JavaScript OOPs
- 2. OOP ● Inheritance ○ ○ ● An object is based on another object using the same implementation Code reuse Encapsulation ○ ○ ● Restricting access to some of the object's components Code extensibility Polymorphism ○ A single interface to entities of different types ○ Code flexibiity
- 3. Classical vs Prototypal Inheritance ● Classical ○ ○ ● In most OOP languages, there are classes and objects Classes inherit from other classes Prototypal ○ JavaScript is prototypal based ○ An object inherits from another object
- 4. Classical vs Prototypal Inheritance [[Object]] Animal [[CLASS]] Animal [[Object]] [[Object]] Cat Cat [[Object]] [[Object]] Dog Dog
- 5. Peudoclassical ● Contructor Pattern ○ Using the new keyword ○ Using this to store object own status ○ Using prototype to share methods
- 6. Pesudoclassical ● Instantiation 1 function Rectangle(width, height) { 2 this.height = height; 3 this.width = width; 4} 5 6 Rectangle.prototype.area = function () { 7 return this.width * this.height; 8 }; 9 10 var rect = new Rectangle(5, 10);
- 7. Pesudoclassical ● Subclass Inheritance 1 function Square(side) { 2 Rectangle.call(this, side, side); 3} 4 5 Square.prototype = Object.create(Rectangle.prototype); 6 7 Square.prototype.constructor = Square; 8 9 var sq = new Square(5); 10 11 alert(sq.area());
- 8. Pesudoclassical ● Encapsulation & Privileged Method 1 function Game() { 2 var name = ‘U3D’; 3 var version = 0.5; 4 this.getVersion = function () { 5 return ‘Version: ’ + name + ‘ - ’ + version; 6 } 7} 8 Game.prototype.play = function () { return ‘play’; }; 9 10 var g = new Game(); 11 alert(g.getVersion());
- 9. Pesudoclassical ● 1 2 3 4 5 6 7 8 9 Polymorphism function SpaceGame() { Game.call(this); } ... SpaceGame.prototype.play = function () { return ‘space play’; }; var sg = new SpaceGame(); alert(sg.play());
- 10. Comparison With Prototypal ● 1 2 3 4 5 6 7 8 Instantiation var rect = { height: 5, width: 10 } rect.area = function () { return this.width * this.height; }; 1 function Rectangle(width, height) { 2 this.height = height; 3 this.width = width; 4} 5 6 Rectangle.prototype.area = function () { 7 return this.width * this.height; 8 }; 9 10 var rect = new Rectangle(5, 10);
- 11. Comparison With Prototypal ● 1 2 3 4 5 6 Subclass Inheritance var sq = Object.create(rect); sq.height = 5; sq.width = 5; alert(sq.area()); 1 function Square(side) { 2 Rectangle.call(this, side, side); 3} 4 5 Square.prototype = Object.create(Rectangle.prototype); 6 7 Square.prototype.constructor = Square; 8 9 var sq = new Square(5); 10 11 alert(sq.area());
- 12. Comparison With Prototypal ● Encapsulation & Privileged Method 1 var g = {}; 2 // Imediate function & closure 3 g.getVersion = (function() { 4 var name = ‘U3D’; 5 var version = 0.5; 6 return function() { 7 return ‘Version: ’ + name + ‘ - ’ + version; 8 } 9 })(); 10 11 alert(g.getVersion());
- 13. Comparison With Prototypal ● 1 2 3 4 5 6 7 Polymorphism var sg = Object.create(g); sg.play = function() { return ‘space play’; }; alert(sg.play()); 1 function SpaceGame() { 2 Game.call(this); 3} 4 ... 5 SpaceGame.prototype.play = function () { 6 return ‘space play’; 7 }; 8 9 var sg = new SpaceGame(); 10 11 alert(sg.play());
- 14. Stop Using The new Keyword ● Raynos new is a remnant of the days where JavaScript accepted a Java like syntax for gaining “popularity” ● Brendan Eich And we were pushing it as a little brother to Java, as a complementary language like Visual Basic was to C++ in Microsoft’s language families at the time
- 15. Stop Using The new Keyword ● Douglas Crockford This indirection was intended to make the language seem more familiar to classically trained programmers, but failed to do that, as we can see from the very low opinion Java programmers have of JavaScript. JavaScript’s constructor pattern did not appeal to the classical crowd. It also obscured JavaScript’s true prototypal nature. As a result, there are very few programmers who know how to use the language effectively.
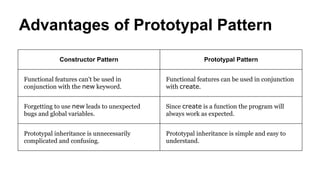
- 16. Advantages of Prototypal Pattern Constructor Pattern Prototypal Pattern Functional features can't be used in conjunction with the new keyword. Functional features can be used in conjunction with create. Forgetting to use new leads to unexpected bugs and global variables. Since create is a function the program will always work as expected. Prototypal inheritance is unnecessarily complicated and confusing. Prototypal inheritance is simple and easy to understand.
- 17. Two Types of Prototype-based Language ● Delegation In prototype-based languages that use delegation, the language runtime is capable of dispatching the correct method or finding the right piece of data simply by following a series of delegation pointers (from object to its prototype) until a match is found. ● Concatenation … there are no visible pointers or links to the original prototype from which an object is cloned. The prototype (parent) object is copied rather than linked to. As a result, changes to the prototype will not be reflected in cloned objects.
- 18. Delegation vs Concatenation Inheritance [[Object]] [[Object]] Animal Animal [[Object]] [[Object]] Cat Cat [[Object]] Dog [[Object]] Dog
- 19. Pros and Cons Delegation Concatenation Any changes to the prototype are automatically reflected on all its clones. Any changes to the prototype need to be propagated to all its clones. Property access is slower because it may need to traverse up the prototype chain. Property access is faster because inherited properties are copied. Objects may only delegate to a single prototype in JavaScript. Objects may copy properties from any number of prototypes.
- 20. Functional Pattern(Factory Pattern) ● Douglas Crockford The functional pattern has a great deal of flexibility. It requires less effort than the pseudoclassical pattern, and gives us better encapsulation and information hiding and access to super methods. ● GoF Favor object composition over class inheritance
- 21. Functional Pattern ● Instantiation 1 function rectangle(spec) { 2 var that = {}; 3 that.height = spec.height; 4 that.width = spec.width; 5 that.area = function() { return spec.width * spec.height; }; 5 return that; 6} 7 8 var rect = rectangle({height: 5, width: 10});
- 22. Functional Pattern ● 1 2 3 4 5 6 7 Subclass Inheritance function square(spec) { var that = rectangle({height: spec.side, width: spec.side}); return that; } var sq = square({side: 5}); alert(sq.area());
- 23. Functional Pattern ● Encapsulation & Privileged Method 1 function square(spec) { 2 var that = rectangle({height: spec.side, width: spec.side}); 3 4 var varsion = ‘1.0’; 5 that.getVersion = function() { return ‘Version: ’ + version; }; 6 7 return that; 8} 9 10 var sq = square({side: 5}); 11 alert(sq.getVersion());
- 24. Functional Pattern ● 1 2 3 4 5 6 7 8 Polymorphism function square(spec) { var that = rectangle({height: spec.side, width: spec.side}); that.area = function(){ return spec.width * spec.height * 5; } return that; } var sq = square({side: 5}); alert(sq.area());
- 25. Benchmark Constructor v.s. Prototypal v.s. Functional
- 26. Reference ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● Benefits of prototypal inheritance over classical Why prototypal inheritance matters? Prototypal-based programming Prototypal Inheritance in JavaScript Stop Using Constructor Functions In JavaScript Fluent JavaScript - Three Different Kinds of Prototypal OO Classical Inheritance Is Obsolete - How To Think In Prototypal OO Mixin Pattern In JavaScript JavaScript Module Pattern: In-Depth Prototype-based Programming Delegation Programming Dynamic Dispatch What The Fuck Is Prototypal Inheritance? Introduction to Object-Oriented JavaScript Inheritance and Prototype Chain Prototypal Inheritance Comparing Prototypal and Classical Inheritance Classical vs Prototypal Inheritance JavaScript Prototypal Object Oriented Programming in Practice Make Object-Oriented Programming Easier With Only Six Lines Of JavaScript
- 27. Reference ● ● ● ● ● ● ● ● ● ● JavaScript Constructor Prototypes and The new Keyword Create Advanced Web Applications With Object-Oriented Techniques Scripting Mantainability Optimizing JavaScript for Extreme Performance and Low Memory Consumption OO Design Patterns JavaScript Is Sexy JavaScript Inheritance Patterns JavaScript: The Good Parts Secrets of The JavaScript Ninja JavaScript: The Definitive Guide, 6th Edition




![Classical vs Prototypal Inheritance
[[Object]]
Animal
[[CLASS]]
Animal
[[Object]]
[[Object]]
Cat
Cat
[[Object]]
[[Object]]
Dog
Dog](https://image.slidesharecdn.com/javascriptoops-140122020213-phpapp01/85/JavaScript-OOPs-4-320.jpg)













![Delegation vs Concatenation Inheritance
[[Object]]
[[Object]]
Animal
Animal
[[Object]]
[[Object]]
Cat
Cat
[[Object]]
Dog
[[Object]]
Dog](https://image.slidesharecdn.com/javascriptoops-140122020213-phpapp01/85/JavaScript-OOPs-18-320.jpg)