High Productivity Web Development Workflow
- 2. HIGH PRODUCTIVITY WEB DEVELOPMENT WORKFLOW Vu Nguyen will.vn, liti.ws Mar 18th, 2014
- 3. AGENDA I. Introduction What are our problems? II. The Workflow III. Demo & code IV. Best Practice V. Buildbot
- 4. INTRODUCTION
- 5. WHAT ARE OUR PROBLEMS ? We are startup. We provide IT solutions for business. We have to: - Building many [similar] web applications in a few weeks. - Make a prototype quickly. - Deliver product frequently for both testing & production environment. - We want to focus on writting better code( *) NOT to waste time on setting up project, deployment & repeated tasks. They are time-consuming. ( *) Better code: well documented, well tested, well structured, easy to read & understand, easy to collaborate with others, contain independent & resuable modules.
- 6. HOW DO WE ADDRESS THEM ? (1) Get focus. (2) Pre-config boilerplate code. (3) Continuous integration. (4) Write testcases side by side with code. (5) Reusable components. (6) Thin server. Thick client. (7) Switch from NodeJS to Golang.
- 7. THE WORKFLOW
- 8. THE WORKFLOW 1. Setup new project 2. Continuous development Write code 3a. Deploy to testing environment 3b. Deploy to production environment Write testcases Build & test (1) Minimal setup commands Ready to code in under 10 mins (3) Simply push to the repository See product live in under 5 mins (2) Ctrl + S to auto build, reload, test See your changes immediately Just a couple of commands to compile
- 9. THE STACKS Web stack (NodeJS) Bootstrap, LESS AngularJS NodeJS Express / SailJS MongoDB Web stack (Golang) Bootstrap, LESS AngularJS Go REST server MongoDB Development & Deployment Grunt Minify, Source map Karma, Mocha Buildbot Nginx, forever.js, nohup, etc. Gruntfile.js - forked from ng-boilerplate ~ 1000 line of code
- 10. THE WORKSPACE
- 11. DEMO & CODE
- 12. DEMO & CODE Clone demo source code at: http://github.com/litiws/ng-express-boilerplate http://github.com/ng-vu/ng-go-boilerplate http://github.com/ng-vu/wquery
- 13. DEMO & CODE (NodeJS) Development git clone http://github.com/litiws/ng-express-boilerplate npm install -g gruntcli karma bower mocha npm install bower install grunt watch Then open another terminal and grunt watchtest Handy commands grunt clean grunt build grunt dist grunt compile grunt test Debug grunt inspector grunt theseus
- 14. DEMO & CODE (Golang) Development git clone http://github.com/ng-vu/ng-go-boilerplate npm install -g gruntcli karma bower npm install bower install grunt watch Then open another terminal and grunt watchtest Build & start server export GOPATH=$PWD go build server ./server -dir=build/public -port=80
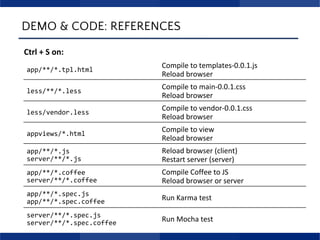
- 15. DEMO & CODE: REFERENCES Ctrl + S on: app/**/*.tpl.html Compile to templates-0.0.1.js Reload browser less/**/*.less Compile to main-0.0.1.css Reload browser less/vendor.less Compile to vendor-0.0.1.css Reload browser appviews/*.html Compile to view Reload browser app/**/*.js server/**/*.js Reload browser (client) Restart server (server) app/**/*.coffee server/**/*.coffee Compile Coffee to JS Reload browser or server app/**/*.spec.js app/**/*.spec.coffee Run Karma test server/**/*.spec.js server/**/*.spec.coffee Run Mocha test
- 16. DEMO & CODE: HOW TO Clean project grunt clean Build project grunt build Distribution (without compiling) grunt build grunt dist Compile project grunt build grunt compile Work with node-inspector (without restarting server) grunt inspector Work with node-theseus (with some configuration) grunt theseus Continuous test grunt build grunt test Continuous development grunt watch grunt watchtest (on other terminal)
- 17. SAMPLE PROJECTS 1. Quickly prototyping with AngularJS & REST server 2. Building a simple CMS website
- 18. BEST PRACTICE
- 19. BEST PRACTICE (1) Get focus - DO NOT leave your workspace. + Do everything on editor and command line. + Try to NOT Alt-Tab everytime. Use watch & livereload. + A second monitor for previewing website. + Only worry about writing code & testcases. Let the system handle everything else. - Learning will slow you down. + During code, try to finish thing on your own with minimal searching & reading. Only read reference & question/answer. + You can always read documents & articles later.
- 20. BEST PRACTICE (2) (2) Pre-config boilerplate code - Grab pre-config code to create new project: + Quickly setup dependencies. + All the automation are included. + Ready to code in under 10 mins. - Powerful toys in your hands: + Return to work with grunt watch & grunt watchtest. + Compile whole project with grunt compile. + Automation test with grunt test. + Debug with node-inspector & node-theseus. + Live edit in browser with Source map.
- 21. BEST PRACTICE (3) (3) Continuous Integration - Automation testing and deploying: + Use automation scripts (already in boilerplate code). + When you are ready to deploy to testing & production environment, simply push changes to the repository. - Buildbot will handle all the rest: + Watch repository for changes. + Pull source code. + Run scripts for building, testing & deploying. + Report on web interface.
- 22. BEST PRACTICE (4) (4) Write testcases side by side with code - Every file needs test: + Put test files right under tested files. .spec.js, .spec.coffee, _test.go + Code in left-side and testcases in right-side. + Ctrl+S to run test files. - What to test? + Unit-test for client: Karma + Mocha. + Unit-test for server: Grunt + Mocha. + End-to-end test for client: Karma + Angular Protractor. + Continuous testing: Buildbot + Grunt + Karma + PhantomJS.
- 23. BEST PRACTICE (5) (5) Reusable components - Write code for future use: + Quickly assemble new webapp from pre-built components. + Independent, well-tested components. Less bugs. + Use third-party code when posible. + Write code as if you plan to open source them. (Even that you do not) + Separate application-specific code. - Long-term: + Improve framework, libraries, performance... as we grow. + Open-source some of your works.
- 24. BEST PRACTICE (6) (6) Thin server. Thick client. - Improve your workflow: + Server is for dumping data, user authenticating & important logic. + Put almost all logic on client side. + Use RESTful API. It works nice with others. + Angular Resource. - Result: + Server: less testcases to worry about. + Just a few lines of code for both server & client. + Can finish a website in a few days.
- 25. BEST PRACTICE (7) (7) Switch from NodeJS to Golang npm install go get Have to test almost everything. Lots of code just for type checking. Only write needed testcases. Easy to write buggy code. Compiler will complain about everything. Even unused vars or assign int64 to int32. Asynchronize API. Callback hell. Synchronize API with beautiful code. Goroutine. Hundreds of dependency files under node_modules. They are in standard libraries. Just include what you need. Do not need web framework. Go itself is a framework. Server may crash anytime. We need forever.js Simply catch unexpected things.
- 26. BUILDBOT
- 27. INTRODUCTION What is Buildbot? 1. Automated Build, Test, and Release 2. Written in Python. 3. Easy to setup & get start. Grow with your workflow. 4. Once setup, forget it.
- 29. BUILDBOT IN ACTION: CHROMIUM
- 30. BUILDBOT IN ACTION: CHROMIUM (2)
- 31. CONCLUSION
- 32. KEY THINGS TO REMEMBER (1) Get focus. (2) Pre-config boilerplate code. (3) Continuous integration. (4) Write testcases side by side with code. (5) Reusable components. (6) Thin server. Thick client. (7) Switch from NodeJS to Golang.
- 33. THANK YOU Q & A




![WHAT ARE OUR PROBLEMS ?
We are startup. We provide IT solutions for business.
We have to:
- Building many [similar] web applications in a few weeks.
- Make a prototype quickly.
- Deliver product frequently for both testing &
production environment.
- We want to focus on writting better code(
*)
NOT to waste time on setting up project, deployment &
repeated tasks. They are time-consuming.
(
*)
Better code: well documented, well tested, well structured,
easy to read & understand, easy to collaborate with others,
contain independent & resuable modules.](https://image.slidesharecdn.com/20140318-140318202848-phpapp02/85/High-Productivity-Web-Development-Workflow-5-320.jpg)