Javascript Update May 2013
- 1. The Javascript Update Ramesh Nair [email protected] http://twitter.com/hiddentao Where Javascript is at - May 2013
- 2. What this talk will cover ● Javascript history ● Language overview ● Browser goodies ● Front-end ecosystem ● Back-end: Node.js ● Variations and alternatives, e.g. CoffeeScript ● The cutting edge – future stuff ● How to stay up-to-date
- 3. Evolution ● Created in 1995 at Netscape ● Mocha → LiveScript → JavaScript ● Accepted by ECMA by 1997 – ECMAScript is official standard name – Javascript = JScript (Internet Explorer) ● v3 (JS 1.5) set the standard ● ECMA TC39 working on ES.next, Harmony
- 4. Language overview ● Built-in types: Boolean, Number, String, null, undefined – Strings are UTF-16 ● Dynamically typed ● Objects work as hash tables – Arrays are also Objects ● Functions are Objects – Anonymous/lambda functions – Inner functions, i.e. closures! ● Global object: this, window (browsers) – All built-in functions can be overridden ● Classes are defined as function – Members and methods – Inheritance via prototype http://www.yuiblog.com/crockford/
- 5. Browser programming model ● Single thread per window – No rendering while executing code – Can have “Web workers” (more on this later) ● Event queue – Asynchronous event handling – Most DOM event callbacks ● Useful: setTimeout/setInterval – (For animations use requestAnimationFrame)
- 6. Browser APIs ● window, document, location, navigator ● AJAX – Google Maps put this on the map (no pun intended!) ● HTML5 – tons of stuff ● Non-standard / extensions – Mozilla: OpenWebApps, Audio – Others?
- 7. AJAX ● XMLHttpRequest ● JSON, XML, plain text, etc. ● Same-origin policy – JSONP work-around ● 2-6 simultaneous connections to a host ● Comet – Server “pushes” data to browser – e.g. Long-polling
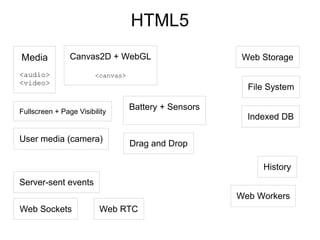
- 8. HTML5 Media <audio> <video> Drag and Drop History Canvas2D + WebGL <canvas> Web Workers Server-sent events Web Storage Web Sockets File System Indexed DB Web RTC Fullscreen + Page Visibility Battery + Sensors User media (camera)
- 9. Really exciting ● HTML5 Audio + Video ● Canvas2D + WebGL – Hardware-accelerated 3D games ● Web RTC – Peer-to-peer bi-directional communication ● Device sensors + user media – Firefox OS exposes even more ● Web Workers – Better than setTimeout/setInterval
- 10. Utility libraries ● JQuery (~32 KB) – Simplify cross-browser HTML scripting – CDN: jQuery, Google, MS – Alternatives: Prototype, Ext.js, Dojo, MooTools, Script.aculo.us ● Lodash/Underscore (~8 KB) – Utility belt, e.g. Array.reduce() ● Async (~3 KB) – Simplify asynchronous programming ● Many others...
- 11. MVC ● Object-Oriented design pattern – Ruby-on-Rails, Django, CodeIgniter, etc. ● Essential for single-page web apps ● Backbone (~6 KB) – Uses events extensively – Models connect to HTML5 storage or server – Controller/View objects handle DOM events – Router handles URLs and History changes ● Tons of other frameworks – Angular, Ember, Knockout, Dojo, YUI, many others... http://todomvc.com/
- 12. UI frameworks ● JQuery UI – JQuery Mobile ● Kendo UI (non-free) – Uses jQuery – Kendo Mobile ● Wijmo (non-free) – Built on jQuery + jQuery UI ● Sencha Ext JS (non-free) – Sencha Touch Also built on jQuery... ● Easy UI ● Zino UI ● Ignite UI ● jQWidgets
- 13. Modules and dependencies ● Modules are good – Avoid global namespace pollution – Explicitly specify code dependencies ● No concept of modules in JS – Coming in future versions ● Current work-arounds: – AMD – CommonJS
- 14. define(['jquery'], function( $ ){ return { hideIt: function() { $('#myDiv').hide(); } }; }); var $ = require('jquery'); module.exports = { hideIt: function() { $('#myDiv').hide(); } } ● Load-on-demand, with remote loading ● RequireJS (~6 KB) ● Optimizer which concatenates all into one file AMD CommonJS ● More natural way of writing a module ● Load everything at the start, locally only
- 15. Ideally, use both! (function(){ // in browser this should be the 'window' object var global = this; var myClass = { ... } // AMD if (typeof define !== "undefined" && define !== null && define.amd) { define(function() { return myClass; }); } // CommonJS else if (typeof module !== "undefined" && module !== null) { module.exports = myClass; } // Browser else { global.myClass = myClass; } }());
- 16. Building your project... ● SCRIPTs loaded one at a time, unlike CSS ● How to speed it up? – Minify all scripts ● Uglify, Google Closure, YUI Compressor – Concatenate all scripts into one file ● RequireJS (AMD), Hem (CommonJS) ● Grunt – a make for Javascript ● Bower – like apt-get for your Javascript packages ● Yeoman = Yo + Grunt + Bower
- 17. Back-end scripting ● Mozilla Rhino ● Ringo JS – Based on Rhino ● Node.js – This one has the momentum!
- 18. Node.js ● Event-driven asynchronous I/O – One thread for app, one for handling I/O ● V8 Engine from Chrome ● Windows, OS X, Linux var http = require('http'); http.createServer(function (req, res) { res.writeHead(200, {'Content-Type': 'text/plain'}); res.end('Hello Worldn'); }).listen(1337, '127.0.0.1'); console.log('Server running at http://127.0.0.1:1337/'); http://nodejs.org/ Used by: ● Wall Street Journal ● Microsoft ● eBay ● many more...
- 19. Node.js community ● Node Package Manager (like apt-get) – ~30,000 packages – Almost all on Github, so easy to contribute ● Notable packages: – Express JS – MVC framework – Socket.IO – Bi-directional client-server comms. – Mongoose – MongoDB client library – Jade – template language – Grunt – build tool (remember?) http://npmjs.org/
- 20. Variations + alternatives ● Javascript has many flaws and annoyances ● Next version will fix a lot of things – But will still take time to become available across all browsers and devices ● What can we do today? – CoffeeScript, ClojureScript, TypeScript, Opal – Dart – many others... http://altjs.org/
- 21. CoffeeScript ● Released in 2009 ● Looks like Ruby and Python ● Great features and shortcuts – Classical inheritance – Loops and comprehensions ● Translates 1-on-1 to Javascript ● Hard to debug – Unless your IDE can use its source maps ● Very popular NPM module http://coffeescript.org/
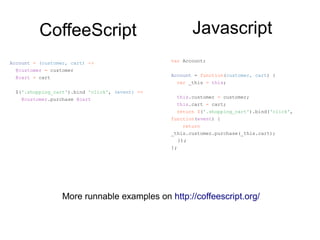
- 22. Account = (customer, cart) -> @customer = customer @cart = cart $('.shopping_cart').bind 'click', (event) => @customer.purchase @cart var Account; Account = function(customer, cart) { var _this = this; this.customer = customer; this.cart = cart; return $('.shopping_cart').bind('click', function(event) { return _this.customer.purchase(_this.cart); }); }; CoffeeScript Javascript More runnable examples on http://coffeescript.org/
- 23. Dart ● Google released it in 2011 – They hope this will replace Javascript in future ● Class-based OOP language ● Full-stack – Virtual Machine for running on server – Compiles to Javascript for browser ● Chromium comes bundled with Dart VM ● IDE and SDK available ● Still not that popular – Other browser vendors not keen
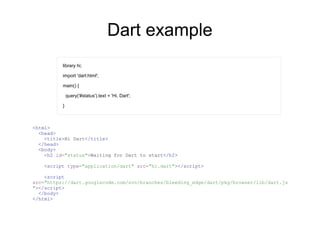
- 24. Dart example library hi; import 'dart:html'; main() { query('#status').text = 'Hi, Dart'; } <html> <head> <title>Hi Dart</title> </head> <body> <h2 id="status">Waiting for Dart to start</h2> <script type="application/dart" src="hi.dart"></script> <script src="https://dart.googlecode.com/svn/branches/bleeding_edge/dart/pkg/browser/lib/dart.js "></script> </body> </html>
- 25. The cutting edge ● ES.Next (ECMAScript 6?) – Modules, Classes – Object.observe(), Proxies – Maps, Sets – Usable today with Harmonzir ● Emscripten (Mozilla) – Compile LLVM byte-code to Javascript ● C/C++, anyone? ● asm.js (Mozilla) – Highly-optimizable ow-level subset – Opt-in: use asm ● Unreal Engine demo: http://www.unrealengine.com/html5/ – Emscripten + asm.js – Only 2x slower than C++ version ● Comparable to Java, C#
- 26. Staying up-to-date ● DailyJS – http://dailyjs.com/ ● Badass JS – http://badassjs.com/ ● Planet Node – http://planetnodejs.com/ ● Node Up – http://nodeup.com/
Editor's Notes
- #3: Such a big topic so this is really a “crash” update. Ask if you want more detail about something.
- #4: http://www.w3.org/community/webed/wiki/A_Short_History_of_JavaScript Brendan Eich (Mozilla) created it. Name similar to Java for marketing reasons. ECMA = European Computer Manufacturers Association Javascript is an implementation of ECMAScript, as is Actionscript (Flash). Called ECMAScript to avoid Sun licensing fees Jscript = Microsoft not wanting to pay licensing fees to Sun for 'Java' name. ECMA TC39 = all major browser vendors. ES.next = next version of ECMAScript, probably v6 Harmony = stuff for future versions (beyond ES.next)
- #5: http://www.crockford.com/javascript/survey.html http://www.yuiblog.com/crockford/
- #6: http://javascript.info/tutorial/events-and-timing-depth http://dev.opera.com/articles/view/timing-and-synchronization-in-javascript/ http://www.nczonline.net/blog/2011/05/03/better-javascript-animations-with-requestanimationframe/ https://gist.github.com/paulirish/1579671 Single thread – so no rendering while running JS. Web workers which are essentially in sub processes. Event queue – a list of functions to execute in order. DOM events get placed here as do setTimeout events, etc. SetTimeout/setInterval very useful for splitting up long-running tasks. But they only tell you when the callback is queued, not when it's executed. For animations best to use requestAnimationFrame(), now supported as a custom extension in all major browsers. Some events are synchronous – e.g. .focus() - and are handled immediately. Model stuff – e.g. alert() - is also synchronous and pauses everything else.
- #7: AJAX has been the bread-and-butter of responsive web apps over the past decade. HTML5 brings a ton of stuff to the table. Vendors (esp. Mozilla) are always pushing for improvements. Mozilla are very focussed on Firefox OS. OpenWebApps – to install and manage open web apps Audio API extensions – to be able to get audio metadata and raw framebuffer data as well as modify it
- #8: http://stackoverflow.com/questions/561046/how-many-concurrent-ajax-xmlhttprequest-requests-are-allowed-in-popular-browse https://developer.mozilla.org/en/docs/DOM/XMLHttpRequest http://en.wikipedia.org/wiki/Comet_(programming ) Asynchronous-Javascript-and-XML Talk to server in the background. Looks the same as any other HTTP request. XMLHttpRequest designed by MS, now being standardized. Can also be used for FTP and File URLs. JSON is probably more commonly used datatype as it uses less bandwidth and is easier to manipulte in JS. Same-origin policy: the script must make AJAX call to server from the script came. Subdomains don't count. JSONP works around this by calling a pre-specified function of yours with the data. Generally allowed between 2 to 6 simultaneous AJAX connections to one host. Comet – umbrella term for techniques used to push data from server to browser, e.g. long-polling.
- #9: http://www.netmagazine.com/features/developer-s-guide-html5-apis http://platform.html5.org/ These are the main ones, some of which are finalised. Most are still undergoing discussions. Almost all the above are supported in all browsers. Desktop browser support better than mobile browser support.
- #10: Still no agreement on royalty-free video codec. Opus recently standardized as the royalty-free audio codec. Web workers can't access the DOM Web RTC – peer-to-peer chat, gaming, sharing, etc. More efficient
- #11: http://www.jscripters.com/popular-jquery-alternatives/ You should be using jQuery or some other library which hides browser differences. Jquery is available on CDNs – this can reduce load time for your site. These are the main jQuery alternatives in use, though I think jQuery is the most popular by far. Lodash and Underscore are utility belts. e.g. useful Array methods, Object methods. Browsers with newer JS versions have the standard built-in equivalents. But if you're not sure just use on of these. They are both API compatible (Lodash has better performance though) Async just makes asynchronous programming less painful. Last two are useful for back-end JS too. I've included .min.gz sizes because whenever you choose to use a library or framework in the browser it's important to know how much of an impact this will have on bandwidth and page load speed. Too many to mention, but these are the ones I always use.
- #12: MVC = Model View Controller Widely implemented in nearly all web languages in the form of MVC frameworks. Almost essential for single-page web apps because there's so much JS logic involved. Backbone is one of the most lightweight and widely used MVC frameworks in JS. Lots of extensions and plugins available. Addy Osmani's site provides thorough examples of each one.
- #13: UI frameworks mainly provide widgets and rich visual objects, e.g. graphing, datagrid, etc. as well as way to easily get data in and out of them. JQuery Mobile scales to all form factors whereas the other mobile UI fwks tend to be mobile-only focussed.
- #14: http://addyosmani.com/writing-modular-js/ In WP or Drupal you can't name your functions the same as core ones! Important to decouple application by writing re-usable modules. Have classes but each file would ideally be a module on its own
- #15: RequireJS recommended for browser development because it doesn't require builds during development (edit → save → refresh) and allows for remote loading, yet has an optimization process for producing a single file at the end. Also optimizes CSS files. CommonJS used in node.js back-end.
- #16: You tend to see this in many JS libraries to cater for both AMD and CommonJS use-case. Libraries which are designed for both front- and back-end JS will most likely have this in. You should have this in your code to make it easy as possible for others to re-use without modification. The last condition caters for raw usage – will usually only be meaningful if running browser. I haven't included stuff like noConflict(). JQuery uses this to allow 2 different versions of the lib at the same time.
- #17: Most new libraries nowadays use uglify as its the most efficient in terms of compressed size Yo (Yeoman) creates scaffolding for you
- #19: Event-driven single-threaded model https://github.com/joyent/node/wiki/Projects%2C-Applications%2C-and-Companies-Using-Node
- #20: Anyone can publish a package to NPM very easily from their shell. Github presence makes it easy to work out which packages are the most popular and which developers are worth following. All core node.js work happens on Github too.
- #21: http://altjs.org/ Has a comprehensive listing of JS improvments and alternatives TypeScript is by Microsoft. ClojureScript lets your write Clojure and target JS.
- #22: http://carbonfive.github.io/why-coffeescript/
- #23: No semicolons. Operator to bind function to 'this'. Shorthand for 'this'.
- #24: Chromium can run Dart code natively. Because Dart is proprietary other browser vendors are not keen.
- #25: We load the dart2js compiler in order to translate the Dart file to JS on the fly. Note the application/dart MIME type.
- #26: http://addyosmani.com/blog/a-few-new-things-coming-to-javascript/ ES.next usable today using Harmonizr ( https://github.com/jdiamond/harmonizr ) LLVM = 'Low-level virtual machine”. Compiler infrastructure for C/C++ which has now front-ends for many other languages Asm.js us usable today on all browsers and devices. Other browser vendors already interested. http://ejohn.org/blog/asmjs-javascript-compile-target/ Epic + Mozilla released Unreal Engine 3 demo using asm.js: http://www.extremetech.com/gaming/154994-epic-mozilla-release-unreal-engine-3-html5-demo-to-the-public-and-its-awesome Unreal Engine ported to HTML5 + WebGL + JS in just 4 days! Performance comparable to Java, C#.














![define(['jquery'], function( $ ){
return {
hideIt: function() {
$('#myDiv').hide();
}
};
});
var $ = require('jquery');
module.exports = {
hideIt: function() {
$('#myDiv').hide();
}
}
● Load-on-demand, with remote loading
● RequireJS (~6 KB)
● Optimizer which concatenates all into
one file
AMD CommonJS
● More natural way of writing a module
● Load everything at the start, locally only](https://image.slidesharecdn.com/javascriptupdatemay2013-130509221341-phpapp01/85/Javascript-Update-May-2013-14-320.jpg)