HTML Basic, CSS Basic, JavaScript basic.
- 1. HTML Basics HTML,Text, Images,Tables, Forms Doncho Minkov Telerik Software Academy http://lyricmusicstudio.com/ TechnicalTrainer http://lyricmusicstudio.com/
- 2. Table of Contents 1. Introduction to HTML How theWebWorks? What is a Web Page? My First HTML Page BasicTags: Hyperlinks, Images, Formatting Headings and Paragraphs 2. HTML in Details The <!DOCTYPE> Declaration The <head> Section:Title, Meta, Script, Style 2
- 3. Table of Contents (2) The <body> Section Text Styling and FormattingTags Hyperlinks: <a> Hyperlinks and Sections Images: <img> Lists: <ol>, <ul> and <dl> HTML Special Characters 3. The <div> and <span> elements 3
- 4. How the Web Works? WWW use classical client / server architecture HTTP is text-based request-response protocol 4 Page request Client running a Web Browser Server runningWeb Server Software (IIS, Apache, etc.) Server response HTTP HTTP
- 5. What is a Web Page? Web pages are text files containing HTML HTML – HyperText Markup Language A notation for describing document structure (semantic markup) formatting (presentation markup) Looks (looked?) like: A Microsoft Word document The markup tags provide information about the page content structure 5
- 6. Creating HTML Pages An HTML file must have an .htm or .html file extension HTML files can be created with text editors: NotePad, NotePad ++, PSPad Or HTML editors (WYSIWYG Editors): Microsoft FrontPage Macromedia Dreamweaver Netscape Composer Expression Web 6
- 7. HTML Basics Text, Images,Tables, Forms
- 8. HTML Structure HTML is comprised of “elements” and “tags” Begins with <html> and ends with </html> When writing XHTML, must define a namespace Elements (tags) are nested one inside another: Tags have attributes: HTML describes structure using two main sections: <head> and <body> 8 <html xmlns="http://www.w3.org/1999/xhtml"> <html> <head></head> <body></body> </html> <img src="logo.jpg" alt="logo" />
- 9. HTML Code Formatting The HTML source code should be formatted to increase readability and facilitate debugging. Every block element should start on a new line. Every nested (block) element should be indented. Browsers ignore multiple whitespaces in the page source, so formatting is harmless. For performance reasons, formatting can be sacrificed 9
- 10. First HTML Page 10 <!DOCTYPE HTML> <html> <head> <title>My First HTML Page</title> </head> <body> <p>This is some text...</p> </body> </html> test.html
- 11. <!DOCTYPE HTML> <html> <head> <title>My First HTML Page</title> </head> <body> <p>This is some text...</p> </body> </html> First HTML Page:Tags 11 Opening tag Closing tag An HTML element consists of an opening tag, a closing tag and the content inside.
- 12. <!DOCTYPE HTML> <html> <head> <title>My First HTML Page</title> </head> <body> <p>This is some text...</p> </body> </html> First HTML Page: Header 12 HTML header
- 13. <!DOCTYPE HTML> <html> <head> <title>My First HTML Page</title> </head> <body> <p>This is some text...</p> </body> </html> First HTML Page: Body 13 HTML body
- 14. Some SimpleTags HyperlinkTags ImageTags Text formatting tags 14 <a href="http://www.telerik.com/" title="Telerik">Link to Telerik Web site</a> <img src="logo.gif" alt="logo" /> This text is <em>emphasized.</em> <br />new line<br /> This one is <strong>more emphasized.</strong>
- 15. Some SimpleTags – Example 15 <!DOCTYPE HTML> <html> <head> <title>Simple Tags Demo</title> </head> <body> <a href="http://www.telerik.com/" title= "Telerik site">This is a link.</a> <br /> <img src="logo.gif" alt="logo" /> <br /> <strong>Bold</strong> and <em>italic</em> text. </body> </html> some-tags.html
- 16. Some SimpleTags – Example (2) 16 <!DOCTYPE HTML> <html> <head> <title>Simple Tags Demo</title> </head> <body> <a href="http://www.telerik.com/" title= "Telerik site">This is a link.</a> <br /> <img src="logo.gif" alt="logo" /> <br /> <strong>Bold</strong> and <em>italic</em> text. </body> </html> some-tags.html
- 18. Tags Attributes Tags can have attributes Attributes specify properties and behavior Example: Few attributes can apply to every element: id, style, class, title The id is unique in the document Content of title attribute is displayed as hint when the element is hovered with the mouse Some elements have obligatory attributes 18 <img src="logo.gif" alt="logo" /> Attribute alt with value "logo"
- 19. Headings and Paragraphs HeadingTags (h1 – h6) ParagraphTags Sections: div and span 19 <p>This is my first paragraph</p> <p>This is my second paragraph</p> <h1>Heading 1</h1> <h2>Sub heading 2</h2> <h3>Sub heading 3</h3> <div style="background: skyblue;"> This is a div</div>
- 20. Headings and Paragraphs – Example 20 <!DOCTYPE HTML> <html> <head><title>Headings and paragraphs</title></head> <body> <h1>Heading 1</h1> <h2>Sub heading 2</h2> <h3>Sub heading 3</h3> <p>This is my first paragraph</p> <p>This is my second paragraph</p> <div style="background:skyblue"> This is a div</div> </body> </html> headings.html
- 21. <!DOCTYPE HTML> <html> <head><title>Headings and paragraphs</title></head> <body> <h1>Heading 1</h1> <h2>Sub heading 2</h2> <h3>Sub heading 3</h3> <p>This is my first paragraph</p> <p>This is my second paragraph</p> <div style="background:skyblue"> This is a div</div> </body> </html> Headings and Paragraphs – Example (2) 21 headings.html
- 22. Headings and Paragraphs Live Demo
- 23. Introduction to HTML HTML Document Structure in Depth
- 24. Preface It is important to have the correct vision and attitude towards HTML HTML is only about structure, not appearance Browsers tolerate invalid HTML code and parse errors – you should not Always think about semantics 24
- 25. The <!DOCTYPE> Declaration HTML documents must start with a document type definition (DTD) It tells web browsers what type is the served code Possible versions: HTML 4.01, XHTML 1.0 (Transitional or Strict), XHTML 1.1, HTML 5 Example: See http://w3.org/QA/2002/04/valid-dtd-list.html for a list of possible doctypes 25 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- 26. HTML vs. XHTML XHTML is more strict than HTML Tags and attribute names must be in lowercase All tags must be closed (<br/>, <img/>) while HTML allows <br> and <img> and implies missing closing tags (<p>par1 <p>par2) XHTML allows only one root <html> element (HTML allows more than one) 26
- 27. XHTML vs. HTML (2) Many element attributes are deprecated in XHTML, most are moved to CSS Attribute minimization is forbidden, e.g. Note:Web browsers load XHTML faster than HTML and valid code faster than invalid! 27 <input type="checkbox" checked> <input type="checkbox" checked="checked" />
- 28. The <head> Section Contains information that doesn’t show directly on the viewable page Starts after the <!doctype> declaration Begins with <head> and ends with </head> Contains mandatory single <title> tag Can contain some other tags, e.g. <meta> <script> <style> <!–- comments --> 28
- 29. <head> Section: <title> tag Title should be placed between <head> and </head> tags Used to specify a title in the window titlebar Search engines and people rely on titles 29 <title>Telerik Academy – Winter Season 2009/2010 </title>
- 30. <head> Section: <meta> Meta tags additionally describe the content contained within the page 30 <meta name="description" content="HTML tutorial" /> <meta name="keywords" content="html, web design, styles" /> <meta name="author" content="Chris Brewer" /> <meta http-equiv="refresh" content="5; url=http://www.telerik.com" />
- 31. <head> Section: <script> The <script> element is used to embed scripts into an HTML document Script are executed in the client's Web browser Scripts can live in the <head> and in the <body> sections Supported client-side scripting languages: JavaScript (it is not Java!) VBScript JScript 31
- 32. The <script>Tag – Example 32 <!DOCTYPE HTML> <html> <head> <title>JavaScript Example</title> <script type="text/javascript"> function sayHello() { document.write("<p>Hello World!</p>"); } </script> </head> <body> <script type= "text/javascript"> sayHello(); </script> </body> </html> scripts-example.html
- 34. <head> Section: <style> The <style> element embeds formatting information (CSS styles) into an HTML page 34 <html> <head> <style type="text/css"> p { font-size: 12pt; line-height: 12pt; } p:first-letter { font-size: 200%; } span { text-transform: uppercase; } </style> </head> <body> <p>Styles demo.<br /> <span>Test uppercase</span>. </p> </body> </html> style-example.html
- 35. Embedding CSS Styles Live Demo
- 36. Comments: <!-- -->Tag Comments can exist anywhere between the <html></html> tags Comments start with <!-- and end with --> 36 <!–- Telerik Logo (a JPG file) --> <img src="logo.jpg" alt=“Telerik Logo"> <!–- Hyperlink to the web site --> <a href="http://telerik.com/">Telerik</a> <!–- Show the news table --> <table class="newstable"> ...
- 37. <body> Section: Introduction The <body> section describes the viewable portion of the page Starts after the <head> </head> section Begins with <body> and ends with </body> 37 <html> <head><title>Test page</title></head> <body> <!-- This is the Web page body --> </body> </html>
- 38. Text Formatting Text formatting tags modify the text between the opening tag and the closing tag Ex. <b>Hello</b> makes “Hello” bold <b></b> bold <i></i> italicized <u></u> underlined <sup></sup> Samplesuperscript <sub></sub> Samplesubscript <strong></strong> strong <em></em> emphasized <pre></pre> Preformatted text <blockquote></blockquote> Quoted text block <del></del> Deleted text – strike through 38
- 39. Text Formatting – Example 39 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>Page Title</title> </head> <body> <h1>Notice</h1> <p>This is a <em>sample</em> Web page.</p> <p><pre>Next paragraph: preformatted.</pre></p> <h2>More Info</h2> <p>Specifically, we’re using XHMTL 1.0 transitional.<br /> Next line.</p> </body> </html> text-formatting.html
- 40. Text Formatting – Example (2) 40 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>Page Title</title> </head> <body> <h1>Notice</h1> <p>This is a <em>sample</em> Web page.</p> <p><pre>Next paragraph: preformatted.</pre></p> <h2>More Info</h2> <p>Specifically, we’re using XHMTL 1.0 transitional.<br /> Next line.</p> </body> </html> text-formatting.html
- 42. Hyperlinks: <a>Tag Link to a document called form.html on the same server in the same directory: Link to a document called parent.html on the same server in the parent directory: Link to a document called cat.html on the same server in the subdirectory stuff: 42 <a href="form.html">Fill Our Form</a> <a href="../parent.html">Parent</a> <a href="stuff/cat.html">Catalog</a>
- 43. Hyperlinks: <a>Tag (2) Link to an external Web site: Always use a full URL, including "http://", not just "www.somesite.com" Using the target="_blank" attribute opens the link in a new window Link to an e-mail address: 43 <a href="http://www.devbg.org" target="_blank">BASD</a> <a href="mailto:[email protected]?subject=Bug+Report"> Please report bugs here (by e-mail only)</a>
- 44. Hyperlinks: <a>Tag (3) Link to a document called apply-now.html On the same server, in same directory Using an image as a link button: Link to a document called index.html On the same server, in the subdirectory english of the parent directory: 44 <a href="apply-now.html"><img src="apply-now-button.jpg" /></a> <a href="../english/index.html">Switch to English version</a>
- 45. Hyperlinks and Sections Link to another location in the same document: Link to a specific location in another document: 45 <a href="#section1">Go to Introduction</a> ... <h2 id="section1">Introduction</h2> <a href="chapter3.html#section3.1.1">Go to Section 3.1.1</a> <!–- In chapter3.html --> ... <div id="section3.1.1"> <h3>3.1.1. Technical Background</h3> </div>
- 46. Hyperlinks – Example 46 <a href="form.html">Fill Our Form</a> <br /> <a href="../parent.html">Parent</a> <br /> <a href="stuff/cat.html">Catalog</a> <br /> <a href="http://www.devbg.org" target="_blank">BASD</a> <br /> <a href="mailto:[email protected]?subject=Bug Report">Please report bugs here (by e-mail only)</a> <br /> <a href="apply-now.html"><img src="apply-now-button.jpg” /></a> <br /> <a href="../english/index.html">Switch to English version</a> <br /> hyperlinks.html
- 47. <a href="form.html">Fill Our Form</a> <br /> <a href="../parent.html">Parent</a> <br /> <a href="stuff/cat.html">Catalog</a> <br /> <a href="http://www.devbg.org" target="_blank">BASD</a> <br /> <a href="mailto:[email protected]?subject=Bug Report">Please report bugs here (by e-mail only)</a> <br /> <a href="apply-now.html"><img src="apply-now-button.jpg” /></a> <br /> <a href="../english/index.html">Switch to English version</a> <br /> hyperlinks.html Hyperlinks – Example (2) 47
- 49. Links to the Same Document – Example 49 <h1>Table of Contents</h1> <p><a href="#section1">Introduction</a><br /> <a href="#section2">Some background</A><br /> <a href="#section2.1">Project History</a><br /> ...the rest of the table of contents... <!-- The document text follows here --> <h2 id="section1">Introduction</h2> ... Section 1 follows here ... <h2 id="section2">Some background</h2> ... Section 2 follows here ... <h3 id="section2.1">Project History</h3> ... Section 2.1 follows here ... links-to-same-document.html
- 50. Links to the Same Document – Example (2) 50 <h1>Table of Contents</h1> <p><a href="#section1">Introduction</a><br /> <a href="#section2">Some background</A><br /> <a href="#section2.1">Project History</a><br /> ...the rest of the table of contents... <!-- The document text follows here --> <h2 id="section1">Introduction</h2> ... Section 1 follows here ... <h2 id="section2">Some background</h2> ... Section 2 follows here ... <h3 id="section2.1">Project History</h3> ... Section 2.1 follows here ... links-to-same-document.html
- 51. Links to the Same Document Live Demo
- 52. Inserting an image with <img> tag: Image attributes: Example: Images: <img> tag src Location of image file (relative or absolute) alt Substitute text for display (e.g. in text mode) height Number of pixels of the height width Number of pixels of the width border Size of border, 0 for no border <img src="/img/basd-logo.png"> <img src="./php.png" alt="PHP Logo" /> 52
- 53. MiscellaneousTags <hr />: Draws a horizontal rule (line): <center></center>: Deprecated! <font></font>: Deprecated! 53 <hr size="5" width="70%" /> <center>Hello World!</center> <font size="3" color="blue">Font3</font> <font size="+4" color="blue">Font+4</font>
- 54. MiscellaneousTags – Example 54 <html> <head> <title>Miscellaneous Tags Example</title> </head> <body> <hr size="5" width="70%" /> <center>Hello World!</center> <font size="3" color="blue">Font3</font> <font size="+4" color="blue">Font+4</font> </body> </html> misc.html
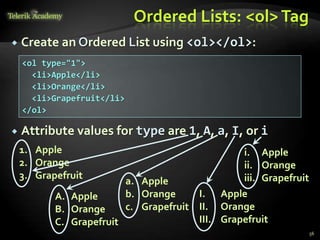
- 56. a. Apple b. Orange c. Grapefruit Ordered Lists: <ol>Tag Create an Ordered List using <ol></ol>: Attribute values for type are 1, A, a, I, or i 56 1. Apple 2. Orange 3. Grapefruit A. Apple B. Orange C. Grapefruit I. Apple II. Orange III. Grapefruit i. Apple ii. Orange iii. Grapefruit <ol type="1"> <li>Apple</li> <li>Orange</li> <li>Grapefruit</li> </ol>
- 57. Unordered Lists: <ul>Tag Create an Unordered List using <ul></ul>: Attribute values for type are: disc, circle or square 57 • Apple • Orange • Pear o Apple o Orange o Pear Apple Orange Pear <ul type="disk"> <li>Apple</li> <li>Orange</li> <li>Grapefruit</li> </ul>
- 58. Definition lists: <dl> tag Create definition lists using <dl> Pairs of text and associated definition; text is in <dt> tag, definition in <dd> tag Renders without bullets Definition is indented 58 <dl> <dt>HTML</dt> <dd>A markup language …</dd> <dt>CSS</dt> <dd>Language used to …</dd> </dl>
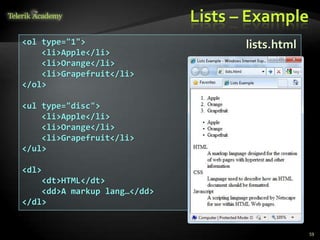
- 59. Lists – Example 59 <ol type="1"> <li>Apple</li> <li>Orange</li> <li>Grapefruit</li> </ol> <ul type="disc"> <li>Apple</li> <li>Orange</li> <li>Grapefruit</li> </ul> <dl> <dt>HTML</dt> <dd>A markup lang…</dd> </dl> lists.html
- 61. HTML Special Characters ££British Pound €€Euro ""Quotation Mark ¥¥JapaneseYen ——Em Dash Non-breaking Space &&Ampersand >>GreaterThan <<LessThan ™™Trademark Sign ®®RegisteredTrademark Sign ©©Copyright Sign SymbolHTML EntitySymbol Name 61
- 62. Special Characters – Example 62 <p>[>> Welcome <<]</p> <p>►I have following cards: A♣, K♦ and 9♥.</p> <p>►I prefer hard rock ♫ music ♫</p> <p>© 2006 by Svetlin Nakov & his team</p> <p>Telerik Academy™</p> special-chars.html
- 63. Special Chars – Example (2) 63 <p>[>> Welcome <<]</p> <p>►I have following cards: A♣, K♦ and 9♥.</p> <p>►I prefer hard rock ♫ music ♫</p> <p>© 2006 by Svetlin Nakov & his team</p> <p>Telerik Academy™</p> special-chars.html
- 64. HTML Special Characters Live Demo
- 65. Using <DIV> and <SPAN> Block and Inline Elements
- 66. Block and Inline Elements Block elements add a line break before and after them, and expand to 100% width <div>, <p>, <h1>, <ul> are block elements Inline elements don’t break the text before and after them <span>, <a>, <em> are inline elements http://www.w3.org/TR/CSS2/visuren.html#blo ck-boxes 66
- 67. The <div>Tag <div> creates logical divisions within a page Block style element Used with CSS Example: 67 <div style="font-size:24px; color:red">DIV example</div> <p>This one is <span style="color:red; font- weight:bold">only a test</span>.</p> div-and-span.html
- 68. <DIV> Live Demo
- 69. The <span>Tag Inline style element Useful for modifying a specific portion of text Don't create a separate area (paragraph) in the document Makes sense only with some CSS 69 <p>This one is <span style="color:red; font- weight:bold">only a test</span>.</p> <p>This one is another <span style="font-size:32px; font-weight:bold">TEST</span>.</p> span.html
- 70. <SPAN> Live Demo
- 72. форум програмиране,форум уеб дизайн курсове и уроци по програмиране,уеб дизайн – безплатно програмиранеза деца – безплатни курсове и уроци безплатен SEO курс -оптимизация за търсачки уроци по уеб дизайн, HTML,CSS, JavaScript,Photoshop уроци по програмиранеи уеб дизайн за ученици ASP.NET MVCкурс – HTML,SQL,C#,.NET,ASP.NETMVC безплатен курс"Разработка на софтуер в cloud среда" BG Coder -онлайн състезателна система -online judge курсове и уроци по програмиране,книги – безплатно отНаков безплатен курс"Качествен програменкод" алго академия – състезателно програмиране,състезания ASP.NET курс -уеб програмиране,бази данни, C#,.NET,ASP.NET курсове и уроци по програмиране– Телерик академия курсмобилни приложения с iPhone, Android,WP7,PhoneGap freeC#book, безплатна книга C#,книга Java,книга C# Дончо Минков -сайт за програмиране Николай Костов -блог за програмиране C#курс,програмиране,безплатно HTML Basics http://mobiledevcourse.telerik.com
- 73. Exercises 1. Write an HTML page like the following: * Use headings and divs 73
- 74. Exercises (2) 2. Write an HTML page like the following: 3. Write an HTML page looking like the PNG file named 3.Introduction.PNG. Using the <a> tag add anchors to the corresponding sections in the same page. 74
- 75. Exercises (3) 4. Create an user profile Web page Profile.html, friends page named Friends.html and info page named Info.html. Link them to one another using <a> tag 75
- 76. Exercises (4) 76 5. Create aWeb site like the following: See the image InetJava-site.png.
- 77. форум програмиране,форум уеб дизайн курсове и уроци по програмиране,уеб дизайн – безплатно програмиранеза деца – безплатни курсове и уроци безплатен SEO курс -оптимизация за търсачки уроци по уеб дизайн, HTML,CSS, JavaScript,Photoshop уроци по програмиранеи уеб дизайн за ученици ASP.NET MVCкурс – HTML,SQL,C#,.NET,ASP.NETMVC безплатен курс"Разработка на софтуер в cloud среда" BG Coder -онлайн състезателна система -online judge курсове и уроци по програмиране,книги – безплатно отНаков безплатен курс"Качествен програменкод" алго академия – състезателно програмиране,състезания ASP.NET курс -уеб програмиране,бази данни, C#,.NET,ASP.NET курсове и уроци по програмиране– Телерик академия курсмобилни приложения с iPhone, Android,WP7,PhoneGap freeC#book, безплатна книга C#,книга Java,книга C# Дончо Минков -сайт за програмиране Николай Костов -блог за програмиране C#курс,програмиране,безплатно TODO: PresentationTitle http://mobiledevcourse.telerik.com
- 78. FreeTrainings @Telerik Academy Cross-Platform Mobile Development http://lyricmusicstudio.com/ Telerik Software Academy http://lyricmusicstudio.com/ Telerik Academy @ Facebook http://lyricmusicstudio.com/ Telerik Software Academy Forums http://lyricmusicstudio.com/
Editor's Notes
- #5: 07/16/96
- #6: 07/16/96
- #7: 07/16/96
- #9: 07/16/96
- #10: 07/16/96
- #11: 07/16/96
- #12: 07/16/96
- #13: 07/16/96
- #14: 07/16/96
- #15: 07/16/96
- #16: 07/16/96
- #17: 07/16/96
- #18: 07/16/96
- #20: 07/16/96
- #23: 07/16/96
- #24: 07/16/96
- #26: 07/16/96
- #29: 07/16/96
- #30: 07/16/96
- #31: 07/16/96
- #32: 07/16/96
- #34: 07/16/96
- #35: 07/16/96
- #36: 07/16/96
- #37: 07/16/96
- #38: 07/16/96
- #39: 07/16/96
- #40: 07/16/96
- #41: 07/16/96
- #42: 07/16/96
- #43: 07/16/96
- #44: 07/16/96
- #45: 07/16/96
- #49: 07/16/96
- #52: 07/16/96
- #53: 07/16/96
- #54: 07/16/96
- #56: 07/16/96
- #57: 07/16/96
- #58: 07/16/96
- #61: 07/16/96
- #62: 07/16/96
- #65: 07/16/96
- #66: 07/16/96
- #68: 07/16/96
- #69: 07/16/96
- #70: 07/16/96
- #71: 07/16/96
- #72: 07/16/96





























































![Special Characters – Example
62
<p>[>> Welcome
<<]</p>
<p>►I have following cards:
A♣, K♦ and 9♥.</p>
<p>►I prefer hard rock ♫
music ♫</p>
<p>© 2006 by Svetlin Nakov & his
team</p>
<p>Telerik Academy™</p>
special-chars.html](https://image.slidesharecdn.com/webproggramming-170403203229/85/HTML-Basic-CSS-Basic-JavaScript-basic-62-320.jpg)
![Special Chars – Example (2)
63
<p>[>> Welcome
<<]</p>
<p>►I have following cards:
A♣, K♦ and 9♥.</p>
<p>►I prefer hard rock ♫
music ♫</p>
<p>© 2006 by Svetlin Nakov & his
team</p>
<p>Telerik Academy™</p>
special-chars.html](https://image.slidesharecdn.com/webproggramming-170403203229/85/HTML-Basic-CSS-Basic-JavaScript-basic-63-320.jpg)