ITea&Coffee: React best practices
- 1. SUBJECTIVE BEST PRACTICES FOR REACT WOJCIECH PIĄTKOWSKI
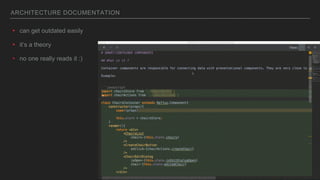
- 2. ARCHITECTURE DOCUMENTATION ▸ explains how to write features ▸ a contract between team members ▸ unified way of getting pieces together ▸ discussion about architecture in one place ▸ newcomers can be quickly introduced to
- 3. ARCHITECTURE DOCUMENTATION ▸ can get outdated easily ▸ it’s a theory ▸ no one really reads it :)
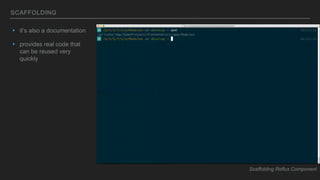
- 4. SCAFFOLDING ▸ it’s also a documentation ▸ provides real code that can be reused very quickly Scaffolding Reflux Component
- 5. SCAFFOLDING ▸ used often thus it’s likely to get update when something changes. Scaffolding Reflux Component
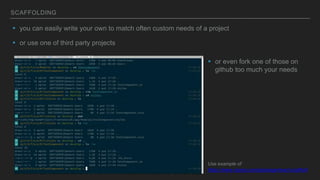
- 6. SCAFFOLDING ▸ you can easily write your own to match often custom needs of a project ▸ or use one of third party projects Use example of https://www.npmjs.com/package/react-scaffold ▸ or even fork one of those on github too much your needs
- 7. REACT COMPONENTS CLEARNESS - DESTRUCTING PROPS AND STATE D E S T R U C T E D
- 8. REACT COMPONENTS CLEARNESS - DESTRUCTING PROPS AND STATE D E S T R U C T E D
- 9. REACT COMPONENTS CLEARNESS - DESTRUCTING PROPS AND STATE NOT D E S T R U C T E D
- 10. SMART AND DUMP COMPONENTS Smart component - displays three dump components - connects to a store through this.store = chairsStore - triggers action chairActions.createChair Dump component - displays simple form - has no state
- 11. SMART AND DUMP COMPONENTS Smart component - div’s witch css classes were added - css classes holds presentational function which belongs to to dump components - chairs.css is imported which adds styles to elements with css classes - thanks to it smart components now holds also presentational Let’s delegate presentational function to somewhere else…
- 12. SMART AND DUMP COMPONENTS Smart component - It’s previous presentational features were moved to ChairsManger - ChairsManger receives all it’s content via children prop … …which makes wrapping each child separately very hard
- 13. SMART AND DUMP COMPONENTS Smart component - all props that previously were sent to each child dumb component, are grouped and passed to ChairsManager - ChairsManager does all the presentational work Making ChairsManager more flexible - #1
- 14. SMART AND DUMP COMPONENTS Dump component - recevies all props - passes each prop to specific child dump component - there are no unique for ChairsManager props - a lot of props are just passed further, they don’t do real job here Making ChairsManager more flexible - #1
- 15. SMART AND DUMP COMPONENTS Smart component - there are no data passed to ChairsManager that would normally be passed to dump components - Dump components itself are passed to ChairsManager Making ChairsManager more flexible - #2
- 16. SMART AND DUMP COMPONENTS Dump component - receives props elements/components through props - those props may be interpreted as slots where other can components can fit - there are no „dead” props Making ChairsManager more flexible - #2 This is simplified example. In real project structures are more complicated. General idea is to avoid having too many props passes to a component only to have them passed further.
- 17. PRACTICAL TESTING OF REACT COMPONENTS Deep snapshot testing - those test are super simple to write - thanks to scaffolding they may require zero effort - they don’t test behavior - rather than that they are freezing already working component - when any of its children is changed the snapshot test will alert us - action can be taken if necessary or simply quick update of snapshot test
- 18. STYLES ENCAPSULATIONS - globals styles should be avoided - styles can be easily encapsulated with a css class specific to a component - effort of creating a new style file for each component can be minimized thanks to scaffolding - minimizes chances of styles collision (some extra strategies can be added like project related prefixes) - keep styling close to related component - easier to maintain ComponentName.less
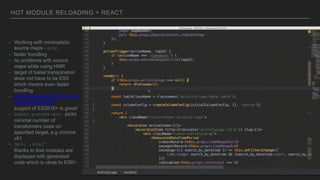
- 19. HOT MODULE RELOADING + REACT - Working with minimalistic source maps - eval - faster bundling - no problems with source maps while using HMR - target of babel transpiration does not have to be ES5 which means even faster bundling - http://kangax.github.io/compa t-table/es2016plus/ support of ES2016+ is great! - babel-preset-env picks minimal number of transformers base on specified target, e.g chrome v61 - dev: ‚eval’ thanks to that modules are displayed with generated code which is close to ES6+
- 20. HOT MODULE RELOADING + REACT - code is ES2016+ without classes - of course no JSX - but the code is in general readable - and probably sooner or later it will be possible not to transform ES6 classes
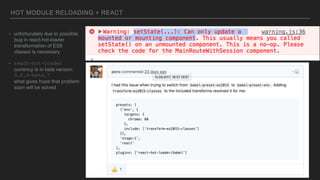
- 21. HOT MODULE RELOADING + REACT - unfortunately due to possible bug in react-hot-loader transformation of ES6 classes is necessary - react-hot-loader currency is in beta version: 3.0.0-beta.7 what gives hope that problem soon will be solved
- 22. LAST WORDS - LINTING ▸ the sooner it’s set up the better ▸ introducing some of useful linters rules in late phase of the project is either impossible or very hard to do so ▸ for those rules which does not support —fix it’s still possible to automize thanks to additional transformers e.g. ESLints’s rule sort-comp has a separate transformer in react-codemod ▸ configuration of ESlint can be accelerated by picking one of already prepared config, e.g. eslint-config-airbnb, eslint-config-eslint The full list of most popular configs can be found at Github: dustinspecker/awesome-eslint