Inclusive Design: Website Accessibility with WordPress
- 1. By Mykl Roventine Inclusive Design: Website Accessibility with WordPress
- 2. Inclusive Design The creation of websites that are accessible, usable, and bene fi cial to as broad a user base as possible. Photo by Alexander Suhorucov via Pexels
- 3. Essential Pillars of Inclusive Web Design Accessibility Usability Diversity/Inclusion
- 4. Accessible Design Making websites usable for people with disabilities. Ensures that users, regardless of their physical or cognitive limitations, can interact with a website’s features Ensures both “direct access” and “indirect access”
- 5. Why Website Accessibility Matters Photo by Yan Krukau via Pexels 96.3% of websites have minor to severe accessibility issues Source: WebAIM
- 6. Why Website Accessibility Matters 16% of world population 26% of U.S. population 1 billion people Source: World Health Organization 86 million people Source: CDC
- 7. Other Accessibility Considerations • Customers • SEO • Promotes equal opportunities • Bene fi ts everyone • Americans with Disabilities Act (ADA) • Section 508 of the Rehabilitation Act Business Bene fi ts Legal Implications Social Impact
- 8. WordPress as a Tool for Accessibility Powers more than 43.5% of the internet. One of the primary platforms that people with disabilities encounter when sur fi ng the web.
- 10. The Web Content Accessibility Guidelines (WCAG) 1. Perceivable 2. Operable 3. Understandable 4. Robust WCAG is founded on four core principles:
- 11. WCAG 2.2 Levels of Conformance Level A Level AA Level AAA It is recommended that your WordPress website conforms to WCAG 2.1 Level AA.
- 12. Visual, Auditory, Motor, and Cognitive Impairments • Deafness or hearing loss • Blindness, partial blindness, and color blindness • Limited mobility and motor problems • Neurological issues • Speech impairments • Motor challenges • Cognitive disabilities, traumatic brain injuries • Epilepsy • Motion sickness • Dyslexia
- 13. Barriers to Accessibility • Lack of text alternatives for non-text content • Inaccessible forms or menus • Poor color contrast • Complex page layouts • Physical barriers • Keyboard navigation issues Photo by lucas souza via Pexels
- 15. Accessibility in WordPress Core Code integrated into the WordPress ecosystem – including WordPress core, WordPress.org websites, and o ffi cial plugins, is expected to conform to the Web Content Accessibility Guidelines (WCAG), version 2.1, at level AA. Source: WordPress Accessibility Coding Standards
- 16. Accessible Themes & Plugins
- 17. Commitment to ongoing accessibility efforts
- 18. Building an Accessible WordPress Website
- 19. Selecting an Accessible Theme Minimum Criteria: Semantically correct HTML High color contrast ratios Mobile responsiveness They allow for keyboard navigation Bonus: ARIA attributes
- 20. Accessible Page Builders Page Builders with Accessibility Add-Ons
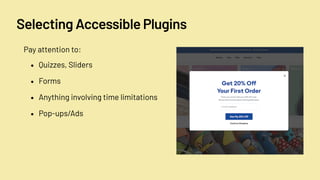
- 21. Selecting Accessible Plugins • Quizzes, Sliders • Forms • Anything involving time limitations • Pop-ups/Ads Pay attention to:
- 22. Enhancing Accessibility with Plugins WP Accessibility One Click Accessibility
- 23. Accessible Content Creation Best Practices Use descriptive anchor text Avoid creative names for important pages Use appropriate headings in order Make sure that your online documents are accessible Avoid using images instead of text to convey critical information Use clear, concise language Photo by Keira Burton via Pexels
- 24. Accessible Content Creation Best Practices Add alt text to meaningful images
- 25. Accessible Content Creation Best Practices Include captions and transcripts for videos with audio content
- 26. Accessible Content Creation Best Practices • They are simple and familiar • They are composed of letters and characters that are easily distinguishable • They exhibit su ffi cient size and weight to allow for comfortable • They are composed of letters that • They have enough spacing between characters and lines • They are not excessively decorative or italicized • They contrast su ffi ciently with their background color Use legible fonts
- 27. Content Creation Best Practices Proper color contrast
- 30. Accessibility is an Ongoing Process Updates are triggers to test. Create accessibility standards for new content. Schedule regular checks to stay compliant.
- 31. Additional Accessibility Resources Further Learning WCAG 2 Overview How to Select ADA-Compliant Fonts WordPress Accessibility Handbook How does a screen reader work? The A11Y Project WordPress Accessibility Day 2024 Tools WebAIM Contrast Checker AudioEye Color Contract Checker AI Alt Text Generator Camcorder.ai (great for captions) Descript (transcription) Other Accessibility Plugins WP Accessibility Helper AccessiBe
- 32. Questions?