JavaScript Timers, Power Consumption, and Performance
- 1. flickr.com/photos/barbourians/6662357209/ Timers, Power Consumption, and Performance Nicholas C. Zakas Chief Architect, WellFurnished
- 2. New
- 3. @slicknet (Complaints: @souders)
- 4. UI Thread Execute Update UI JavaScript flickr.com/photos/jepoirrier/954701212/
- 6. <button id="btn" style="font-size: 30px; padding: 0.5em 1em">Click Me</button> <script> window.onload = function(){ document.getElementById("btn").onclick = function(){ //do something }; }; </script>
- 7. Before Click UI Thread time UI Queue
- 8. When Clicked UI Thread time UI Queue Update UI onclick Update UI
- 9. When Clicked UI Thread Update UI time UI Queue Draw down state onclick Update UI
- 10. When Clicked UI Thread Update UI onclick time UI Queue Update UI
- 11. When Clicked UI Thread Update UI onclick Update UI time UI Queue Draw up state
- 12. No UI updates while JavaScript is executing
- 13. JavaScript May Cause UI Update <button id="btn" style="font-size: 30px; padding: 0.5em 1em">Click Me</button> <script> window.onload = function(){ document.getElementById("btn").onclick = function(){ var div = document.createElement("div"); div.className = "tip"; div.innerHTML = "You clicked me!"; document.body.appendChild(div); }; }; </script>
- 14. Each UI update applies ALL CHANGES since the last UI update
- 15. I gonna make a namination!! flickr.com/photos/oakleyoriginals/3065393607/
- 16. function naminate(element){ // start here element.style.left = "10px"; // move to here element.style.left = "30px"; // then to here element.style.left = "50px"; // finally to here element.style.left = "70px"; }
- 20. function namimate(element){ // start here element.style.left = "10px"; // move to here element.style.left = "30px"; // then to here element.style.left = "50px"; Last state // finally to here wins element.style.left = "70px"; }
- 22. setTimeout()
- 23. Code to execute var tId = setTimeout(function(){ // do something Delay in }, 1500); milliseconds // optional clearTimeout(tId)
- 24. setTimeout() DOES NOT SAY “Run this code after this delay”
- 25. setTimeout() DOES SAY “Add this code to the queue after this delay”
- 26. <button id="btn" style="font-size: 30px; padding: 0.5em 1em">Click Me</button> <script> window.onload = function(){ document.getElementById("btn").onclick = function(){ setTimeout(function() { //do something }, 25); }; }; </script>
- 27. When Clicked UI Thread time UI Queue Update UI onclick Update UI
- 28. When Clicked UI Thread Update UI time UI Queue Draw down state onclick Update UI
- 29. When Clicked UI Thread Update UI onclick time UI Queue Update UI
- 30. When Clicked UI Thread Update UI onclick Update UI time UI Queue Draw up state
- 31. After 25ms UI Thread Update UI onclick Update UI time UI Queue JavaScript Added to back of queue
- 32. Future UI Thread Update UI onclick Update UI JavaScript time UI Queue
- 33. Future UI Thread Update UI onclick Update UI JavaScript time UI Queue Update UI If the JavaScript changes the UI, it triggers another update
- 34. setTimeout() sends your code into the future
- 35. setTimeout(function(){ element.style.left = "10px"; }, 50); setTimeout(function(){ element.style.left = "30px"; }, 100); setTimeout(function(){ element.style.left = "50px"; }, 150); setTimeout(function(){ element.style.left = "70px"; }, 200);
- 37. Animation Loop (function(){ var delay = 100; function moveTheThing(){ // actually move the thing setTimeout(moveTheThing, delay); } setTimeout(moveTheThing, delay); }());
- 38. (function(){ var msg = "Some reasonably long text that keeps scrolling.", len = 25, pos = 0, padding = msg.replace(/./g, " ").substr(0,len) finalMsg = padding + msg, delay = 100; function updateText(){ var curMsg = finalMsg.substr(pos++, len); window.status = curMsg; if (pos == finalMsg.length){ pos = 0; } setTimeout(updateText, delay); } setTimeout(updateText, delay); }());
- 39. And More!
- 40. setTimout() all the things!!!
- 41. Problems
- 43. The default system-wide timer resolution in Windows is 15.6 ms, which means that every 15.6 ms the operating system receives a clock interrupt from the system timer hardware. -Timers, Timer Resolution, and Development of Efficient Code (Microsoft)
- 44. var tId = setTimeout(function(){ // do something }, 10); What does it mean?
- 45. http://ejohn.org/blog/accuracy-of-javascript-time/
- 49. Animation Loop (function(){ var delay = 17; Pretty function moveTheThing(){ please?!?! // actually move the thing setTimeout(moveTheThing, delay); } setTimeout(moveTheThing, delay); }());
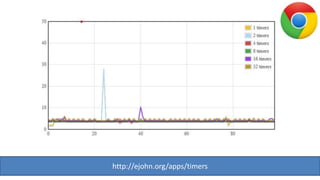
- 50. http://ejohn.org/blog/analyzing-timer-performance/
- 53. 1ms all the timers!!!
- 57. setTimout() all the things!!!
- 59. Modern CPUs are narcoleptic
- 60. x86 CPU States C0 Active C1 Halt C2 Stop-Clock C3 Sleep Low C4 Deep Sleep Power C5 Enhanced Deep Sleep C6 Deep Power Down
- 62. CPUs go to sleep when idle
- 63. The default timer resolution on Windows 7 is 15.6 milliseconds (ms). Some applications reduce this to 1 ms, which reduces the battery run time on mobile systems by as much as 25 percent. -Timers, Timer Resolution, and Development of Efficient Code (Microsoft) Laptops!
- 65. Web Timer Resolution Today Plugged In 4ms 4ms 4ms 4ms 4ms Battery 4ms 15.6ms 4ms 15.6ms 4ms Background 1s 1s 4ms 1s* 4ms * Internet Explorer 10
- 67. Web Timer Resolution Today Battery 4ms 10ms 10ms 10ms 4ms Background Tab - 10ms 10ms 10ms 1s Background App - * * * 1s * “Catches up” when switched back
- 68. Experiment • Hard shutdown and restart so no other apps are running • Turn off brightness auto-adjust • Turn off screen locking • Leave WiFi/Mobile on • Load test page in browser • Profit!
- 69. Experiment • Test single timer at different intervals: • 1000ms – 10ms
- 70. Low Frequency >= 1000ms High Frequency < 1000ms
- 71. Time For 10% Power Use By Frequency Minutes 52-56 42-48 62-65
- 72. Timer frequency doesn’t matter
- 74. Experiment • Test single timer at different intervals: • 1000ms – 10ms • Test multiple timers at different intervals • 1000ms – 10ms x 10
- 75. Time For 10% Power Use By Count (same) Minutes 52-56 42-48 62-65
- 76. Number of timers doesn’t matter
- 78. Number of timers does matter (accuracy)
- 82. Flooding the Queue UI Thread time UI Queue timer timer timer
- 83. Too many timers affects rendering
- 84. Elsewhere…
- 86. Optimized animations using CSS
- 87. div { animation-name: diagonal-slide; animation-duration: 5s; animation-iteration-count: 10; } @keyframes diagonal-slide { Hey browser! from { I’m animating! left: 0; top: 0; } to { left: 100px; top: 100px; } }
- 88. Hey browser! I want to do var tId = setTimeout(function(){ something // do something later }, 1500); Could be animation. Could be polling. Don’t sweat it.
- 90. moz webkit http://www.w3.org/TR/animation-timing/
- 91. Code to execute var rId = requestAnimationFrame(function(time){ // do something }); // optional Time when clearAnimationFrame(rId) the paint will happen
- 92. New Animation Loop (function(){ function moveTheThing(){ Hey browser! I’m animating! // actually move the thing requestAnimationFrame(moveTheThing); } requestAnimationFrame(moveTheThing); }());
- 93. New Animation Loop (function(){ var element = document.getElementById("box"); function moveTheThing(){ element.style.left = (element.offsetLeft + 5) + "px"; requestAnimationFrame(moveTheThing); } requestAnimationFrame(moveTheThing); }());
- 94. New Animation Loop (function(){ var element = document.getElementById("box"), start = Date.now(); function moveTheThing(time){ var since = (time || Date.now()) – start; element.style.left = (element.offsetLeft + since)+ "px"; requestAnimationFrame(moveTheThing); } requestAnimationFrame(moveTheThing); }());
- 95. <button id="btn" style="font-size: 30px; padding: 0.5em 1em">Click Me</button> <script> window.onload = function(){ document.getElementById("btn").onclick = function(){ requestAnimationFrame(function() { //do something }); }; }; </script>
- 96. When Clicked UI Thread time UI Queue Update UI onclick Update UI
- 97. When Clicked UI Thread Update UI time UI Queue Draw down state onclick Update UI
- 98. When Clicked UI Thread Update UI onclick time UI Queue Update UI
- 99. Call to requestAnimationFrame() UI Thread Update UI onclick time UI Queue Update UI Changes Anim Frame
- 100. When Clicked UI Thread Update UI onclick Update UI time UI Queue Changes Draw up state Anim Frame
- 101. Before Next Frame UI Thread Update UI onclick Update UI Changes time UI Queue Anim Frame
- 102. Naminate! UI Thread Update UI onclick Update UI Changes Anim Frame time UI Queue Draw whatever changes are necessary
- 103. [requestAnimationFrame()’s framerate is] capped at 1000/(16 + N) fps, where N is the number of ms it takes your callback to execute. If your callback takes 1000ms to execute, then it's capped at under 1fps. If your callback takes 1ms to execute, you get about 60fps. -Boris Zbarsky (Mozilla) via Paul Irish (Google)
- 104. Animate all the things!!! …with CSS and requestAnimationFrame
- 105. What about other things?
- 107. Code to execute var iId = setImmediate(function(){ // do something msSetImmediate() }); msClearImmediate() // optional clearImmediate(iId)
- 108. <button id="btn" style="font-size: 30px; padding: 0.5em 1em">Click Me</button> <script> window.onload = function(){ document.getElementById("btn").onclick = function(){ setImmediate(function() { //do something }); }; }; </script>
- 109. When Clicked UI Thread time UI Queue Update UI onclick Update UI
- 110. When Clicked UI Thread Update UI time UI Queue Draw down state onclick Update UI
- 111. When Clicked UI Thread Update UI onclick time UI Queue Update UI
- 112. Call to setImmediate() UI Thread Update UI onclick time UI Queue Update UI Changes Always added after the last UI update in the queue
- 113. When Clicked UI Thread Update UI onclick Update UI time UI Queue Changes Draw up state
- 114. Immediately! UI Thread Update UI onclick Update UI Changes time UI Queue
- 117. //in page var worker = new Worker("process.js"); worker.onmessage = function(event){ useData(event.data); }; worker.postMessage(values);
- 118. //in process.js self.onmessage = function(event){ var items = event.data; for (var i=0,len=items.length; i < len; i++){ process(items[i]); } self.postMessage(items); };
- 119. When Clicked UI Thread time UI Queue Update UI onclick Update UI
- 120. When Clicked UI Thread Update UI time UI Queue Draw down state onclick Update UI
- 121. When Clicked UI Thread Update UI onclick time UI Queue Update UI
- 122. Create Web Worker UI Thread Update UI onclick time UI Queue Update UI Creates a background thread/process/etc.
- 123. postMessage() UI Thread Update UI onclick Update UI time UI Queue process
- 124. Worker Complete UI Thread Update UI onclick Update UI time UI Queue onmessage
- 125. Future UI Thread Update UI onclick Update UI onmessage time UI Queue
- 126. Recommendations
- 127. • Use as few as necessary Timers • If multiple are necessary, use a single timer that can accommodate all Animation • Use CSS transitions and animations first • If not possible, use requestAnimationFrame() Other • Use web workers for efficient data processing • If no other options, use timers (see first point)
- 128. Etcetera My company: • wellfurnished.com My blog: • nczonline.net Twitter • @slicknet These Slides: • slideshare.net/nzakas
Editor's Notes
- #33: Go to several examples
- #61: C0Operational state. CPU fully turned on.C1First idle state. Stops CPU main internal clocks via software. Bus interface unit and APIC are kept running at full speed.C2Stops CPU main internal clocks via hardware. State where the processor maintains all software-visible states, but may take longer to wake up through interrupts.C3Stops all CPU internal clocks. The processor does not need to keep its cache coherent, but maintains other states. Some processors have variations of the C3 state that differ in how long it takes to wake the processor through interrupts.







































































































![[requestAnimationFrame()’s framerate is] capped at 1000/(16 + N)
fps, where N is the number of ms it takes your callback to execute.
If your callback takes 1000ms to execute, then it's capped at under
1fps. If your callback takes 1ms to execute, you get about 60fps.
-Boris Zbarsky (Mozilla) via Paul Irish (Google)](https://image.slidesharecdn.com/timers-performance-battery-2012-120627182451-phpapp02/85/JavaScript-Timers-Power-Consumption-and-Performance-103-320.jpg)














![//in process.js
self.onmessage = function(event){
var items = event.data;
for (var i=0,len=items.length; i < len; i++){
process(items[i]);
}
self.postMessage(items);
};](https://image.slidesharecdn.com/timers-performance-battery-2012-120627182451-phpapp02/85/JavaScript-Timers-Power-Consumption-and-Performance-118-320.jpg)









