III - Better angularjs
- 1. < w e b / F> Better Angular.js Misnomer, myth and Angular.js goliath
- 2. < w e b / F><web/F> TDD Test driven development
- 3. < w e b / F><web/F> Test driven development TDD is a game of chess A best practice could be: “Never lose a piece without winning a piece of equal or greater value.”
- 4. < w e b / F><web/F> Test driven development • In reality, there are no rules/best practices • Thereare always situations, responses to those situations and observations recordedfor future reference.
- 5. < w e b / F><web/F> TDD Does Test Driven Developmentmeans – write tests first and then code later to pass those tests? Probably not…
- 6. < w e b / F><web/F> Idea of TDD • TDD is about testability. • TDD is about writing testable code. • It is not about writing unit test first.
- 7. < w e b / F><web/F> Testable code • Probably the most important aspect of TDD is readability. • We spend more time on reading a code than writing it. And the goal of TDD is to generate a testable code that is easy to read while not sacrificing its performance. • Can we call readable code as maintainablecode?
- 8. < w e b / F><web/F> Testable code • On the surface, testable code is • Efficient • As simple as possible • DRY – Doesn’t repeat • Modular
- 9. < w e b / F><web/F> Testable code • Inside, testable code has • Encapsulation • Loose coupling • Separation of concern • Zero to fewer global objects • Optimized design patterns
- 10. < w e b / F><web/F> TDD on front-end Does TDD ideology holds true for front-end
- 11. < w e b / F><web/F> What happens when we move to front-end?
- 12. < w e b / F><web/F> But on front-end • Testability is problematic, • Because, though HTML, CSS and JS are three pieces of same stack, each of them is a stack in itself.
- 13. < w e b / F><web/F> On front-end • The problem is • We mix HTML, CSS and JS at will • Concept of encapsulation is very vague
- 14. < w e b / F><web/F> function implementSomeBusinessLogic() { // Some business logic var data = getLatestData(); var $div = $("<div></div>"); // Mixing HTML with JavaScript $div.text("Data: " + data); // Mixing CSS with JavaScript $div.css("color", "red"); // DOM Manipulation mixed with Business Logic $(body).append($div); } Mixing Presentation, DOM & Business logic at will.
- 15. < w e b / F><web/F> function UserList(items) { this._items = items; } UserList.prototype.render = function () { var $list = $("#userList"); this._items.forEach(function (item) { $("<li>").text(item.name).appendTo(list); }); } UserList.prototype.search = function () { } Is this a good encapsulation?
- 16. < w e b / F><web/F> Angular to rescue Core design and philosophy of Angular.js
- 17. < w e b / F><web/F> Here comes the Angular • That is exactly whereAngular ratifies & embraces these problems • Threepillars of Angular
- 18. < w e b / F><web/F> Three Pillars of Angular • Updating view (HTML/DOM) should be very trivial • And that is the first pillar of Angular.js– Data Binding DRY – Do not RepeatYourself DB – Two wayData Binding
- 19. < w e b / F><web/F> Three Pillars of Angular • There should be proper separation of concern and for that you need structure. • That is the second pillar of Angular.js – Directives • Then there are controllers, services, routers, etc. Structure Directives
- 20. < w e b / F><web/F> Three Pillars of Angular • It is not enough to use framework which is thoroughly tested. Code on top of it should also be readily testable. • That is the third pillar – Dependency Injection
- 21. < w e b / F><web/F> TDD & Angular How does Angular helps write testable code?
- 22. < w e b / F><web/F> Angular is solving many trivial front-end problems.
- 23. < w e b / F><web/F> Problem 1 Modules Testable design is always modular. There is no exception.
- 24. < w e b / F><web/F> Code organization - Modules • Any large scale apps needs modules to organize and group related components. • Modules help create logical boundarieswithin system. • Angular.jsmodules existed long before ES6 or Common.js modules
- 25. < w e b / F><web/F> Organizing angular app into modules
- 26. < w e b / F><web/F> But angular modules are yin and yang There is beast and then there is beauty.
- 27. < w e b / F><web/F> Angular.js Modules – beasts • No support for namespace • Probably most criticized aspect of Angular.js modules • No support for lazy loading • Practically useless for any other libraries • Not very intuitiveto encapsulateCSS
- 28. < w e b / F><web/F> The idea is to use modules for what they are supposed to be used for. Angular.js module is like a bag that holds one or more recipes.
- 29. < w e b / F><web/F> Angular.js Modules – Beauty • Logical separation • Provide better abstractions • Lazy instantiation • Module is not instantiateduntil required • Dependencyorganization • Small modules makes for a bigger modules
- 30. < w e b / F><web/F> Angular.js Modules – Why • Code reuse • Module can be replaced and developed in parallel. • Better separation of concern • Config and Run blocks • Config and run blocks respect dependency tree. • Code decoration
- 31. < w e b / F><web/F> Two controllers with same name (function () { var app = angular.module("HigherModule", []); app.controller("ControllerSameName", function () { this.title = "Defined once (1)"; }); app.controller("ControllerSameName", function () { this.title = "Defined twice (2)"; }); })();
- 32. < w e b / F><web/F> Two controllers with same name in different modules (function () { var lowerModule = angular.module("LowerModule", []); var app = angular.module("HigherModule", ["LowerModule"]); app.controller("ControllerSameName", function () { this.title = "Defined at Higher Module (2)"; }); lowerModule.controller("ControllerSameName", function () { this.title = "Defined at Lower Module (1)"; }); })();
- 33. < w e b / F><web/F> Modules – name spacing • Often misused approach • Dot notation approach • Typically observed when backend programmer do Angular without JavaScript understanding
- 34. < w e b / F><web/F> Two controllers with same name in different modules var lowerModule = angular.module("LowerModule", []); var app = angular.module("HigherModule", ["LowerModule"]); app.controller("HM.ControllerSameName", function () {}); lowerModule.filter("LM.customFilter", function () {});
- 35. < w e b / F><web/F> Ideal name spacing technique for handling collisions var lowerModule = angular.module("LowerModule", []); var app = angular.module("HigherModule", ["LowerModule"]); app.controller("hmControllerSameName", function () { }); lowerModule.filter("lmCustomFilter", function () { });
- 36. < w e b / F><web/F> Problem 2 Separation of Concern (Directives, controllers and services) Testable design adheres to high cohesion along with well defined separation of concern.
- 37. < w e b / F><web/F> Separation of concern – Directives • Directive are heart of Angular.js • Separation of concern • DOM manipulations are abstracted away inside directives. • Services abstract away server side communication. • Promoting ideal component encapsulation
- 38. < w e b / F><web/F> What is directivein Angular.js? Directive is something that extends the meaning of HTML.
- 39. < w e b / F><web/F> More than one directive with same name? (function () { var app = angular.module("HigherModule", []); app.directive("mySimpleDir", function () { return { /* DDO */}; }); app.directive("mySimpleDir", function () { return { /* DDO */}; }); })();
- 40. < w e b / F><web/F> Idea of extending HTML • Extension in software programming roughly translates to • Inheritance • New meaning • Overriding existing meaning • Polymorphism • Extending the meaning of existing items
- 41. < w e b / F><web/F> Directives – Idea of extension Thus directives are allowed to extend the meaning… Period.
- 42. < w e b / F><web/F> Overriding default browser behavior (function () { var app = angular.module("HigherModule", []); // Extending browser autofocus attribute app.directive("autofocus", function () { return { /* DDO */}; }); })();
- 43. < w e b / F><web/F> Problem 3 Loose Coupling (Dependency Injection and Angular Bootstrapping) Software design without loose coupling is never testable.
- 44. < w e b / F><web/F> Loose coupling • Loose coupling– IoC (Inversion of Control) • Don’t call me; I will call you • It is always Angular that initiates the call • Example, • Angular decides when to instantiatecontroller • Angular is responsible for loading templates
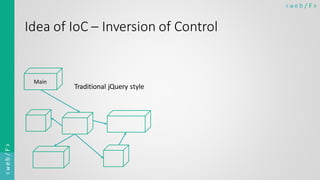
- 45. < w e b / F><web/F> Idea of IoC – Inversion of Control Main Traditional jQuery style
- 46. < w e b / F><web/F> Idea of IoC – Inversion of Control Main Main Dependency Injector Traditional jQuery style This is how Angular does it
- 47. < w e b / F><web/F> Dependency injection • Angular implementsIoC using DI • DI internallyuses Service Locator pattern • To understandDI, we have to understand Angular bootstrapping
- 48. < w e b / F><web/F> Angular bootstrap process Diagram does not illustratethe broader picture. So let’stry to drill down further…
- 49. < w e b / F><web/F> Angular composition This is whatAngularis madeup of
- 50. < w e b / F><web/F> Angular composition Theseboxes areobjects communicatingwith each other. That’s theneed forDI.
- 51. < w e b / F><web/F> Angular composition Theseobjects areangularcomponents Filters Controllers Services Constants ProvidersDirectives Factories Values
- 52. < w e b / F><web/F> Angular composition Special Objects Controllers Directives Filters Animations Custom objects Services The world of Angularcan be categorized into The only catch is they should be singleton. Angularcalls these customer objects as services.
- 53. < w e b / F><web/F> Creating various angular objects • To create Angular.js objects (custom objects or special objects), use providers: • $controllerProvider • $compileProvider • $filterProvider • $provide (service Provider) • Beware of Internet/Google/Angular.js docs https://docs.angularjs.org/api/auto/service/$provide
- 54. < w e b / F><web/F> Angular bootstrap process ANGULAR TWO DISTINCT PHASES Configuration Phase Run Phase
- 55. < w e b / F><web/F> Angular bootstrap process Use different providers toregister your components/classes/objects with Angular modules. Angular calls it recipes for object creation; Configuration Phase module.config();
- 56. < w e b / F><web/F> Angular bootstrap process Instantiate objects from the components/classes registered during configuration phase. Run Phase module.run();
- 57. < w e b / F><web/F> Angular bootstrap process BrowserHTML page Wait for DOM ready Search ng-app=“module” Initialize $injector .config() .run() Start playingwith DOM IoC – Inversion of Control
- 58. < w e b / F><web/F> Code sample with config block (function () { var app = angular.module("HigherModule", []); app.config(function ($controllerProvider) { $controllerProvider.register("MyCtrl", function () { var vm = this; vm.title = "My Title"; }); }); })();
- 59. < w e b / F><web/F> Reduced boilerplate code app.controller("MyCtrl", function () { var vm = this; vm.title = "My Title"; });
- 60. < w e b / F><web/F> Creating a directive app.config(function ($compileProvider) { $compileProvider.directive("mySimpleDir", function () { // DDO - Directive Definition Object }); }); app.directive("mySimpleDir", function () { // DDO - Directive Definition Object });
- 61. < w e b / F><web/F> Built in objects in Angular • Angular understands: • Controllers • Filters • Directives • Animation Built in object Correspondingproviders Controller $controllerProvider Filter $filterProvider Directive $compileProvider Animation $animationProvider
- 62. < w e b / F><web/F> Can we call providers as Classes in plain old JavaScript?
- 63. < w e b / F><web/F> Creating custom objects • Remember, Customer objects are called services in Angular • To create any object in Angular you need provider • To create custom object, custom provider is necessary • For that purpose, we need a provider that can create new provider which is sort of meta provider
- 64. < w e b / F><web/F> About custom objects • One condition by Angular.js • Custom Objects (services) should be Singletons • It is enforced at Framework level by Angular • One assumption by Angular.js • Custom Objects should hold your data
- 65. < w e b / F><web/F> Comes $provide app.config(function ($provide) { $provide.provider("calculator", function () { this.$get = function () { return { add: function () { }, subtract: function () { } }; }; }); });
- 66. < w e b / F><web/F> Using custom object app.controller("MyCtrl", function (calculator) { calculator.add(); calculator.subtract(); });
- 67. < w e b / F><web/F> Reducing boilerplate – Why so verbose? app.provider("calculator", function () { this.$get = function () { return { add: function () { }, subtract: function () { } }; }; });
- 68. < w e b / F><web/F> Providers are still verbose & weird way to create objects
- 69. < w e b / F><web/F> How we do it in plain old JavaScript? (function () { function Calculator() { this.add = function () { }; this.substract = function () { }; } var calculator = new Calculator(); })();
- 70. < w e b / F><web/F> Comparing plain JS and Angular (function () { function Calculator() { this.add = function () { }; this.substract = function () { }; } var calculator = new Calculator(); })(); app.provider("calculator", function () { this.$get = function () { return { add: function () { }, subtract: function () { } }; }; });
- 71. < w e b / F><web/F> So Angular is creating syntactic sugar app.service("calculator", function () { this.add = function () { }; this.substract = function () { }; });
- 72. < w e b / F><web/F> Comparing two syntax app.service("calculator", function () { this.add = function () { }; this.substract = function () { }; }); app.provider("calculator", function () { this.$get = function () { return { add: function () { }, subtract: function () { } }; }; });
- 73. < w e b / F><web/F> What angular is doing internally app.service("calculator", function () { this.add = function () { }; this.substract = function () { }; }); app.service = function (name, Class) { app.provider(name, function () { this.$get = function ($injector) { return $injector.instantiate(Class); }; }); }
- 74. < w e b / F><web/F> Some are not comfortable with new function calculatorFactory() { var obj = {}; obj.add = function () { }; obj.substract = function () { }; return obj; } var calculator = calculatorFactory(); Enter the factory pattern
- 75. < w e b / F><web/F> Angular has solution for that function calculatorFactory() { var obj = {}; obj.add = function () { }; obj.substract = function () { }; return obj; } var calculator = calculatorFactory(); app.factory("calculator", function () { return { add: function () { }, substract: function () { } }; });
- 76. < w e b / F><web/F> Angular factory pattern app.factory("calculator", function () { return { add: function () { }, substract: function () { } }; }); app.factory = function (name, factory) { app.provide(name, function () { this.$get = function ($injector) { return $injector.invoke(factory); }; }); }
- 77. < w e b / F><web/F> Then there are other recipes app.constant("STATES", { DASHBOARD: "dashboard", LIST: "projectList" }); app.value("calculator", function () { }); app.value("PI", 3.1422); app.value("welcome", "Hi, Harsh");
- 78. < w e b / F><web/F> But, yes providers are powerful app.provider("greeting", function () { var text = "Hello, "; this.setText = function (value) { text = value; }; this.$get = function () { return function (name) { alert(text + name); }; }; }); app.config(function (greetingProvider) { greetingProvider .setText("Howdy there, "); }); app.run(function (greeting) { greeting("Harsh Patil"); });
- 79. < w e b / F><web/F> Angular core - $injector • So far, we have just seen how to bootstrap angular. But how does Angular executes in run phase?
- 80. < w e b / F><web/F> $injector internals app.value("val", ""); app.constant("CON", 123); app.controller("MyCtrl", function () { }); app.factory(“myFactory", function () { }); Instance Factory Instance Cache Service Locator $injector $injector.get("myFactory");
- 81. < w e b / F><web/F> Problem 4 Using optimized design patterns Testable software design implements well thought design patterns
- 82. < w e b / F><web/F> Typical Ajax Request example var http = new XMLHttpRequest(), url = "/example/new", params = encodeURIComponent(data); http.open("POST", url, true);
- 83. < w e b / F><web/F> Typical Ajax Request example http.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); http.setRequestHeader("Content-length", params.length); http.setRequestHeader("Connection", "close");
- 84. < w e b / F><web/F> Typical Ajax Request example http.onreadystatechange = function () { if (http.readyState == 4 && http.status == 200) { alert(http.responseText); } } http.send(params);
- 85. < w e b / F><web/F> Same thing with Angular $http({ method: "POST", url: "/example/new", data: data }) .then(function (response) { alert(response); });
- 86. < w e b / F><web/F> Problem 5 Data Binding DOM updates should be very trivial. This is the magic of angular.
- 87. < w e b / F><web/F> Plain JS code // HTML <button id="myButton"></button> // JavaScript var button = document.getElementById("myButton"); button.addEventListener("click", function () { // Do something }, false);
- 88. < w e b / F><web/F> How we do it in Angular // HTML <button ng-click="doSomething()"></button> // JavaScript app.controller("MyCtrl", function ($scope) { $scope.doSomething = function () { // Do something }; });
- 89. < w e b / F><web/F> Creating function in JavaScript // Technique 1 function test() { // Do something } // Technique 2 var test = function () { };
- 90. < w e b / F><web/F> There is something more to JS // Technique 3 var test = new Function(arguments, body); Functions in JavaScriptare objects. They can be createdjust like any other objects.
- 91. < w e b / F><web/F> What angular is doing internally // HTML <button ng-click="doSomething()"></button> This is a directive
- 92. < w e b / F><web/F> What angular is doing internally link: function ($scope, iElement, iAttr) { iElement.addEventListener("click", function () { var ngClick = iAttr.ngClick; var func = new Function([], ngClick); // Setup Angular watcher ... func(); // Execute watchers & bindings ... // Run $scope.digest(); }, false); }
- 93. < w e b / F><web/F> Angular digest function $scope.prototype.$digest = function () { var self = this; _.forEach(this.$$watchers, function (watch) { var newValue = watch.watchFn(self); var oldValue = watch.last; if (newValue !== oldValue) { watch.listenerFn(newValue, oldValue, self); watch.last = newValue; } }); };
- 94. < w e b / F><web/F> Modern Enterprise Web Apps
- 95. < w e b / F><web/F> Modern enterprise web application
- 96. < w e b / F><web/F> Then they evolve
- 97. < w e b / F><web/F> • Thereis nothing permanent except change.
- 98. < w e b / F><web/F> Then it becomes all together different
- 99. < w e b / F><web/F> Modern enterprise applications • API • Third party integrations • Packages • Libraries • Modules • Legacies • Versioning • Limited eye site for individual developer & tester • Nearly impossible to test everything through leaky abstractions Abstractions leak when you have to understand the lower level concept to use the higher level concept.
- 100. < w e b / F><web/F> So how do you write testable code? • One sure shot way is to write Unit Tests.
- 101. < w e b / F><web/F> When you write unit tests • When you start for unit testing, you disintegrateor more accurately isolate different components of the system. • That is where you can see system as a set of interconnected components. • And so goes for the couplingsbetween components.
- 102. < w e b / F><web/F> But most unit testing is not proper • If you do any of this • Database • Any kind of server • File/network I/O or file system • Another application • Console • Logging • Other classes
- 103. < w e b / F><web/F> So when do you write unit tests? • Never do it. Let QA do it • After some amount of code • After writing all the code • Before any code* (Test first) • At the same time as I write the code
- 104. < w e b / F><web/F> Unit testing in day to day life 1. Describe the behavior of function in plain English in some readme file. 2. Create a test that is mostly just a copy/paste from the readme code. 3. Write the actual function until it passes the first test. 4. Write a few more tests for any edge cases I can think of. 5. Get the function to pass again 6. Encounter another edge case, go to 4.
- 105. < w e b / F><web/F> But I find writing unit tests hard • Because the reality check says unit testing is hard
- 106. < w e b / F><web/F> To simplify Categorize unit tests as: • Level 1 – Isolated classes • Level 2 – State management • Level 3 – Internal dependency • Level 4 – State management, internal dependency & DOM
- 107. < w e b / F><web/F> Level 1 Isolated Classes/Components
- 108. < w e b / F><web/F> app.factory("utilsFactory", function () { return { constructUrl: function (url, urlParams) { urlParams = urlParams || {}; Object.keys(urlParams).forEach(function (param) { url = url.replace(":" + param, urlParams[param]); }); return url; } }; }); No Dependency No state management
- 109. < w e b / F><web/F> it("utilsFactory should construct url correctly", function () { var url, params, url; // Setup data url = "/api/projects/:projectId"; params = { projectId: 1 }; // Exercise SUT url = utilsFactory.constructUrl(url, params); // Verify result (behavior) expect(url).to.equal("/api/projects/1"); });
- 110. < w e b / F><web/F> We need supporting code as well beforeEach(function () { module("myModule"); inject(function (_utilsFactory_) { utilsFactory = _utilsFactory_; }); });
- 111. < w e b / F><web/F> Level 2 State Management
- 112. < w e b / F><web/F> app.factory("utilsFactory", function () { return { _count: 0, constructUrl: function (url, urlParams) { urlParams = urlParams || {}; // ... this._count++; return url; }, }; });
- 113. < w e b / F><web/F> it("utilsFactory should update _count", function () { var url, params, url; // Setup data url = "/api/projects/:projectId"; params = { projectId: 1 }; // Exercise SUT url = utilsFactory.constructUrl(url, params); url = utilsFactory.constructUrl(url, params); // Verify result (state) expect(utilsFactory._count).to.equal(2); });
- 114. < w e b / F><web/F> Level 3 Internal dependency
- 115. < w e b / F><web/F> app.factory("projectFactory", function projectFactory($http, urlFactory) { function _getProjects() { var request = angular.copy({ method: "GET", url: urlFactory.get("projects") }); return $http(request).then(function (response) { return response.data; }); } return { getProjects: _getProjects }; });
- 116. < w e b / F><web/F> it("projectFactory should return promise", function () { var promise; // Setup data // Exercise SUT promise = projectFactory.getProject(); // Verify result (state) expect(promise).to.have.key("then"); });
- 117. < w e b / F><web/F> it("projectFactory should make call to urlFactory", function () { var promise; // Setup data // Exercise SUT promise = projectFactory.getProjects(); // Verify result (state) expect(urlFactory.get).to.have.been.called.once(); });
- 118. < w e b / F><web/F> it("projectFactory should make call to $http", function () { var url, promise; // Setup data // Setup expectation $httpBackend.expectGET("/api/users/").respond(200, {}); // Exercise SUT promise = projectFactory.getProjects(); // Verify result (behavior) $httpBackend.verifyNoOutstandingExpectation(); $httpBackend.verifyNoOutstandingRequest(); });
- 119. < w e b / F><web/F> beforeEach(function () { module("myModule"); inject(function (_projectFactory_, _$httpBackend_, _urlFactory_) { projectFactory = _projectFactory_; $httpBackend = _$httpBackend_; urlFactory = _urlFactory_; // Mocking urlMock = sinon.mock(urlFactory); urlMock.stub("get").when("/api/project").returns("/api/projects"); }); });
- 120. < w e b / F><web/F> it(“description", function () { // Setup data // Setup expectation // Exercise SUT // Verify result (behavior) // Teardown });
- 121. < w e b / F><web/F> What do I need to write unit tests? • Test runner • Runtime • Testing suite • Assertion library • Mocking library
- 122. < w e b / F><web/F> Quality of unit tests A management stake (code coverage) “I expect a high level of coverage. Sometimes managers require one. There's a subtle difference.” “you can't go into production with less than 80% coverage.”
- 123. < w e b / F><web/F> True use of code coverage Just like this
- 124. < w e b / F><web/F> True use of code coverage
- 125. < w e b / F><web/F> True use of code coverage 80%, 90% is good but 100% “It would smell of someone writing tests to make the coverage numbers happy, but not thinking about what they are doing.”
- 126. < w e b / F><web/F> There are lot many things • URL design • Quality matrix • Verification strategies • Test doubles
- 127. < w e b / F><web/F> Thank You Any more questions
- 128. < w e b / F><web/F> By Harshal Patil @mistyharsh































![< w e b / F><web/F>
Two controllers with same name
(function () {
var app = angular.module("HigherModule", []);
app.controller("ControllerSameName", function () {
this.title = "Defined once (1)";
});
app.controller("ControllerSameName", function () {
this.title = "Defined twice (2)";
});
})();](https://image.slidesharecdn.com/iii-betterangularjs-150811195115-lva1-app6891/85/III-Better-angularjs-31-320.jpg)
![< w e b / F><web/F>
Two controllers with same name in different modules
(function () {
var lowerModule = angular.module("LowerModule", []);
var app = angular.module("HigherModule", ["LowerModule"]);
app.controller("ControllerSameName", function () {
this.title = "Defined at Higher Module (2)";
});
lowerModule.controller("ControllerSameName", function () {
this.title = "Defined at Lower Module (1)";
});
})();](https://image.slidesharecdn.com/iii-betterangularjs-150811195115-lva1-app6891/85/III-Better-angularjs-32-320.jpg)

![< w e b / F><web/F>
Two controllers with same name in different modules
var lowerModule = angular.module("LowerModule", []);
var app = angular.module("HigherModule", ["LowerModule"]);
app.controller("HM.ControllerSameName", function () {});
lowerModule.filter("LM.customFilter", function () {});](https://image.slidesharecdn.com/iii-betterangularjs-150811195115-lva1-app6891/85/III-Better-angularjs-34-320.jpg)
![< w e b / F><web/F>
Ideal name spacing technique for handling collisions
var lowerModule = angular.module("LowerModule", []);
var app = angular.module("HigherModule", ["LowerModule"]);
app.controller("hmControllerSameName", function () { });
lowerModule.filter("lmCustomFilter", function () { });](https://image.slidesharecdn.com/iii-betterangularjs-150811195115-lva1-app6891/85/III-Better-angularjs-35-320.jpg)



![< w e b / F><web/F>
More than one directive with same name?
(function () {
var app = angular.module("HigherModule", []);
app.directive("mySimpleDir", function () {
return { /* DDO */};
});
app.directive("mySimpleDir", function () {
return { /* DDO */};
});
})();](https://image.slidesharecdn.com/iii-betterangularjs-150811195115-lva1-app6891/85/III-Better-angularjs-39-320.jpg)


![< w e b / F><web/F>
Overriding default browser behavior
(function () {
var app = angular.module("HigherModule", []);
// Extending browser autofocus attribute
app.directive("autofocus", function () {
return { /* DDO */};
});
})();](https://image.slidesharecdn.com/iii-betterangularjs-150811195115-lva1-app6891/85/III-Better-angularjs-42-320.jpg)















![< w e b / F><web/F>
Code sample with config block
(function () {
var app = angular.module("HigherModule", []);
app.config(function ($controllerProvider) {
$controllerProvider.register("MyCtrl", function () {
var vm = this;
vm.title = "My Title";
});
});
})();](https://image.slidesharecdn.com/iii-betterangularjs-150811195115-lva1-app6891/85/III-Better-angularjs-58-320.jpg)

































![< w e b / F><web/F>
What angular is doing internally
link: function ($scope, iElement, iAttr) {
iElement.addEventListener("click", function () {
var ngClick = iAttr.ngClick;
var func = new Function([], ngClick);
// Setup Angular watcher ...
func();
// Execute watchers & bindings ...
// Run $scope.digest();
}, false);
}](https://image.slidesharecdn.com/iii-betterangularjs-150811195115-lva1-app6891/85/III-Better-angularjs-92-320.jpg)















![< w e b / F><web/F>
app.factory("utilsFactory", function () {
return {
constructUrl: function (url, urlParams) {
urlParams = urlParams || {};
Object.keys(urlParams).forEach(function (param) {
url = url.replace(":" + param, urlParams[param]);
});
return url;
}
};
});
No Dependency
No state management](https://image.slidesharecdn.com/iii-betterangularjs-150811195115-lva1-app6891/85/III-Better-angularjs-108-320.jpg)



















