HTML & CSS: Chapter 07
- 1. Chapter 7 Improving Web Design with New Page Layouts Web Design with HTML5 & CSS3 8th Edition
- 2. • Explain when to use article, aside, and section elements • Define figure and figcaption elements • Redesign wireframes for tablet and desktop viewports • Explain and use the opacity property • Describe and use the text-shadow property Chapter 7: Improving Web Design with New Page Layouts 2 Chapter Objectives
- 3. • Add a banner image to a website • Insert and style a figure element • Insert and style a section element • Insert and style an article element • Insert and style an aside element • Create a three-column layout • Describe and use the overflow property Chapter 7: Improving Web Design with New Page Layouts 3 Chapter Objectives (continued)
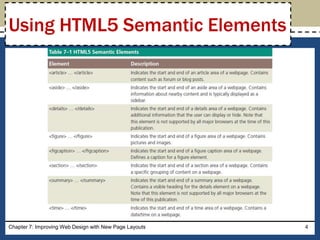
- 4. Chapter 7: Improving Web Design with New Page Layouts 4 Using HTML5 Semantic Elements
- 5. • The article element, as described by the W3C, is – a complete, self-contained composition in a document, page, application, or site – independently distributable or reusable, e.g. in syndication • The start and end tags of article elements are <article> and </article> • Content placed between these tags will appear on a webpage as part of the article element Chapter 7: Improving Web Design with New Page Layouts 5 Article Element
- 6. • Articles may be nested within other HTML elements, such as the main element, the section element, or other article elements • Articles are commonly used to contain news articles, blog and forum posts, or comments Chapter 7: Improving Web Design with New Page Layouts 6 Article Element (continued 1)
- 7. Chapter 7: Improving Web Design with New Page Layouts 7 Article Element (continued 2)
- 8. • The aside element is used as a sidebar that contains additional information about a particular item mentioned within another element • For example, if an article on a webpage contains a recipe and a list of ingredients, one could include an aside element with more information about one of the key ingredients, such as its origin or where to purchase it • It can be nested within article elements or within main or section elements Chapter 7: Improving Web Design with New Page Layouts 8 Aside Element
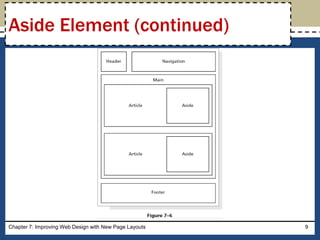
- 9. Chapter 7: Improving Web Design with New Page Layouts 9 Aside Element (continued)
- 10. • The section element, as described by the W3C, is an element that – represents a generic section of a document or application. Here, a section is a thematic grouping of content. The theme of each section should be identified as a child of the section element – is not a generic container element. A general rule is that the section element is appropriate only if the element’s contents would be listed explicitly in the document’s outline Chapter 7: Improving Web Design with New Page Layouts 10 Section Element
- 11. • The following is an example of a several section elements nested within an article element <article> <h1>Tutorials: Cooking Basics</h1> <p>Watch our tutorials to learn the basics of good cooking.</p> <section> <h1>Tutorial 1</h1> <p>Assembling basic kitchen tools.</p> </section> … </article> Chapter 7: Improving Web Design with New Page Layouts 11 Section Element (continued 1)
- 12. Chapter 7: Improving Web Design with New Page Layouts 12 Section Element (continued 2)
- 13. • The figure element is used to group content, such as illustrations, diagrams, and photos • According to the W3C, the figure element represents some flow content that is self- contained and is typically referenced as a single unit from the main flow of the document • A figure element can contain one or more img elements Chapter 7: Improving Web Design with New Page Layouts 13 Figure and Figure Caption Elements
- 14. • The figure element may contain an optional figure caption element, which is used to provide a caption for the figure element • The start and end tags of the figure caption element are <figcaption> and </figcaption> Chapter 7: Improving Web Design with New Page Layouts 14 Figure and Figure Caption Elements (continued 1)
- 15. • The following is an example of the figure element and the figure caption element <figure> <figcaption>New York City Highlights</figcaption> <img src="ny1.jpg" alt="Statue of Liberty"> <img src="ny2.jpg" alt="Central Park"> <img src="ny3.jpg" alt="New York at Night"> </figure> Chapter 7: Improving Web Design with New Page Layouts 15 Figure and Figure Caption Elements (continued 2)
- 16. Chapter 7: Improving Web Design with New Page Layouts 16 Figure and Figure Caption Elements (continued 3)
- 17. • A banner is a graphic that spans the width of a webpage and usually brands a website, often by displaying its name or an identifying image • The CSS3 opacity property specifies the transparency of an element • The text-shadow property applies a shadow to text – h-shadow value – designates the horizontal position of the shadow – v-shadow value – designates the vertical position of the shadow Chapter 7: Improving Web Design with New Page Layouts 17 Website Layout
- 18. • An example of a style rule that applies a text shadow to an element is shown below h1 { text-shadow: 0.2em 0.1em #292933; } In this example, a text shadow with a horizontal position of 0.2em, a vertical position of 0.1em, and a dark gray color is applied to an h1 element Chapter 7: Improving Web Design with New Page Layouts 18 Website Layout (continued)
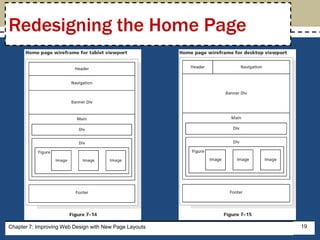
- 19. Redesigning the Home Page 19Chapter 7: Improving Web Design with New Page Layouts
- 20. Chapter 7: Improving Web Design with New Page Layouts 20 To Add a New div Element to the Home Page
- 21. Chapter 7: Improving Web Design with New Page Layouts 21 To Add a New div Element to the Home Page (continued)
- 22. Chapter 7: Improving Web Design with New Page Layouts 22 To Add a figure Element to the Home Page
- 23. Chapter 7: Improving Web Design with New Page Layouts 23 To Add a figure Element to the Home Page (continued)
- 24. Chapter 7: Improving Web Design with New Page Layouts 24 To Add New Style Rules to the Tablet Viewport
- 25. Chapter 7: Improving Web Design with New Page Layouts 25 To Add Section Elements to the About Us Page
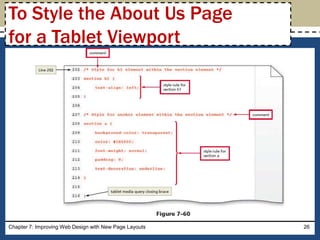
- 26. Chapter 7: Improving Web Design with New Page Layouts 26 To Style the About Us Page for a Tablet Viewport
- 27. Chapter 7: Improving Web Design with New Page Layouts 27 To Style the About Us Page for a Tablet Viewport (continued)
- 28. Creating the Nutrition Page 28Chapter 7: Improving Web Design with New Page Layouts
- 29. • Overflow property – It is used to specify how to manage content when it “spills over” into another element Chapter 7: Improving Web Design with New Page Layouts 29 Creating the Nutrition Page (continued)
- 30. Chapter 7: Improving Web Design with New Page Layouts 30 To Create the Nutrition Page
- 31. Chapter 7: Improving Web Design with New Page Layouts 31 To Add article and aside Elements to the Nutrition Page
- 32. Chapter 7: Improving Web Design with New Page Layouts 32 To Add article and aside Elements to the Nutrition Page (continued 1)
- 33. Chapter 7: Improving Web Design with New Page Layouts 33 To Add article and aside Elements to the Nutrition Page (continued 2)
- 34. Chapter 7: Improving Web Design with New Page Layouts 34 To Create a Three-Column Layout for the Nutrition Page in a Tablet Viewport
- 35. Chapter 7: Improving Web Design with New Page Layouts 35 To Create a Three-Column Layout for the Nutrition Page in a Tablet Viewport (continued)
- 36. • The main element is not in the correct area in Figure 7–83 • The float property used within the article style rule displaces the main element to the banner image area • To correct this issue, apply an overflow property with a value of auto to the main style rule contained within the tablet media query – Use overflow: auto; to add a property and value Chapter 7: Improving Web Design with New Page Layouts 36 To Apply the Overflow Property to the main Element Style Rule
- 37. Chapter 7: Improving Web Design with New Page Layouts 37 To Apply the Overflow Property to the main Element Style Rule (continued)
- 38. Chapter 7: Improving Web Design with New Page Layouts 38 To Style the article Element for the Nutrition Page
- 39. Chapter 7: Improving Web Design with New Page Layouts 39 To Style the aside Element for the Nutrition Page
- 40. Chapter 7: Improving Web Design with New Page Layouts 40 To Style the aside Element for the Nutrition Page (continued)
- 41. Chapter 7 Complete HTML5 & CSS3 8th Edition