Jina bolton - Refactoring Web Interfaces
- 1. Refactoring Web Interfaces @JINA // DEVCONFU // JŪRMALA // 2014
- 2. @jina
- 4. — PAUL SAFFO “It used to be that designers made an object and walked away. Today the emphasis must shift to designing the entire life cycle.”
- 6. Refactoring: GETTING RID OF CODE SMELLS?
- 7. — SOME LIAR “I always code perfectly the first time.”
- 12. Refactoring: CHANGE THE STRUCTURE OF EXISTING CODE WITHOUT CHANGING THE BEHAVIOR OF THAT CODE
- 13. My first large major CSS refactor:
- 14. 2007–2008 // Apple Online Store
- 15. old styles // legacy CSS new styles // basic font sizes, colors, & fonts typography // basic font sizes, colors, & fonts layout // grid, borders, backgrounds overrides // temporary overrides for old styles local styles // localization context styles // styles for stores for b2b, education, etc.
- 16. Too bad I wasn’t using Sass then…
- 19. Nesting USE (CAREFULLY) TO AVOID REPETITION
- 20. If you’re nesting more than 3 levels deep, you’re probably doing something wrong.
- 21. Variables STORE COMMON ATTRIBUTES FOR MAINTAINABILITY
- 22. Mixins STORE REUSABLE CODE & PASS ARGUMENTS FOR OVERRIDES
- 23. @mixin mod($txt: #ccc) { background: #111; color: $txt; } body { @include mod; } h1 { @include mod(#888); } body { background: #111; color: #ccc; } h1 { background: #111; color: #888888; } SCSS Output
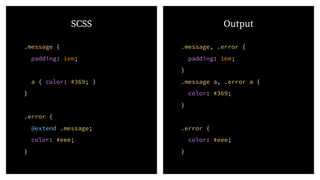
- 25. .message { padding: 1em; a { color: #369; } } .error { @extend .message; color: #eee; } .message, .error { padding: 1em; } .message a, .error a { color: #369; } .error { color: #eee; } SCSS Output
- 26. Placeholder Selectors CREATE SILENT CLASSES FOR @EXTEND
- 27. %grid-1 { width: 240px; } %grid-2 { width: 480px; } .content { @extend %grid-1; color: #369; } .main { @extend %grid-1; background: #eee; } .content, .main { width: 240px; } .content { color: #369; } .main { background: #eee; } SCSS Output
- 28. ZOMG!
- 29. Refactoring, Sass, & Style Guides are awesome together!
- 30. Engine Yard App Cloud Style Guide, Early 2011
- 32. 2012–2013 // Web App & Web Site
- 33. Make Refactoring a regular part of your workflow. 01 //
- 34. Don’t try to refactor everything at once. YOU’LL LIKELY GIVE UP.
- 37. Revising something? Refactor it. Then document it.
- 38. If code style preferences are agreed upon, document it.
- 39. Do you have a CSS Gatekeeper?
- 41. smacss.com
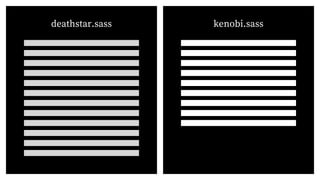
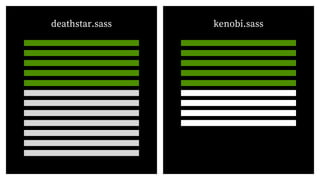
- 42. Do Web App “Deathstar”
- 49. vendor // third party libraries
- 50. @import compass @import susy @import breakpoint vendor/_shared.sass
- 52. susy.oddbird.net
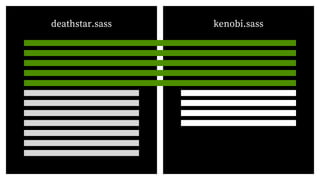
- 54. // ------------------------ // VENDOR @import vendor/shared @import bootstrap/variables @import bootstrap/mixins // ------------------------ // VENDOR @import vendor/shared deathstar.sass kenobi.sass
- 55. vendor dependencies // Global variables, mixins, & functions
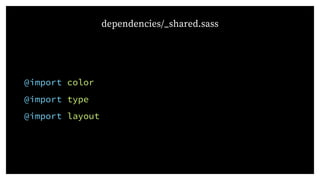
- 56. @import color @import type @import layout dependencies/_shared.sass
- 57. // --------------------------------------- // DEPENDENCIES @import dependencies/shared @import dependencies/deathstar/themes @import dependencies/deathstar/animations // --------------------------------------- // DEPENDENCIES @import dependencies/shared @import dependencies/kenobi/themes deathstar.sass kenobi.sass
- 58. vendor dependencies base // Plain old semantic HTML
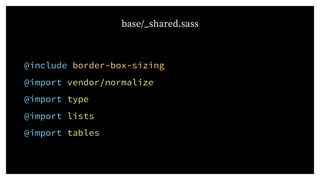
- 59. @include border-box-sizing @import vendor/normalize @import type @import lists @import tables base/_shared.sass
- 60. // ----------------------- // BASE @import base/shared // ----------------------- // BASE @import base/shared @import base/kenobi/fonts deathstar.sass kenobi.sass
- 61. vendor dependencies base components // Modular components & states
- 62. @import icons @import forms @import buttons @import toggles @import messages components/_shared.sass
- 63. // -------------------------------- // COMPONENTS @import components/shared @import components/deathstar/modals // -------------------------------- // COMPONENTS @import components/shared deathstar.sass kenobi.sass
- 64. vendor dependencies base components regions // Divided page regions
- 65. // ------------------------------------ // REGIONS @import regions/deathstar/banner @import regions/deathstar/navigation // ------------------------------------ // REGIONS @import regions/kenobi/banner @import regions/kenobi/complementary @import regions/kenobi/contentinfo deathstar.sass kenobi.sass
- 67. @import layout-float @import layout-display-table @import visibility helpers/_shared.sass
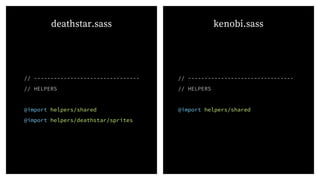
- 68. // -------------------------------- // HELPERS @import helpers/shared @import helpers/deathstar/sprites // -------------------------------- // HELPERS @import helpers/shared deathstar.sass kenobi.sass
- 69. vendor dependencies base components regions helpers responsive // Adjustments to type & spacing
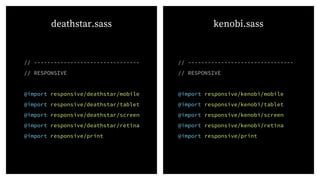
- 70. // -------------------------------- // RESPONSIVE @import responsive/deathstar/mobile @import responsive/deathstar/tablet @import responsive/deathstar/screen @import responsive/deathstar/retina @import responsive/print // -------------------------------- // RESPONSIVE @import responsive/kenobi/mobile @import responsive/kenobi/tablet @import responsive/kenobi/screen @import responsive/kenobi/retina @import responsive/print deathstar.sass kenobi.sass
- 72. vendor dependencies base components regions helpers responsive tools // Visible grids & diagnostics
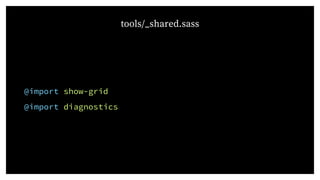
- 74. <% if Rails.env.development? && Settings.show_grids %> @import show-grid @import diagnostics <% end %> tools/_shared.sass.erb
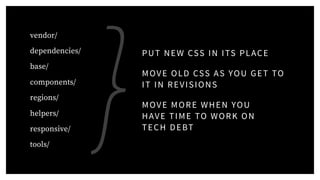
- 75. vendor/ dependencies/ base/ components/ regions/ helpers/ responsive/ tools/ } PUT NEW CSS IN ITS PLACE MOVE OLD CSS AS YOU GET TO IT IN REVISIONS MOVE MORE WHEN YOU HAVE TIME TO WORK ON TECH DEBT
- 76. Refactor when you’re adding something new. Refactor when you’re fixing an issue. Refactor during issues come up in code reviews.
- 77. Keep commits focused & organized. 03 //
- 79. If you see something you want to fix that is not within the scope of the current commit, take note, and fix it in a new commit.
- 80. To debug, inspect at the inner-most element then work outward.
- 81. Find in Project (or GREP) to determine if what you’re editing is used anywhere else.
- 82. Check how your commit affects the style guide.
- 83. Not in a style guide? Put it in one!
- 85. Use your Sass Variables to generate a living color palette in your Style Guide.
- 86. Create a simple color palette. Use Sass to do variations.
- 87. $x: #369; $y: #fff; .a { color: lighten($x, 5%); } .b { color: darken($x, 5%); } .c { color: saturate($x, 5%); } .d { color: grayscale($x ); } .e { color: mix($x, $y); } Just a few things Sass can do to your colors.
- 88. Make Variables for common pairings of color & Sass functions, and document it.
- 89. $black: #000; $grey: #eee; $white: invert($black); $h-bg-color: $black; $h-text-color: $grey; $h-link-color: $white; _colors.scss _header.scss
- 90. sassme.arc90.com
- 91. Make Mixins for common pairings of backgrounds, text colors, & shadow colors.
- 92. Typography: CREATE A SMART SYSTEM & START MOVING TOWARD IT.
- 93. Choose a standard base unit. 4 IS A GOOD BASE… IT MULTIPLIES INTO 8, 12, 16, ETC.
- 94. Create Mixins for common type styles. SPACED OUT CAPS, BIG QUOTE STYLES… BUT DON’T HAVE TOO MANY. AND DOCUMENT THEM!
- 95. Don’t try to refactor everything at once. YOU’LL LIKELY GIVE UP.
- 97. — GUSTAVE FLAUBERT “Be regular and orderly in your life so that you may be violent and original in your work.”
- 99. @SalesforceUX
- 101. sass-lang.com
- 102. @TeamSassDesign
- 104. themixinsf.com
- 105. susy.oddbird.net
- 106. T W I T T E R , D R I B B B L E , I N STAG RA M , & G I T H U B @jina