HTML5 Forms OF DOOM
- 1. Come to the dark side. We have cookies. FORMS OF DOOM
- 2. Attributes Input Types JavaScript API Styling BEHOLD THE POWERS OF HTML5
- 4. • Disappears as the user types. • NOT a replacement for a proper label. I will hunt you down.
- 5. • Validated by supporting browsers.
- 6. • Gives the first field in the source order with autofocus focus on page load. • Will scroll the page to give it focus. • Not supported by mobile browsers.
- 7. • Suggests to browsers that they not auto fill that form field. • Suggested for use on form fields the browser will probably auto fill wrong. For example: Name when you want a pet’s name.
- 8. • Also accepts “true”. • Tells the browser explicitly whether or not to spell check the field. • Good for fields where the input is expected to be interpreted as a misspelling.
- 9. • Matches a regular expression. • Only validates if something has been entered. • Error message is non-specific. Some browsers will use title attribute to explain. • Use the title attribute to add additional help text. Please. • This works with all the input types.
- 10. CODING IMPRESSIVE. Download the sample form: stephaniehobson.ca/html5forms Add: • Placeholder • Required • Autofocus •Autocomplete (to the nemesis name field – wouldn’t want to submit your own name as your nemesis, that’d be awkward) •Spellcheck (to the nemesis name field) • Pattern
- 11. Email URL Tel Search Number Range Date Datalist INPUT TYPES AND YOUR LITTLE DOG TOO
- 12. • For email addresses. • Gives email keyboard. • Is validated as an email address. •Special attribute: • multiple (enables acceptance of a comma separated list of addresses)
- 13. • For urls. • Gives url keyboard. • Is validated as a url – very loosely. • URL validation is actually really complicated. • Use in combination with pattern if you want something specific.
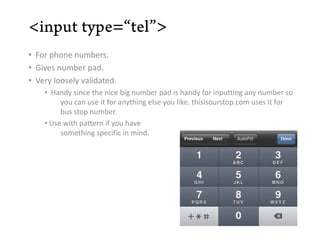
- 14. • For phone numbers. • Gives number pad. • Very loosely validated. • Handy since the nice big number pad is handy for inputting any number so you can use it for anything else you like. thisisourstop.com uses it for bus stop number. • Use with pattern if you have something specific in mind.
- 15. • No standard functionality. •Remembered search terms on some. • Rounded corners on some. • Over ride with -webkit-appearance:none; • Little grey clear field “x” on some.
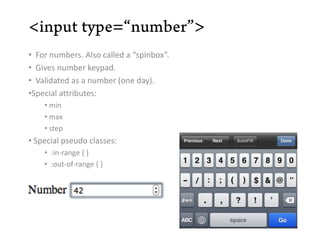
- 16. • For numbers. Also called a “spinbox”. • Gives number keypad. • Validated as a number (one day). •Special attributes: • min • max • step • Special pseudo classes: • :in-range { } • :out-of-range { }
- 17. • For numbers. Also called a “slider”. • Exact number not displayed to user. • Special attributes: • min • max • step • Special pseudo classes: • :in-range { } • :out-of-range { }
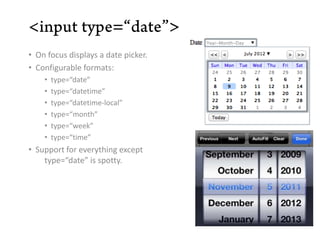
- 18. • On focus displays a date picker. • Configurable formats: • type=“date” • type=“datetime” • type=“datetime-local” • type=“month” • type=“week” • type=“time” • Support for everything except type=“date” is spotty.
- 19. • Text box with filtered list of suggestions. • Replaces a select box with an “other please specify” option. • Entire list isn’t usually visible, appears as user types, filtered by what they’ve entered. • Backwards compatible: http://goo.gl/GhfEl
- 20. CODING MOST IMPRESSIVE. Using the same form change: • Birth/death date to date • Army size to range • Nemesis to datalist (Use Jeremy Keiths’ backwards compatible version http://goo.gl/GhfEl)
- 21. Compatibility Tables •http://wufoo.com/html5/ In depth and up to date. Fallbacks • All new inputs fall back to text automatically. Isn’t that awesome! • That means if you have a form with no validation today, you have have validation for modern browsers with small changes! So cool! You should run home and do this. • Backwards compatible datalist: http://adactio.com/journal/4272/ Shims •https://github.com/ryanseddon/H5F • In early 2012 not all played nice with jQuery form validation plug-ins. Not sure if this has changed. SUPPORT DO YOU KNOW HOW I GOT THESE SCARS?
- 22. FormData Constraint Validation A Few More Elements JAVASCRIPT API WITH FRICKIN LASER BEAMS
- 23. • Create and send a virtual form. No need to create DOM elements. varformData = new FormData(); formData.append(“weapon”, “Death Ray”); formData.append(“cybernetics”, “eye, left arm”) varxhr = new XMLHttpRequest(); xhr.open("POST", "http://goci.com/submission.php"); xhr.send(formData);
- 24. • Can also be used to append data to an existing form before sending. varformElement = document.getElementById(”myForm"); varformData = new FormData(formElement); formData.append(”Sidekick", "Harley Quinn,"); varxhr = new XMLHttpRequest(); xhr.open("POST", "http://goci.com/submission.php"); xhr.send(formData);
- 25. • Form elements have an object you can access with several attributes that will tell you if and how a form field is failing validation. el.validity.valid el.validity.valueMissing el.validity.typeMismatch el.validity.patternMismatch el.validity.tooLong el.validity.rangeUnderflow and rangeOverflow el.validity.stepMismatch el.validity.customError • Yes, custom errors! You can create your own errors using their API.
- 26. • Create a custom error message. Like, checking two email addresses match. <input type="email" id="email_addr" name="email_addr"> <input type="email" id="email_addr_repeat" name="email_addr_repeat" oninput="check(this)"> <script> function check(input) { if (input.value != document.getElementById('email_addr').value) { input.setCustomValidity('The two email addresses must match.'); } else { // input is valid -- reset the error message input.setCustomValidity(''); } } </script>
- 27. CODING Add the code to check the email address (I hate these but it *is* an evil application form after all). You can copy and paste the code from here: http://www.html5rocks.com/en/tutorials/forms/html5forms/
- 28. :required :optional :valid :invalid :default [attribute] STYLING CUSTOM BABY SEAL LEATHER BOOTS ANYONE?
- 29. Basic Introductions •http://diveintohtml5.info/forms.html •http://24ways.org/2009/have-a-field-day-with-html5-forms/ •http://www.html5rocks.com/en/tutorials/forms/html5forms/ •http://www.alistapart.com/articles/forward-thinking-form-validation/ CSS •http://html5doctor.com/css3-pseudo-classes-and-html5-forms/ Compatibility Specifics • http://wufoo.com/html5/ • http://miketaylr.com/code/input-type-attr.html RESOURCES I SEE YOU BROUGHT A FRIEND.
Editor's Notes
- #3: Mobile vs DesktopSome can be used today
- #4: These apply to almost all input types, existing and new
- #11: You are WEB MASTER for the Guild of Calamitous Intent
- #15: Use pattern if you want it in a certain format
- #16: Apple’s baby so Safari handles it best.Some remember last few searches.Some give little grey X.Can be combined with datalist to provide search suggestions
- #19: Support for this one is really spotty
- #21: You are WEB MASTER for the Guild of Calamitous Intent
- #22: Fallbacks – to text! Isn’t that awesome!ShimsThese do not place nice with many existing jQuery plug ins :(
- #24: Create a form altogether. Virtually in JavaSript. No need to create hidden forms in the DOM.
- #25: Append to an existing form
- #26: New attribute called validityReturns the validityState object which has several boolean attributes (basically a series of true/false tests)
- #28: You are WEB MASTER for the Guild of Calamitous Intent
- #29: Some of the problems with timing.




























![:required
:optional
:valid
:invalid
:default
[attribute]
STYLING CUSTOM BABY SEAL
LEATHER BOOTS ANYONE?](https://image.slidesharecdn.com/html5forms-120710185032-phpapp01/85/HTML5-Forms-OF-DOOM-28-320.jpg)
