM? Muhammad AhmedYounis • Web Developer • Studies Computer Science at Government College University Faisalabad • From Faisalabad, Pakistan • focuses on modern use of computer technology and its applications. ©IMAHMEDYOUNIS
- 3. PRESENTATION OBJECTIVES Define web design software Start Adobe Dreamweaver CS6 View the Dreamweaver workspace Work with views and panels Open a web page View web page elements Getting help View a web page in a browser Close a web page and exit Dreamweaver ©IMAHMEDYOUNIS
- 4. DEFINING WEB DESIGN SOFTWARE Using Dreamweaver, you can: Create web pages or websites Add text, images, tables, media files Display web pages as they will appear to users Use the Property inspector to view and edit page elements Manage web sites or web pages ©IMAHMEDYOUNIS
- 6. STARTING ADOBE DREAMWEAVER CS6 Windows 1. Click the Start button on the taskbar 2. Point to All Programs, click Adobe Web Premium CS6 or Adobe Design Premium CS6, then click Adobe Dreamweaver CS6 3. Click HTML in the Create New column on the Dreamweaver Welcome Screen Mac 1. Click Finder in the dock, then click Applications 2. Click the Adobe Dreamweaver CS6 folder, then double-click the Dreamweaver CS6 program 3. Click HTML in the Create New column on the Dreamweaver Welcome Screen ©IMAHMEDYOUNIS
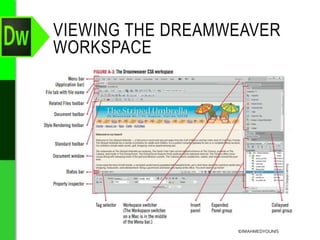
- 9. WORKING WITH VIEWS AND PANELS ©IMAHMEDYOUNIS
- 10. WORKING WITH VIEWS AND PANELS ©IMAHMEDYOUNIS
- 12. WORKING WITH VIEWS AND PANELS ©IMAHMEDYOUNIS
- 13. OPENING A WEB PAGE 1. Click File on the Menu bar, then click Open 2. Click the Look in list arrow (Win) or click the Current file location list arrow (Mac), navigate to the drive and folder where your Data Files are stored, then double-click (Win) or click (Mac) the unit_a folder 3. Click dwa_1.html, then click Open 4. If necessary, click the Maximize button on the Document window title bar 5. Click the Show Code view button on the Document toolbar 6. Scroll through the code, click the Show Design view button to return to Design view, then, if necessary, scroll to display the top of the page ©IMAHMEDYOUNIS
- 14. OPENING A WEB PAGE ©IMAHMEDYOUNIS
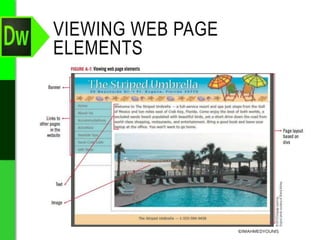
- 15. VIEWING WEB PAGE ELEMENTS Text Images Hyperlinks Tables Divs and AP Divs Flash Movies Flash Video ©IMAHMEDYOUNIS
- 17. VIEWING A WEB PAGE IN A DREAMWEAVER ©IMAHMEDYOUNIS
- 18. VIEWING A WEB PAGE IN A BROWSER 1. in Design view, click the Maximize button (Win) or (Mac) on the Menu bar, then click the Window size pop-up menu on the right side of the status bar 2. Click the Preview/Debug in Browser button on the Document toolbar, then click Preview in [browser name] ©IMAHMEDYOUNIS
- 19. VIEWING A WEB PAGE IN A BROWSER WINDOW ©IMAHMEDYOUNIS
- 20. CLOSING A WEB PAGE AND EXITING DREAMWEAVER 1. In the browser, click File on the Menu bar, then click Exit (Win), or click [Browser name] on the Menu bar, then click Quit [Browser name] (Mac) 2. In the Dreamweaver workspace, click File on the Application bar, then click Exit (Win) or click Dreamweaver on the Menu bar, then click Quit Dreamweaver (Mac) ©IMAHMEDYOUNIS
- 21. GETTING HELP 1. Click Help on the Menu bar 2. Click Dreamweaver Help 3. Type “workspace switcher” in the search box, click the drop-down menu, click Dreamweaver if necessary, then press [Enter] 4. Click the option button next to “Only Adobe content” 5. Click one of the links listed 6. Scroll through and read some of the information, then close the Dreamweaver Help window ©IMAHMEDYOUNIS
- 25. CLUES TO USE Saving and closing Dreamweaver files – Save files frequently as you work – Filename is “Untitled” until you save – An asterisk appears next to the file name in Dreamweaver if you have unsaved changes ©IMAHMEDYOUNIS
- 26. PRESENTATION SUMMARY Define web design software Start Adobe Dreamweaver CS6 View the Dreamweaver workspace Work with views and panels Open a web page View web page elements View a web page in a browser Close a web page and exit Dreamweaver Get help ©IMAHMEDYOUNIS
- 27. Questions & Queries? For help & queries Contact us : [email protected] ©IMAHMEDYOUNIS


















![VIEWING A WEB PAGE IN A
BROWSER
1. in Design view, click the Maximize button (Win) or (Mac) on
the Menu bar, then click the Window size pop-up menu on
the right side of the status bar
2. Click the Preview/Debug in Browser button on the
Document toolbar, then click Preview in [browser name]
©IMAHMEDYOUNIS](https://image.slidesharecdn.com/adobedreamweavercs6-170107081910/85/Getting-Started-with-Adobe-Dreamweaver-CS6-18-320.jpg)

![CLOSING A WEB PAGE AND
EXITING DREAMWEAVER
1. In the browser, click File on the Menu bar, then
click Exit (Win), or click [Browser name] on the
Menu bar, then click Quit [Browser name] (Mac)
2. In the Dreamweaver workspace, click File on the
Application bar, then click Exit (Win) or click
Dreamweaver on the Menu bar, then click Quit
Dreamweaver (Mac)
©IMAHMEDYOUNIS](https://image.slidesharecdn.com/adobedreamweavercs6-170107081910/85/Getting-Started-with-Adobe-Dreamweaver-CS6-20-320.jpg)
![GETTING HELP
1. Click Help on the Menu bar
2. Click Dreamweaver Help
3. Type “workspace switcher” in the search box, click the
drop-down menu, click Dreamweaver if necessary, then
press [Enter]
4. Click the option button next to “Only Adobe content”
5. Click one of the links listed
6. Scroll through and read some of the information, then close
the Dreamweaver Help window
©IMAHMEDYOUNIS](https://image.slidesharecdn.com/adobedreamweavercs6-170107081910/85/Getting-Started-with-Adobe-Dreamweaver-CS6-21-320.jpg)





