Intro webtechstc
- 1. Introduction to Web Technologies And Software CMC presented by CMC TATAKESWAR & CMC SINGUR
- 2. Presentation Overview Look at main technological components that make up modern Web pages HTML – HyperText Markup Language CSS – Cascading Style Sheets JavaScript – um, JavaScript For each component What it is/isn't, can/can't do What kinds of constructs it comprises How to use it in Web pages How it interacts with other components
- 3. HTML Components Documents Document = page = HTM file = topic Content (text, images) Tags (display commands) Other terms Window: browser display window URL: Uniform Resource Locator Hyperlink: hypertext jump to a resource Resource: URL, image, mailto, external file
- 4. HTML Pages HTML pages are tag-based documents Really plain ASCII text files Don't look like documents they represent Tags indicate how processing program should display text and graphics Designed to describe hypertext, not paper Processed by browsers "on the fly" Tags usually appear in pairs Most have reasonable names or mnemonics
- 5. That's How This... <HTML> <HEAD> <BODY background="slate.gif"> <H1>Welcome</H1> <IMG SRC="DOUGLAS.GIF" WIDTH="80" HEIGHT="107" ALT="Our Founder" BORDER="0"> <H2>A Message from the President </H2> <P><font color=red>Good evening! Thank you for working late!</font></P> <P>Hello and welcome to DougCo, Incorporated! I'm <b>Douglas S. Michaels,</b> President and Founder, <a href="acronyms.htm">COB, CEO, COO, and BBBWAIC</a>. Let me take this opportunity to congratulate you on obtaining employment here at DougCo; I want you to know that you've chosen to spend your career in one of the most worthwhile and rewarding endeavors possible --making me richer!</P> . . .
- 7. STARTTAG ENDTAG <HTML> </HTML> <HEAD> </HEAD> <TITLE> </TITLE> <BODY> </BODY> <H1>, <H2>, ... </H1>, </H2>, ... <IMG ...> </IMG> (optional) <A ...> </A> <P> </P> (optional) <BR> (none; "empty" tag) <OL> </OL> <UL> </UL> <LI> </LI> (optional) Some HTML Tag Examples
- 8. HTML Document Layout Example of basic tag positioning Always think co ntaine rs ! Tag pairs that enclose content <html> <head> <title>Title bar text</title> </head> <body> <p>Look, I'm a paragraph!</p> </body> </html>
- 9. Some Common Text Tags Heading levels h1 – h6, numbers inverse to text size <h1>Heading One</h1> <h2>Heading One</h2> Paragraph Probably the most common tag <p>Yada yada yada...</p> Line break (an empty tag) Used when <p>'s white space not wanted This line will break<br>right there Note white space or lack thereof in HTML source does not matter!
- 10. Ordered & Unordered Lists Ordered (numbered) Use <ol>...</ol> tags Unordered (bulleted) Use <ul>...</ul> tags List Items make up both lists Use same <li>...</li> tags Lists can contain almost anything Text, images, paragraphs, links Even other (nested) lists, same type or not
- 11. Attributes and Values Properties, traits, or characteristics that modify the way a tag looks or acts Usually in pairs: <body bgcolor="teal"> Sometimes not: <dl compact> Most HTML tags can take attributes Format of value depends on attribute width="150" ... href="page3.htm" no t width="page3.htm" ... href="150"
- 12. The Anchor Tag (1) The tag that puts the HT in HTML <a> ... </a> (useless by itself) Must have attributes to be useful HREF (Hypertext REFerence) attribute Makes a jump to someplace (URL) <a href="mypage.htm">My Page</a> <a href="www.google.com">Google</a> Link text is underscored by default Whateveris between <a> and </a> is hot (clickable) Clicking makes the link go somewhere or do something
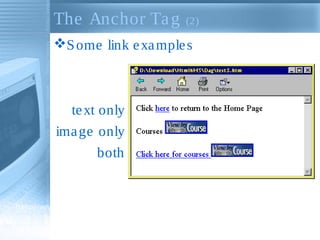
- 13. The Anchor Tag (2) Some link examples text only image only both
- 14. Images (1) Used in pages for various reasons Clarification, navigation, peripheral training Images not in page; re fe re nce d by page Graphics are separate, required files Usually GIFs or JPGs, sometimes others Can be anywhere in document body: in paragraphs, headings, lists, anchors, etc. Place image with <img> tag Like <a>, <img> is useless by itself
- 15. Images (2) Main attribute: SRC Tells page where to find the image File name can be local, relative, or full Case sensitivity depends on server Animated GIFs added same as static <img src="smiley.gif"> <img src="./pix/mypic.jpg"> <img src="http://www.myweb.com/mail.gif">
- 16. Tables (1) Powerful, flexible information delivery Used to reflect or impart structure A table is a container <table> ... </table> That contains other containers (rows) <tr> ... </tr> That contain other containers (cells) <td> ... </td> (data cells) <th> ... </th> (heading cells) That contain data – or other containers Text, graphics, lists, even other tables!
- 17. Tables (2) Basic table markup <table border="1"> <tr> <td>Row 1, Cell 1</td> <td>Row 1, Cell 2</td> </tr> <tr> <td>Row 2, Cell 1</td> <td>Row 2, Cell 2</td> </tr> </table> Row 1, Cell 1 Row 1, Cell 2 Row 2, Cell 1 Row 2, Cell 2
- 18. CSS Concepts Styles are named sets of formatting commands [18pt, Arial, left aligned] "Section head" [Bold, italic, blue] "Glossary term" [Normal, 10pt, Verdana] "Body text" [Italic, orange, small caps] "Bob" Style sheets are control documents that are referenced by content documents MS Word, other editors & desktop publishing programs have done it for years
- 19. Why Use CSS? HTML formatting is awkward and imprecise Originally intended to deliver well organized text (aimed at structure, not formatting) Over time, formatting elements were added that solved some problems, but created many more W3C proposed Cascading Style Sheets Separate format from content Enforce consistency
- 20. What's "Cascading" All About? Three places to put style commands External: Affects all documents it's attached to Internal: Affects only document it appears in Inline: Affects only text it's applied to Cascading means styles' "pecking order" Precedence is: Inline > Internal > External Seems backward, but it couldn't work any other way; for example… Picture a document whose style sheet specifies Verdana as the font, with one
- 21. What Can CSS Control? Almost everything Page background, colors, images, fonts and text, margins and spacing, headings, positioning, links, lists, tables, cursors, etc. W3C intends CSS to "…relieve HTML of the responsibility of presentation." Translation: "Don't bug us for new tags; change existing tags & make your own using CSS." Idea is to put all formatting in CSS To that end, many tags are "deprecated" by CSS: <font>, <basefont>, <center>,
- 22. Coding CSS Rules Rules have very specific parts and syntax Rules have two basic parts: selector and declaration Declaration also has two parts: property and value Selector tells the rule what to modify Declaration tells the rule how to modify it h2 { font-style : italic ; } rule property value selector declaration
- 23. CSS Rule Placement In a separate .CSS file Affects all pages to which it is linked .CSS referenced by pages with <link> tag In the <head> of an .HTM page Affects only page in which it appears Rules are coded in <style></style> container In an HTML tag in page <body> Affects only text to which it is attached Declarations are coded as attribute = "value " pairs, e.g., style="color: blue;"
- 24. Linking To An External CSS Do not put <style></style> tags in the .CSS file; this will prevent it from working Add CSS rules as needed; break lines where necessary; format as desired Save as file nam e .css Reference .CSS in <head> of .HTM(s) <head> <link rel="stylesheet" type="text/css" href="mystyles.css"> </head>
- 25. Adding Styles To A Single Page Within document's <head>, insert a <style></style> container Code rules exactly as you would in an external .CSS <head> <style> h2 { font-style: italic; color: red; } p { font-family: "Verdana, Arial, sans- serif"; font-size: 12pt; color: blue; } </style> </head>
- 26. Adding Styles To An HTML Tag Within a tag's < >, code an attribute = "value " pair defining style characteristics Tip: Watch out for nested quotes <h1 style = "font: small-caps bold italic; font-family: 'Verdana, Arial, sans-serif'; color: #008080; text- align: center;">Gettysburg Address (First Draft)</h1> <p style = "font-family: Times; color: #800000; font-weight: bold;"> Four score and seven beers ago…</p>
- 27. JavaScript Intro What JavaScript isn’t Java (object-oriented programming language) A "programmers-only" language What JavaScript is Extension to HTML (support depends on browser) An accessible, object-based scripting language What JavaScript is for Interactivity with the user: * input (user provides data to application) * processing (application manipulates data) * output (application provides results to user)
- 28. Implementing JavaScript (1) Direct insertion into page (immediate) In <script></script> container within document head or body Direct insertion into page (deferred) In <script></script> container and inside function {… }definition within document head or body Through external references In external .js files (immediate/deferred) Much like CSS external reference Embedded inline Within other tags (as attribute values)
- 29. Implementing JavaScript (2a) Direct insertion into page (immediate) <body><p>Today is <script>document.write( Date() ); </script></p> Direct insertion into page (deferred) <head><script> function dwd() { document.write( Date() ); } </script></head> . . . <body><p>Today is <script>dwd(); </script></p>
- 30. Implementing JavaScript (2b) Through external references (immediate/deferred depends on script file's contents) <script src="swapimgs.js"></script> Embedded inline as attribute values <img id="pic1" src="somepic.jpg" onmouseover="swapin('pic1')" onmouseout="swapout('pic1')"> . . . <input type="button" value="Buy Now" onclick="placeOrder('ordform')" </input>
- 31. Key Language Components Objects Things on a page; think no un Attributes Properties of objects; think adje ctive Methods Actions taken by objects; think ve rb Statements Lines of assembled components; think se nte nce Functions Named groups of statements; think parag raph
- 32. Programming Constructs Variables Named elements that can change value Data types Integer, floating-point, Boolean, string Operators Assignment, comparison, arithmetic, Boolean, string, special Control statements Conditions, loops Keywords Reserved words with special meaning
- 33. A Few JS Examples (1) Some basic JavaScripts To get the day of the month var day = new Date().getDate(); To do something ten times for (var x=0; x<10; x++) { document.write( x * x ); } To make a decision and act on it if (username == "Bob") { userisknown = true; displayWelcomeBack(username); } else { userisknown = false; displayFirstLogin(username); }
- 34. A Few JS Examples (2) Some more basic JavaScripts To write something into the page document.write("<b>Welcome, " + uname + "</b>"); To make a calculation pcent = score / 100; To show the user a message box alert("Score: " + pcent + "%"); To put some text on the Windows clipboard mycb = "daveg~armadillo"; clipboardData.setData("Text",mycb); To force a jump to another page window.location="anotherpage.htm";
- 35. Summary Most Web pages – remote or local – are a combination of those technologies Raw content, placed inside… HTML tags, formatted with… CSS rules, interactivity produced by… JavaScript scripts Newer technologies like DHTML, XHTML, and XML are based on these A little knowledge now can prepare you for new technologies and help you keep up with your peers, your boss… and your kids!

















![CSS Concepts
Styles are named sets of formatting
commands
[18pt, Arial, left aligned] "Section head"
[Bold, italic, blue] "Glossary term"
[Normal, 10pt, Verdana] "Body text"
[Italic, orange, small caps] "Bob"
Style sheets are control documents
that are referenced by content
documents
MS Word, other editors & desktop
publishing programs have done it for years](https://image.slidesharecdn.com/introwebtechstc-140624072206-phpapp01/85/Intro-webtechstc-18-320.jpg)