Introduction to Web Development.pptx
- 2. Web Developer Salary India USA UK $64,715 (USD) ₹6,07,426 (INR) £52,155 (GBP)
- 3. General Workshop Structure Part I Putting it all together (Demo Project) Part II Part III Conceptual overview (HTML, CSS, JS) Challenge for you!
- 5. We will start shortly
- 6. Curious about how websites work? Ye HTML,CSS and JavaScript hota kya hai and inka kaam kya hai?? Let’s start with the Web Development Workshop!!
- 7. Browser: ● To access web we need browser ● They allow us to look up IP address and receive data ● This data is rendered to beautiful websites. ● Browser receives HTML, CSS and JS files from server.
- 8. HTML
- 11. Boilerplate: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial- scale=1.0"> <title>HTML Boilerplate</title> <link rel="stylesheet" href="style.css"> </head> <body></body> </html>
- 14. Div Vs Span: <div> <span> 1.The <div> tag is a block level element. 1.The <span> tag is an inline element. 2. It is best to attach it to a section of a web page. 2. It is best to attach a CSS to a small section of a line in a web page. 3. It accepts align attribute. 3. It does not accept align attribute. 4. This tag should be used to wrap a section, for highlighting that section. 4. This tag should be used to wrap any specific word that you want to highlight in your webpage.
- 15. IMAGE: <img src="VJTI.jpg" alt="VJTI" width="500" height="600">
- 16. LINKS: 3 Types of Links in HTML Tags:
- 17. LISTS:
- 19. ● <form> is just another kind of HTML tag ● Usually the purpose is to ask the user for information. The information is then sent back to the server. ● Form elements include: buttons, checkboxes, text fields, radio buttons, drop-down menus, etc ● A form usually contains a Submit button to send the information in the form elements to the server FORMS:
- 20. It has two attributes commonly, method and action Action • It is the url where the form data will be sent after the user clicks on submit button. Method (GET/POST) • Method can vary depending on the type of data you want to send. • In get method form data is sent as URL variables. • In post method form data is sent as HTTP post transaction. ATTRIBUTES OF FORMS:
- 23. ● The <table> HTML element represents tabular data — that is, information presented in a two- dimensional table comprised of rows and columns of cells containing data. Table Element
- 25. TABLES
- 26. 1.Block-level Elements - Always starts on new line Eg: <p> tag 1.Inline Elements - Does not start on a new line. Eg: <span> tag inside a <p> tag DISPLAY: INLINE AND BLOCK
- 27. ● The HTML id attribute is used to specify a unique id for an HTML element. ● You cannot have more than one element with the same id in an HTML document. Note :- ● The id name is case sensitive! ● The id name must contain at least one character, cannot start with a number, and must not contain whitespaces (spaces, tabs, etc.). <h1 id="myHeader">My Header</h1> ID Attribute
- 28. Class Attribute • The HTML class attribute is used to specify a class for an HTML element. Multiple HTML elements can share the same class. • The class attribute is often used to point to a class name in a style sheet. Tip: The class attribute can be used on any HTML element. Even if the two elements do not have the same tag name, they can have the same class name, and get the same styling. Note: The class name is case sensitive! <h1 class="intro">Header 1</h1>
- 29. • Lorem ipsum dolor sit amet, consectetur adipiscing elit. • Vestibulum gravida placerat dictum. Sed sagittis accumsan dolor ut malesuada. • Duis sit amet placerat quam. Donec eget eros egestas nunc venenatis suscipit at at felis. Subtitle
- 31. HTML Entities ● Reserved characters in HTML must be replaced with character entities. Some characters are reserved in HTML. ● If you use the less than (<) or greater than (>) signs in your text, the browser might mix them with tags. ● Character entities are used to display reserved characters in HTML. A character entity looks like - &entity_name; OR &#entity_number;
- 34. • Lorem ipsum dolor sit amet, consectetur adipiscing elit. • Vestibulum gravida placerat dictum. Sed sagittis accumsan dolor ut malesuada. • Duis sit amet placerat quam. Donec eget eros egestas nunc venenatis suscipit at at felis. Subtitle Headline
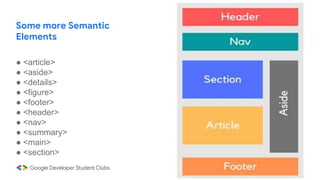
- 35. ● Semantic elements = elements with a meaning. ● A semantic element clearly describes its meaning to both the browser and the developer. ● Examples of non-semantic elements: <div> and <span> - Tells nothing about its content. ● Examples of semantic elements: <form>, <table>, and <article> - Clearly defines its content. ● Many web sites contain HTML code like: <div id="nav"> <div class="header"> <div id="footer"> to indicate navigation, header, and footer. Semantic Elements
- 36. ● <article> ● <aside> ● <details> ● <figure> ● <footer> ● <header> ● <nav> ● <summary> ● <main> ● <section> Some more Semantic Elements
- 38. Final Slide HTML
- 39. CSS
- 40. Introduction ● Cascading Style Sheets ● Defines styles for web pages including design and layout ● Responsible for variations in display for different screens and devices
- 41. Inline CSS ● CSS property is in the body section attached with element. ● It is specified within HTML tag using style attribute. Types
- 43. Internal or Embedded CSS ● Used when single HTML document should be styled uniquely. ● CSS rule set should be within HTML file in the head section.
- 45. External CSS ● CSS property written in separate file with .css extension. ● Should be linked to HTML using link tag. ● File contains only style property with the help of tag attributes.(example: class,id,heading,etc.)
- 47. ● Selector points to HTML element you want to style ● Declaration block contains one or more declarations separated by semicolons ● Each declaration includes CSS property name and value, separated by colon ● Declaration blocks surrounded by curly braces SYNTAX
- 48. ● p is selector in CSS(points to HTML element : <p>) ● color is property and red is a property value ● text-align is property and center is property value
- 49. Selectors • Used to “find”(or select) the HTML elements you want to style. Element selector ID Selector
- 50. Class selector Universal selector Grouping selector
- 51. Colors ● Can be defined using three main types: ● Name of colors (Eg. Orange,Tomato,Gray) ● RGB values (rgb(255,99,71)) ● HEX values (#ff6347)
- 53. ● Allows to specify following things of element: ● Style: dotted,dashed,solid,none,etc ● Width: 5px,thick,medium,etc ● Color: can be specified using rgb,hex or color names ● Radius: adds rounded border to element Borders
- 55. Fonts ● Adds value to your text ● Has huge impact on how reader’s experience a website ● font-family: specifies font of a text ● font-style: normal,italic,oblique ● font-size: sets size of font
- 58. Margin & Padding ● Margins creates space around elements,outside of any defined borders ● Padding creates space around elements,inside of any defined borders ● length: specifies in px,cm ● percentage: specifies in % of width containing element
- 59. Float & Clear Properties : ● Left- The elements floats to the left of its container. ● Right- The elements floats to the right of its container. ● None- The element does not float (it will be displayed just where it occurs in the text). This is default. ● Inherit- The element inherits the float value of its parent. Float specifies how an element should float. Clear specifies what elements can float beside the cleared element and on which side.
- 60. # #fruit { float: right; width: 48%; } #computer { float: left; width: 48%; } #stationary { /* float: left; */ clear: both; clear: left; width: 100%; }
- 61. Styling links & buttons .btn{ font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; font-weight: bold; background-color: crimson; padding:6px; border: none; cursor:pointer; font-size: 13px; border-radius: 4px; } <a href="https://yahoo.com" class="btn">Read more</a> <button class="btn">Contact us</button> simplified Modified
- 62. Displays: Syntax of Display Inline : display: inline; Syntax of Display Block : display: block; Syntax of Display inline-block : display: inline-block;
- 63. Position property Specifies the type of positioning method used for an element. There are five different position values: ● static ● relative ● fixed ● absolute ● sticky
- 64. Navigation menu Syntax <ul cl<ul class="menu Navigation-Menu-Classes"> .... </ul> An organised list of links to other webpages, usually internal pages
- 65. JAVASCRIPT
- 66. WHAT IS JAVASCRIPT?? ● JavaScript is a client-side cross-platform, object-oriented scripting language. ● JS is the soul of every webpage. It is used to programmatically perform actions within the page. ● It’s a great language to use to help build dynamic and interactive web pages. ● JavaScript runs directly in the web browser, which means we don’t need any additional resources to execute our JavaScript code. ● It can also run on a server via Node.js ● So, for now what we only need is any text editor such as VSCode to write JS code, execution would be handled by browser itself
- 67. How to integrate JS to HTML?? There are three ways to execute javascript code in a website: ● Embed the code in the HTML using the <script> tag. <script> /* some code */ </script> ● Import a Javascript file using the <script> tag: <script src="file.js" /> ● Inject the code on an event inside a tag: <button onclick="javascript: /*code*/">press me</button>
- 70. DATA TYPES
- 71. Numbers
- 72. Null is a special value that represents an empty or unknown value. For example, let number = null; The code above suggests that the number variable is empty at the moment and may have a value later. Undefined means the value does not exist in the compiler. It is the global object. Null and Undefined
- 74. For declaring variables, we use the let keyword. let someName = value; VARIABLES Variables are like labels for values.We use variables to store data temporarily.
- 75. Rules for declaring variables ● Names can contain letters, digits, underscores, and dollar signs. ● Names must begin with a letter ● Names can also begin with $ and _ ● Names are case sensitive (y and Y are different variables) ● Reserved words (like JavaScript keywords) cannot be used as names
- 77. Dynamic Typing JavaScript is dynamically typed language. We don’t need to define the type of variable, JS interprets it.
- 78. There are following types of operators in JavaScript. 1.Arithmetic Operators 2.Comparison (Relational) Operators 3.Bitwise Operators 4.Logical Operators 5.Assignment Operators 6.Special Operators Operators JavaScript Operators are symbols that are used to perform operations on operands.
- 79. Arithmetic Operators Arithmetic operators are used to perform arithmetic operations on the operands. The following operators are known as JavaScript arithmetic operators.
- 80. Comparison Operators The JavaScript comparison operator compares the two operands.
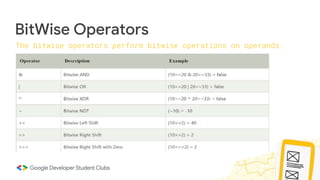
- 82. BitWise Operators The bitwise operators perform bitwise operations on operands.
- 86. JavaScript Strings ● In JavaScript, there are three ways to write a string: they can be written inside single quotes (' '), double quotes (" "), or backticks (` `). The type of quote used must match on both sides, however it is possible that all three styles can be used throughout the same script. 'This string uses single quotes.'; "This string uses double quotes."; ● The third and newest way to create a string is called a template literal. Template literals use the backtick (also known as a grave accent) and work the same way as regular strings with a few additional bonuses, `This string uses backticks.`; A string is a sequence of one or more characters that may consist of letters, numbers, or symbols. Strings in JavaScript are primitive data types and immutable.
- 87. One special feature of the template literal feature is the ability to include expressions and variables within a string. Instead of having to use concatenation, we can use the ${} syntax to insert a variable. const poem = "The Wide Ocean"; const author = "Pablo Neruda"; const favePoem = `My favorite poem is ${poem} by ${author}.`; output: My favorite poem is The Wide Ocean by Pablo Neruda
- 88. String Methods
- 89. Declaration of an Array There are basically two ways to declare an array. Example: var House = [ ]; // method 1 var House = new Array(); // method 2 JavaScript arrays are resizable and can contain a mix of different data types. ARRAYS In JavaScript, array is a single variable that is used to store different elements. It is often used when we want to store list of elements and access them by a single variable.
- 90. Initialisation of Array Example 1: // Initializing while declaring var house = ["1BHK", "2BHK", "3BHK", "4BHK"]; Example 2: // Creates an array of 4 undefined elements var house = new Array(4); // Now assign values house[0] = "1BHK" house[1] = “2BHK house[2] = "3BHK" house[3] = "4BHK" We can store Numbers, Strings and Boolean in a single array. // Storing number, boolean, strings in an Array var house = ["1BHK", 25000, "2BHK", 50000, "Rent", true]; Example 3: //Accessing array elements var house1=house[0]
- 91. OBJECTS A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc.
- 92. There are 3 ways to create objects: 1.By object literal 2.By creating instance of Object directly (using new keyword) 3.By using an object constructor (using new keyword) 4.Using es6 classes: To explore more,click here Creating Objects in JavaScript
- 93. Suppose you need to create a program to create a circle and color it. You can create two functions to solve this problem: a function to draw the circle a function to color the circle Dividing a complex problem into smaller chunks makes your program easy to understand and reusable. JavaScript also has a huge number of inbuilt functions. For example, Math.sqrt() is a function to calculate the square root of a number. Functions
- 94. Example // declaring a function named greet() function greet() { console.log("Hello there"); } Calling a function // function call greet(); The syntax to declare a function is: function nameOfFunction () { // function body }
- 95. LOOPS The JavaScript loops are used to iterate the piece of code using for, while, do while or for-in loops. It makes the code compact. It is mostly used in array.
- 96. There are four types of loops in JavaScript. 1.for loop 2.while loop 3.do-while loop 4.for-in loop FOR LOOP :
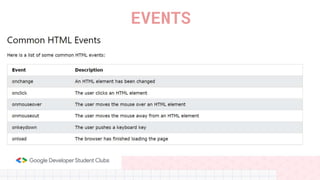
- 100. EVENTS
- 101. On Click Event
- 102. DEMO WEB PAGE USING HTML, CSS AND JS
- 107. HTML Emmet
- 108. CSS Styling for entire webpage
- 109. HEADER
- 110. CSS FOR HEADER
- 111. HTML FOR TEXT
- 112. CSS FOR TEXT
- 113. HTML and JS for Images
- 114. CSS FOR IMAGES
- 115. CSS for Social Media Images
- 117. [email protected] Email it to: Deadline: 28th September (11:59 PM)
- 118. Any Questions?
























































































![Declaration of an Array
There are basically two ways to declare an array.
Example:
var House = [ ]; // method 1
var House = new Array(); // method 2
JavaScript arrays are resizable and can contain a
mix of different data types.
ARRAYS
In JavaScript, array is a single variable that is used to store
different elements. It is often used when we want to store list
of elements and access them by a single variable.](https://image.slidesharecdn.com/introductiontowebdevelopment-220925150052-658cfda7/85/Introduction-to-Web-Development-pptx-89-320.jpg)
![Initialisation of Array
Example 1:
// Initializing while declaring
var house = ["1BHK", "2BHK", "3BHK", "4BHK"];
Example 2:
// Creates an array of 4
undefined elements
var house = new Array(4);
// Now assign values
house[0] = "1BHK"
house[1] = “2BHK
house[2] = "3BHK"
house[3] = "4BHK"
We can store Numbers, Strings and Boolean
in a single array.
// Storing number, boolean, strings in an
Array
var house = ["1BHK", 25000, "2BHK", 50000,
"Rent", true];
Example
3:
//Accessing array elements
var house1=house[0]](https://image.slidesharecdn.com/introductiontowebdevelopment-220925150052-658cfda7/85/Introduction-to-Web-Development-pptx-90-320.jpg)