Introduction to java_script
- 2. A little Background ➢ JavaScript isn’t JAVA ➢ Developed by Brendan Eich at Netscape ➢ Was called LiveScript ➢ Not a compiled language ➢ Case sensitive : function oneDrive() is different from function OneDrive() www.PracticalCoding.inwww.PracticalCoding.in
- 3. What’s in a JavaScript Program? Statements formed from tokens, operators, and identifiers placed together in an order that is meaningful to a JavaScript interpreter, which is contained in most web browsers. www.PracticalCoding.inwww.PracticalCoding.in
- 4. Where should I write it ? ➢ <head>...</head> ➢ <body>...</body> ➢ External file included in the HTML file <html> <head> <title>A Web Page Title</title> <script type="text/javascript"> // JavaScript Goes Here </script> <script type="text/javascript" src="myscript.js"> </head> <body> <script type="text/javascript"> // JavaScript can go here too </script> </body> </html> www.PracticalCoding.inwww.PracticalCoding.in
- 5. Comments ➢/* This is a multiline comment */ ➢// This is a single line comment www.PracticalCoding.inwww.PracticalCoding.in
- 7. Data types ➢Numbers ➢Strings ➢Booleans ➢Null (Empty is not Null) ➢undefined ➢Objects www.PracticalCoding.inwww.PracticalCoding.in
- 9. Strings Open firebug, type a string and explore the methods available www.PracticalCoding.inwww.PracticalCoding.in
- 10. Date object Open firebug and explore www.PracticalCoding.inwww.PracticalCoding.in
- 11. For loops for (var i = 0; i < 1000; i++) { //do something ) www.PracticalCoding.inwww.PracticalCoding.in
- 12. Operators ➢ Additive operators ( +/- ) ➢ Multiplicative operators ( *, /) ➢ Bitwise operators (&,|,^,!,<<,>>,>>>) ➢ Equality operators (==,!=,===,!==) ➢ Relational operators (<,>,>=,<=,in, instanceof) ➢ Unary operators(delete,void,typeof,++,--,+,-,!,~) ➢ Assignment operators www.PracticalCoding.inwww.PracticalCoding.in
- 13. Controlling flow with conditionals and loops ➢ if else conditional statement and ternary operations ➢ switch statement ➢ while loop and a do...while loop ➢ for loops (general, for..each and for..in) www.PracticalCoding.inwww.PracticalCoding.in
- 14. Functions <script type="text/javascript"> function myFunction() { var firstArg = arguments[0]; var secondArg = arguments[1]; alert("firstArg is: " + firstArg); alert("secondArg is: " + secondArg); } myFunction("hello","world"); </script> www.PracticalCoding.inwww.PracticalCoding.in
- 15. Function literal JavaScript does not require functions to be defined formally. www.PracticalCoding.inwww.PracticalCoding.in
- 16. Objects Properties Methods and whats this ? www.PracticalCoding.inwww.PracticalCoding.in
- 17. Arrays ➢ Creation ➢ Methods ➢ Copying arrays ➢ push() and pop() ➢ Iterating through arrays using for() Explore arrays in Firebug ! www.PracticalCoding.inwww.PracticalCoding.in
- 18. Timers ➢ setInterval() ➢ clearInterval() ➢ setTimeout() ➢ clearTimeout() www.PracticalCoding.inwww.PracticalCoding.in
- 19. Window object ➢ document ➢ frames ➢ history ➢ location ➢ navigator ➢ screen ➢ self/window/parent www.PracticalCoding.inwww.PracticalCoding.in
- 20. Observing the built in properties and methods var body = document.getElementsByTagName("body")[0]; for (var prop in navigator) { var elem = document.createElement("p"); var text = document.createTextNode(prop + ": " + navigator[prop]); elem.appendChild(text); body.appendChild(elem); } Replace the ‘navigator’ with other objects to check. www.PracticalCoding.inwww.PracticalCoding.in
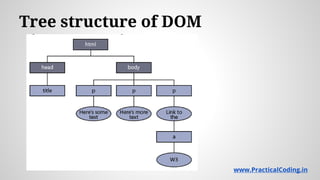
- 21. Tree structure of DOM www.PracticalCoding.inwww.PracticalCoding.in
- 23. HTML Collections ➢document.anchors (requires ‘name’) ➢document.forms ➢document.images ➢document.links(requires ‘href’) www.PracticalCoding.inwww.PracticalCoding.in
- 24. Siblings and Children ➢ .childNodes[0] ➢ nextSibling ➢ previousSibling ➢ firstChild ➢ lastChild www.PracticalCoding.inwww.PracticalCoding.in
- 25. Events onblur() The element lost focus (that is, it is not selected by the user). onchange() The element has either changed (for example, a user typed into a text field) or lost focus. onclick() The mouse clicked an element. ondblclick() The mouse double-clicked an element. onfocus() The element got focus. onkeydown() A keyboard key is pressed (as opposed to released) while the element has focus. onkeypress() A keyboard key is pressed while the element has focus. onkeyup() A keyboard key is released while the element has focus. onload() The element is loaded (a document, a frameset, or an image). onmousedown() A mouse button is pressed. onmousemove() The mouse is moved. onmouseout() The mouse is moved off of or away from an element. onmouseover() The mouse is over an element. onmouseup() A mouse button is released. onreset() The form element is reset, such as when a user presses a form reset button. onresize() The window’s size is changed. onselect() The text of a form element is selected. onsubmit() The form is submitted. onunload() The document or frameset is unloaded. www.PracticalCoding.inwww.PracticalCoding.in














![Functions
<script type="text/javascript">
function myFunction() {
var firstArg = arguments[0];
var secondArg = arguments[1];
alert("firstArg is: " + firstArg);
alert("secondArg is: " + secondArg);
}
myFunction("hello","world");
</script>
www.PracticalCoding.inwww.PracticalCoding.in](https://image.slidesharecdn.com/9x1dauqrrjmwsvzfdqbx-signature-819a5f593b3f90641004977109a4404a239495cf4071d1c9ae6164a5cb771fe8-poli-151003144742-lva1-app6891/85/Introduction-to-java_script-14-320.jpg)





![Observing the built in properties and methods
var body = document.getElementsByTagName("body")[0];
for (var prop in navigator) {
var elem = document.createElement("p");
var text = document.createTextNode(prop + ": " +
navigator[prop]);
elem.appendChild(text);
body.appendChild(elem);
}
Replace the ‘navigator’ with other objects to check.
www.PracticalCoding.inwww.PracticalCoding.in](https://image.slidesharecdn.com/9x1dauqrrjmwsvzfdqbx-signature-819a5f593b3f90641004977109a4404a239495cf4071d1c9ae6164a5cb771fe8-poli-151003144742-lva1-app6891/85/Introduction-to-java_script-20-320.jpg)



![Siblings and Children
➢ .childNodes[0]
➢ nextSibling
➢ previousSibling
➢ firstChild
➢ lastChild
www.PracticalCoding.inwww.PracticalCoding.in](https://image.slidesharecdn.com/9x1dauqrrjmwsvzfdqbx-signature-819a5f593b3f90641004977109a4404a239495cf4071d1c9ae6164a5cb771fe8-poli-151003144742-lva1-app6891/85/Introduction-to-java_script-24-320.jpg)

