Introduction to React Native Workshop
- 1. September 2018 Introduction to React Native Nacho Martín
- 2. Nacho Martin I write code at Limenius. We build tailor-made projects, and provide consultancy and formation. We are very happy with React and React Native.
- 3. https://github.com/Limenius/workshop-react-native.git Before we start 🙏 Please go to where you have cloned the repo of the project And run git fetch
- 4. Goal of the workshop To be able to estimate how long would it take you to create a first React Native project (and if you would enjoy it)
- 5. Roadmap: What is React Native Starting a project Working with Styles Layout Lists Navigation Networking Touching the native side
- 6. What is React Native?
- 7. Fundamental premise of React Give me a state and a render() method that depends on it and forget about how and when to render.
- 8. render() { return ( <div className="App"> <button onClick={this.tick}>Click me!</button> <span>Clicks: {this.state.count}</span> </div> ) }
- 9. render() { return ( <div className="App"> <button onClick={this.tick}>Click me!</button> <span>Clicks: {this.state.count}</span> </div> ) } render() { return ( <View style={…}> <Button onPress={this.tick}>Click me!</Button> <Text>Clicks: {this.state.count}</Text> </View> ) }
- 10. render() { return ( <div className="App"> <button onClick={this.tick}>Click me!</button> <span>Clicks: {this.state.count}</span> </div> ) } render() { return ( <View style={…}> <Button onPress={this.tick}>Click me!</Button> <Text>Clicks: {this.state.count}</Text> </View> ) }
- 11. render() { return ( <div className="App"> <button onClick={this.tick}>Click me!</button> <span>Clicks: {this.state.count}</span> </div> ) } render() { return ( <View style={…}> <Button onPress={this.tick}>Click me!</Button> <Text>Clicks: {this.state.count}</Text> </View> ) } React Native
- 12. How is this possible Reconciliation Determines what parts of the tree have changed
- 13. How is this possible Reconciliation Determines what parts of the tree have changed Rendering Actually updates the app
- 14. How is this possible Reconciliation Determines what parts of the tree have changed Rendering Actually updates the app We can have several renderers
- 15. React targets Main react-dom react-native Web iOS android
- 16. React targets Main react-dom react-native Web iOS android But also
- 17. React targets Main react-dom react-native Web iOS android But also react-art react-canvas react-three ReactLibertyreact-worker-dom
- 18. React targets Main react-dom react-native Web iOS android But also react-art react-canvas react-three ReactLibertyreact-worker-dom react-konsul raxreact-native react-blessedreact-tvml
- 19. React targets Main react-dom react-native Web iOS android But also react-art react-canvas react-three ReactLibertyreact-worker-dom react-konsul raxreact-native react-blessedreact-tvml React-GLreact-vr react-hardware react-fs-renderer react-x11
- 20. React targets Main react-dom react-native Web iOS android But also react-art react-canvas react-three ReactLibertyreact-worker-dom react-konsul raxreact-native react-blessedreact-tvml React-GLreact-vr react-hardware react-fs-renderer react-x11 redocx react-titanium React-Gibbon react-pdf react-test-renderer
- 21. React targets Main react-dom react-native Web iOS android But also react-art react-canvas react-three ReactLibertyreact-worker-dom react-konsul raxreact-native react-blessedreact-tvml React-GLreact-vr react-hardware react-fs-renderer react-x11 redocx react-titanium React-Gibbon react-pdf react-test-renderer ink react-sketchapp
- 22. React targets Main react-dom react-native Web iOS android But also react-art react-canvas react-three ReactLibertyreact-worker-dom react-konsul raxreact-native react-blessedreact-tvml React-GLreact-vr react-hardware react-fs-renderer react-x11 redocx react-titanium React-Gibbon react-pdf react-test-renderer ink react-sketchapp And more
- 23. React blessed
- 24. React blessed
- 25. React Sketch.app
- 26. React VR Demo
- 27. How Native is React Native? JS Thread Business logic & Description of what components to render
- 28. How Native is React Native? JS Thread Main Thread UI manipulation with native components Business logic & Description of what components to render
- 29. How Native is React Native? JS Thread Main Thread UI manipulation with native components Business logic & Description of what components to render Bridge
- 30. How much code can we reuse? Tip: if you develop in one platform, test the app in the other from time to time 70%? 80%? 90%?
- 31. How to start a project
- 32. Option 1: create-react-native-app $ npm install -g create-react-native-app $ create-react-native-app AwesomeProject
- 33. Option 1: create-react-native-app Only JS, no iOS or Android code (outside node_modules) If you want to modify native code, $ npm run eject Uses the Expo app to test in real device Meant to have a quick way of trying react-native
- 34. Option 2: react-native init $ npm install -g react-native-cli $ react-native init AwesomeProject
- 35. Option 2: react-native init Complete project with native code More control Needed to use things like CodePush Doesn’t need external tools to publish to the store
- 36. Getting our hands dirty
- 37. git clone https://github.com/Limenius/workshop-react-native.git You are supposed to have done this 🙏 And then yarn install
- 38. git checkout master react-native run-ios And then Or react-native run-android
- 39. Debug tools Cmd + d (Cmd + r) ctrl+m / cmd+m
- 40. Play around Open app/App.js with an editor <Text style={styles.welcome}>Hi there!</Text>Change the text in Try nesting <Text> <Text style={styles.welcome}>Hi there!</Text> Amigo </Text> Try changing some styles welcome: { fontSize: 100, textAlign: 'center', margin: 10, }, Try placing a console.log(‘hi’) before return(… and see it in Chrome dev tools https://www.slideshare.net/nachomartin/react-native-workshop-react-alicante
- 41. Familiarize with errors What happens if we… remove a closing tag (</View>) <View style={styles.container}> Hi there! </View> put text not wrapped in <Text/> try to comment a JSX line with // return ( <View style={styles.container}> <Text style={styles.welcome}>Hi there!</Text> </View> <View/> ) have two root elements use wrong properties for styles ( rename flex -> flexo ) remove the words export default
- 42. Basic components
- 43. git checkout elements git reset HEAD --hard (To discard your changes)
- 44. Exercise: Play with the basic components app/App.js
- 45. Exercise: Build new components Can you build a new component combining others? Ideas: Image with footer (<Text/>), two buttons that display different alerts Can you pass props to that component? Ideas: Pass the text of the footer with props, pass also the image, pass the titles of the buttons Can your build a component with local state? Ideas: Modify the counter to have a “minus 1” button
- 46. Style 💅
- 47. No CSS. Everything is JS <View style={{ borderLeftColor: Colors.accent, borderLeftWidth: 9, backgroundColor: Colors.backgroundSection, padding: 18, paddingVertical: 9, }}> No class No dimensions in pixels No things like padding: 19 9 3 1 camelCased Use constants
- 48. StyleSheet <View style={Styles.headline}> const Styles = StyleSheet.create({ headline: { borderLeftColor: Colors.accent, borderLeftWidth: 9, backgroundColor: Colors.backgroundSection, paddingLeft: 18, paddingRight: 18, paddingTop: 9, paddingBottom: 9, }, })
- 49. Combination <View style={[Styles.headline, {backgroundColor: 'red'}]}> const Styles = StyleSheet.create({ headline: { borderLeftColor: Colors.accent, borderLeftWidth: 9, paddingLeft: 18, paddingRight: 18, paddingTop: 9, paddingBottom: 9, }, })
- 50. git checkout styles (To discard your changes) git reset HEAD --hard
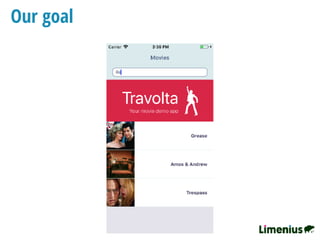
- 51. We want to build this
- 52. Our first goal is to get this (We will practice layouts in the next section)
- 53. components/MovieHeader.js height: 210 fontWeight:‘bold’ fontSize: FontSizes.LargeTitle 48x48, rounded backgroundColor: Colors.highlight color: Colors.text color: Colors.text fontWeight:‘bold’ border: left, size 9, Colors.accent padding: 9, 18 backgroundColor: Colors.backgroundSection
- 54. Exercise 1 84x84 Colors.text, bold Container has: border at bottom size 1, Colors.subtleAccent and background is 'white' components/ListItemActor.js
- 55. Exercise 2 FontSizes.gigantic Colors.background Container has: a background with color: Colors.highlight components/MainHeader.js Image is 40x90 FontSizes.subhead With weight ‘200’ Colors.background Pro exercise:Think how would you add support for themes
- 56. Dimensions import { Dimensions, } from 'react-native' const windowSize = Dimensions.get('window') mainImage: { height: windowSize.height /3, width: undefined }, components/MovieHeader.js
- 57. Dimensions import { Dimensions, } from 'react-native' const windowSize = Dimensions.get('window') mainImage: { height: windowSize.height /3, width: undefined }, Our image height depends on the Height of the window Use sparingly components/MovieHeader.js
- 58. Dimensions import { Dimensions, } from 'react-native' const windowSize = Dimensions.get('window') mainImage: { height: windowSize.height /3, width: undefined }, Our image height depends on the Height of the window Use sparingly Exercise: Can you make another style dependant of Dimensions? What will happen if the device is rotated? Can you find anything in the documentation to fix it? components/MovieHeader.js
- 60. Layouts
- 61. This is flexbox realm flexDirection justifyContent alignItems alignSelf flex alignContent flexBasis flexGrow flexShrink flexWrap
- 62. This is flexbox realm flexDirection justifyContent alignItems alignSelf flex alignContent flexBasis flexGrow flexShrink flexWrap flexDirection: ‘column' flexDirection: ‘row’ (Default)
- 63. This is flexbox realm flexDirection justifyContent alignItems alignSelf flex alignContent flexBasis flexGrow flexShrink flexWrap flexDirection: ‘column' flexDirection: ‘row’ (Default) main direction crossdirection
- 64. This is flexbox realm flexDirection justifyContent alignItems alignSelf flex alignContent flexBasis flexGrow flexShrink flexWrap flexDirection: ‘column' flexDirection: ‘row’ (Default) main direction crossdirection cross direction maindirection
- 65. This is flexbox realm flexDirection justifyContent alignItems alignSelf flex alignContent flexBasis flexGrow flexShrink flexWrap flexDirection: ‘column’ (Default) ‘flex-start’ ‘flex-end’ ‘center' ‘space-around’ ‘space-between’ flexDirection: ‘row’ (Default) ‘flex-start’ ‘flex-end’ ‘center' ‘space-around’ ‘space-between’
- 66. This is flexbox realm flexDirection justifyContent alignItems alignSelf flex alignContent flexBasis flexGrow flexShrink flexWrap flexDirection: ‘column’ (Default) ‘flex-start’ ‘flex-end’ ‘center' ‘stretch’ ‘baseline’ flexDirection: ‘row’ (Default) ‘flex-start’ ‘flex-end’ ‘center' ‘stretch’ ‘baseline’
- 67. This is flexbox realm flexDirection justifyContent alignItems alignSelf flex alignContent flexBasis flexGrow flexShrink flexWrap flexDirection: ‘row’ ‘baseline’
- 68. This is flexbox realm flexDirection justifyContent alignItems alignSelf flex alignContent flexBasis flexGrow flexShrink flexWrap flexDirection: ‘column’ alignSelf: ’end’
- 69. This is flexbox realm flexDirection justifyContent alignItems alignSelf flex alignContent flexBasis flexGrow flexShrink flexWrap flex: 1 flex: 0 flex: 0
- 70. This is flexbox realm flexDirection justifyContent alignItems alignSelf flex alignContent flexBasis flexGrow flexShrink flexWrap flex: 5 flex: 2 flex: 3
- 71. This is flexbox realm flexDirection justifyContent alignItems alignSelf flex alignContent flexBasis flexGrow flexShrink flexWrap flex: 0.5 flex: 0.2 flex: 0.3
- 72. This is flexbox realm flexDirection justifyContent alignItems alignSelf flex alignContent flexBasis flexGrow flexShrink flexWrap flex: 25 flex: 10 flex: 15
- 73. git checkout layout (To discard your changes) git reset HEAD --hard
- 74. Our goal
- 78. Exercise 2 Hint: create subviews if you need them Optional: can you come up with a different layout for any of our three components? app/components/MainHeader.js
- 80. Lists
- 81. Lists are important in mobile
- 82. Naive lists, as in the web export default class Movie extends Component { constructor(props) { super(props) this.state = { movie: movies.find((movie) => movie.name === 'Pulp Fiction') } } render() { return ( <View> <MovieHeader movie={this.state.movie}/> { this.state.movie.actors.map(actor => ( <ListItem key={actor} name={actor} image={actors[actor].image}/> ))} </View> ) } } app/components/Movie.js
- 83. Naive lists, as in the web export default class Movie extends Component { constructor(props) { super(props) this.state = { movie: movies.find((movie) => movie.name === 'Pulp Fiction') } } render() { return ( <View> <MovieHeader movie={this.state.movie}/> { this.state.movie.actors.map(actor => ( <ListItem key={actor} name={actor} image={actors[actor].image}/> ))} </View> ) } } Important to help the reconciler do its work app/components/Movie.js
- 84. Exercise git checkout lists Can you build a list of movies in app/components/MovieList.js ? (To discard your changes) git reset HEAD --hard
- 85. FlatList Highly optimized List component Features: • Scroll loading (onEndReached). • Pull to refresh (onRefresh / refreshing). • Configurable viewability (VPV) callbacks (onViewableItemsChanged / viewabilityConfig). • Horizontal mode (horizontal). • Intelligent item and section separators. • Multi-column support (numColumns) • scrollToEnd, scrollToIndex, and scrollToItem • Better Flow typing.
- 86. FlatList render() { return ( <View> <MovieHeader movie={this.state.movie}/> <FlatList data={this.state.movie.actors} renderItem={({item}) => <ListItem name={item} image={this.state.actors[item].image}/> } /> </View> ) } app/components/Movie.js
- 87. FlatList
- 88. FlatList What about the keys?
- 89. FlatList What about the keys? <FlatList data={this.state.movie.actors} keyExtractor={item => item} renderItem={({item}) => <ListItem name={item} image={this.state.actors[item].image}/> } />
- 90. FlatList What about the keys? <FlatList data={this.state.movie.actors} keyExtractor={item => item} renderItem={({item}) => <ListItem name={item} image={this.state.actors[item].image}/> } />
- 91. FlatList Scrolleable area <FlatList data={this.state.movie.actors} keyExtractor={item => item} renderItem={({item}) => <ListItem name={item} image={this.state.actors[item].image}/> } /> <MovieHeader movie={this.state.movie}/>
- 93. FlatList Desired scrolleable area <FlatList data={this.state.movie.actors} ListHeaderComponent={<MovieHeader movie={this.state.movie}/>} keyExtractor={item => item} renderItem={({item}) => <ListItem name={item} image={this.state.actors[item].image}/> } />
- 94. FlatList Desired scrolleable area <FlatList data={this.state.movie.actors} ListHeaderComponent={<MovieHeader movie={this.state.movie}/>} keyExtractor={item => item} renderItem={({item}) => <ListItem name={item} image={this.state.actors[item].image}/> } />
- 95. Exercise Can you use FlatList in app/components/MovieList.js ? git checkout flatLists item => item reminder In this case works as function(item) { return item } git reset HEAD —hard (To discard your changes)
- 96. Further reading https://facebook.github.io/react-native/blog/2017/03/13/ better-list-views.html Read the docs of the components: FlatList SectionList VirtualizedList
- 97. Navigation
- 98. Navigation
- 99. react-navigation
- 100. Several options StackNavigator TabNavigator DrawerNavigator Or combine them
- 101. Several options StackNavigator TabNavigator DrawerNavigator Or combine them
- 102. Several options StackNavigator TabNavigator DrawerNavigator Or combine them
- 103. Several options StackNavigator TabNavigator DrawerNavigator Or combine them
- 104. Let’s do it git checkout navigation (To discard your changes) git reset HEAD --hard
- 105. Let’s do it const App = createStackNavigator({ Home: { screen: MovieList }, Movie: { screen: Movie }, }, { navigationOptions: { headerTintColor: Colors.accent, headerStyle: Styles.header, } }) app/App.js
- 106. Let’s do it const App = createStackNavigator({ Home: { screen: MovieList }, Movie: { screen: Movie }, }, { navigationOptions: { headerTintColor: Colors.accent, headerStyle: Styles.header, } }) app/App.js export default class MovieList extends Component { static navigationOptions = { title: 'Movies', } //… app/components/MovieList.js
- 107. Let’s do it const App = createStackNavigator({ Home: { screen: MovieList }, Movie: { screen: Movie }, }, { navigationOptions: { headerTintColor: Colors.accent, headerStyle: Styles.header, } }) app/App.js export default class MovieList extends Component { static navigationOptions = { title: 'Movies', } //… app/components/MovieList.js <FlatList data={this.state.movies} ListHeaderComponent={<MainHeader/>} keyExtractor={item => item.name} renderItem={({item}) => <TouchableHighlight underlayColor={Colors.subtleAccent} activeOpacity={0.5} onPress={() => navigate('Movie', {name: item.name})} > <View> <ListItem name={item.name} image={item.image}/> </View> </TouchableHighlight> } /> In render()
- 108. Let’s do it const App = createStackNavigator({ Home: { screen: MovieList }, Movie: { screen: Movie }, }, { navigationOptions: { headerTintColor: Colors.accent, headerStyle: Styles.header, } }) app/App.js export default class MovieList extends Component { static navigationOptions = { title: 'Movies', } //… app/components/MovieList.js <FlatList data={this.state.movies} ListHeaderComponent={<MainHeader/>} keyExtractor={item => item.name} renderItem={({item}) => <TouchableHighlight underlayColor={Colors.subtleAccent} activeOpacity={0.5} onPress={() => navigate('Movie', {name: item.name})} > <View> <ListItem name={item.name} image={item.image}/> </View> </TouchableHighlight> } /> In render()
- 109. Exercise Can you make a navigation transition from Movie to app/components/Actor ? Steps: - Declare the screen in app/App.js - Use a TouchableHighlight to capture onPress in the actors list of <Movie/> - Provide an appropriate title in <Actor/> - Make the actor displayed based on props.navigation.state.params.name Optional: have a look at https://reactnavigation.org/docs/en/stack-navigator.html And tweak the navigation (Ideas: mode modal, add something to headerRight)
- 110. Networking
- 111. Networking React-native uses the Fetch API If you already know it, you are all set 🎉
- 112. Let’s do it componentDidMount() { return fetch(baseUrl + '/movies') .then((response) => response.json()) .then((responseJson) => { this.setState({ isLoading: false, movies: responseJson, }) }) .catch((error) => { console.error(error); }) } app/components/MovieList.js
- 113. Let’s do it git checkout networking yarn start-server (or npm run start-server) (To discard your changes) git reset HEAD --hard
- 115. Interactive
- 116. Our goal
- 117. Working with state Not specific of React Native, we just use what we know of React
- 118. Let’s do it git checkout interactive (To discard your changes) git reset HEAD --hard
- 119. Modify the native side
- 120. Cases where it is needed Installing packages that have a native side Making our own changes or components Installing assets, such as fonts …
- 121. Simple case Install this font
- 122. Let’s do it "rnpm": { "assets": ["./assets/fonts/"] } package.json git checkout mod-native (To discard your changes) git reset HEAD --hard (Expo users: https://docs.expo.io/versions/latest/guides/using-custom-fonts)
- 123. Let’s do it "rnpm": { "assets": ["./assets/fonts/"] } package.json react-native link git checkout mod-native (To discard your changes) git reset HEAD --hard (Expo users: https://docs.expo.io/versions/latest/guides/using-custom-fonts)
- 124. Assets linked Changes to be committed: (use "git reset HEAD <file>..." to unstage) new file: android/app/src/main/assets/fonts/OleoScript-Bold.ttf new file: android/app/src/main/assets/fonts/OleoScript-Regular.ttf modified: ios/travolta.xcodeproj/project.pbxproj modified: ios/travolta/Info.plist modified: package.json
- 125. Summary: What is React Native Starting a project Working with Styles Layout Lists Navigation Networking Touching the native side

















































![Combination
<View style={[Styles.headline, {backgroundColor: 'red'}]}>
const Styles = StyleSheet.create({
headline: {
borderLeftColor: Colors.accent,
borderLeftWidth: 9,
paddingLeft: 18,
paddingRight: 18,
paddingTop: 9,
paddingBottom: 9,
},
})](https://image.slidesharecdn.com/workshop-native-180912184035/85/Introduction-to-React-Native-Workshop-49-320.jpg)
































![Naive lists, as in the web
export default class Movie extends Component {
constructor(props) {
super(props)
this.state = {
movie: movies.find((movie) => movie.name === 'Pulp Fiction')
}
}
render() {
return (
<View>
<MovieHeader movie={this.state.movie}/>
{ this.state.movie.actors.map(actor => (
<ListItem key={actor} name={actor} image={actors[actor].image}/>
))}
</View>
)
}
}
app/components/Movie.js](https://image.slidesharecdn.com/workshop-native-180912184035/85/Introduction-to-React-Native-Workshop-82-320.jpg)
![Naive lists, as in the web
export default class Movie extends Component {
constructor(props) {
super(props)
this.state = {
movie: movies.find((movie) => movie.name === 'Pulp Fiction')
}
}
render() {
return (
<View>
<MovieHeader movie={this.state.movie}/>
{ this.state.movie.actors.map(actor => (
<ListItem key={actor} name={actor} image={actors[actor].image}/>
))}
</View>
)
}
}
Important to help the reconciler do its work
app/components/Movie.js](https://image.slidesharecdn.com/workshop-native-180912184035/85/Introduction-to-React-Native-Workshop-83-320.jpg)


![FlatList
render() {
return (
<View>
<MovieHeader movie={this.state.movie}/>
<FlatList
data={this.state.movie.actors}
renderItem={({item}) =>
<ListItem name={item} image={this.state.actors[item].image}/>
}
/>
</View>
)
}
app/components/Movie.js](https://image.slidesharecdn.com/workshop-native-180912184035/85/Introduction-to-React-Native-Workshop-86-320.jpg)


![FlatList
What about the keys?
<FlatList
data={this.state.movie.actors}
keyExtractor={item => item}
renderItem={({item}) =>
<ListItem name={item} image={this.state.actors[item].image}/>
}
/>](https://image.slidesharecdn.com/workshop-native-180912184035/85/Introduction-to-React-Native-Workshop-89-320.jpg)
![FlatList
What about the keys?
<FlatList
data={this.state.movie.actors}
keyExtractor={item => item}
renderItem={({item}) =>
<ListItem name={item} image={this.state.actors[item].image}/>
}
/>](https://image.slidesharecdn.com/workshop-native-180912184035/85/Introduction-to-React-Native-Workshop-90-320.jpg)
![FlatList
Scrolleable area
<FlatList
data={this.state.movie.actors}
keyExtractor={item => item}
renderItem={({item}) =>
<ListItem name={item} image={this.state.actors[item].image}/>
}
/>
<MovieHeader movie={this.state.movie}/>](https://image.slidesharecdn.com/workshop-native-180912184035/85/Introduction-to-React-Native-Workshop-91-320.jpg)

![FlatList
Desired scrolleable area
<FlatList
data={this.state.movie.actors}
ListHeaderComponent={<MovieHeader movie={this.state.movie}/>}
keyExtractor={item => item}
renderItem={({item}) =>
<ListItem name={item} image={this.state.actors[item].image}/>
}
/>](https://image.slidesharecdn.com/workshop-native-180912184035/85/Introduction-to-React-Native-Workshop-93-320.jpg)
![FlatList
Desired scrolleable area
<FlatList
data={this.state.movie.actors}
ListHeaderComponent={<MovieHeader movie={this.state.movie}/>}
keyExtractor={item => item}
renderItem={({item}) =>
<ListItem name={item} image={this.state.actors[item].image}/>
}
/>](https://image.slidesharecdn.com/workshop-native-180912184035/85/Introduction-to-React-Native-Workshop-94-320.jpg)



























![Let’s do it
"rnpm": {
"assets": ["./assets/fonts/"]
}
package.json
git checkout mod-native
(To discard your changes)
git reset HEAD --hard
(Expo users: https://docs.expo.io/versions/latest/guides/using-custom-fonts)](https://image.slidesharecdn.com/workshop-native-180912184035/85/Introduction-to-React-Native-Workshop-122-320.jpg)
![Let’s do it
"rnpm": {
"assets": ["./assets/fonts/"]
}
package.json
react-native link
git checkout mod-native
(To discard your changes)
git reset HEAD --hard
(Expo users: https://docs.expo.io/versions/latest/guides/using-custom-fonts)](https://image.slidesharecdn.com/workshop-native-180912184035/85/Introduction-to-React-Native-Workshop-123-320.jpg)


