HTTP Interceptors com AngularJS
- 1. Rodrigo Branas – @rodrigobranas - http://www.agilecode.com.br Interceptors com AngularJS
- 3. Um interceptor é um tipo de serviço que permite a interceptação das requisições e respostas do serviço $http.
- 4. 1. app.factory("nomeDoInterceptorA", function ($q) { 2. return { 3. request: function (config) { 4. return config; 5. }, 6. requestError: function (rejection) { 7. return $q.reject(rejection); 8. }, 9. response: function (response) { 10. return response; 11. }, 12. responseError: function (rejection) { 13. return $q.reject(rejection); 14. } 15. }; 16. });
- 5. Configurando o interceptor O serviço $http possui um array de interceptors que podem ser configurados na inicialização da aplicação.
- 6. 1. app.config(function () { 2. });
- 7. 1. app.config(function ($httpProvider) { 2. });
- 8. 1. app.config(function ($httpProvider) { 2. $httpProvider.interceptors.push("nomeDoInterceptorA"); 3. });
- 9. 1. app.config(function ($httpProvider) { 2. $httpProvider.interceptors.push("nomeDoInterceptorA"); 3. $httpProvider.interceptors.push("nomeDoInterceptorB"); 4. });
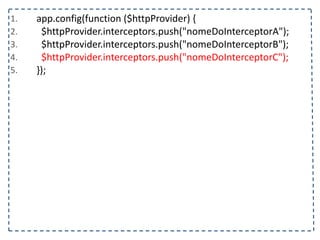
- 10. 1. app.config(function ($httpProvider) { 2. $httpProvider.interceptors.push("nomeDoInterceptorA"); 3. $httpProvider.interceptors.push("nomeDoInterceptorB"); 4. $httpProvider.interceptors.push("nomeDoInterceptorC"); 5. });
- 11. 1. app.config(function ($httpProvider) { 2. $httpProvider.interceptors.push("nomeDoInterceptorA"); 3. $httpProvider.interceptors.push("nomeDoInterceptorB"); 4. $httpProvider.interceptors.push("nomeDoInterceptorC"); 5. });
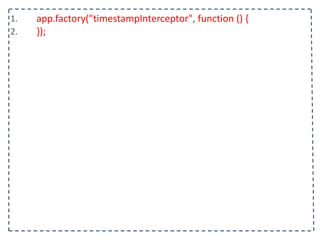
- 12. Timestamp Interceptor Adiciona uma marcação contendo um timestamp em todas as requisições.
- 13. 1. app.factory("timestampInterceptor", function () { 2. });
- 14. 1. app.factory("timestampInterceptor", function () { 2. return { 3. }; 4. });
- 15. 1. app.factory("timestampInterceptor", function () { 2. return { 3. request: function (config) { 4. return config; 5. } 6. }; 7. });
- 16. 1. app.factory("timestampInterceptor", function () { 2. return { 3. request: function (config) { 4. var timestamp = new Date().getTime(); 5. config.url = config.url + "?timestamp=" + timestamp; 6. return config; 7. } 8. }; 9. });
- 17. 1. app.config(function ($httpProvider) { 2. $httpProvider.interceptors.push("timestampInterceptor"); 3. });
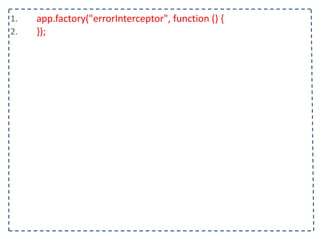
- 18. Error Interceptor Exibe a tela de erro padrão caso uma requisição HTTP receba um status code 404 como resposta.
- 19. 1. app.factory("errorInterceptor", function () { 2. });
- 20. 1. app.factory("errorInterceptor", function ($q) { 2. return { 3. responseError: function (rejection) { 4. return $q.reject(rejection); 5. } 6. }; 7. });
- 21. 1. app.factory("errorInterceptor", function ($q, $location) { 2. return { 3. responseError: function (rejection) { 4. if (rejection.status == 404) { 5. $location.path("/error"); 6. } 7. return $q.reject(rejection); 8. } 9. }; 10. });
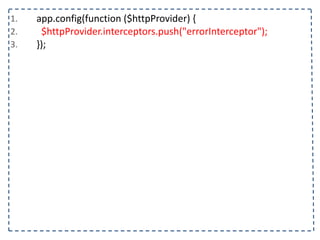
- 22. 1. app.config(function ($httpProvider) { 2. $httpProvider.interceptors.push("errorInterceptor"); 3. });
- 23. Loading Interceptor Exibe uma imagem de loading enquanto tiver uma requisição em andamento.
- 24. 1. app.factory("loadingInterceptor", function () { 2. });
- 25. 1. app.factory("loadingInterceptor", function ($q) { 2. return { 3. request: function (config) { 4. return config; 5. }, 6. requestError: function (rejection) { 7. return $q.reject(rejection); 8. }, 9. response: function (response) { 10. return response; 11. }, 12. responseError: function (rejection) { 13. return $q.reject(rejection); 14. } 15. }; 16. });
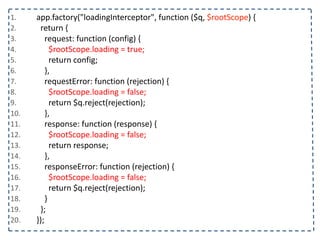
- 26. 1. app.factory("loadingInterceptor", function ($q, $rootScope) { 2. return { 3. request: function (config) { 4. $rootScope.loading = true; 5. return config; 6. }, 7. requestError: function (rejection) { 8. $rootScope.loading = false; 9. return $q.reject(rejection); 10. }, 11. response: function (response) { 12. $rootScope.loading = false; 13. return response; 14. }, 15. responseError: function (rejection) { 16. $rootScope.loading = false; 17. return $q.reject(rejection); 18. } 19. }; 20. });
- 27. 1. app.config(function ($httpProvider) { 2. $httpProvider.interceptors.push("loadingInterceptor"); 3. });
- 28. Rodrigo Branas Agile Code: http://www.agilecode.com.br Twitter: @rodrigobranas SlideShare: http://www.slideshare.com/rodrigobranas YouTube: http://www.youtube.com/rodrigobranas LinkedIn: http://br.linkedin.com/in/rodrigobranas +Plus: https://plus.google.com/+RodrigoBranas GitHub: http://www.github.com/rodrigobranas
Editor's Notes
- #3: Qual é a sua obra?
- #4: Qual é a sua obra?
- #5: Desmotivado
- #6: Desmotivado
- #7: Motivação
- #8: Desmotivação
- #9: Desmotivação
- #10: Desmotivação
- #11: Desmotivação
- #12: Desmotivação
- #13: Desmotivação
- #14: Desmotivação
- #15: Desmotivação
- #16: Desmotivação
- #17: Desmotivação
- #18: Desmotivação
- #19: Desmotivação
- #20: Desmotivação
- #21: Desmotivação
- #22: Desmotivação
- #23: Desmotivação
- #24: Desmotivação
- #25: Desmotivação
- #26: Desmotivação
- #27: Desmotivação
- #28: Desmotivação
- #29: Desmotivação
- #30: Desmotivação
- #31: Desmotivação
- #32: Desmotivação
- #33: Desmotivação