html css js bootstrap framework thisis i
- 2. What we will talk about: Front-end vs Back-end coding at bswift Defining HTML, CSS and Javascript How the client stylesheets work Examples Tools
- 3. Static Pages / Dynamic Pages
- 4. A static website is a group of self-contained, individual pages (or page), sent to the browser from the server one-page-at-a-time. SERVER page.html page.html page.html
- 5. Dyamic web content is built when it is requested, by the user directly, or programmatically while a user is on a page (e.g., facebook updates). Most websites contain both static and dynamic SERVER page.html SQL databases .net HTML
- 6. SERVER REQUEST HTML CSS Javas cript SQL databases .net Can I have a webpage, please? back-end “recipe” front-end SERVER RESPONSE thanks!
- 7. Server-side / Client- side aka Back End / Front- end
- 8. Client-side (front-end) coding includes HTML, CSS and Javascript. This just means that our code will be downloaded from the server and then compiled entirely in the browser. SERVER page.html .asp SQL etc .net BROWSER style.css script.js
- 10. Three layers of web design: Structure, Style, Behavior
- 12. HTML
- 14. Hyper Text
- 15. Markup Language A markup language is a set of markup tags. The purpose of the tags is to group and describe page content.
- 16. Markup Language Without any markup to give your content structure, the browser renders unformatted and unstyled text, also known as “plain text”.
- 18. Markup Language HTML tags give structure and meaning to your content. “Semantic markup” refers to the use of meaningful tags to describe content (e.g. using header tags for header content).
- 19. Markup Language Once your content is marked up, the browser applies built- in default styles to the tags. While you can override these styles with css, your marked up, non-css styled document should be readable and have a clear hierarchy.
- 21. <!DOCTYPE html> EXCEPTION The doctype is not actually a tag, but a declaration, telling the browser what kind of html you are using. The doctype above declares HTML 5.
- 22. <html></html> The <html> element defines the whole HTML document.
- 23. <head></head> The <head> element contains special elements that instruct the browser where to find stylesheets, provide meta info, and more.
- 24. <body></body> The <body> element contains the document content (what is shown inside the browser window).
- 25. Nesting The use of our first three tags (html, head and body), introduces and important concept: Nesting, which is when tags “wrap” other tags. When you create markup, you should indicate nesting by indenting the nested tags with 2 spaces (preferred) or a tab. <html> <head> </head> <body> <h1></h1> <p></p> </body> </html>
- 26. Document Hierarchy: Parents, children and siblings Just as in a genealogy tree, the family hierarchy is described in terms of relationships. All elements in the document have a parent (up to ‘document’, which is at the top), and may have children (nested inside) or siblings (placed alongside). <parent x> <child and sibling y> </child and sibling y> <child and sibling z> </child and sibling z> </parent x>
- 27. The ‘address’ of an element The document hierarchy provides us with an ‘address’ for each element. in the div with class “client-text-container”, make all of the h2 elements orange and 24px.
- 28. HTML Elements
- 29. Anatomy of an Element <tag>Content</tag> An HTML element includes both the HTML tag and everything between the tag (the content).
- 30. Anatomy of an Element <tag>Content</tag> Tags normally come in pairs. The first tag is the start tag, and the second tag is the end tag.
- 31. Anatomy of an Element <h1>Main Headline</h1> HTML has a defined set of tag names (also called keywords) that the browser understands.
- 32. The essential element tags Primary Structure html head body Head Elements title meta link Structural Elements (block) p br h1 – h6 ul ol a img Formatting Elements (inline) em i strong b q blockquote (span)
- 35. Head eSpace
- 36. Preview eSpace
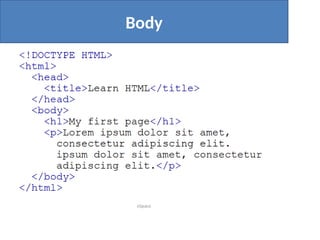
- 37. Body eSpace
- 38. Preview eSpace
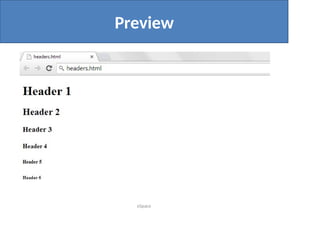
- 39. Headers eSpace
- 40. Preview eSpace
- 41. Paragraph eSpace
- 42. Preview eSpace
- 43. Lists eSpace
- 44. Preview eSpace
- 45. Div eSpace
- 46. Preview eSpace
- 49. Preview eSpace
- 51. Preview eSpace
- 52. Anatomy of an Element <html lang=”en”></html> Most elements can have attributes, which provides additional information about the element.
- 53. Anatomy of an Element <div class=”left-nav”></div> Attributes always follow the same format: name=”value”. You can use either single or double quotes.
- 54. The essential attributes link <link rel=”stylesheet” type-”text/css” href=”stylesheet/styles.css”> img <img src=”images/image.jpg” alt=”Sam”> a <a href=”http://colum.edu”>My school</a>
- 55. CSS
- 57. A stylesheet is a set of rules defining how an html element will be “presented” in the browser. These rules are targeted to specific elements in the html document. The Stylesheet
- 58. The “cascade” part of CSS is a set of rules for resolving conflicts with multiple CSS rules applied to the same elements. For example, if there are two rules defining the color or your h1 elements, the rule that comes last in the cascade order will “trump” the other. The Cascade
- 59. Browser stylesheet Linked (external) stylesheet Embedded (internal) stylesheet Inline (internal) low importance high importance
- 61. Most elements will inherit many style properties from their parent elements by default. HTML <body> <div> <ul> <li></li> </ul> </div> </body> relationship parent parent parent of site of ul and li, child of li, child of div of body and body child of ul, div, and body Inheritance
- 62. body make the paragraph 16px, Verdana, red p make the paragraph blue 16px, Verdana, blue Inheritance
- 63. Shortly after styling your first html elements, you will find yourself wanting more control over where your styles are applied. This is where specificity comes in. Specificity refers to how specific your selector is in naming an element. Specificity
- 64. body make the paragraph 16px, Verdana, red p make the paragraph blue p.pink make the paragraph pink Specificity
- 65. HTML <div id=”plan-2323”> is some text.</p> this text.</p> <p>Here <p>Hide <div> <div id=”plan-2323”> <p>Here is some text.</p> <p class=”hideclass”>Hide this text.</p> <div> CSS #plan-2323.hideclass {display: none}
- 67. CSS Syntax Syntax = the rules for how to write the language
- 68. Three terms for describing your styles: CSS rule CSS selector CSS declaration
- 69. Every style is defined by a selector and a declaration. The declaration contains at least one property/value pair.Together they are called a CSS Rule. selector {property: value;} declaration CSS Rule
- 70. body {font-family: Arial, Helvetica} p {color: #666666} h1 {font-size: 24px} a{color: blue} The selector associates css rules with HTML elements. CSS Selector
- 71. p { color: red } The selector is typed in front of the declaration, with a space separating it and the opening curly-bracket (aka curly-brace). Typically, extra spaces and returns are added as shown for the sake of readability. CSS Selector
- 72. h1,h2,h3,h4 { font-weight: bold } You can apply styles to multiple selectors in the same rule by separating the selectors with commas. CSS Selector
- 73. p { property: value } The declaration is always defined in a property/ value pair. The two are separated by a colon. How you define the properties will affect how HTML elements are displayed. CSS Declaration
- 74. p { font-family: Arial, sans-serif; font-size: 14px; color: #666666; } You can apply multiple declarations to a selector(s) by separating the delcarations with semi-colons. CSS Declaration
- 75. CSS Selectors
- 76. p Type (element) # ID . Class
- 77. body {declaration} p {declaration} h1 {declaration} ul {declaration} The simplest selector is the type selector, which targets an html element by name. Type (element) Selectors
- 79. Preview eSpace
- 80. The essential selector types (elements) Primary Body Formatting Structure Elements Elements html p em body br i h1 – h6 strong ul b ol q a blockquote img span div
- 81. CSS #logo {declaration} HTML <img id=”logo” src=”” alt=””> An ID is an html attribute that is added to your html markup. You reference that ID in your css with a hash. ID Selectors
- 83. Preview eSpace
- 84. CSS .ingredients {declaration} HTML <ul class=”ingredients”> A class is an html attribute that is added to your html markup. You reference that ID in your css with a period. Class Selectors
- 86. Preview eSpace
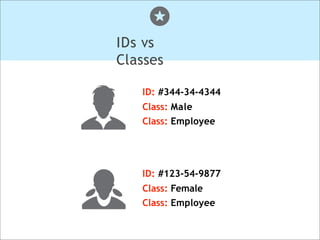
- 87. IDs vs Classes The most important difference between IDs and classes is that there can be only one ID on a page, but multiple classes. An ID is more specific than a class. An element can have both an ID and multiple classes.
- 88. IDs vs Classes ID: #344-34-4344 Class: Male Class: Employee ID: #123-54-9877 Class: Female Class: Employee
- 89. 2 Rules eSpace
- 90. Preview eSpace
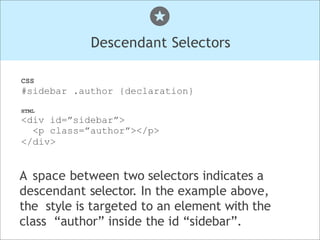
- 91. Descendant Selectors CSS #sidebar .author {declaration} HTML <div id=”sidebar”> <p class=”author”></p> </div> A space between two selectors indicates a descendant selector. In the example above, the style is targeted to an element with the class “author” inside the id “sidebar”.
- 93. Preview eSpace
- 94. Multiple classes CSS .ingredients.time {declaration} time”> HTML <div class=”ingredients <h1></h1> </div> Elements can have multiple classes, giving you more control. The are written in the CSS in the exact order they appear in the html, with no spaces.
- 98. Preview eSpace
- 103. Preview eSpace
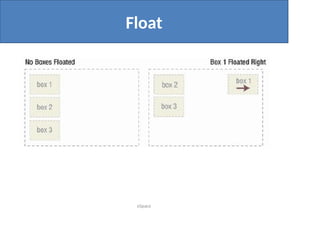
- 107. Float eSpace
- 108. Float eSpace
- 109. Bootstrap is Front-end Framework HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. www.getbootstrap.co m
- 110. Bootstrap is Ready-to-use Web Elements HTML / CSS elements for button, form, table, image, navbar, label, progress bar, alert etc.
- 112. more EXAMPLES of Bootstrap Elements
- 113. Websites created by Bootstrap http://unroll.me
- 114. Websites created by Bootstrap www.fliplingo.com
- 115. Why Bootstrap? ● Save 100+ hours of coding ● Easy to use web elements ● Quick responsive prototype / website ● Great documentation
- 116. Bootstrap Package ● CSS - bootstrap.css ● JS - bootstrap.js ● Icon Fonts - glyphicons-halflings- regular.ttf
- 120. What is Grid in web design?
- 121. 12 Grid What is Grid in web design? 1 2 3 4 5 6 7 8 9 10 11 12
- 122. 4 Grids x 3 Columns = 12 Grids What is Grid in web design? 1 2 3 4 5 6 7 8 9 10 11 12 4 Grid 4 Grid 4 Grid
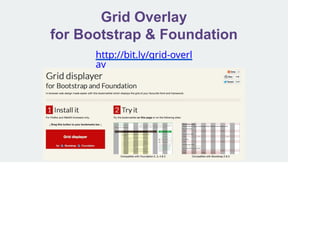
- 124. Grid Overlay for Bootstrap & Foundation http://bit.ly/grid-overl ay
- 125. 4 Sizes of Bootstrap Grid Size Name Screen Size CSS Class Extra Small Devices (Phone) 0 - 767 px .col-xs-1 ~ .col-xs-12 Small Devices (Tablet) 768 - 991 px .col-sm-1 ~ .col-sm-12 Medium Devices (Desktop) 992 - 1219 px .col-md-1 ~ .col-md-12 Large Devices (Large screen desktop) 1200px + .col-lg-1 ~ .col-lg-12
- 126. 4 Sizes of Bootstrap Grid Size Name Screen Size CSS Class Extra Small Devices (Phone) 0 - 767 px .col-xs-1 ~ .col-xs-12 Small Devices (Tablet) 768 - 991 px .col-sm-1 ~ .col-sm-12 Medium Devices (Desktop) 992 - 1219 px .col-md-1 ~ .col-md-12 Large Devices (Large screen desktop) 1200px + .col-lg-1 ~ .col-lg-12
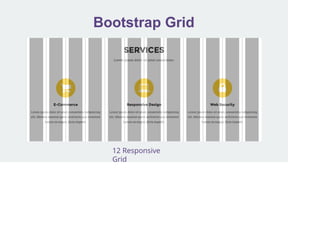
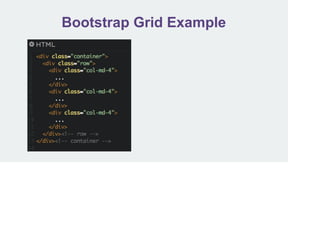
- 127. How many grids in each box? Bootstrap Grid Example http://bit.ly/bs-agency
- 128. Bootstrap Grid Example 4 grids x 3 Columns
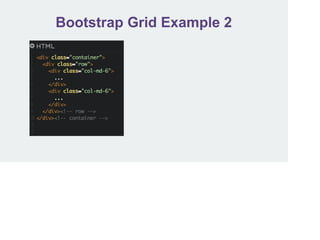
- 131. Bootstrap Grid Example 2 How many grids in each box?
- 132. Bootstrap Grid Example 2 6 grids x 2 Columns
- 133. Bootstrap Grid Example 2
- 134. Bootstrap Grid Example 2
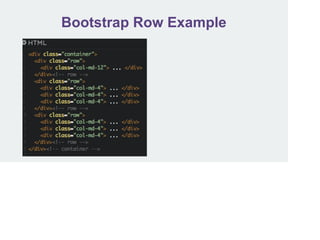
- 135. Bootstrap Row 1 Row = 12 Grids
- 136. Bootstrap Row 3 Rows
- 139. Bootstrap Responsive Grid Columns will stack when responsive
- 140. Bootstrap Responsive Grid 1 2 3 1 2 3 Desktop Mobile Columns stack on mobile
- 141. Bootstrap Grid Workshop 3 Easy Steps: 1. Add container 2. Add row 3. Add columns