Introduction to TypeScript
- 2. Frontend Development Consultancy Tomas Corral Casas Head of Frontend Technologies and Academy Consulting for:
- 6. “ TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. ”
- 7. TypeScript Typing, scopes… ES7 Decorators, async/await... ES6 Classes, Modules... ES5
- 8. Writing new code Maintaining old code Understanding code 5%25%70% What does a developer spend time on?
- 11. Hungarian notation Prefix Type Example b Boolean var bIsVisible = true; e DOM element var eHeader = document.getElementById('header'); f Function var fCallback = function () { … }; n Number var nSides = 4; o Object var oPoint = new Point(200, 345); a Array var aNames = ['Luke', 'Nick', 'David']; s String var sUrl = 'http://www.google.com'; $ jQuery var $Header = $('#header);
- 12. Prefix Type Example _ Private var _transformData = function (data) { … return result; } Public var render = function () { … }; Protected Scope
- 13. JSDoc comments
- 14. @private @typedef @param {string} color @param {LACE_TYPES} type @public @access @protected @package @class @constructor @constant @enum JSDoc comments
- 15. Why types are so important?
- 16. Why types are so important? Source Code AST BytecodeParser Bytecode Generator JIT Compiler Garbage Collector Core1 Interpreter Machine Code Execution Bytecode Machine Code Additional Cores
- 17. Basic Types Union voidnull undefined boolean number anynever Tuplestring ArrayObject Type assertions
- 18. Basic Types - Inferred let month = 5; let name = 'Mik'; let isVisible = false; let cities = ['New York', 'Oxford', 'Valladolid']; let person = { firstName: 'Gerardo', lastName: 'Abelardo' };
- 19. Basic Types - Explicit let month: number; let name: string; let isVisible: boolean; let person: object; let employee: any; let cities: string[]; let customers: Array<any>; let value: null; let value2: undefined; let value3: void; let address: [string, number, string, string];
- 20. Basic Types let someValue: any = "this is a string"; let strLength: number = (someValue as string).length; let strLength2: number = (<string>someValue).length; Type Assertions
- 21. Basic Types - Union let area: string| undefined = property('area'); let element: HTMLElement | null = document.getElementById('passion'); let menu: Array<Link | Divider> = getMenu();
- 22. How TypeScript type- checking works?
- 23. A.K.A “duck typing” or “structural subtyping”. Type-checking focuses on the shape that values have.
- 25. Number Enums enum WeatherType { Sunny, Cloudy, Rainy, Storm, Frost, Nightly } enum WeatherType { Sunny = 1, Cloudy = 2, Rainy = 3, Storm = 4, Frost = 5, Nightly = 6 }
- 26. Number Enums - Usage class Weather { getWeatherIcon(weatherType: WeatherType) { switch (weatherType) { case WeatherType.Sunny: return 'weather_sunny'; case WeatherType.Cloudy: return 'weather_cloudy'; case WeatherType.Rainy: return 'weather_rain'; case WeatherType.Storm: return 'weather_storm'; case WeatherType.Frost: return 'weather_frost'; case WeatherType.Nightly: return 'weather_nightly'; } } }
- 27. String Enums enum WeatherType { Sunny = 'weather_sunny', Cloudy = 'weather_cloudy', Rainy = 'weather_rain', Storm = 'weather_storm', Frost = 'weather_frost', Nightly = 'weather_nightly', }
- 29. Function Types 1/3 function add(x: number, y: number): number { return x + y; } function multiply(x: number, y: number): number { return x * y; } let myAdd: (x: number, y: number) => number = add; type twoOperandsType = (x: number, y: number) => number; let myMultiply: twoOperandsType = multiply;
- 30. Function Types 2/3 function buildName(firstName: string, lastName?: string) { if (lastName) { return `${firstName} ${lastName}`; } else { return firstName; } } function buildAddress(street: string, postalCode: string = 'UNDEFINED') { if (postalCode) { return `${street} ${postalCode}`; } else { return street; } }
- 31. Function Types 3/3 type buildStringOneOrMoreArguments = (x: string, y: string) => string; const buildName1: buildStringOneOrMoreArguments = buildName; const buildAddress1: buildStringOneOrMoreArguments = buildAddress; function buildFamily(father: string, ...restOfFamily: string[]) { return `${father} ${restOfFamily.join(" ")}`; }
- 32. This const mother = { name: 'Maria', sons: [ 'Lucho', 'Mauro' ], daughters: [ 'Silvia', 'Romani' ], getChildren(): string[] { return this.sons.concat(this.daughters); } }; const father = { name: 'Manolo', sons: [ 'Lucho', 'Mauro' ], daughters: [ 'Silvia', 'Romani' ], getChildren(this: void) { // Avoid using this. return this.sons.concat(this.daughters); } }
- 33. Arrow Function let deck = { suits: ["hearts", "spades", "clubs", "diamonds"], cards: Array(52), createCardPicker: function() { return () => { let pickedCard = Math.floor(Math.random() * 52); let pickedSuit = Math.floor(pickedCard / 13); return { suit: this.suits[pickedSuit], card: pickedCard % 13 }; } } };
- 34. Overloading type propertiesObject = { [name: string]: any }; const properties: propertiesObject = {}; function property(propertyName: string, defaultValue: any ): any; function property(propertyName: string): any | undefined; function property(propertyName: string, defaultValue?: any) { if (defaultValue) { properties[propertyName] = defaultValue; } return properties[propertyName]; }
- 36. Interfaces interface TreeLink { type: string; title: string; url: string; isCurrent: boolean; preferences: any; children: TreeLink[]; } const treeLink: TreeLink = { type: 'external', title: 'Google', url: 'http://www.google.nl', isCurrent: false, preferences: { navIcon: 'accounts' }, children: [] };
- 37. Implements interface Flyable { fly: () => void } interface Quackable { quack: () => void; } class Duck implements Flyable, Quackable { fly() { console.log('Fly, Fly, Fly'); } quack() { console.log('Quack, Quack'); } } class Turkey implements Flyable { fly() { console.log('Ufff!'); } }
- 38. Classes readonlypublic private protected getters setters static methods and properties class abstractextends implements
- 39. Classes class Animal { name: string; constructor(name: string) { this.name = name; } } class Animal { constructor( public name: string ) {} }
- 40. Abstract Classes abstract class Animal { constructor( public readonly name: string ) {} abstract makeSound(): void; abstract move(): void; abstract getOffspring(): void; } abstract class Mammal extends Animal{ constructor( public readonly name: string, public readonly legs: number ) { super(name); } }
- 41. Inheritance 1/3 class Whale extends Mammal { constructor(){ super('Whale', 0); } makeSound() { console.log('waaoaoooooooooooaoaoo'); } move() { console.log('Swim, Swim, Swim, Swim, Swim!'); } getOffspring() { console.log('Get birth a calf!'); } }
- 42. Inheritance 2/3 class Dog extends Mammal { constructor() { super('Dog', 4); } makeSound() { console.log('Woof, Woof, Woof!'); } move() { console.log('Walk, Walk, Walk!'); } getOffspring() { console.log('Get birth a dozen puppies!'); } }
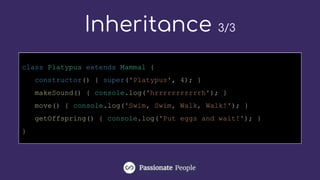
- 43. Inheritance 3/3 class Platypus extends Mammal { constructor() { super('Platypus', 4); } makeSound() { console.log('hrrrrrrrrrrrh'); } move() { console.log('Swim, Swim, Walk, Walk!'); } getOffspring() { console.log('Put eggs and wait!'); } }
- 44. Generics Generic Types Generic Classes
- 45. Generics function echo<T>(arg: T): T { console.log(arg); return arg; } echo('19th October'); echo<string>('Friday'); echo<number>(19);
- 46. Generic Types function identity<T>(arg: T): T { return arg; } let myIdentity: <T>(arg: T) => T = identity; let myIdentity2: <U>(arg: U) => U = identity;
- 47. Generic Classes class Operator<T> { initialValue: T; operation: (x: T, y: T) => T; } const numAdder = new Operator<number>(); numAdder.initValue = 10; numAdder.operation = function(x, y) { return this.initValue + x + y; }; const strConc = new Operator<string>(); strConc.initValue = ''; strConc.operation = function (x, y) { return `${this.initValue} ${x} ${y}`; };
- 48. Modules and Namespaces export import Default exports Working with other libraries Namespacing Multi-file namespace
- 49. Export export class Cat { constructor(private name: string, private legs: number){} } export default { getCatInstance(name: string, legs: number) { return new Cat(name, legs); } }
- 50. Import import { Cat } from './Cat'; import { getCatInstance } from './utils';
- 51. Namespaces export namespace Shapes { export class Triangle { /* ... */ } export class Square { /* ... */ } } import * as shapes from "./shapes"; let t = new shapes.Shapes.Triangle(); // shapes.Shapes?
- 53. Thanks.
Editor's Notes
- #2: Before starting ask the people: Who has some experience with TypeScript? Who used TypeScript in personal projects? Who is used TypeScript professionally in a daily basis? On clicking one time this slide moves to the speaker presentation slide
- #3: This slide shows my face at the beginning without clicking anything. On clicking: 1 - Shows my name and position. Tomas Corral Casas, Head of Frontend Technologies and Academy 2 - Shows the company I am working for: Passionate People where we do Frontend Development Consultancy 3 - Shows the company I am working on: Backbase. Remark the technologies we are actually using (TypeScript, Angular 6, RxJS) 4 - Moves to the next slide - Who created TypeScript?
- #4: Shows the question - Who created TypeScript? On clicking it moves to the next slide when we can see only an empty slide.
- #5: On clicking: 1 - It shows the creator of TypeScript . Anders Hejlsberg, Danish Creator of Delphi, Turbo Pascal and C# 2 - Shows Microsoft Logo 3- Moves to the next slide where we can see the question What is TypeScript?
- #6: On clicking it will go to the next slide where we can see the answer. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
- #7: It shows the answer right away. TypeScript is a TYPED SUPERSET of Javascript THAT COMPILES to plain Javascript On clicking we move to the next slide where we can see an empty slide.
- #8: In this slide we have to explain that being a superset means that it all starts with Javascript and ends with Javascript. The reason to exist is to add features that will be available in the future, or not, but that allows to structure our code in a more scalable way. On clicking: 1- Shows ES5 circle 2 - Shows ES6 classes, modules 3 - Shows ES7 Decorators, async/await… 4 - TypeScript - Typing, scopes. 5 - Moves to the next slide where we can see a question: What does a developer spend time on?
- #9: https://blogs.msdn.microsoft.com/peterhal/2006/01/04/what-do-programmers-really-do-anyway-aka-part-2-of-the-yardstick-saga/ It shows the question What does a developer spend time on? On clicking: 1- The green block that represents 5% slides into the view from left side. (Ask the people what do they think this is about), when they answered click again. 2- Writing new code will slide in. 3- The blue block that represents 25% slides into the view from left side. (Ask the people what do they think this is about), when they answered click again. 4- Maintaining old code will slide in. 5- The purple block that represents 70% slides into the view from left side. (Ask the people what do they think this is about), when they answered click again. 6- Understanding code will slide in. 7 - Moves to the next slide - Before TypeScript
- #10: https://en.wikipedia.org/wiki/Hungarian_notation https://humanwhocodes.com/blog/2006/11/01/the-case-against-hungarian-notation-in-javascript/ Shows two primitive silhouettes and the text Before TypeScript. On Click: Navigates to the slide where it shows Hungarian Notation
- #11: It shows the sentence Hungarian Notation - Ask the audience how many people knows what is the hungarian notation. Ask the audience how many people actually used it and how many are still using it. On clicking it shows the next slide where we can see a few prefixes used in hungarian notation.
- #12: https://en.wikipedia.org/wiki/Hungarian_notation https://humanwhocodes.com/blog/2006/11/01/the-case-against-hungarian-notation-in-javascript/ It shows a table with prefixes, type that the prefix is related to and an example: B -> Boolean -> var bIsVisible = true E -> Dom Element -> var eHeader = document.getElementById(‘header’); F -> Function -> var fCallback = function () {}; N -> Number -> var nSides = 4; O -> Object -> var oPoint = new Point(200, 345); A -> Array -> var aNames = [‘Luke’, ‘Nick’, ‘David’] S -> String -> var sUrl = ‘http://www.google.com’ $ -> jQuery -> var $Header = $(‘#header’) On clicking it goes to the next slide where the are represented the Scope, Private, Public y Protected.
- #13: https://gist.github.com/tcorral/b5de0a318a09cda27d2830a813e5e8a6 It shows the Scope title and a table with prefix, type and example. The first line is and underscore used to represent private scope access var _transformData=function(data) { } The second line is empty because it represents everything public - var render = function () {}; The third is the protected but there was not protected. On clicking it goes to the next slide where we are going to discuss JSDOC comments
- #14: https://en.wikipedia.org/wiki/Hungarian_notation https://humanwhocodes.com/blog/2006/11/01/the-case-against-hungarian-notation-in-javascript/
- #15: https://en.wikipedia.org/wiki/Hungarian_notation https://humanwhocodes.com/blog/2006/11/01/the-case-against-hungarian-notation-in-javascript/ It shows only the title when we get in this slide: This doesn’t requires much explanation just name private, class, public, enum, protected, param, typedef. On clicking: 1- Shows the list of comments. 2- It goes to the next slide when we can see an exclamation mark and the question. Why types are so important?
- #16: It shows the question why types are so important. Ask the audience if they know why types are so important in Javascript? On Clicking it goes to the next slide where it shows two blocks (Core 1, Other Cores)
- #17: On Clicking: 1 - Source code slides in 2 - Parser slides in 3 - AST (Abstract Syntax Tree) https://astexplorer.net/ 4 - ByteCode generator (Browser) - Converts to ByteCode. 5 - ByteCode result 6 - Execution - Where the code can be interpreted or executed using machine code (Assembler) 7 - Shows the bytecode to the aditional cores 8 - Jit Compiler and Garbage Collector 9 - Arrow Machine Code. 10 - Two squares in red are shown grouping the things that can go wrong. 11 - It will navigate to Basic Types where we can only see the title Explain the audience and show the examples. Code that changes the type of a variable cannot be traced and it will be interpreted all the time instead of being pre-compiled in bytecode https://jsperf.com/js-best-practices-jit-1 https://jsperf.com/js-best-practices-jit-2 https://jsperf.com/js-best-practices-jit-3 https://jsperf.com/js-best-practices-jit-4 https://www.youtube.com/watch?v=p-iiEDtpy6I
- #18: It shows the Basic Types only. On clicking: 1- All the types are shown 2- Moves to the next slide where we can see how TypeScript infers the types. Basic Types - Inferred. https://www.typescriptlang.org/docs/handbook/basic-types.html
- #19: Shows Basic Types - Inferred and a black box. On clicking: 1- Let month = 5; 2 - let name = ‘Mik’; 3 - let isVisible = false; 4 - let cities = [‘New York’, ‘Oxford’, ‘Valladolid’]; 5 - let person = { 6 - firstName: ‘Gerardo’, 7 - lastName: ‘Abelardo’ 8- } 9 - Navigates to Basic Types Explicit. Explain that inferring works for primitives but that can be tricky and give problems if we want to use objects. Cities will only be an array of three strings. Person will be only an object that cannot be extended https://www.typescriptlang.org/play/index.html Use it to show some examples.
- #20: It shows Basic Types - Explicit title and three black boxes. On clicking: 1 - let month: number; 2 - let name: string; 3 - let isVisible: boolean; 4 - let person: object; 5 - let employee: any; 6 - let cities: string[]; 7- let customers: Array<any>; 8- let value:null; 9- let value2: undefined; 10- let value3: void; 11 - let address: [string, number, string, string]; (This is a Tuple) 12 - Navigates to Basic Types - Type Assertions https://www.typescriptlang.org/play/index.html Use it to show some examples.
- #21: It shows Basic Types - Type Assertions title and a black-box On click: 1 - let someValue: any = "this is a string"; 2- let strLength: number = (someValue as string).length; 3- let strLength2: number = (<string>someValue).length; 4- Navigates to Basic Types Union Explain that this is used when you really know what type are you getting but that could be anything else because the type was to broad but you need to use it and know the methods or properties or if you need to use it as an argument of a method or function that expects an especific type. https://www.typescriptlang.org/play/index.html Use it to show some examples.
- #22: It shows the title Basic Types - Union and a black box. On clicking: 1- let area: string| undefined = property('area'); 2- let element: HTMLElement | null = document.getElementById('passion'); 3- let menu: Array<Link | Divider> = getMenu(); 4 - Navigates to the next slide where it shows the question How TypeScript type-checking works? Explain that unions is used when one type can be more than one type. https://www.typescriptlang.org/play/index.html Use it to show some examples.
- #23: It shows the question How TypeScript type-checking works? On clicking it goes to the next slide where it shows Type-checking focuses on the shape that values have.
- #24: It shows Type-checking focuses on the shape that values have. On clicking: 1- It shows a duck. 2- It shows the message A.K.A “duck typing” or “structural subtyping”. 3- It navigates to the Enums slide If it resembles what it’s expected then the type is accepted. “If it looks like a duck and quacks like a duck, it's a duck”
- #25: It shows Enums title and two subtitles (Number Enums and String Enums) On clicking it navigates to Number Enums and two black boxes.
- #26: It shows the title Number Enums and two black boxes. On clicking: 1 - It shows the default usage, // The items are represented internally by numbers starting at 0 enum WeatherType { Sunny, Cloudy, Rainy, Storm, Frost, Nightly } 2- It shows the other usage for numbers where we can set numbers without letting TypeScript to guess. enum WeatherType { Sunny = 1, Cloudy = 2, Rainy = 3, Storm = 4, Frost = 5, Nightly = 6 } 3- Navigates to Number Enums - Usage slide where we see the title and a black box. https://www.typescriptlang.org/play/index.html Use it to show some examples.
- #27: It shows the title Number Enums - Usage and a black box. On clicking: 1- it shows the code to return an icon type using the Enumeration. class Weather { getWeatherIcon(weatherType: WeatherType) { switch (weatherType) { case WeatherType.Sunny: return 'weather_sunny'; case WeatherType.Cloudy: return 'weather_cloudy'; case WeatherType.Rainy: return 'weather_rain'; case WeatherType.Storm: return 'weather_storm'; case WeatherType.Frost: return 'weather_frost'; case WeatherType.Nightly: return 'weather_nightly'; } } } 2- Navigates to the next slide String Enums https://www.typescriptlang.org/play/index.html Use it to show some examples.
- #28: In this slide it shows the title String Enums and a black box. On clicking: 1- It shows the code: class Weather { getWeatherIcon(weatherType: WeatherType) { switch (weatherType) { case WeatherType.Sunny: return 'weather_sunny'; case WeatherType.Cloudy: return 'weather_cloudy'; case WeatherType.Rainy: return 'weather_rain'; case WeatherType.Storm: return 'weather_storm'; case WeatherType.Frost: return 'weather_frost'; case WeatherType.Nightly: return 'weather_nightly'; } } } 2- It navigates to Functions Slide Explain that using this makes unnecessary the previous slide. https://basarat.gitbooks.io/typescript/content/docs/enums.html https://www.typescriptlang.org/play/index.html Use it to show some examples.
- #29: It shows a Functions title and two subtitles (Function Types, Overloading) On clicking it navigates to Function Types 1/3











![Hungarian notation
Prefix Type Example
b Boolean var bIsVisible = true;
e DOM element var eHeader = document.getElementById('header');
f Function var fCallback = function () { … };
n Number var nSides = 4;
o Object var oPoint = new Point(200, 345);
a Array var aNames = ['Luke', 'Nick', 'David'];
s String var sUrl = 'http://www.google.com';
$ jQuery var $Header = $('#header);](https://image.slidesharecdn.com/introductiontypescript-181110092010/85/Introduction-to-TypeScript-11-320.jpg)






![Basic Types - Inferred
let month = 5;
let name = 'Mik';
let isVisible = false;
let cities = ['New York', 'Oxford', 'Valladolid'];
let person = {
firstName: 'Gerardo',
lastName: 'Abelardo'
};](https://image.slidesharecdn.com/introductiontypescript-181110092010/85/Introduction-to-TypeScript-18-320.jpg)
![Basic Types - Explicit
let month: number;
let name: string;
let isVisible: boolean;
let person: object;
let employee: any;
let cities: string[];
let customers: Array<any>;
let value: null;
let value2: undefined;
let value3: void;
let address: [string, number, string, string];](https://image.slidesharecdn.com/introductiontypescript-181110092010/85/Introduction-to-TypeScript-19-320.jpg)











![Function Types 3/3
type buildStringOneOrMoreArguments = (x: string, y: string) => string;
const buildName1: buildStringOneOrMoreArguments = buildName;
const buildAddress1: buildStringOneOrMoreArguments = buildAddress;
function buildFamily(father: string, ...restOfFamily: string[]) {
return `${father} ${restOfFamily.join(" ")}`;
}](https://image.slidesharecdn.com/introductiontypescript-181110092010/85/Introduction-to-TypeScript-31-320.jpg)
![This
const mother = {
name: 'Maria',
sons: [
'Lucho',
'Mauro'
],
daughters: [
'Silvia',
'Romani'
],
getChildren(): string[] {
return this.sons.concat(this.daughters);
}
};
const father = {
name: 'Manolo',
sons: [
'Lucho',
'Mauro'
],
daughters: [
'Silvia',
'Romani'
],
getChildren(this: void) { // Avoid using this.
return this.sons.concat(this.daughters);
}
}](https://image.slidesharecdn.com/introductiontypescript-181110092010/85/Introduction-to-TypeScript-32-320.jpg)
![Arrow Function
let deck = {
suits: ["hearts", "spades", "clubs", "diamonds"],
cards: Array(52),
createCardPicker: function() {
return () => {
let pickedCard = Math.floor(Math.random() * 52);
let pickedSuit = Math.floor(pickedCard / 13);
return {
suit: this.suits[pickedSuit],
card: pickedCard % 13
};
}
}
};](https://image.slidesharecdn.com/introductiontypescript-181110092010/85/Introduction-to-TypeScript-33-320.jpg)
![Overloading
type propertiesObject = { [name: string]: any };
const properties: propertiesObject = {};
function property(propertyName: string, defaultValue: any ): any;
function property(propertyName: string): any | undefined;
function property(propertyName: string, defaultValue?: any) {
if (defaultValue) {
properties[propertyName] = defaultValue;
}
return properties[propertyName];
}](https://image.slidesharecdn.com/introductiontypescript-181110092010/85/Introduction-to-TypeScript-34-320.jpg)

![Interfaces
interface TreeLink {
type: string;
title: string;
url: string;
isCurrent: boolean;
preferences: any;
children: TreeLink[];
}
const treeLink: TreeLink = {
type: 'external',
title: 'Google',
url: 'http://www.google.nl',
isCurrent: false,
preferences: {
navIcon: 'accounts'
},
children: []
};](https://image.slidesharecdn.com/introductiontypescript-181110092010/85/Introduction-to-TypeScript-36-320.jpg)