Intro to Ionic for Building Hybrid Mobile Applications
- 1. Intro to Ionic for Building Hybrid Mobile Applications Presented By: Sasha dos Santos Tampa Code Camp http://goo.gl/kZgLcm Ionic is a free framework that allows users to easily build hybrid mobile applications for iOS and Android using Angular and Cordova. Ionic provides a command line interface, CSS classes, reusable components (directives) and various tools for testing and development. In this session, you'll get a birds- eye view of what Ionic has to offer, as well as guidelines for building your first Ionic app. July 18, 2015
- 2. About The Presenter • Tampa-area developer with interest in JavaScript, Mobile, GIS & .NET • Graduate of the University of South Florida • Twitter: @SashaGeekette • Blog: SashaGeekette.wordpress.com • LinkedIn: http://www.linkedin.com/in/hiresasha • Email: [email protected]
- 3. Ionic • http://ionicframework.com • Uses the Cordova project • Uses Angular framework • Open-Source – Development Framework: https://github.com/driftyco/ionic – CLI: https://github.com/driftyco/ionic-cli – Version 1.0 Released May 2015 • Currently supports Android 4.1+ & iOS 7+ – Windows Phone currently in development
- 4. Ionic Showcase http://showcase.ionicframework.com
- 5. Hybrid Mobile Applications • Build native apps using HTML /JavaScript/ CSS – Pro: One set of code & resources for all platforms – Con: Performance compared to native applications • The application is actually running in a frameless browser window called a web view
- 6. Cordova Plugins • Plugins provide a bridge between native device code and JavaScript to access native capabilities • Accelerometer, Camera, Capture, Compass, Connection, Contacts, Device, Events, File, Geolocation, Media, Notification, Storage… • http://plugins.cordova.io/#/
- 8. Ionic Setup • Get Node.js (http://nodejs.org/) – TIP: Windows users, use Chocolatey package manager (https://chocolatey.org) • Use following command: cinst nodejs • Close window & open new one to continue with new Path variable • Get git (http://git-scm.com/) – Used by Cordova to fetch plugins from github repos – The git protocol is used (port 9418), so if behind a firewall may need to issue command to use https instead (slower) • git config --global url."https://".insteadOf git:// – TIP: Chocolatey users, use: cinst git • Use Node Package Manager (npm) to install Cordova globally: npm install –g cordova • Use npm to install Ionic globally: npm install -g ionic
- 9. Ionic Starter Templates For list of available starter templates use: ionic starter -l
- 10. Sidemenu Example (pt. 1) • Create new project using: ionic start <name> sidemenu • Navigate inside the newly created folder • Serve the project as a website using: ionic serve – Live Reload: once a file is changed and saved, the browser will automatically refresh
- 11. Sidemenu Example (pt. 2) • In Google Chrome, use Developer Tools (F12) with Emulation to simulate different device sizes, screen orientations and network speeds – Keep in mind that most Cordova plugins do not have a fallback for when testing in the browser
- 12. Sidemenu Example (pt. 3)
- 13. Sidemenu Example (pt. 4) • Use any IDE to open project – Visual Studio: Open as a Web Site project • hooks folder is list of Cordova hooks – scripts that run during the build process • plugins folder is list of Cordova plugins • scss folder is for Sass files (not required) – Sass is a CSS pre-processor
- 14. Sidemenu Example (pt. 5) • index.html – all style sheet and script references – All content ‘slides’ into ion- nav-view • www – what will be copied over to your app • Use ionic lib update to update ionic version
- 15. Sidemenu Example (pt. 6) • app.js contains routing configuration – determines which view ‘slides’ into index.html – Ionic does not use Angular’s default routing, but instead uses ui-router (https://github.com/angular-ui/ui- router) – ui-router uses the concept of a state machine
- 16. Sidemenu Example (pt. 7) • Navigation elements (menu, header) located in parent state • Content is located in child states – Inherit $scope from parent (prototypal inheritance)
- 17. Sidemenu Example (pt. 8) • .bowerrc and bower.json are for users of bower (optional) – package manager for installing & updating 3rd party JS libraries (more on this later) • .gitignore is a file for users of git to specify which files should be excluded from source control – 3rd party libraries
- 18. TIP: Recommended App Structure • Template structure is very simplistic – Ex. All controllers defined in 1 file • For larger apps, use Angular best practices – https://github.com/johnpapa/angular-styleguide • Arrange in folders per feature w/ consistent naming convention based on type of file Reusable components Unit Test Module Definition
- 19. Working with Platforms • To build the app will require setting up the environment as required for native development – iOS: requires a Mac, developer account, setup Xcode, provision devices – Android: JDK, Ant, Android SDK, enable developer options on phone • Official Ionic Video for Android on Windows: – http://learn.ionicframework.com/videos/windows-android/ • My blog post on setting up environment on Windows: – https://sashageekette.wordpress.com/2015/03/24/how-to-get- started-with-ionic-framework/ • Add platform to project – ionic platform add <android Or iOS> • ionic build • ionic run or ionic emulate – Add –l option to have livereload on the device • Modify source and automatically have it refresh on device
- 20. Debugging on Devices - Android • Use chrome://inspect to debug WebView – Assumes Android tools installed on computer and phone enabled for USB Debugging – Screencast also available for devices on 4.4.4+
- 21. Debugging on Devices - iOS • Safari Web Inspector – Under Develop menu
- 22. User Interface
- 23. UI - CSS • Many of the UI elements rely solely on CSS
- 24. Platform Continuity • Ability to design app according to the style guidelines of target platforms – Ex. Centered header on iOS, left-aligned on Android – Ex. Bottom tabs on iOS, top tabs on Android • Ionic will automatically apply styles on some of the UI elements based on the OS – This can be overridden • Required for being featured by Apple/Google as well as Ionic Showcase
- 25. Complex Lists
- 26. Tabs • Both css-only and ion-tab directive available • If using ion-tab directive, tabs appear on the bottom for iOS devices and on the top for Android, though this is configurable • Each tab has its own navigation stack
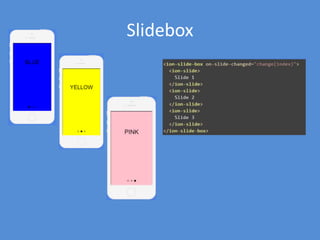
- 27. Slidebox • Swipe left of right to navigate through different screens • Great for images, but can hold any type of content
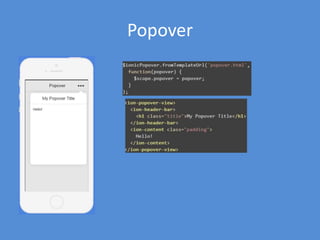
- 28. Popover • Can contain any type of content • Good for context menus • List of hyperlinks • Slightly different appearance on iOS vs Android to conform to default styles
- 29. Gestures / Events • Based on Hammer.JS • Add event handler to any element • tap • double-tap • touch • hold (>500 ms touch) • release • drag • drag-up • drag-right • drag-down • drag-left • swipe • swipe-up • swipe-right • swipe-down • swipe-left
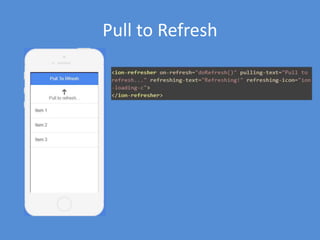
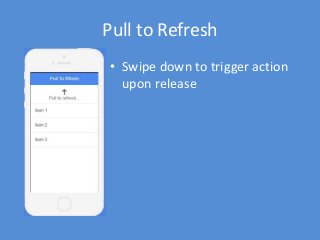
- 30. Pull to Refresh • Swipe down to trigger action upon release
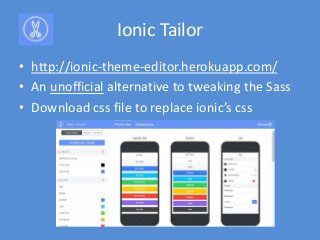
- 31. Theming • Ionic uses Sass, a CSS precompiler, to provide default color themes • Ex. <ion-bar class=‘bar- positive’> to generate a blue header • You can override Sass variables and tweak Ionic’s css to create a custom theme • http://learn.ionicframework.c om/videos/sass/
- 32. Ionic Lab • Side-by-side comparison of default app styling for different platforms • ionic serve --lab
- 34. Ionicons • Over 700 MIT-licensed font icons • Based on vector graphics (.svg) and scale well for both low & high resolution displays • Many icons based on native imagery – Ex. Download for iOS and Android, respectively: • Multiple uses: – In an icon tag: <i class="icon ion-settings"/> – As the content of a :before or :after pseudo class .warning:before{ font-family:'ionicons'; content: 'f100' } – <button class="button icon-left ion -settings">Settings</button> – In lists, headers, tabs etc.
- 35. Ionic Marketplace • http://market.ionic.io/ • Place to sell & buy addons, themes and plugins • Coming Soon (as of July 2015)
- 37. Ionic Deploy (pt. 1) • Update app without having to submit to Apple & Google for approval • Apple allows hybrid apps to update themselves as long as app binary is not updated (aka – no added plugins) • Ability to roll-back to previous version • Channels allow different users to get different versions of app (ex. Production vs Beta)
- 38. Ionic Deploy (pt. 2) • Upload app to Ionic.io w/ updated HTML, JavaScript and CSS • App checks for update from Ionic server and then downloads it • Continuous or On- demand http://docs.ionic.io/docs/deploy-updating-apps
- 39. Ionic Push • Sign up for Google Cloud Messaging Service • Sign up for Apple Push Notification Service • One REST API to manage all notifications http://docs.ionic.io/docs/push-sending-push
- 40. Ionic Analytics (pt. 1) • Captures event (single, isolated action) as key- value pair (name, object as event description) • Track users anonymously or via unique identifier / data of your choosing • Automatically collects the following:
- 41. Ionic Analytics (pt. 2) • Custom events for app-specific tracking • Via ion-track-* directives – tap, hold, release, doubletap • Via the track method
- 43. Ionic Creator • Good for prototyping • Create screens using drag & drop interface • Templates for common screen types and navigation methods • Link between screens • Various Export Methods – Project: ionic start <appName> creator:<creator ID> – Zip File – View raw HTML
- 44. Ionic View App • http://view.ionic.io • Download ionic view app • Upload build to ionic – ionic upload • View your app on devices without installation • Warning: Not all Cordova plugins supported at the moment
- 45. Tools
- 46. Codepen (pt. 1) • View output of HTML, CSS & JavaScript
- 47. Codepen (pt. 2) • Official Ionic examples: – http://codepen.io/ionic/public-list/ • When reporting a bug or requesting assistance, start with a fork and embed a link to the forum post – Blank Template: http://codepen.io/ionic/pen/Qwpxer • To target a particular version of Ionic, use the CDN’s ionic.bundle.js and appropriate css – http://code.ionicframework.com
- 48. Codepen (pt. 3) • Can start a project based on a Codepen demo – great for testing on a real device – ionic start <name for your new app> <url of pen> ionic start myapp http://codepen.io/ionic/pen/hqcju
- 49. ngCordova (pt. 1) • http://ngcordova.com/ • Stand-alone project created by Drifty • Angular wrappers for over 63 Cordova Plugins – Plugins exposed via service with support for promises – Rely on Angular’s dependency injection => good for unit testing – Future Plans: ability to mock services, simulate data • bower install ngCordova --save
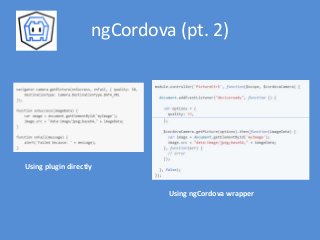
- 50. ngCordova (pt. 2) Using plugin directly Using ngCordova wrapper
- 51. Icon & Splashscreen Generation (pt. 1) • Generate icons and splashscreens of different sizes and pixel densities via Ionic CLI • Create ‘resource’ directory at root of project • Uses .png, .psd (Photoshop) or .ai (Illustrator) – icon file should be 192 x 192 • iOS will automatically round corners – splash file should be 2208 x 2208 (artwork centered 1200 x 1200) • Use command: ionic resources • Generates images and adds lines to config.xml to be used by Cordova during build process
- 52. Icon & Splashscreen Generation (pt. 2) • http://ionicframework.com/blog/automating- icons-and-splash-screens/
- 53. Crosswalk for Android • Crosswalk allows your app to provide the WebView – https://crosswalk-project.org/ – http://ionicframework.com/blog/crosswalk-comes-to-ionic/ • Based on latest Chromium browser • No need to worry about supporting old, outdated versions of Android (device fragmentation) – Latest HTML 5 support & improved performance – Works on Android 4.0+ devices • Adds 10 – 15 MB to .apk file – Two separate builds, one for x86 and one for ARM – Play store automatically installs the correct version for device • ionic browser add crosswalk
- 55. Yeoman • http://yeoman.io/ • npm install -g yo • Scaffolding tool for generating new projects based on best practices and tools – Opinionated workflow
- 56. Bower (pt. 1) • http://bower.io/ • npm install -g bower • Install 3rd-party JavaScript libraries • Recursively installs dependencies • ex. bower install momentjs --save – Installs momentjs and all of its dependencies and saves reference in bower.json • bower.json file tracks libraries in use by project • Removes need to store 3rd party libraries in source control • New developer runs bower install to get all dependencies
- 57. Bower (pt. 2) • Use bower update or bower update <library name> to update library based on bower.json – Matches minor version: ~1.2.3 – Up to but not including next major version: ^1.2.3 – For alpha & beta, ^ and ~ ignored => must manually modify bower.json to latest version
- 58. Grunt • http://gruntjs.com/ • Use npm install grunt -g to install globally • JavaScript task runner – Automate repetitive tasks • Ex. Minification, Linting, Unit Testing, Compilation
- 59. Ionic Generator - Intro • https://github.com/diegonetto/generator-ionic • npm install -g generator-ionic • To create new app use yo ionic • Series of questions to determine best structure for app – Ex. Starter template, required Cordova plugins, Sass requirement
- 60. Ionic Generator – Project Structure • Develop in the app folder • During build process, files moved from app folder, combined, minified and placed in www folder • Gruntfile.js contains list of grunt tasks – Replace ionic commands with grunt equivalent (ex. grunt serve, grunt build, grunt run, grunt emulate)
- 61. Ionic Generator - Grunt Tasks • Minify html, css, js – Use ng-annotate to protect dependency injection • Inspect JS for errors • Inject new bower js dependencies into index.html • Run unit tests with Karma – TIP: Easy to switch from Mocha/Chai to Jasmine by installing karma-jasmine – Calculate code coverage with Istanbul
- 62. Additional Resources • Job Postings: jobs.ionic.io/ • Documentation: ionicframework.com/docs • Community Forum: forum.ionicframework.com • GitHub / Issue Tracker: github.com/driftyco/ionic • Learn Ionic: learn.ionicframework.com/ • Feature Requests https://trello.com/b/nNk2Yq1k/ionic-framework • YouTube Channel / Ionic Show https://www.youtube.com/channel/UChYheBnVe CfhCmqZfCUdJQw