JavaScript Basics
- 1. D I N A G O L D S H T E I N JavaScript Basics
- 2. Once Upon a Time Websites used to be static Space Jam HUJI Websites used frames Chiyuchon Net Lost-World
- 3. Behind the Scenes Single HTML file for each “page” Hard-code content into HTML Static navigation menus in separate frames Illusion of single URL using frames
- 4. And Nowadays… Highly interactive Single page applications Gmail Facebook Online games 2048 Cut the Rope All this thanks to JavaScript (and other stuff too )
- 5. Achieving Interactivity Interactivity and “navigational smoothness” are achieved by running code on the client-side (inside the browser) There used to be several client side languages, but eventually JavaScript won the battle All modern browsers support JavaScript There are tons of third party libraries
- 6. HTML and JavaScript (and CSS) HTML: The structure of what’s on the screen <ol id=“ranks”> <li>Private</li> <li>Corporal</li> <li>Sergeant</li> </ol> CSS: Styling commands for what’s on the screen li { color: red } ol { background: ... } JS: Code that runs in the background – the app’s business logic var list = document.getElementById( “ranks”); var captain = document.createElement( “li”); captain.innerHTML = “Captain”; list.appendChild(captain); The DOM
- 7. What Can JavaScript Do? Manipulate the DOM Create Remove Style Do mathematical calculations Store information in local storage and files Access the user’s location Draw shapes on the screen Fetch data from a web server
- 8. How Does it Work? Embed the <script></script> tag in your HTML: Inline <script type=“text/javascript”> // code goes here </script> Or external (usually preferred) <script type=“text/javascript” src=“script.js”/> If no configurations are present, browser executes script as soon as it sees it before parsing the rest of the HTML
- 10. Controlling Execution Time window.onload – will be executed when page has completely loaded all content (including images, script files, CSS files, etc.) document.ready – will be executed after the DOM is ready (but might be before some content is loaded) Easy to use with jQuery: $(function () { ... }) This is usually where you want to attach events, etc.
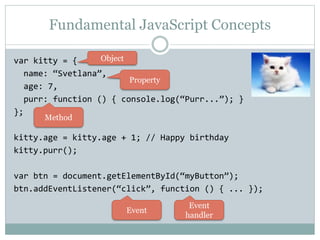
- 11. Fundamental JavaScript Concepts var kitty = { name: “Svetlana”, age: 7, purr: function () { console.log(“Purr...”); } }; kitty.age = kitty.age + 1; // Happy birthday kitty.purr(); var btn = document.getElementById(“myButton”); btn.addEventListener(“click”, function () { ... }); Property Method Object Event Event handler
- 12. Hello World (and More) DEMO
Editor's Notes
- #6: כל האינטראקטיביות הזאת מושגת תודות לג׳אווה סקריפט, וכמובן תמיכה מהדפדפנים ואנשים שכתבו ספריות וכו׳ וכו׳. אבל בבסיס של כל זה עומדת היכולת לכתוב קוד שרץ בצד המשתמש וזה נעשה בימינו באמצעות ג׳אווה סקריפט. אני לא אכנס לפרטי ההיסטוריה, אני גם לא כל כך מתמצאת אבל רק אציין כעת שפעם היו עוד שפות שניתן היה לכתוב איתן קוד שירוץ בדפדפן אבל בסופו של דבר ג׳אווה סקריפט נצחה והיא השפה השלטת היום. למעשה, אם תחפשו באינטרנט את שפת התכנות הפופולרית ביותר תגלו ש(נכון ל-2013) היא השפה הרביעית בפופולריות (http://langpop.com/). יש להם שיטה שבה הם מודדים פופולריות אבל זה לא כל כך קשור לנושא. הפואנטה היא שזו שפה מאוד פופולרית ויש בוכטה קוד שכתובה בה. כל הדפדפנים המודרניים תומכים בג׳אווה סקריפט, יש המון ספריות חיצוניות, המון חומרי קריאה גם באינטרנט וגם מודפסים, המון שאלות ב-stack overflow ובכלל המון תמיכה מקוונת.
- #7: אנחנו ממש מתקרבים לת׳כלס. לפני שממש נתחיל לכתוב קוד צריך להסביר רק עוד שני דברים קצרים על האנטומיה של דף ווב. אפשר לומר שבגדול דף ווב מורכב משלושה חלקים עיקריים: 1. ה-HTML שמגדיר איך הדף נראה. הוא אומר איפה יש כותרות ומה כתוב בהן, איפה יש רשימות, איפה יש כפתורים ואיפה יש תמונות. ה-HTML כתוב בצורה היררכית שדומה מאוד ל-XML ובכך יוצרת גרף של כל האלמנטים שבעמוד. הגרף הזה נקרא (DOM (Document object model. כשדפדפן מקבל דף הוא יודע לפרסר את ה-DOM ולהבין ממנו איך צריך להציג את העמוד. 2. ה-CSS שקשור גם הוא באופן ישיר לתצוגה. הוא לא קובע מהם האלמנטים שנמצאים על הדף אבל הוא יכול לקבוע את כל הפרמטרים התצוגתיים שלהם. למשל, ניתן לקבוע שכל הכתפורים הם בצבע אדום ושכל האלמנטים של הרשימות יש להם רקע צהוב. ניתן לקבוע את המאפיינים האלה גם דרך ה-HTML אך נהוג לשמור ב-HTML רק את האלמנטים ואילו את ההגדרות של הצבעים וכו׳ לשמור ב-CSS. ככה זה מפריד את תחומי האחריות ומאפשר גם לחלוק את אותו העיצוב בין עמודים שונים. 3. הקוד שרץ הרקע בזמן שהעמוד מוצג. וזה מה שאנחנו נמתמקד בו בזמן שנותר.
- #8: מה אנחנו יכולים לעשות בקוד? ובכל, הכל. אנחנו יכולים להתעסק עם ה-DOM – כלומר ליצור, להוריד, לשנות, לעצב אלמנטים, אפילו אם הם לא היו קיימים ב-HTML או ב-CSS המקוריים. אנחנו יכולים לעשות פעולות מתמטיות כמו חיבור, כפל, חילוק וכו׳. אנחנו יכולים לשמור מידע במיקום לוקאלי כדי שנוכל להמשיך לפעול ללא חיבור לאינטרנט. אנחנו יכולים לקבל מהמשתמש נתונים כמו טקסט, מספרים או קבצים ולעבד את הנתונים האלה או לשלוח אותם לשרת מרוחק. אנחנו יכולים לקבל את המיקום של המשתמש כדי שנוכל למשל לשנות את שפת האתר לפי המיקום או לעשות redirect לגרסה לוקאלית עם פרטים רלוונטיים למיקום. אנחנו יכולים לצייר צורות, תמונות, סרטים על המסך או להשמיע מוסיקה. אנחנו יכולים להביא מידע משרת אחר. ועוד ועוד.
- #9: מה קורה מאחורי הקלעים? הדפדפנים תומכים באלמנט מיוחד מסוג script. האלמנט הזה יכול ממש להכיל בתוכו את הקוד או להפנות לקובץ חיצוני שמכיל את הקוד. זו כמובן האפשרות המועדפת משום שזה שומר לנו על סדר וניתן לתחזק את הקוד בנפרד מהתצוגה. גם יש סיכוי סביר שאנשים שונים עובדים על שני החלקים האלה. כאשר הדפדפן טוען את הדף, כמו שאמרנו קודם, הוא מפרסר את ה-DOM. אם אין קונפיגורציות מיוחדות (שלא נדבר עליהן כאן) אז ברגע שהוא נתקל באלמנט הסקריפט הוא לוקח את הקוד ומתחיל להרציץ אותן. עד שהוא לא מסיים להריץ הוא לא ממשיך לפרסר את שאר האלמנטים.
- #10: לדף HTML יש שני חלקים – הראש והגוף. הראש מופיע לפני הגוף ואפשר לשים בו כל מיני דברים או למשל הפניה לסקריפטים או ל-CSS-ים ואילו בגוף כותבים ממש את תוכן העמוד. את הסקריפטים נהוג לשים באחד מהקצוות של הדף – או בראש או בתחתית הגוף. האם זה משנה? כאן אנחנו נתקלים לראשונה ב-JSFIDDLE. זה אתר שמאפשר בקלות לכתוב דף ווב עם תצוגה וקוד והכל ולהריץ אותו. יש לו שלושה חלונות לעריכה של האתר וחלון אחד של תצוגה. יש לו גם אופציה להוסיף ספריות סטנדרטיות אבל אנחנו לא נשתמש בזה עכשיו ונכתוב קוד ג׳אווה סקריפט טהור. חוץ מזה, מה שנחמד באתר הוא שהוא פוטר אותנו מהתעסקות עם כל מיני דברים טכניים שצריך לכתוב כדי לבנות אתר. ב-HTML רגיל יש כל מיני מעטפות שצריך לכתוב אבל האתר הזה עושה את זה בשבילנו. למה הקוד עובד כשהוא מופיע בגוף ולא בראש? ובכן, כפי שאמרנו, הקוד רץ מיד כשהדפדפן פוגש את האלמנט. אם הדפדפן פוגש את האלמנט לפני ששאר האלמנטים מוגדרים אז הקוד פשוט לא מצליח לעשות כלום...