GDI Seattle - Intermediate HTML and CSS Class 3 Slides
- 1. INTERMEDIATE HTML AND CSS CLASS 3Intermediate HTML/CSS ~ Girl Develop It ~
- 2. WELCOME! Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction. Some "rules" We are here for you! Every question is important Help each other Have fun
- 3. MICRODATA
- 4. MICRODATA Micro-what? From the W3C spec: “Sometimes, it is desirable to annotate content with specific machine-readable labels...” “Microdata allows nested groups of namevalue pairs to be added to documents, in parallel with the existing content.” Microdata Overview
- 5. MICRODATA Sounds BORING Why should I care?
- 7. MICRODATA Wouldn't it be great if the search results for your restaurant looked like this?
- 8. MICRODATA Or if search results for your book looked like this?
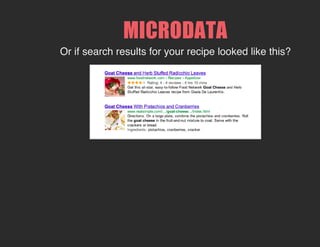
- 9. MICRODATA Or if search results for your recipe looked like this?
- 10. RICH SNIPPETS “The more information a search result snippet can provide, the easier it is for users to decide whether that page is relevant to their search.” Rich snippets
- 11. RICH SNIPPETS “With rich snippets, webmasters with sites containing structured content...can label their content to make it clear that each labeled piece of text represents a certain type of data: for example, a restaurant name, an address, or a rating.” Rich snippets
- 12. MICRODATA STRUCTURE We will add microdata to our favorite pizza restaurant <div> L'Amourita Pizza Located at 123 Main St, Albuquerque, NM. Phone: 206-555-1234 <a href="http://pizza.com">http://pizza.com</a> </div>
- 13. MICRODATA STRUCTURE We need to define three things to add microdata to our sites: Itemscope attribute Itemtype attribute Itemprop attribute
- 14. MICRODATA STRUCTURE Itemscope <div itemscope> L'Amourita Pizza Located at 123 Main St, Albuquerque, NM. Phone: 206-555-1234 <a href="http://pizza.com">http://pizza.com</a> </div>
- 15. MICRODATA STRUCTURE Item scope Sets the "scope" of what we are describing with the microdata. All elements nested inside the div with "itemscope" will adhere to the vocabulary we specify with "itemtype". (i.e. person, place, recipe)
- 16. MICRODATA STRUCTURE Itemtype <div itemscope itemtype="http://schema.org/Organization"> L'Amourita Pizza Located at 123 Main St, Albuquerque, NM. Phone: 206-555-1234 <a href="http://pizza.com">http://pizza.com</a> </div>
- 17. MICRODATA STRUCTURE Itemtype Points you to the place where a microdata type is defined Since we're defining a business, we want to point to the definition of an Organization defines several type includinghttp://schema.org Organization
- 18. MICRODATA STRUCTURE Itemprop <div itemscope itemtype ="http://schema.org/Organization"> <span itemprop ="name">L'Amourita Pizza</span> Located at 123 Main St, Albuquerque, NM. Phone: <span itemprop ="tel">206-555-1234</span> <a href="http://pizza.com" itemprop ="url">http://pizza.com</a> </div>
- 19. MICRODATA STRUCTURE Itemprop Itemprop is a property of your Item's type. The available properties are listed on the relevant page at For our Organization example, the available include are: name, url, address, telephone, and location. For the full list: http://schema.org/docs/schemas http://schema.org/Organization
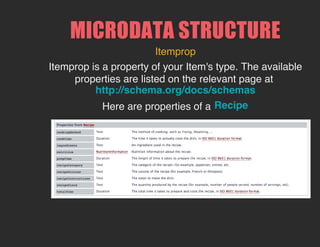
- 20. MICRODATA STRUCTURE Itemprop Itemprop is a property of your Item's type. The available properties are listed on the relevant page at Here are properties of a http://schema.org/docs/schemas Recipe
- 21. NESTED MICRODATA We have specified ALMOST everything for our Organization, but we still don't have entries for the address Addresses are their own unique itemtype. So we need to nest the address information inside a new element with the itemtype set to Address <div itemscope itemtype ="http://schema.org/Organization"> <span itemprop ="name">L'Amourita Pizza</span> Located at 123 Main St, Albuquerque, NM. Phone: <span itemprop ="tel">206-555-1234</span> <a href="http://pizza.com" itemprop ="url">http://pizza.com</a> </div>
- 22. NESTED MICRODATA <div itemscope itemtype ="http://schema.org/Organization"> <span itemprop ="name">L'Amourita Pizza</span> Located at <span itemprop ="address" itemscope itemtype ="http://schema.org/PostalAddress"> <span itemprop ="streetAddress">123 Main St</span>, <span itemprop ="addressLocality">Albuquerque</span>, <span itemprop ="addressRegion">NM</span>. </span> Phone: <span itemprop ="tel">206-555-1234</span> <a href="http://pizza.com" itemprop ="url">http://pizza.com</a> </div>
- 23. MICRODATA RESOURCES To make sure google sees your page the way you expect terms of the microdata), use this tool: Getting started guide: Tutorial on microdata from Mark Pilgrim: Google overview of using Microdata for an Organization: http://www.google.com/webmasters/tools/richsnippets http://schema.org/docs/gs.html> http://diveintohtml5.info/extensibility.html http://www.google.com/support/webmasters/bin/answ answer=146861
- 24. LET'S DEVELOP IT Enhance our Women in Computing web site to use HTML5 & CSS3
- 25. Use the schema to describe the women in tech. Feel free to add more info than we have to use more itemprops! Person
- 26. MULTIMEDIA Audio and video are first class citizens in HTML5
- 27. MULTIMEDIA Useful as a replacement for flash on mobile devices Flash makes mobile devices sad :(
- 28. VIDEO The Dream The video element was created to make it unnecessary to use plugins to display video content on your pages. The idea is to simplify and streamline video content delivery. <video src="demo.mp4" type="video/mp4"> Your browser does not support the video element. </video>
- 29. VIDEO The Reality If you want to support ALL browsers and ALL video encodings, you will still need a plugin as a last-resort fall back plan. This is because not all browsers read video the same way, and older browsers (like IE<9) don't support the video element at all.
- 30. VIDEO The Reality <video id="movie" width="320" height="240" preload controls> <source src="pr6.webm" type='video/webm; codecs="vp8, vorbis"' /> <source src="pr6.ogv" type='video/ogg; codecs="theora, vorbis"' /> <source src="pr6.mp4" /> <object width="320" height="240" type="application/x-shockwave-flash" data="flowplayer-3.2.1.swf"> <param name="movie" value="flowplayer-3.2.1.swf" /> <param name="allowfullscreen" value="true" /> <param name="flashvars" value='config={"clip": {"url": "http://wearehugh.com/dih5/pr6.mp4", "autoPlay":false, "autoBuffering ":true}}' /> <p>Download video as <a href="pr6.mp4">MP4</a>, <a href="pr6.webm">WebM</a>, or <a href="pr6.ogv">Ogg</a>.</p> </object> </video> <script> </script> var v = document.getElementById("movie"); v.onclick = function() { if (v.paused) { v.play(); } else { v.pause(); } });
- 31. AUDIO <audio controls> <source src="music.mp3" type="audio/mpeg"/> <source src="music.aac" type="audio/mp4" /> <source src="music.ogg" type="audio/ogg"/> <!-- now include flash fall back --> </audio>
- 32. MULTIMEDIA If the dream is still far from reality, what's a dev to do? The good news is, devs are working on it all the time Video on the Web Miro Video Converter Native Audio in the Browser
- 33. CANVAS Environment for creating dynamic images Canvas element + javascript = dynamic content!
- 35. CANVAS The first step is to add a canvas element to your HTML. Make sure you give it an id: Unfortunately, everything else (all the cool stuff) is actually in JavaScript and outside the scope of this class <canvas id="myCanvas" width="400" height="400"> Your browser doesn’t support Canvas. </canvas>
- 36. DEVICE ACCESS Rich, device-aware features and experiences
- 37. GEOLOCATION Browsers using HTML5 can locate you through IP addresses, WiFi connections, and GPS towers (for mobile phones and tablets) But all the cool interactive stuff is, once again, done in JavaScript You didn't expect HTML and CSS to do EVERYTHING, did you? Google Map
- 39. STORAGE You can use HTML5 Web Storage to persist simple data. Two kinds of HTML5 Web Storage: SessionStorage for per-window data LocalStorage for global, persistent data (stored to hard drive through the browser)
- 40. SESSIONSTORAGE Ever accidentally bought two of the same kind of ticket, because you were shopping the same site in multiple windows/tabs? Session Storage provides a good way to prevent this. Session Storage is not saved to the user’s hard drive It only lasts for the time that a browser window or tab is open and viewing a specific site.
- 41. LOCALSTORAGE With Local Storage, we can save data to the user’s computer, via the browser. When a user revisits a site in the same browser they first visited in, any data saved to Local Storage can be retrieved. Local Storage is browser-specific: Information you save while browsing with Firefox will NOT be available to Safari.
- 42. QUESTIONS? ?