Intro to PHP for Students and professionals
- 1. PHP PHP SALVADOR V. BRIONES II Institute of Information Technology Partido State University
- 2. Apache Web server Apache Web server Often referred to as simply Apache, a public-domain open source Web server developed by a loosely-knit group of programmers. The first version of Apache, based on the NCSA httpd Web server, was developed in 1995.
- 3. Apache cont’d: Apache cont’d: Core development of the Apache Web server is performed by a group of about 20 volunteer programmers, called the Apache Group. However, because the source code is freely available, anyone can adapt the server for specific needs, and there is a large public library of Apache add-ons. In many respects, development of Apache is similar to development of the Linux operating system.
- 4. Apache cont’d: Apache cont’d: The original version of Apache was written for UNIX, but there are now versions that run under OS/2, Windows and other platforms. The name is a tribute to the Native American Apache Indian tribe, a tribe well known for its endurance and skill in warfare. A common misunderstanding is that it was called Apache because it was developed from existing NCSA code plus various patches, hence the name a patchy server, or Apache server.
- 5. What is PHP? What is PHP? Hypertext Pre-processor (PHP) is a server- side scripting language, and server-side scripts are special commands you must place in Web pages. Those commands are processed before the pages are sent from your Server to the Web browser of your visitor. A typical PHP files will content commands to be executed in the server in addition to the usual mixture of text and HTML (Hypertext Markup Language) tags.
- 6. When you type a URL in the Address box or click a link on a Web page, you're asking a Web server on a computer somewhere to send a file to the Web browser (sometimes called a "client") on your computer. If that file is a normal HTML file, it looks exactly the same when your Web browser receives it as it did before the Web server sent it. After receiving the file, your Web browser displays its contents as a combination of text, images, and sounds. In the case of an PHP page, the process is similar, except there's an extra processing step that takes place just before the Web server sends the file.
- 7. To distinguish them from normal HTML pages, PHP files are usually given the ".php" extension.
- 8. What Can You Do with PHP? What Can You Do with PHP? There are many things you can do with PHP. ◦ You can display date, time, and other information in different ways. ◦ You can make a survey form and ask people who visit your site to fill it out, send emails, save the information to a file, etc
- 9. What Do PHP pages Look What Do PHP pages Look Like? Like? The appearance of an PHP page depends on who or what is viewing it. To the Web browser that receives it, an Active Server Page looks just like a normal HTML page. If a visitor to your Web site views the source code of an PHP page, that's what they see: a normal HTML page. However, the file located in the server looks very different. In addition to text and HTML tags, you also see server-side scripts. This is what the PHP page looks like to the Web server before it is processed and sent in response to a request.
- 10. Server-side scripts look a lot like HTML tags. However, instead of starting and ending with lesser-than ( < ) and greater-than ( > ) brackets, they typically start with <?php or <? and will typically end with ?>. The <?php or <? are called anopening tags, and the ?> is called a closing tag. In between these tags are the server-side scripts. You can insert server-side scripts anywhere in your Web page--even inside HTML tags.
- 11. HISTORY OF PHP HISTORY OF PHP [1995] PHP TOOLS ◦ Personal Home Page Tools ◦ Developed by Rasmus Lerdorf ◦ Initially created as a set of PERL scripts to track accesses to his online resume ◦ Lerdorf chose to publicly release the source code
- 12. History of PHP History of PHP [1995] PHP/FI 1.0 ◦ Personal Home Page / Form Interpreter ◦ Database connectivity was added, implementing it in C language ◦ Enabled the development of simple dynamic web applications ◦ Features: variables, html-embedded syntax, form handling
- 13. History of PHP History of PHP [1997] PHP / FI 2.0 ◦ Approximately 50,000 pages (1% of the internet) report usage ◦ Spent most of it’s life in beta
- 14. History of PHP History of PHP [1998] PHP 3.0 ◦ PHP: HYPERTEXT PREPROCESSOR ◦ Name was changed to make it sound more useful for commercial usage ◦ First version resemble modern PHP ◦ Created by Andi Gutmans and Zeev Suraski with help from Lerdorf ◦ Object-oriented and very consistent syntax ◦ Hundreds and thousands of Web sites reporting its usage (10% of the internet)
- 15. History of PHP History of PHP [1999] PHP 4.0 ◦ “ZEND ENGINE” at the core Named after Zeev Suraski and Andi Gutmans
- 16. History of PHP History of PHP [1999] PHP 4.0 ◦ Handled third party databases more efficiently ◦ Improved portability with a wider variety of server compatibility ◦ Provides more secure transfer of information ◦ Hundreds of thousands of users ◦ Several millions of pages report usage (20% of the internet)
- 17. History of PHP History of PHP [2004] PHP 5.0 ◦ Powered by the new Zend Engine II ◦ New features: Robust support for object-oriented programming Better support for MySQL Performance enhancements
- 18. PHP Language Basics PHP Language Basics Basic Syntax Comments Variables Strings Concatenation Operators Operators Statements Arrays
- 19. Basic PHP Syntax Basic PHP Syntax A PHP scripting block always starts with <? php and ends with ?> Example: 1.<html> 2.<body> 3.<?php 4. echo "Hello World"; 5.?> 6.</body> 7.</html>
- 20. Comments Comments // is used to make single-line comments /* and */ is used to make a comment block Example: 1.<html> 2.<body> 3.<?php 4. //This is a comment 5. /* This 6. is a 7. comment block 8. */ 9.?> 10.</body> 11.</html>
- 21. PHP VARIABLES PHP VARIABLES Variables are used to store values Variables in PHP start with a $ symbol $var_name = value; Example: 1.<?php 2. $stringVar = “Hello.”; 3. $numVar = 16; 4.?>
- 22. VARIABLE NAMING RULES VARIABLE NAMING RULES Variable names must start with a letter or an underscore “_” Variable names can only contain alpha- numeric characters and underscores Variable names should not contain spaces. If a variable name is more than two words, it should be separated by an underscore ($a_variable) or by capitalization ($aVariable)
- 23. Strings Strings String variables are used for values that contains characters strings. Example: 1.<?php 2. $text = “Hello World!”; 3. echo $text; 4.?> Output: Hello World!
- 24. CONCATENATION OPERATOR CONCATENATION OPERATOR Used to put two or more string values together. Dot (.) operator is used to concatenate strings. Example: 1.<?php 2. $txt1 = “String 1”; 3. $txt2 = “String 2”; 4. $txt3 = “1 2 3”; 5. echo $txt1 . “ ” . $txt2 . “ ” . 6. $txt3; 7.?>
- 25. CONCATENATION OPERATOR CONCATENATION OPERATOR Output: String 1 String 2 1 2 3
- 26. OPERATORS OPERATORS Arithmetic Operators Operation Operator Example Multiplication * $a * $b Division / $a / $b Modulus % $a % $b Addition + $a + $b Subtraction - $a - $b
- 27. OPERATORS OPERATORS Assignment Operators Operation Operator Example Assignment = $a = 5 Addition += $a += 5 Subtraction -= $a -= 5 Multiplication *= $a *= 5 Division /= $a /= 5 Concatenation .= $a .= “test” Modulus %= $a %= 5
- 28. OPERATORS OPERATORS Comparison Operators Operation Operator Example Less than < $a < $b Less than or equal <= $s <= $b Greater than > $a > $b Greater than or equal >= $a >= $b Is equal to == $a == $b Is not equal != $a != $b
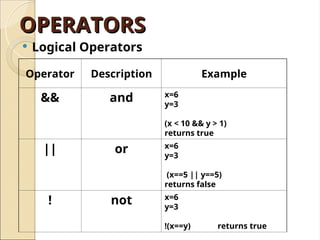
- 29. OPERATORS OPERATORS Logical Operators Operator Description Example && and x=6 y=3 (x < 10 && y > 1) returns true || or x=6 y=3 (x==5 || y==5) returns false ! not x=6 y=3 !(x==y) returns true
- 30. CONDITIONAL STATEMENTS CONDITIONAL STATEMENTS if-else statement if (<test_expression>) conditional statement; if-else statement if (<test_expression>) conditional statement; else alternate statement; if-elseif-else statement if (<test_expression1>) conditional statement; elseif (<test_expression2>) conditional statement; …………….. else alternate statement;
- 31. CONDITIONAL STATEMENTS CONDITIONAL STATEMENTS Example [if-else statement]: 1. <?php 2. $num = 7; 3. if ($num > 10) 4. echo $num . “ is greater than 10”; 5. else 6. echo $num . “ is less than 10”; 7. ?> Output: 7 is less than 10
- 32. CONDITIONAL STATEMENTS CONDITIONAL STATEMENTS Example [if-elseif-else statement]: 1. <?php 2. $num = 10; 3. if ($num > 10) 4. echo $num . “ is greater than 10”; 5. else if ($num < 10) 6. echo $num . “ is less than 10”; 7. else 8. echo $num . “ is equal to 10”; 9. ?> Output: 10 is equal 10
- 33. LOOP STATEMENTS LOOP STATEMENTS while statement ◦ while (test_expression) {statements to be executed repeatedly} Example: 1. <?php 2. $x = 1; 3. while ($x <= 5) 4. { 5. echo “x = ” . $x . “<br>”; 6. $x++; 7. } 8. ?>
- 34. LOOP STATEMENTS LOOP STATEMENTS Output: x = 1 x = 2 x = 3 x = 4 x = 5
- 35. LOOP STATEMENTS LOOP STATEMENTS do-while statement ◦ do{ statement to execute once, then repeatedly }while (test_expression); Example: 1. <?php 2. $x = 1; 3. do{ 4. echo “x = ” . $x . “<br>”; 5. $x++; 6. while($x <= 5); 7. ?>
- 36. LOOP STATEMENTS LOOP STATEMENTS Output: x = 1 x = 2 x = 3 x = 4 x = 5
- 37. LOOP STATEMENTS LOOP STATEMENTS for statement for (initialization; test_expression; update) statements to repeat Example: 1. <?php 2. for ($x = 0; $x < 5; $x++) 3. echo “Hello <br>”; 4. ?> Output: Hello Hello Hello Hello Hello
- 38. ARRAYS ARRAYS Numeric Arrays – arrays with numeric ID keys How to create a Numeric Array: ◦ Example 1: $days = array(“Monday”, “Tuesday”, “Wednesday”); ◦ Example 2: $days[0] = “Monday”; $days[1] = “Tuesday”; $days[2] = “Wednesday”;
- 39. ARRAYS ARRAYS 1.<?php 2. $days[0] = “Monday”; 3. $days[1] = “Tuesday”; 4. $days[2] = “Wednesday”; 5. echo $days[0] . “ ” . $days[1] . “ ” . 6. $days[2]; 7.?> Output: Monday Tuesday Wednesday
- 40. ARRAYS ARRAYS 1.<?php 2. $days = array(“Monday”, “Tuesday”, 3. “Wednesday”); 4. echo $days[0] . “ ” . $days[1] . “ ” . 5. $days[2]; 6.?> Output: Monday Tuesday Wednesday
- 41. FUNCTIONS FUNCTIONS A function is a block of code Contains zero or more parameters Performs a task
- 42. CREATING FUNCTIONS CREATING FUNCTIONS All functions start with “function” Give it a name (identifier) The block of code is enclosed in curly braces “{” and “}” SYNTAX: Function <identifier> (<parameter/s>) { body of the function }
- 43. FUNCTIONS FUNCTIONS Example: 1.<?php 2. function printMyName() 3. { 4. echo “Jen”; 5. } 6. 7. printMyName(); 8.?> Output: Jen
- 44. FUNCTIONS FUNCTIONS Example: 1.<?php 2. function printMyName($name) 3. { 4. echo $name; 5. } 6. 7. echo “My name is ”; 8. printMyName(“Jen”); 9.?> Output: My name is Jen
- 45. FUNCTIONS FUNCTIONS Example: 1.<?php 2. function add($x, $y) 3. { 4. $sum = $x + $y; 5. return $sum; 6. } 7. 8. echo “The sum of 6 and 16 is ” 9. . add(6, 16); 10.?> Output: The sum of 6 and 16 is 22
- 46. FORMS FORMS <form> is just another kind of HTML tag HTML forms are used to create (rather primitive) GUIs on Web pages Usually the purpose is to ask the user for information The information is then sent back to the server A form is an area that can contain form elements The syntax is: <form parameters> ...form elements... </form> Form elements include: buttons, checkboxes, text fields, radio buttons, drop-down menus, etc Other kinds of HTML tags can be mixed in with the form elements A form usually contains a Submit button to send the information in he form elements to the server
- 47. THE <FORM> TAG THE <FORM> TAG The <form arguments> ... </form> tag encloses form elements (and probably other HTML as well) The arguments to form tell what to do with the user input ◦ action="url" (required) Specifies where to send the data when the Submit button is clicked ◦ method="get" (default) Form data is sent as a URL with ?form_data info appended to the end ◦ method="post" Form data is sent in the body of the URL request Cannot be bookmarked by most browsers ◦ target="target" Tells where to open the page sent as a result of the request target= _blank means open in a new window target= _top means use the same window
- 48. THE <INPUT> TAG THE <INPUT> TAG Most, but not all, form elements use the input tag, with a type="..." argument to tell which kind of element it is ◦ type can be text, checkbox, radio, password, hidden, submit, reset, button, file, or image Other common input tag arguments include: ◦ name: the name of the element ◦ value: the “value” of the element; used in different ways for different values of type ◦ readonly: the value cannot be changed ◦ disabled: the user can’t do anything with this element
- 49. TEXT INPUT TEXT INPUT A text field: <input type="text" name="textfield" value="with an initial value"> A multi-line text field <textarea name="textarea" cols="24" rows="2">Hello</textarea> A password field: <input type="password" name="textfield3" value="secret">
- 50. Buttons Buttons A submit button: <input type="submit" name="Submit" value="Submit"> A reset button: <input type="reset" name="Submit2" value="Reset"> submit: send data reset: restore all form elements to their initial state
- 51. Checkboxes Checkboxes A checkbox: <input type="checkbox" name="checkbox” value="checkbox" checked> type: "checkbox" name: used to reference this form element from JavaScript value: value to be returned when element is checked Note that there is no text associated with the checkbox —you have to supply text in the surrounding HTML
- 52. Radio Buttons Radio Buttons Radio buttons:<br> <input type="radio" name="radiobutton" value="myValue1"> male<br> <input type="radio" name="radiobutton" value="myValue2" checked> female •If two or more radio buttons have the same name, the user can only select one of them at a time •This is how you make a radio button “group” •If you ask for the value of that name, you will get the value specified for the selected radio button •As with checkboxes, radio buttons do not contain any
- 53. AN EXAMPLE AN EXAMPLE <html> <head> <title>Get Identity</title> </head> <body> <p><b>Who are you?</b></p> <form method="post" action=""> <p>Name: <input type="text" name="textfield"> </p> <p>Gender: <input type="radio" name="gender" value="m">Male <input type="radio" name="gender" value="f">Female</p> </form> </body> </html>










![HISTORY OF PHP
HISTORY OF PHP
[1995] PHP TOOLS
◦ Personal Home Page Tools
◦ Developed by Rasmus Lerdorf
◦ Initially created as a set of PERL scripts to
track accesses to his online resume
◦ Lerdorf chose to publicly release the source
code](https://image.slidesharecdn.com/4-241003033232-e3efbf56/85/Intro-to-PHP-for-Students-and-professionals-11-320.jpg)
![History of PHP
History of PHP
[1995] PHP/FI 1.0
◦ Personal Home Page / Form Interpreter
◦ Database connectivity was added,
implementing it in C language
◦ Enabled the development of simple dynamic
web applications
◦ Features: variables, html-embedded syntax,
form handling](https://image.slidesharecdn.com/4-241003033232-e3efbf56/85/Intro-to-PHP-for-Students-and-professionals-12-320.jpg)
![History of PHP
History of PHP
[1997] PHP / FI 2.0
◦ Approximately 50,000 pages (1% of the
internet) report usage
◦ Spent most of it’s life in beta](https://image.slidesharecdn.com/4-241003033232-e3efbf56/85/Intro-to-PHP-for-Students-and-professionals-13-320.jpg)
![History of PHP
History of PHP
[1998] PHP 3.0
◦ PHP: HYPERTEXT PREPROCESSOR
◦ Name was changed to make it sound more
useful for commercial usage
◦ First version resemble modern PHP
◦ Created by Andi Gutmans and Zeev Suraski
with help from Lerdorf
◦ Object-oriented and very consistent syntax
◦ Hundreds and thousands of Web sites
reporting its usage (10% of the internet)](https://image.slidesharecdn.com/4-241003033232-e3efbf56/85/Intro-to-PHP-for-Students-and-professionals-14-320.jpg)
![History of PHP
History of PHP
[1999] PHP 4.0
◦ “ZEND ENGINE” at the core
Named after Zeev Suraski and Andi Gutmans](https://image.slidesharecdn.com/4-241003033232-e3efbf56/85/Intro-to-PHP-for-Students-and-professionals-15-320.jpg)
![History of PHP
History of PHP
[1999] PHP 4.0
◦ Handled third party databases more
efficiently
◦ Improved portability with a wider variety of
server compatibility
◦ Provides more secure transfer of
information
◦ Hundreds of thousands of users
◦ Several millions of pages report usage (20%
of the internet)](https://image.slidesharecdn.com/4-241003033232-e3efbf56/85/Intro-to-PHP-for-Students-and-professionals-16-320.jpg)
![History of PHP
History of PHP
[2004] PHP 5.0
◦ Powered by the new Zend Engine II
◦ New features:
Robust support for object-oriented
programming
Better support for MySQL
Performance enhancements](https://image.slidesharecdn.com/4-241003033232-e3efbf56/85/Intro-to-PHP-for-Students-and-professionals-17-320.jpg)













![CONDITIONAL STATEMENTS
CONDITIONAL STATEMENTS
Example [if-else statement]:
1.
<?php
2. $num = 7;
3. if ($num > 10)
4. echo $num . “ is greater than 10”;
5. else
6. echo $num . “ is less than 10”;
7.
?>
Output:
7 is less than 10](https://image.slidesharecdn.com/4-241003033232-e3efbf56/85/Intro-to-PHP-for-Students-and-professionals-31-320.jpg)
![CONDITIONAL STATEMENTS
CONDITIONAL STATEMENTS
Example [if-elseif-else statement]:
1.
<?php
2. $num = 10;
3. if ($num > 10)
4. echo $num . “ is greater than 10”;
5. else if ($num < 10)
6. echo $num . “ is less than 10”;
7. else
8. echo $num . “ is equal to 10”;
9.
?>
Output:
10 is equal 10](https://image.slidesharecdn.com/4-241003033232-e3efbf56/85/Intro-to-PHP-for-Students-and-professionals-32-320.jpg)





![ARRAYS
ARRAYS
Numeric Arrays – arrays with numeric
ID keys
How to create a Numeric Array:
◦ Example 1:
$days = array(“Monday”, “Tuesday”,
“Wednesday”);
◦ Example 2:
$days[0] = “Monday”;
$days[1] = “Tuesday”;
$days[2] = “Wednesday”;](https://image.slidesharecdn.com/4-241003033232-e3efbf56/85/Intro-to-PHP-for-Students-and-professionals-38-320.jpg)
![ARRAYS
ARRAYS
1.<?php
2. $days[0] = “Monday”;
3. $days[1] = “Tuesday”;
4. $days[2] = “Wednesday”;
5. echo $days[0] . “ ” . $days[1]
. “ ” .
6. $days[2];
7.?>
Output:
Monday Tuesday Wednesday](https://image.slidesharecdn.com/4-241003033232-e3efbf56/85/Intro-to-PHP-for-Students-and-professionals-39-320.jpg)
![ARRAYS
ARRAYS
1.<?php
2. $days = array(“Monday”,
“Tuesday”,
3. “Wednesday”);
4. echo $days[0] . “ ” . $days[1]
. “ ” .
5. $days[2];
6.?>
Output:
Monday Tuesday Wednesday](https://image.slidesharecdn.com/4-241003033232-e3efbf56/85/Intro-to-PHP-for-Students-and-professionals-40-320.jpg)












