Getting started with jQuery
- 1. Getting started with jQuery Gill Cleeren @gillcleeren
- 2. Hi, I‟m Gill! Gill Cleeren MVP and Regional Director .NET Architect @ Ordina Trainer & speaker @gillcleeren [email protected]
- 3. What we‟ll be looking at... • Why jQuery? • jQuery fundamentals • Creating and manipulating elements • Events • Animations and effects • Talking to the server • jQuery UI • Writing plugins • Breaking news around new releases • Using the CDN
- 4. Throughout the session... •You‟ll see some •Goal: show a particular place where jQuery really stands out
- 5. Hi, jQuery • jQuery is • Most popular, cross-browser JavaScript library • Focusing on making client-side scripting of HTML simpler • Easy navigating the DOM • Handling events • Working with Ajax • Open-source, first released in 2006 • Current release is 1.9 and 2.1 • Same API • 2.X branch doesn‟t support IE 6, 7 and 8 – Recommended to use 1.X for public sites
- 6. Why jQuery? • Many JavaScript frameworks try bending the language out of its natural form • jQuery aims at leveraging CSS, HTML and JavaScript • Advantages • Lightweight • Easy to learn using familiar CSS syntax and intuitive • Many plugins available • Easy to extend and compatible • It‟s on Microsoft‟s radar • Rich community $('#something').hide().css('background', 'red').fadeIn();
- 7. You are not alone! • Many LARGE companies use jQuery for their sites, including:
- 8. Microsoft and jQuery •Included with Visual Studio in both WebForms and MVC projects for a couple of versions already • Can be used with or without ScriptManager • IntelliSense available • CDN support (more later) •Microsoft is contributor to jQuery • Created templating, data linking and globalization (2010) • Not actively maintained now though
- 9. Script, don‟t get in my way! • jQuery helps us writing Unobstrutive JavaScript code • You don‟t want to mingle style with HTML • Why would you want to mingle behavior with HTML? • This will become a heavy job without jQuery!
- 10. jQuery fundamentals: $ •$ function (aka jQuery() function) returns • A JavaScript object containing an array of DOM elements • In the order they were found in the document • Matching a specified selector (for example a CSS selector) • Known to mankind as a wrapper or wrapped set •It returns the same group of elements, can be chained
- 11. jQuery fundamentals: the ready handler • Script execution should wait until DOM elements are ready • You say: window.onload? • Sadly, this waits for everything to be loaded, including images etc • Script execution is too late • Instead, we need to wait only until the DOM tree is created • Can be difficult in cross-browser situations • Easy-peasy with jQuery
- 12. jQuery fundamentals: selectors •At the core of jQuery lies its selector engine • Can be used to select elements based on names, attribute, position... •$() is heavily overloaded • Making a selection • Creating new HTML elements
- 13. jQuery fundamentals: selectors •Most basic: CSS selectors • Can be combined •Child selector •Attribute selector
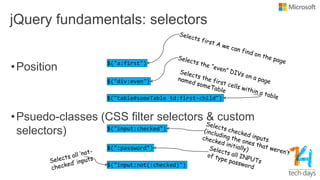
- 14. jQuery fundamentals: selectors •Position •Psuedo-classes (CSS filter selectors & custom selectors)
- 15. More selectors Full list at http://www.w3.org/TR/css3- selectors/Pattern Meaning * any element E an element of type E E[foo] an E element with a "foo" attribute E[foo^="bar"] an E element whose "foo" attribute value begins exactly with the string "bar" E:nth-child(n) an E element, the n-th child of its parent E:first-child an E element, first child of its parent E:empty an E element that has no children (including text nodes) E:link E:visited an E element being the source anchor of a hyperlink of which the target is not yet visited (:link) or already visited (:visited) E > F an F element child of an E element E + F an F element immediately preceded by an E element
- 16. DEMO Selecting elements using selectors
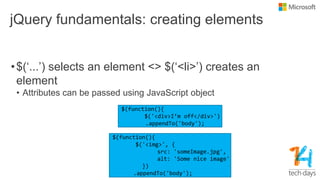
- 17. jQuery fundamentals: creating elements •$(„...‟) selects an element <> $(„<li>‟) creates an element • Attributes can be passed using JavaScript object
- 19. Working with the result of $ •Once we have a wrapped set, we can go wild with it! • Handle the set as a whole • Work with individual elements
- 20. Working with the result of $ •A wrapped set is like an array of elements, normal “array operations” can be done on it • Check the size • Access an indiviual element • Loop over the elements
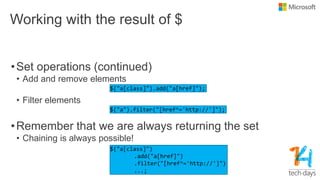
- 21. Working with the result of $ •Set operations (continued) • Add and remove elements • Filter elements •Remember that we are always returning the set • Chaining is always possible!
- 22. DEMO Working with the set
- 23. Attributes • When we want to change how an element looks, we can change its attributes • jQuery provides the attr() method • 2 variations based on number and types of parameters • Read a specified property from first element in wrapped set • Set a property on all elements in the wrapped set (0 or more) – Can also accept a function • Attr() helps us dealing with browser-dependencies (again) • jQuery float attribute refers to styleFloat in IE, cssFloat in others
- 24. Attributes (2) •jQuery makes it easy to apply and remove CSS classes • addClass(), removeClass(), toggleClass() and hasClass() •Changing indiviual CSS elements is supported • css() can be used to get or set CSS on an element$('#mydiv').css("background-color","yellow");
- 25. Working with elements •html() can be used to get or set the content of an element • text() can retrieve combined textual content of all elements, including their children •If the elements are form elements, we need to use val() $('input:checkbox:checked').val(); $('#mydiv').html();
- 27. Events • A bit of history • Once upon a time, a browser called Netscape introduced an event model, often referred to as DOM Level 0 Event Model • Creates event handlers as references to a function on a property • Not what we need if we want to create Unobtrusive JavaScript • Only one event handler per element for specific event • Only got standardized until DOM Level 2 Event Model • Based on a system of event listeners (addEventListener) • IE decided to go its own way (attachEvent) • Using event was a real mess because of browser dependencies • jQuery comes to the rescue
- 28. jQuery events •on() is where it all starts • Binds a function to any event on any DOM element • off() can be used to unbind a function from an event • Replaces the bind() and unbind() • Works in any browser, jQuery hides the details for us • Possible to bind more than one event handler for an event on on element •one() removes itself after event handler executed
- 29. DEMO Events
- 30. Animations and effects • Core jQuery has some basic effects • More are available in jQuery UI • Should be used with caution! • Most basic „animation‟ is hiding/showing an element • hide(): sets display:none on the element • show(): sets display to inline/block • toggle(): sets visible is hidden and vice-versa • Methods are overloaded, accepting • Speed • Callback
- 31. Animations and effects (2) •Elements can also be gradually added/removed • slideDown() and slideUp() •Fading in is supported as well • fadeIn() and fadeOut() •animate() is mother of all animations • Using „target values‟ for style properties, jQuery will animate the transition
- 32. DEMO Animations
- 33. Ajax in the past • When we were all young (in 1998), Microsoft introduced the ability to perform asynchronous requests from script (ActiveX) • Later, other browsers implemented a standard, the XMLHttpRequest • IE6 uses an ActiveX object • Result is that we need to do checks • Again... jQuery to the rescue! if(window.ActiveXObject) { xhr = new ActiveXObject("Microsoft.XMLHTTP"); } else if (window.XMLHttpRequest) { xhr = new XMLHttpRequest(); }
- 34. Ajax with jQuery • Basic functionality to load content from a server-side resource: • load() • url • parameters: data to be passed (string, object...). If provided, a POST is executed, otherwise a GET • callback (optional) • Next to load, we can also use $.get()/$.getJson() or $.post() $('#someDiv') .load('test.html', function() { alert('Load was performed.'); });
- 35. DEMO Basic Ajax request with load()
- 36. Ajax with jQuery •If we need all control over the Ajax request we can get: • $.ajax() • options: defines an object containing all the properties for the Ajax request •List of options is huge, therefore • $.ajaxSetup • options: defines an object containing all the properties for the Ajax request, becoming the default for Ajax requests
- 37. Ajax with jQuery •Throughout the Ajax request, we can get feedback • Local events from the $.ajax() call (callbacks) • Global events • Are broadcast to every element within the DOM, can be attached on any element – ajaxStart – ajaxSend – ajaxSuccess – ajaxError – ajaxComplete
- 38. DEMO More control with ajax()
- 39. jQuery Ajax, ASP.NET MVC and WebForms •jQuery can work in harmony with ASP.NET MVC and WebForms • Sample ajax() call for WebForms $.ajax({ type: "post", contentType: "application/json; charset=utf-8", dataType: "json", url: "/Default.aspx/AddTask", data: JSON.stringify(dto) });
- 40. DEMO ASP.NET WebForms with jQuery
- 41. DEMO ASP.NET MVC with jQuery
- 42. jQuery UI • Huge extension of jQuery, providing more UI capabilities • Contains number of UI features we‟d logically need • Includes • Effects: more advanced than core effects • Interactions: drag and drop • Widgets (aka controls): date picker... • All can be themed • jqueryui.com contains tool to configure download and “ThemeRoller” tool • Code included in jquery-ui.js
- 43. jQueryUI Themes •Themes come with the download • It‟s *never* going to be OK for the marketing guys! • Options • Use it anyway • Use the ThemeRoller • Tweak a default or custom-created one • Create one yourself (Warning: the CSS is quite large)
- 44. Effects • jQuery core contains some basic effects • Based on the effect(type, options, speed, callback) method • Has several animation types such as puff, highlight and shake (even explode exists) • Also allows to do animations with colors (not possible with animate()) • backgroundColor, color... • Visibility methods (show()...) are extended • Class methods (addClass()...) are extended • position() method is added for advanced positioning $('#someElement').position({ my: 'top center', at: 'bottom right', of: '#someOtherElement'});
- 45. DEMO Effects
- 46. Interactions • Interactions focus on allowing users to directly interact with elements, which isn‟t possible with standard HTML controls • They add advanced behaviors to our pages related to mouse interactions • Available interactions: • Dragging • Dropping • Sorting • Resizing • Selecting
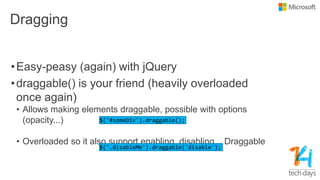
- 47. Dragging •Easy-peasy (again) with jQuery •draggable() is your friend (heavily overloaded once again) • Allows making elements draggable, possible with options (opacity...) • Overloaded so it also support enabling, disabling... Draggable
- 48. DEMO Dragging, dropping and other interactions
- 49. Widgets: controls on steroids • New controls (based on existing ones) • Contents • Buttons • Sliders • Progress bars • Autocompletion • Date picker • Tabs • Accordion • Dialog box
- 50. Date picker •Have you noticed that entering dates is a difficult thing for end users? Some will always get it wrong! •jQuery UI‟s DatePicker can help • $.datepicker() creates the control for you • Has numerous options, mostly default will do • $.datepicker.setDefaults() can be used to share defaults
- 51. Dialog Box • In fact, a dialog box is nothing more that a DIV with a higher z-index and some custom chrome • jQuery will handle the nasty details for us (once again) • About every element can become the content of the dialog box • On a wrapped set, use .dialog() to make it appear as such • Triggers some events, such as close, drag and resize • Adds classes on the elements • ui-dialog • ui-dialog-title • ...
- 53. Something missing in jQuery? •2 options: • Use an existing plugin • jQuery plugin repository: plugins.jquery.com • Google code: code.google.com • SourceForge: sourceforge.net • GitHub: github.com • Write a plugin yourself • Custom utility function • Create wrapper functions
- 55. Writing your own plugins •Write a plugin to add it yourself! • Possible to write your own utility functions and wrapper methods •Creating new wrapper methods: • Add the method as a property on the fn object in the $ namespace
- 57. Where to get your stuff? •Use a CDN? • Microsoft • Google •Put scripts locally as well with a fallback mechanism<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.min.js"> </script> <script type="text/javascript"> if (typeof jQuery == 'undefined') { document.write(unescape("%3Cscript src='/Scripts/jquery-1.4.2.min.js' type='text/javascript'%3E%3C/script%3E")); } </script>
- 58. Summary •Where does all the (l) for jQuery come from? • Light-weight library that uses JavaScript as JavaScript, relying on CSS • Cross-browser compatible, hides the details (ready handler) • Easy eventing model • Can work with MVC & WebForms • Easily extensible to fit your needs, tons of plugins already available
- 59. So I hope you now say too...
- 60. Questions?
- 61. Thank you!
- 62. Getting started with jQuery Gill Cleeren @gillcleeren















![More selectors
Full list at http://www.w3.org/TR/css3-
selectors/Pattern Meaning
* any element
E an element of type E
E[foo] an E element with a "foo" attribute
E[foo^="bar"]
an E element whose "foo" attribute value begins exactly
with the string "bar"
E:nth-child(n) an E element, the n-th child of its parent
E:first-child an E element, first child of its parent
E:empty an E element that has no children (including text nodes)
E:link
E:visited
an E element being the source anchor of a hyperlink of
which the target is not yet visited (:link) or already visited
(:visited)
E > F an F element child of an E element
E + F an F element immediately preceded by an E element](https://image.slidesharecdn.com/getting-20started-20with-20jquery-20templated-140423100639-phpapp02/85/Getting-started-with-jQuery-15-320.jpg)