Html5 deciphered - designing concepts part 1
- 1. HTML5 Deciphered Part 1 of a series of presentations
- 2. HTML5 – Part 1 HTML5 is Huge!!! HTML5 consists of more than 100 specifications that relate to the next generation of Web technologies. The specifications are taken care by the World Wide Web Consortium (W3C) The W3C consists of staff, organizations and individuals invested in helping to drive and define the future of the Web. HTML5 specifications have moved through a five-stage process from first draft to official recommendation.
- 3. Microsoft and HTML5 Relationship 1. Involvement of Microsoft with W3C Microsoft has invested heavily in interoperability, creating and submitting the single largest suite of test cases related to HTML5 to the W3C. 2. Internet Explorer Some HTML5 technologies already exist in Internet Explorer 9, and others are being announced for Internet Explorer 10 via Internet Explorer Platform Previews. >>>
- 4. 3. Microsoft development tools In early 2011, Microsoft updated two of its development tools with service packs: Visual Studio 2010 and Expression Web 4. The service packs for both of these tools provided an HTML5 document type for validation, as well as Intellisense for new HTML5 tags and attributes. If you’re using Visual Studio 2010 SP1, you can enable the HTML5 Schema by clicking Tools → Options → Text Editor → HTML → Validation → then selecting the HTML5 option in the Target drop-down list as shown in the Fig1. You can also set HTML5 as the default schema from the HTML Source Editing Toolbar in any HTML file, as shown in Fig2. Once your default schema is set, you’ll gain Intellisense support in Visual Studio new HTML tags. Fig3.
- 6. HTML5 is an umbrella term describing a set of HTML, CSS and JavaScript specifications designed to enable developers to build the next generation of Web sites and applications. Simply defined, we can say : HTML5 = HTML + CSS + Javascript HTML5 vs HTML4 1. Tag Soup Problem: “badly-formed code” 2. New Tags and attributes: http://www.w3.org/TR/html5-diff/ Eg. section, article, aside, hgroup, nav, figure etc 3. Ability of the browser to be an application platform 4. Changed semantic meanings for existing items like Strong.
- 7. CSS3 vs CSS2 CSS3 offers a huge variety of new ways to create an impact with your designs, with quite a few important changes. The biggest change that is currently planned with CSS3 is the introduction of modules. The advantage to modules is that it allows the specification to be completed and approved more quickly, because segments are completed and approved in chunks. Some of these modules include: The Box Model, Lists Module, Hyperlink Presentation, Speech Module,Backgrounds and Borders, Text Effects, Multi- Column Layout. This also allows browser and user-agent manufacturers to support sections of the specification that they feel comfortable.
- 8. CSS3 Problems 1. Vendor Specific Extensions 2. Partial implementation of new properties by browsers 3. No guaranty of W3C recommendation to all the properties in the end. 4. Current implementation can cause messy and invalid sheets. Using Browser-Specific Properties -webkit- for Safari -moz- for Firfox -o- for Opera -ms- for IE
- 9. Example : .multiplecolumns { -moz-column-width: 130px;; -webkit-column-width: 130px; -moz-column-gap: 20px; -webkit-column-gap: 20px; -moz-column-rule: 1px solid #ddccb5; -webkit-column-rule: 1px solid #ddccb5; }
- 10. Other Prefixes: -Icab for Icab browser on apple Macintosh -khtml for Konqueror browser (this is a linux browser) *** A forked version of KHTML called Webkit is used by several web browsers, among them Safari and Google Chrome
- 11. CSS Browser Support: http://webdesign.about.com/od/css/a/css_browser_sup.htm Some new features of CSS3: Selectors Pseudo-classes Ruby Classes CSS Flex Model
- 12. Selectors: They will allow the designer/developer to select on much more specific levels of the document. Example using substring matching selectors : <div id="box1_simple"></div> <div id="box2_simple"></div> <div id="box3_bordered"></div> <div id="box4_colored"></div> div[id^="box1"] { background:#ff0; } div[id$="simple"] { background:#ff0; } div[id*="4"] { background:#ff0; }
- 13. Pseudo Classes: The new pseudo-classes allow us to dynamically style content based on its position in the document or its state. Types of the new pseudo-classes: Structural Pseudo-Class The Target Pseudo-Class The UI Element States Pseudo-Classes Negation Pseudo-Class
- 14. Negation Example : :not(footer) { … } Structural Exmaple : ul li:nth-child(odd) { background-color: #666; color: #fff; } Link to follow: http://coding.smashingmagazine.com/2011/03/30/how-to-use-css3-pseudo-classes/
- 15. Ruby Classes : These classes provide several properties for ruby tag. The HTML <ruby> tag is used for specifying Ruby annotations, which is used in East Asian typography. Ruby Element Example : <p lang="zh-CN">...<ruby> 汉 <rt> hàn </rt> 字 <rt> zì </rt></ruby>...</p> Output : hàn zì ...汉 字 …
- 16. Ruby { ruby-align: right; ruby-position: above; ruby-overhang: whitespace } Ruby Structure: Some other features of CSS3 are Border Radius, Border Images, Box Shadow, RGBA colors, Opacity etc.
- 17. Core HTML5 Part: Old Design <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <title>Exmaple</title> <link rel="stylesheet" type="text/css" href="/css/style.css" /> <script src="http://www.designshack.co.uk/mint/?js" type="text/javascript" language="javascript"></script> <style type="text/css"></style> </head> <body id="index"></body> </html>
- 18. New Design: <!DOCTYPE html> <html lang="en-US"> <head> <meta charset="utf-8" /> <meta name="keywords" content="key, words" /> <meta name="description" content="description" /> <link rel="stylesheet" href="stylesheet.css" type="text/css" /> <title>Page Title</title> </head> <body> ...nav... article... sections...aside... footers... </body> </html>
- 19. New Page Structure :
- 20. DOCTYPE It’s used to tell validators and editors what tags and attributes you can use and how the document should be formed. It’s also used by a lot of web browsers to determine how the browser will render the page. Character encoding It tells browsers and validators what set of characters to use when rendering web pages. Language Browsers, screen readers and other user agents use the lang attribute to know what language the content should be interpreted in.
- 21. Optimizing scripts and links Include script and link declarations, but without the type attrb: <link rel="stylesheet" href="styles.css" /> <script src="scripts.js"></script> Since there is really only one standard scripting language and only one styling language for the web right now. HTML5 makes type officially optional, but still validates older documents that do include the attribute. Follow the link: http://www.w3.org/TR/html5-diff/#changed-attributes.
- 22. Core New Elements: <header> Is used to contain the headline(s) for a page and/or section. It can also contain supplemental information such as logos and navigational aids. <footer> Contains information about a page and/or section, such as who wrote it, links to related information and copyright statements. <nav> Contains the major navigation links for a page and, while not a requirement, is often contained by header.
- 23. <aside> Contains information that is related to the surrounding content but also exists independently, such as a sidebar or pull- quotes. <section> Is the most generic of the new structural elements, containing content that can be grouped thematically or is related. <article> Is used for self-contained content that could be consumed independent of the page as a whole, such as a blog entry.
- 24. *** Where these new tags will work in Opera, Safari, Chrome or Firefox they will not function in Internet Explorer (version 8 and earlier). The problem is that due to the way parsing works in IE, these elements are not recognized properly. This tutorial explains how to get HTML5 tags to work in IE8 and its earlier releases. It is possible to get HTML5 tags working in IE8 and earlier version by including the document.createElement() JavaScript code in the head of the HTML document. The basic idea is that by using document.createElement(tagName) to create each of the unrecognized elements, the parser in IE then recognizes those elements and parses them correctly. The following code shows the syntax for using the document.createElement. document.createElement(“header” );
- 25. Question : When to Use Structural Elements? Answer: Think about semantics of page. HTML5 and Semantics Example: Contain the important text with the strong element: <p><strong>Registration is required</strong> for this event.</p> In previous versions of HTML, strong was used to indicate strong emphasis. Now, in HTML5 strong indicates importance, such as alerts and warnings. <b> could be used for keywords, product names, or other content whose text would typically be unique compared to surrounding text such as a paragraph lead.
- 26. Other examples are marking(copyright statement), figures and its caption, abbreviations, controlling list orders etc.
- 27. New Input Type Attribute Values: http://www.miketaylr.com/code/input-type-attr.html
- 28. .
- 29. Other useful features for input fields: Auto focus Placeholders Value restriction Auto completion of text etc...
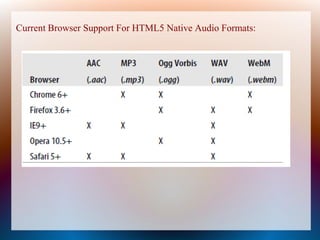
- 30. Native Audio Native? Yes. That means no more ungainly object and embed. No more need to deliver audio with a third-party plugin. Add the audio element, with the src attribute referencing the file location of your audio file and fallback content for older browsers. <audio src="audio.mp3" controls> Download <a href="audio.mp3">dummy audio</a> </audio>
- 31. Current Browser Support For HTML5 Native Audio Formats:
- 32. Preloading: <audio controls preload> preload="auto" Is the same as a Boolean preload, and suggests that the browser should begin downloading the file, but leaves the ultimate action up to the browser. So, if it is a mobile situation or a slow connection, the browser can decide not to preload in order to save bandwidth. preload="metadata" Hints that the browser shouldn’t buffer the audio itself until the user activates the controls, but metadata like duration and tracks should be preloaded. preload="none" Suggests that the audio shouldn’t be downloaded until the user activates the controls.
- 33. Fallback and Multiple Sources <audio controls> <source src="audio.ogg"> <source src="audio.mp3"> <object data="player.swf?audio=audio.mp3"> <param name="movie" value="player.swf? audio=audio.mp3"> Video and Flash are not supported by your browser. </object> </audio>
- 34. Audio Properties and Functions canplaytype(type) Whether the browser can play a particular type of media currentTime The current playback position denoted in seconds duration The length of the audio file in seconds play(); Start playback at the current position pause(); Pause playback if the audio is actively playing
- 35. function playAt(seconds) { var audio = document.getElementsByTagName("audio")[0]; audio.currentTime = seconds; audio.play(); } function stopAudio() { var audio = document.getElementsByTagName("audio")[0]; audio.currentTime = 0; audio.pause(); }
- 36. Use of Canvas For Displaying Waves <audio src="audio.ogg"></audio> <canvas width="512" height="100"></canvas> <button title="Generate Waveform" onclick="genWave();">Generate Waveform</button> <script> function genWave(){ var audio = document.getElementsByTagName("audio")[0]; var canvas = document.getElementsByTagName("canvas")[0]; var context = canvas.getContext('2d'); audio.addEventListener("MozAudioAvailable", buildWave, false); function buildWave (event){ var channels = audio.mozChannels; var frameBufferLength = audio.mozFrameBufferLength; var fbData = event.frameBuffer;
- 37. var stepInc = (frameBufferLength / channels) / canvas.width; var waveAmp = canvas.height / 2; canvas.width = canvas.width; context.beginPath(); context.moveTo(0, waveAmp - fbData[0] * waveAmp); for(var i=1; i < canvas.width; i++){ context.lineTo(i, waveAmp - fbData[i*stepInc] * waveAmp); } context.strokeStyle = "#fff"; context.stroke(); } audio.play(); } </script> (Using Mozilla Audio Data API)
- 38. Native Video Similar in nature to audio, the video element shares many of the same attributes, have a similar syntax and can be styled and manipulated with CSS and JavaScript. <video src="video.mp4" controls></video> Current Browser Support For Native Video Formats
- 39. Accessibility and HTML5 <img src="next_button.jpg" alt="Go to the next page."> <figure> <img src="ceremony_photo.jpg"> <figcaption> Opening ceremony </figcaption> </figure> Fallback content for audio and video
- 40. GeoLocation The HTML5 specification includes a new Geolocation API, which allows for scripted access to geographical location information associated with the a device's browser. Core part of implementation: if (navigator && navigator.geolocation){ navigator.geolocation.getCurrentPosition(geo_success, geo_error); } else { error('GeoLocation is not supported.'); }
- 41. The navigator object gives us access to the new geolocation object. The geolocation object has the following methods: • getCurrentPosition returns the user's current position. • watchPosition returns the user's current position, but also continues to monitor the position and invoke the appropriate callback every time the position changes. • clearWatch this method ends the watchPosition method's monitoring of the current position. Position Error Codes • 0 - Unknown • 1 - Permission Denied • 2 - Position Unavailable • 3 - Timeout
- 42. Google vs MaxMind Google offers the google.loader.ClientLocation object in its Google Maps API v3 library, but it does not work for many U.S. IP addresses // If Navigator is not present use following as a fallback else { printLatLong(geoip_latitude(), geoip_longitude(), true); } function printLatLong(latitude, longitude, isMaxMind) { $('body').append('<p>Lat: ' + latitude + '</p>'); $('body').append('<p>Long: ' + longitude + '</p>'); //if we used MaxMind for location add attribution link. if (isMaxMind) { $('body').append('<p><a href="http://www.maxmind.com" target="_blank">IP to Location Service Provided }}
- 43. Reverse GeoCoding: HTML5 supports reverse geocoding also. Latitude and longitude coordinates --> human-friendly address. Using Google Map API: var geocoder = new google.maps.Geocoder(); //turn coordicates into an object. var yourLocation = new google.maps.LatLng(latitude, longitude); //find out info about our location. geocoder.geocode({ 'latLng': yourLocation }, function (results, status)
- 44. * If we want to get directions from current location to a specific location we need to use Google Maps JavaScript API V3 libraries along with Jquery. * we can set our travel modes like Driving * we can set map types like roadmap
- 45. Canvas One of the most exciting additions to web pages to be standardized by HTML5 is the canvas element: <canvas id="mycanvas"></canvas>
- 46. Features: allows users to draw graphics such as lines, circles, fills, etc. directly into a rectangle-shaped block element in addition to drawing images manually, browsers can take raw image data from an external image file and “draw” it onto the canvas element Editing canvas images then lends itself to the creation of animations canvas elements can have transparency, which means they can be layered or stacked on top of each other to create more sophisticated graphical images/effects. In essence, canvas is a dynamic image and not simply a static PNG or JPEG file
- 47. *** The paths that you draw with API commands like lineTo(...) are like vectors. Some commonly used drawing commands in the Canvas API: BeginPath(), ClosePath() moveTo(x, y), lineTo(x, y) rect(x, y, width, height) arc(x, y, radius, startAngleRadians, endAngleRadians, antiClockwiseDirection) Fill(), stroke() etc...
- 48. Transparency : mycontext.fillStyle = "rgba(0,0,255,0.75)"; Dimensions : <canvas id="mycanvas" width=" 200" height="200"> </canvas> Gradients : var lingrad = mycontext.createLinearGradient(20,20,40,60); lingrad.addColorStop(0.3, "#0f0"); lingrad.addColorStop(1, "#fff"); mycontext.fillStyle = lingrad;
- 49. External Images Into Canvas : var img = new Image(); img.onload = function() { // note: we're calling against the "2d" context here mycontext.drawImage(img, 0, 0); // draw the image at (0,0) }; img.src = "http://somewhere/to/my/image.jpg";
- 50. Placing Text on canvas mycontext.fillText("Hello World", 0, 25); mycontext.strokeText("Hello World", 0, 75); Animating canvas Drawings Animation with the element boils down to drawing a frame canvas of your animation,then a few milliseconds later, erasing that drawing and re-drawing the next frame,probably with some elements slightly moved or otherwise changed. If you animate by showing the frames fast enough—around 20-30 frames per second—it generally looks like a smooth animation of your shapes. function erase_frame() { mycanvas.width = mycanvas.width; }
- 51. In the next presentations we will be covering programming part of HTML5. It will include : Local Sotrage IndexedDb Files Offline Apps Web Wrokers Web Sockets Some of the javascript tools More on Css3












![Selectors:
They will allow the designer/developer to select on much
more specific levels of the document.
Example using substring matching selectors :
<div id="box1_simple"></div>
<div id="box2_simple"></div>
<div id="box3_bordered"></div>
<div id="box4_colored"></div>
div[id^="box1"] { background:#ff0; }
div[id$="simple"] { background:#ff0; }
div[id*="4"] { background:#ff0; }](https://image.slidesharecdn.com/html5deciphered-designingconceptspart1-120415235842-phpapp02/85/Html5-deciphered-designing-concepts-part-1-12-320.jpg)






















![function playAt(seconds) {
var audio = document.getElementsByTagName("audio")[0];
audio.currentTime = seconds;
audio.play();
}
function stopAudio() {
var audio = document.getElementsByTagName("audio")[0];
audio.currentTime = 0;
audio.pause();
}](https://image.slidesharecdn.com/html5deciphered-designingconceptspart1-120415235842-phpapp02/85/Html5-deciphered-designing-concepts-part-1-35-320.jpg)
![Use of Canvas For Displaying Waves
<audio src="audio.ogg"></audio>
<canvas width="512" height="100"></canvas>
<button title="Generate Waveform" onclick="genWave();">Generate
Waveform</button>
<script>
function genWave(){
var audio = document.getElementsByTagName("audio")[0];
var canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext('2d');
audio.addEventListener("MozAudioAvailable", buildWave, false);
function buildWave (event){
var channels = audio.mozChannels;
var frameBufferLength = audio.mozFrameBufferLength;
var fbData = event.frameBuffer;](https://image.slidesharecdn.com/html5deciphered-designingconceptspart1-120415235842-phpapp02/85/Html5-deciphered-designing-concepts-part-1-36-320.jpg)
![var stepInc = (frameBufferLength / channels) / canvas.width;
var waveAmp = canvas.height / 2;
canvas.width = canvas.width;
context.beginPath();
context.moveTo(0, waveAmp - fbData[0] * waveAmp);
for(var i=1; i < canvas.width; i++){
context.lineTo(i, waveAmp - fbData[i*stepInc] * waveAmp);
}
context.strokeStyle = "#fff";
context.stroke();
}
audio.play();
}
</script> (Using Mozilla Audio Data API)](https://image.slidesharecdn.com/html5deciphered-designingconceptspart1-120415235842-phpapp02/85/Html5-deciphered-designing-concepts-part-1-37-320.jpg)














