Jqueryui tutorial
- 2. JQueryUI i AbouttheTutorial JqueryUI is the most popular front end frameworks currently. It is sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development. It uses HTML, CSS and Javascript. This tutorial will teach you basics of JqueryUI Framework, which you can use to create complex web applications GUI with ease. This Tutorial is divided into sections such as JqueryUI Basic Structure, JqueryUI CSS, JqueryUI Layout Components and JqueryUI Plugins. Each of these sections contain related topics with simple and useful examples. Audience This tutorial has been prepared for anyone who has a basic knowledge of HTML and CSS and has an urge to develop websites. After completing this tutorial, you will find yourself at a moderate level of expertise in developing web projects using Twitter JqueryUI. Prerequisites Before you start proceeding with this tutorial, I'm making an assumption that you are already aware about basics of HTML and CSS. If you are not well aware of these concepts, then I will suggest to go through our short tutorial on HTML Tutorial and CSS Tutorial. Disclaimer&Copyright Copyright 2015 by Tutorials Point (I) Pvt. Ltd. All the content and graphics published in this e-book are the property of Tutorials Point (I) Pvt. Ltd. The user of this e-book is prohibited to reuse, retain, copy, distribute, or republish any contents or a part of contents of this e-book in any manner without written consent of the publisher. We strive to update the contents of our website and tutorials as timely and as precisely as possible, however, the contents may contain inaccuracies or errors. Tutorials Point (I) Pvt. Ltd. provides no guarantee regarding the accuracy, timeliness, or completeness of our website or its contents including this tutorial. If you discover any errors on our website or in this tutorial, please notify us at [email protected]
- 3. JQueryUI ii TableofContents About the Tutorial ..........................................................................................................................................i Audience.........................................................................................................................................................i Prerequisites...................................................................................................................................................i Disclaimer & Copyright...................................................................................................................................i Table of Contents........................................................................................................................................... ii 1. JQuery – Introduction .............................................................................................................................1 Features.........................................................................................................................................................1 Benefits of JqueryUI.......................................................................................................................................2 2. JQueryUI – Environment Setup ...............................................................................................................3 Download UI Library from Its Official Website ..............................................................................................3 Custom Download with Download Builder....................................................................................................3 Stable Download............................................................................................................................................5 Legacy Download...........................................................................................................................................5 Download UI Library from CDNs....................................................................................................................5 Example .........................................................................................................................................................6 UNIT I – JQUERY UI INTERACTIONS .............................................................................................8 3. JQueryUI – Draggable..............................................................................................................................9 $ (selector, context).draggable (options) Method ........................................................................................9 Default Functionality ...................................................................................................................................16 Use of Disable, Distance, and Delay ............................................................................................................17 Constrain Movement...................................................................................................................................19 Move Content By Duplicating......................................................................................................................20 Get Current Option Value............................................................................................................................21 $ (selector, context).draggable ("action", [params]) Method .....................................................................22 Example .......................................................................................................................................................23 Event Management on the Moved Elements..............................................................................................24 Example .......................................................................................................................................................25 4. JQueryUI – Droppable ...........................................................................................................................27 $ (selector, context).draggable (options) Method ......................................................................................27 Default Functionality ...................................................................................................................................30 Use of Disable, Distance, and Delay ............................................................................................................31 Constrain Movement...................................................................................................................................32 Move Content By Duplicating......................................................................................................................33 Get Current Option Value............................................................................................................................34 $ (selector, context).draggable ("action", [params]) Method .....................................................................35 Event Management On Droppable Elements..............................................................................................39 Example .......................................................................................................................................................42 5. JQueryUI – Resizable.............................................................................................................................45 $ (selector, context).resizable (options) Method ........................................................................................45 Default Functionality ...................................................................................................................................47 Use of Animate and Ghost...........................................................................................................................48 Use of containment, minHeight, and minWidth..........................................................................................50 Use of delay, distance, and autoHide..........................................................................................................52 Use of alsoResize .........................................................................................................................................54
- 4. JQueryUI iii Use of Aspectratio, Grid...............................................................................................................................55 $(Selector, Context).Resizable ("Action", Params) Method ........................................................................57 Example .......................................................................................................................................................59 Event Management on Resizable Elements ................................................................................................61 Example .......................................................................................................................................................63 6. JQueryUI – Selectable............................................................................................................................66 $ (selector, context).selectable (options) Method ......................................................................................66 Default Functionality ...................................................................................................................................68 Use of Delay and Distance ...........................................................................................................................69 Use of Filter .................................................................................................................................................71 $ (selector, context).selectable ("action", params) Method .......................................................................73 Example .......................................................................................................................................................75 Event Management on Selectable Elements...............................................................................................77 Example .......................................................................................................................................................79 7. JQueryUI – Sortable ..............................................................................................................................82 $(selector, context).sortable (options) Method ..........................................................................................82 Default Functionality ...................................................................................................................................90 Use of Options Delay and Distance..............................................................................................................91 Use of Placeholder.......................................................................................................................................93 Use of Options Connectwith and Droponempty .........................................................................................95 $ (selector, context).sortable ("action", [params]) Method........................................................................97 Event Management on The Sortable Elements .........................................................................................102 Example .....................................................................................................................................................112 UNIT II – JQUERYUI WIDGETS..................................................................................................116 8. JQueryUI – Accordion..........................................................................................................................117 $ (selector, context).accordion (options) Method ....................................................................................117 Default Functionality .................................................................................................................................121 Use of collapsible.......................................................................................................................................124 Use of Heightstyle......................................................................................................................................126 Height style-content ..................................................................................................................................129 Height style-Fill ..........................................................................................................................................129 $ (selector, context).accordion ("action", params) Method......................................................................130 Example .....................................................................................................................................................132 Event Management on Accordion Elements .............................................................................................135 Example .....................................................................................................................................................137 9. JQueryUI –AutoComplete....................................................................................................................140 Syntax.........................................................................................................................................................140 $ (selector, context).autocomplete (options) Method..............................................................................140 Default Functionality .................................................................................................................................142 Use of autoFocus .......................................................................................................................................143 Use of minLength and delay ......................................................................................................................145 Use of Label ...............................................................................................................................................146 Use of External Source...............................................................................................................................147 $ (selector, context).autocomplete ("action", params) Method...............................................................149 Example .....................................................................................................................................................151 Extension Points ........................................................................................................................................152 Event Management on Autocomplete Elements ......................................................................................153
- 5. JQueryUI iv Example .....................................................................................................................................................155 10. JQueryUI – Button...............................................................................................................................159 $ (selector, context).button (options) Method .........................................................................................159 $ (selector, context).button ("action", params) Method ..........................................................................160 Event Management on Buttons.................................................................................................................161 Example .....................................................................................................................................................161 11. JQueryUI – DatePicker.........................................................................................................................163 $ (selector, context).datepicker (options) Method ...................................................................................163 Default Functionality .................................................................................................................................173 Inline Datepicker........................................................................................................................................174 Use of appendText, dateFormat, altField and altFormat ..........................................................................175 Use of beforeshowday...............................................................................................................................176 Use of showon, buttonimage, and buttonimageonly................................................................................177 Use of defaultDate, dayNamesMin, and duration.....................................................................................178 Use of prevText, nextText, showOtherMonths and selectOtherMonths ..................................................179 Use of changeMonth, changeYear, and numberOfMonths.......................................................................180 Use of showWeek, yearSuffix, and showAnim ..........................................................................................181 $ (selector, context).datepicker ("action", [params]) Method..................................................................182 Use of setDate() action..............................................................................................................................184 Use of show() action..................................................................................................................................184 Event Management on datepicker elements.............................................................................................185 12. JQueryUI – Dialog................................................................................................................................186 $ (selector, context).dialog (options) Method...........................................................................................186 Default Functionality .................................................................................................................................188 Use of buttons, title and position..............................................................................................................189 Use of hide, show and height ....................................................................................................................191 Use of Modal .............................................................................................................................................192 $ (selector, context).dialog ("action", [params]) Method .........................................................................194 Example .....................................................................................................................................................195 Event Management on Dialog Box ............................................................................................................196 Use of beforeClose Event method.............................................................................................................198 Use of resize Event method.......................................................................................................................200 Extension Points ........................................................................................................................................201 13. JQueryUI – Menu ................................................................................................................................202 $ (selector, context).menu (options) Method ...........................................................................................202 Default Functionality .................................................................................................................................203 Use of Icons And Position ..........................................................................................................................204 $ (selector, context).menu ("action", params) Method ............................................................................206 Use of Disable Method ..............................................................................................................................209 Use of focus and collapseAll methods.......................................................................................................210 Event Management on menu elements ....................................................................................................212 Example .....................................................................................................................................................212 14. JQueryUI – Progress Bar......................................................................................................................215 $ (selector, context).progressbar (options) Method .................................................................................215 Default Functionality .................................................................................................................................216 Use of Max and Value................................................................................................................................217 $ (selector, context).progressbar ("action", params) Method ..................................................................218
- 6. JQueryUI v Example .....................................................................................................................................................219 Event Management on Progress Bar Elements .........................................................................................221 Example .....................................................................................................................................................221 15. JQueryUI – Slider.................................................................................................................................224 $ (selector, context).slider (options) Method............................................................................................224 Default Functionality .................................................................................................................................225 Use of value, animate, and orientation .....................................................................................................226 Use of Range, Min, Max and Values ..........................................................................................................227 $ (selector, context).slider ("action", params) Method.............................................................................228 Example .....................................................................................................................................................230 Event Management On Slider Elements....................................................................................................231 Example .....................................................................................................................................................232 16. JQueryUI – Spinner..............................................................................................................................235 $ (selector, context).spinner (options) Method ........................................................................................235 Default Functionality .................................................................................................................................236 Use of Min, Max, and Step Options...........................................................................................................237 Use of icons Option ...................................................................................................................................239 Use of culture, numberFormat, and page options ....................................................................................240 $(selector, context).spinner ("action", params) Method ..........................................................................241 Use of action stepUp, stepDown, pageUp, and pageDown.......................................................................242 Use of action enable, and disable..............................................................................................................244 Event Management on Spinner Elements .................................................................................................245 Example .....................................................................................................................................................246 Extension Points ........................................................................................................................................247 17. JQueryUI – Tabs ..................................................................................................................................249 $ (selector, context).tabs (options) Method .............................................................................................249 Default Functionality .................................................................................................................................253 Use of heightStyle, collapsible, and hide...................................................................................................255 Use of Event...............................................................................................................................................257 $(selector, context).tabs ("action", params) Method................................................................................259 Use of Action Disable() ..............................................................................................................................262 Use of Action Disable(Index) .....................................................................................................................264 Event Management on tabs elements.......................................................................................................266 Example .....................................................................................................................................................269 18. JQueryUI – Tooltip...............................................................................................................................273 $ (selector, context).tooltip (options) Method..........................................................................................273 Default Functionality .................................................................................................................................276 Use of Content, Track, and Disabled..........................................................................................................277 Use of Position...........................................................................................................................................279 $ (selector, context).tooltip ("action", [params]) Method ........................................................................280 Examples....................................................................................................................................................282 Event Management on Tooltip Elements ..................................................................................................283 Examples....................................................................................................................................................284 UNIT III – JQUERYUI EFFECTS ..................................................................................................287 19. JQueryUI – addClass()..........................................................................................................................288 Examples....................................................................................................................................................289
- 7. JQueryUI vi 20. JQueryUI – Color Animation................................................................................................................292 21. JQueryUI – Effects ...............................................................................................................................294 jQueryUI Effects.........................................................................................................................................294 Examples....................................................................................................................................................296 22. JQueryUI – Hide ..................................................................................................................................299 jQueryUI Effects.........................................................................................................................................299 Examples....................................................................................................................................................301 23. JQueryUI – Remove Class ....................................................................................................................305 Examples....................................................................................................................................................306 24. JQueryUI – Show.................................................................................................................................308 jQueryUI Effects.........................................................................................................................................308 Examples....................................................................................................................................................310 Show with Blind Effect ...............................................................................................................................311 25. JQueryUI – switchClass........................................................................................................................314 Examples....................................................................................................................................................315 26. JQueryUI – Toggle ...............................................................................................................................318 jQueryUI Effects.........................................................................................................................................318 Example .....................................................................................................................................................320 27. JQueryUI – toggleClass ........................................................................................................................323 Added in Version 1.9 of jQueryUI ..............................................................................................................323 Examples....................................................................................................................................................324 UNIT IV – JQUERYUI UTILITIES.................................................................................................326 28. JQueryUI – Position.............................................................................................................................327 Example .....................................................................................................................................................329 29. JQueryUI – Widget Factory..................................................................................................................332 Base Widget...............................................................................................................................................332 Options ......................................................................................................................................................332 Methods ....................................................................................................................................................334 Events ........................................................................................................................................................336 jQueryUI widget factory Lifecycle..............................................................................................................336 Example .....................................................................................................................................................337 Creating Custom Widget............................................................................................................................337 Adding Options To Custom Widget ...........................................................................................................338 Adding Methods to Custom Widget ..........................................................................................................339 Adding Events To Custom Widget .............................................................................................................341
- 8. JQueryUI 7 JqueryUI is a powerful Javascript library built on top of jQuery JavaScript library. UI stands for User interface, It is a set of plug-ins for jQuery that adds new functionalities to the jQuery core library. The set of plug-ins in JqueryUI includes interface interactions, effects, animations, widgets, and themes built on top of jQuery JavaScript Library. It was released in September 2007, announced in a blog post by John Resig on jquery.com. The latest release, 1.10.4, requires jQuery 1.6 or later version. jQuery UI is a free, open source software, licensed under the MIT License. Features JqueryUI is categorized into four groups namely, Interactions, Widgets, Effects, and Utilities. These will be discussed in detail in the subsequent chapters. The structure of the library is as shown in the image below: Interactions : These are the interactive plugins like drag, drop, resize and more which give the user the ability to interact with DOM elements. 1. JQUERY – INTRODUCTION
- 9. JQueryUI 8 Widgets : Using widgets which are jQuery plugins, you can create user interface elements like accordian, datepicker, etc. Effects : These are built on the internal jQuery effects. They contain a full suite of custom animations and transitions for DOM elements. Utilities : These are a set of modular tools the JqueryUI library uses internally. BenefitsofJqueryUI The below are some of the benefits of Jquery UI: Cohesive and Consistent APIs. Comprehensive Browser Support Open Source and Free to Use Good Documentation. Powerful Theming Mechanism. Stable and Maintenance Friendly.
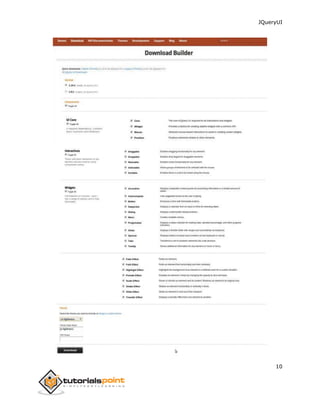
- 10. JQueryUI 9 This chapter will discuss about download and set up of JqueryUI library. We will also briefly study the directory structure and its contents. JqueryUI library can be used in two ways in your web page: Downloading UI Library from its official website Downloading UI Library from CDNs DownloadUILibraryfromItsOfficialWebsite When you open the link http://jqueryui.com/, you will see there are three options to download JqueryUI library: Custom Download : Click on this button to download a customized version of library. Stable : Click on this button to get the stable and latest version of JqueryUI library. Legacy : Click on this button to get the previous major release of the JqueryUI library. CustomDownloadwithDownloadBuilder Using Download Builder, you can create a custom build to include only those portions of the library that you need. You can download this new customized version of JqueryUI, depending on the chosen theme. You will see the following screen (same page is split into two images): 2. JQUERYUI – ENVIRONMENT SETUP
- 11. JQueryUI 10
- 12. JQueryUI 11 This is useful when you require only specific plugins or features of the JqueryUI library. The directory structure of this version is shown in the following figure: Uncompressed files are located in the development-bundle directory. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production. StableDownload Click on the Stable button, which leads directly to a ZIP file containing the sources, examples, and documentation for latest version of JqueryUI library. Extract the ZIP file contents to a jqueryui directory. This version contains all files including all dependencies, a large collection of demos, and even the library’s unit test suite. This version is helpful to getting started. LegacyDownload Click on the Legacy button, which leads directly to a ZIP file of previous major release of JqueryUI library. This version also contains all files including all dependencies, a large collection of demos, and even the library’s unit test suite. This version is helpful to get you started. DownloadUILibraryfromCDNs A CDN or Content Delivery Network is a network of servers designed to serve files to users. If you use a CDN link in your web page, it moves the responsibility of hosting files from your own servers to a series of external ones. This also offers an advantage that if the visitor to your webpage has already downloaded a copy of JqueryUI from the same CDN, it won't have to be re-downloaded. The jQuery Foundation, Google, and Microsoft all provide CDNs that host jQuery core as well as jQuery UI.
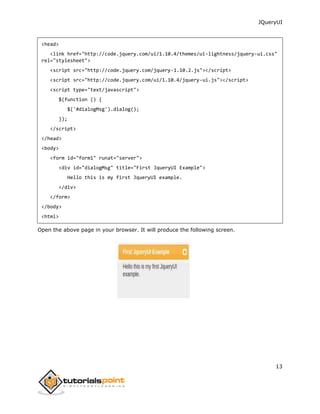
- 13. JQueryUI 12 Because a CDN does not require you to host your own version of jQuery and jQuery UI, it is perfect for demos and experimentation. We are using the CDN versions of the library throughout this tutorial. Example Now let us write a simple example using JqueryUI. Let us create an HTML file, copy the following content to the <head> tag: <link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet"> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script> Details of the above code are: The first line, adds jQuery UI theme (in our case ui-lightness) via CSS. This CSS will make our UI stylish. Second line, adds the jQuery library, as jQuery UI is built on top of jQuery library. Third line, adds the jQuery UI library. This enables jQuery UI in your page. Now let's add some content to <head> tag: <script type="text/javascript"> $(function () { $('#dialogMsg').dialog(); }); </script> In the <body> add this: <body> <form id="form1" runat="server"> <div id="dialogMsg" title="First JqueryUI Example"> Hello this is my first JqueryUI example. </div> </form> </body> The complete HTML code is as follows. Save it as myfirstexample.html <!DOCTYPE html>
- 14. JQueryUI 13 <head> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet"> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script> <script type="text/javascript"> $(function () { $('#dialogMsg').dialog(); }); </script> </head> <body> <form id="form1" runat="server"> <div id="dialogMsg" title="First JqueryUI Example"> Hello this is my first JqueryUI example. </div> </form> </body> <html> Open the above page in your browser. It will produce the following screen.
- 15. JQueryUI 14 Unit I – JQuery UI Interactions
- 16. JQueryUI 15 jQueryUI provides draggable() method to make any DOM element draggable. Once the element is draggable, you can move that element by clicking on it with the mouse and dragging it anywhere within the viewport. Syntax The draggable() method can be used in two forms: $(selector, context).draggable (options) Method $(selector, context).draggable ("action", [params]) Method $(selector,context).draggable(options)Method The draggable (options) method declares that an HTML element can be moved in the HTML page. The options parameter is an object that specifies the behavior of the elements involved. Syntax $(selector, context).draggable(options); You can provide one or more options at a time using Javascript object. If there are more than one options to be provided then you will separate them using a comma as follows: $(selector, context).draggable({option1: value1, option2: value2..... }); The following table lists the different options that can be used with this method: Option Description addClasses If this option is set to false, it will prevent the ui- draggable class from being added in the list of selected DOM elements. By default its value is true. Syntax $(".selector").draggable( { addClasses: false } ); 3. JQUERYUI – DRAGGABLE
- 17. JQueryUI 16 appendTo Specifies the element in which the draggable helper should be appended to while dragging. By default its value is "parent". Syntax $(".selector").draggable( { appendTo: "body"} ); axis This option constrains dragging to either the horizontal (x) or vertical (y) axis. Possible values: "x", "y". Syntax $(".selector").draggable( { axis: "x" } ); cancel You can use this option to prevent dragging from starting on specified elements. By default its value is "input,textarea, button,select,option". Syntax $(".selector").draggable( { cancel: ".title" } ); connectToSortable You can use this option to specify a list whose elements are interchangeable. At the end of placement, the element is part of the list. By default its value is "false". Syntax $(".selector").draggable( { connectToSortable: "#my-sortable" } ); containment Constrains dragging to within the bounds of the specified element or region. By default its value is "false".
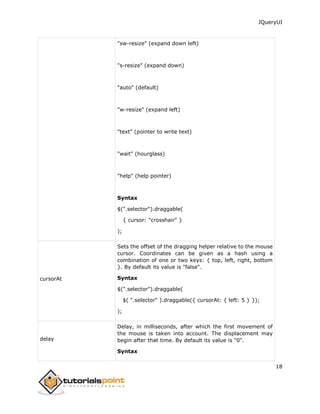
- 18. JQueryUI 17 Syntax $(".selector").draggable( { containment: "parent" } ); cursor Specifies the cursor CSS property when the element moves. It represents the shape of the mouse pointer. By default its value is "auto". By default its value is "auto". Other possible values are: "crosshair" (across) "default" (an arrow) "pointer" (hand) "move" (two arrows cross) "e-resize" (expand to the right) "ne-resize" (expand up right) "nw-resize" (expand up left) "n-resize" (expand up) "se-resize" (expand down right)
- 19. JQueryUI 18 "sw-resize" (expand down left) "s-resize" (expand down) "auto" (default) "w-resize" (expand left) "text" (pointer to write text) "wait" (hourglass) "help" (help pointer) Syntax $(".selector").draggable( { cursor: "crosshair" } ); cursorAt Sets the offset of the dragging helper relative to the mouse cursor. Coordinates can be given as a hash using a combination of one or two keys: { top, left, right, bottom }. By default its value is "false". Syntax $(".selector").draggable( $( ".selector" ).draggable({ cursorAt: { left: 5 } }); ); delay Delay, in milliseconds, after which the first movement of the mouse is taken into account. The displacement may begin after that time. By default its value is "0". Syntax
- 20. JQueryUI 19 $(".selector").draggable( { delay: 300 } ); disabled When set to true, disables the ability to move items. Items cannot be moved until this function is enabled (using the draggable ("enable") instruction). By default its value is "false". Syntax $(".selector").draggable( { disabled: true } ); distance Number of pixels that the mouse must be moved before the displacement is taken into account. By default its value is "1". Syntax $(".selector").draggable( { distance: 10 } ); grid Snaps the dragging helper to a grid, every x and y pixels. The array must be of the form [ x, y ]. By default its value is "false". Syntax $(".selector").draggable( { grid: [ 50, 20 ] } ); handle If specified, restricts dragging from starting unless the mousedown occurs on the specified element(s). By default its value is "false". Syntax
- 21. JQueryUI 20 $(".selector").draggable( { handle: "h2" } ); helper Allows for a helper element to be used for dragging display. By default its value is "original". Syntax $(".selector").draggable( { helper: "clone" } ); iframeFix Prevent iframes from capturing the mousemove events during a drag. By default its value is "false". Syntax $(".selector").draggable( { iframeFix: true } ); opacity Opacity of the element moved when moving. By default its value is "false". Syntax $(".selector").draggable( { opacity: 0.35 } ); refreshPositions If set to true, all droppable positions are calculated on every mousemove. By default its value is "false". Syntax $(".selector").draggable( { refreshPositions: true } );
- 22. JQueryUI 21 revert Indicates whether the element is moved back to its original position at the end of the move. By default its value is "false". Syntax $(".selector").draggable( { revert: true } ); revertDuration Duration of displacement (in milliseconds) after which the element returns to its original position (see options.revert). By default its value is "500". Duration of displacement (in milliseconds) after which the element returns to its original position (see options.revert). By default its value is "500". Syntax $(".selector").draggable( { revertDuration: 200 } ); scope Used to group sets of draggable and droppable items, in addition to droppable's accept option. By default its value is "default". Syntax $(".selector").draggable( { scope: "tasks" } ); scroll When set to true (the default), the display will scroll if the item is moved outside the viewable area of the window. By default its value is "true". Syntax $(".selector").draggable( { scroll: false } );
- 23. JQueryUI 22 scrollSensitivity Indicates how many pixels the mouse must exit the window to cause scrolling of the display. By default its value is "20". Syntax $(".selector").draggable( { scrollSensitivity: 100 } ); scrollSpeed Indicates the scrolling speed of the display once scrolling begins. By default its value is "20". Syntax $(".selector").draggable( { scrollSpeed: 100 } ); snap Adjusts the display of the item being moved on other elements (which are flown). By default its value is "false". Syntax $(".selector").draggable( { snap: true } ); snapMode Specifies how the adjustment should be made between the moved element and those indicated in options.snap. By default its value is "both". Syntax $(".selector").draggable( { snapMode: "inner" } ); snapTolerance Maximum number of pixels in the difference in position necessary to establish the adjustment. By default its value is "20". Syntax
- 24. JQueryUI 23 $(".selector").draggable( { snapTolerance: 30 } ); stack Controls the z-index of the set of elements that match the selector, always brings the currently dragged item to the front. Very useful in things like window managers. By default its value is "false". Syntax $(".selector").draggable( { stack: ".products" } ); zIndex Z-index for the helper while being dragged. By default its value is "false". Syntax $(".selector").draggable( { zIndex: 100 } ); The following section will show you a few working examples of drag functionality. DefaultFunctionality The following example demonstrates a simple example of draggable functionality passing no parameters to the draggable() method . <!DOCTYPE html> <head> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet"> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script> <style> #draggable { width: 150px; height: 150px; padding: 0.5em; background:#eee;}
- 25. JQueryUI 24 </style> <script> $(function() { $( "#draggable" ).draggable(); }); </script> </head> <body> <div id="draggable" class="ui-widget-content"> <p>Drag me !!!</p> </div> </body> </html> Let us save the above code in an HTML file dragexample.htm and open it in a standard browser that supports javascript. You should see the following output. Now, you can play with the result: Drag me !!! UseofDisable,Distance,andDelay The following example shows the usage of three important options (a) disabled (b) delay and (c) distance in the drag function of JqueryUI. <!DOCTYPE html> <head> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery- ui.css" rel="stylesheet"> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script> </head> <body> <div id="div1" style="border:solid 1px;background-color:gainsboro;"> <span>You can't move me!</span><br /><br /> </div>
- 26. JQueryUI 25 <div id="div2" style="border:solid 1px;background-color:grey;"> <span> Dragging will start only after you drag me for 50px </span> <br /><br /> </div> <div id="div3" style="border:solid 1px;background-color:gainsboro;"> <span> You have to wait for 500ms for dragging to start! </span> <br /><br /> </div> <script> $("#div1 span").draggable ( { disabled: true } ); $("#div2 span").draggable ( { distance: 50 } ); $("#div3 span").draggable ( { delay: 500 } ); </script> </body> </html> Let us save the above code in an HTML file dragexample.htm and open it in a standard browser that supports javascript, you should see the following output. Now, you can play with the result: You can't move me!
- 27. JQueryUI 26 Dragging will start only after you drag me for 50px You have to wait for 500ms for dragging to start! ConstrainMovement The following example shows how to limit the movement of elements on the screen using containment option in the drag function of JqueryUI. <!DOCTYPE html> <head> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery- ui.css" rel="stylesheet"> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script> </head> <body> <div id="div4" style="border:solid 1px;background-color:gainsboro;"> <span>You can drag me only within this div.</span><br /><br /> </div> <div id="div5" style="border:solid 1px;background-color:grey;"> <span>You can drag me only along x axis.</span><br /><br /> </div> <script> $("#div4 span").draggable ({ containment : "#div4" }); $("#div5 span").draggable ({ axis : "x" }); </script> </body> </html>
- 28. JQueryUI 27 Let us save the above code in an HTML file dragexample.htm and open it in a standard browser which supports javascript. It should produce the following output. Now, you can play with the output: You can drag me only within this div. You can drag me only along x axis. Here, <span> elements are prevented from going outside a <div> whose ID is div4. You can also impose constraints on vertical or horizontal motion using options axis worth "x" or "y", which is also demonstrated. MoveContentByDuplicating The following example demonstrates how to move an item that is the clone of the selected element. This is done using the option helper with value clone. <!DOCTYPE html> <head> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet"> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script> </head> <body> <div id="div6" style="border:solid 1px;background:#eee; height:50px;"> <span>You can duplicate me....</span> </div> <script> $("#div6 span").draggable ({ helper : "clone" }); </script> </body> </html>
- 29. JQueryUI 28 Let us save the above code in an HTML file dragexample.htm and open it in a standard browser which supports javascript, you must also see the following output: You can duplicate me.... As you can see when the first element is being dragged, only the cloned element moves, while the original item stays put. If you release the mouse, the cloned element disappears and the original item is still in its original position. GetCurrentOptionValue The following example demonstrates how you can get a value of any option at any time during your script execution. Here we will read the value of cursor and cursorAt options set at the time of execution. Similar way you can get value of any other options available. <!DOCTYPE html> <head> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet"> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script> </head> <body> <div id="divX" style="border:solid 1px;background:#eee; height:50px;"> <span>Click anywhere on me to see cursor type...</span> </div> <script> /* First make the item draggable */ $("#divX span").draggable(); $("#divX span").bind('click', function( event ){ var cursor = $( "#divX span" ).draggable( "option", "cursor" ); var cursorAt = $( "#divX span" ).draggable( "option", "cursorAt" ); alert("Cursor type - " + cursor + ", cursorAt - " + cursorAt); }); </script>
- 30. JQueryUI 29 </body> </html> Let us save the above code in an HTML file dragexample.htm and open it in a standard browser which supports javascript, you must also see the following output: Click anywhere on me to see cursor type... $(selector,context).draggable("action",[params])Method The draggable (action, params) method can perform an action on the movable elements, such as to prevent displacement. The action is specified as a string in the first argument and optionally, one or more params can be provided based on the given action. Basically, Here actions are nothing but they are jQuery methods which we can use in the form of string. Syntax $(selector, context).draggable ("action", [params]); The following table lists the actions for this method: Action Description destroy() Remove drag functionality completely. The elements are no longer movable. This will return the element back to its pre- init state. Syntax $(".selector").draggable("destroy"); disable() Disable drag functionality. Elements cannot be moved until the next call to the draggable("enable") method. Syntax $(".selector").draggable("disable"); enable() Reactivates drag management. The elements can be moved again. Syntax $(".selector").draggable("enable");
- 31. JQueryUI 30 option(optionName) Gets the value currently associated with the specifiedoptionName. Where optionName is name of the option to get and is of type String. Syntax var isDisabled = $( ".selector" ).draggable( "option", "disabled" ); option() Gets an object containing key/value pairs representing the current draggable options hash. Syntax var options = $( ".selector" ).draggable( "option" ); option(optionName, value) Sets the value of the draggable option associated with the specified optionName. Where optionName is the name of the option to set and value is the value to set for the option. Syntax $( ".selector" ).draggable( "option", "disabled", true ); option(options) Sets one or more options for the draggable. Where options is a map of option-value pairs to set. Syntax $(".selector").draggable("option", { disabled: true } ); widget() Returns a jQuery object containing the draggable element. Syntax var widget = $(".selector ).draggable("widget"); Example Now let us see an example using the actions from the above table. The following example demonstrates the use of actions disable and enable. <!DOCTYPE html> <head> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery- ui.css" rel="stylesheet"> <script src="http://code.jquery.com/jquery-1.10.2.js"></script>
- 32. JQueryUI 31 <script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script> </head> <body> <div id="div7" style="border:solid 1px;background-color:gainsboro;"> <span>You can't move me. Dragging is disabled.</span><br><br> </div> <div id="div8" style="border:solid 1px;background-color:grey;"> <span>You can move me. Dragging is enabled.</span><br><br> </div> <script> $("#div7 span").draggable (); $("#div7 span").draggable ('disable'); $("#div8 span").draggable (); $("#div8 span").draggable ('enable'); </script> </body> </html> Let us save the above code in an HTML file dragexample.htm and open it in a standard browser which supports javascript, you should see the following output: You can't move me. Dragging is disabled. You can move me. Dragging is enabled. As you can see first element is disabled and the second element's dragging is enabled which you can try to drag. EventManagementontheMovedElements In addition to the draggable (options) method which we saw in the previous sections, JqueryUI provides event methods which gets triggered for a particular event. These event methods are listed below: Event Method Description
- 33. JQueryUI 32 create(event, ui) Triggered when the draggable is created. Where event is of type Event, and ui is of type Object. Syntax $(".selector").draggable( create: function(event, ui) {} ); drag(event, ui) Triggered while the mouse is moved during the dragging. Where event is of type Event, and ui is of type Object like helper, position, offset. Syntax $(".selector").draggable( drag: function(event, ui) {} ); start(event, ui) Triggered when dragging starts. Where event is of type Event, and ui is of type Object like helper, position, offset. Syntax $(".selector").draggable( start: function( event, ui ) {} ); stop(event, ui) Triggered when dragging stops. Where event is of type Event, and ui is of type Object like helper, position, offset. Syntax $(".selector").draggable( stop: function( event, ui ) {} ); Example The following example demonstrates the use of event method during drag functionality. This example demonstrates use of drag event.
- 34. JQueryUI 33 <!DOCTYPE html> <head> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet"> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script> </head> <body> <div id="div9" style="border:solid 1px;background-color:gainsboro;"> <span>Drag me to check the event method firing</span><br /><br /> </div> <script> $("#div9 span").draggable ({ cursor: "move", axis : "x", drag: function( event, ui ){ alert("hi.."); } }); </script> </body> </html> Let us save the above code in an HTML file dragexample.htm and open it in a standard browser which supports javascript, you should see the following output: Drag me to check the event method firing Now try to drag the written content and you will see that start of a drag event gets fired which results in showing a dialogue box and cursor will change to move icon and text will move in X-axis only.
- 35. JQueryUI 34 jQueryUI provides draggable() method to make any DOM element draggable. Once the element is draggable, you can move that element by clicking on it with the mouse and dragging it anywhere within the viewport. Syntax The draggable() method can be used in two forms: $(selector, context).draggable (options) Method $(selector, context).draggable ("action", [params]) Method $(selector,context).draggable(options)Method The draggable (options) method declares that an HTML element can be moved in the HTML page. The options parameter is an object that specifies the behavior of the elements involved. Syntax $(selector, context).draggable(options); You can provide one or more options at a time using Javascript object. If there are more than one options to be provided then you will separate them using a comma as follows: $(selector, context).draggable({option1: value1, option2: value2..... }); The following table lists the different options that can be used with this method: Option Description 4. JQUERYUI – DROPPABLE
- 36. JQueryUI 35 accept This option is used when you need to control which draggable elements are to be accepted for dropping. By default its value is * meaning that every item is accepted by droppable. This can be of type: Selector: This type indicates which draggable elements are accepted. Function: A callback function will be called for each draggable element on page. This function should return true if the draggable element is accepted by droppable. Syntax $( ".selector" ).droppable( { accept: ".special" } ); activeClass This option is a String representing one or more CSS classes to be added to the droppable element when an accepted element (one of those indicated in options.accept) is being dragged. By default its value is false. Syntax $( ".selector" ).droppable( { activeClass: "ui-state-highlight" } ); addClasses This option when set to false will prevent the ui-droppable class from being added to the droppable elements. By default its value is true. This may be desired as a performance optimization when calling .droppable() init on hundreds of elements. Syntax $( ".selector" ).droppable( { addClasses: false } ); disabled This option when set to true disables the droppable. By default its value is false.
- 37. JQueryUI 36 Syntax $( ".selector" ).droppable( { disabled: true } ); greedy This option is used when you need to control which draggable elements are to be accepted for dropping on nested droppables. By default its value is false. If this option is set to true, any parent droppables will not receive the element. Syntax $( ".selector" ).droppable( { greedy: true } ); hoverClass This option is String representing one or more CSS classes to be added to the element of droppable when an accepted element (an element indicated in options.accept) moves into it. By default its value is false. Syntax $( ".selector" ).droppable( { hoverClass: "drop-hover" } ); scope This option is used to restrict the droppable action of draggable elements only to items that have the same options.scope (defined in draggable (options)). By default its value is "default". Syntax $( ".selector" ).droppable( { scope: "tasks" } );
- 38. JQueryUI 37 tolerance This option is a String that specifies which mode to use for testing whether a draggable is hovering over a droppable. By default its value is "intersect". Possible values are: fit: Draggable covers the droppable element in full. intersect: Draggable overlaps the droppable element at least 50% in both directions. pointer: Mouse pointer overlaps the droppable element. touch: Draggable overlaps the droppable any amount of touching. Syntax $( ".selector" ).droppable( { tolerance: "fit" } );
- 39. JQueryUI 38 End of ebook preview If you liked what you saw… Buy it from our store @ https://store.tutorialspoint.com


![JQueryUI
ii
TableofContents
About the Tutorial ..........................................................................................................................................i
Audience.........................................................................................................................................................i
Prerequisites...................................................................................................................................................i
Disclaimer & Copyright...................................................................................................................................i
Table of Contents........................................................................................................................................... ii
1. JQuery – Introduction .............................................................................................................................1
Features.........................................................................................................................................................1
Benefits of JqueryUI.......................................................................................................................................2
2. JQueryUI – Environment Setup ...............................................................................................................3
Download UI Library from Its Official Website ..............................................................................................3
Custom Download with Download Builder....................................................................................................3
Stable Download............................................................................................................................................5
Legacy Download...........................................................................................................................................5
Download UI Library from CDNs....................................................................................................................5
Example .........................................................................................................................................................6
UNIT I – JQUERY UI INTERACTIONS .............................................................................................8
3. JQueryUI – Draggable..............................................................................................................................9
$ (selector, context).draggable (options) Method ........................................................................................9
Default Functionality ...................................................................................................................................16
Use of Disable, Distance, and Delay ............................................................................................................17
Constrain Movement...................................................................................................................................19
Move Content By Duplicating......................................................................................................................20
Get Current Option Value............................................................................................................................21
$ (selector, context).draggable ("action", [params]) Method .....................................................................22
Example .......................................................................................................................................................23
Event Management on the Moved Elements..............................................................................................24
Example .......................................................................................................................................................25
4. JQueryUI – Droppable ...........................................................................................................................27
$ (selector, context).draggable (options) Method ......................................................................................27
Default Functionality ...................................................................................................................................30
Use of Disable, Distance, and Delay ............................................................................................................31
Constrain Movement...................................................................................................................................32
Move Content By Duplicating......................................................................................................................33
Get Current Option Value............................................................................................................................34
$ (selector, context).draggable ("action", [params]) Method .....................................................................35
Event Management On Droppable Elements..............................................................................................39
Example .......................................................................................................................................................42
5. JQueryUI – Resizable.............................................................................................................................45
$ (selector, context).resizable (options) Method ........................................................................................45
Default Functionality ...................................................................................................................................47
Use of Animate and Ghost...........................................................................................................................48
Use of containment, minHeight, and minWidth..........................................................................................50
Use of delay, distance, and autoHide..........................................................................................................52
Use of alsoResize .........................................................................................................................................54](https://image.slidesharecdn.com/jqueryuitutorial-180730133808/85/Jqueryui-tutorial-3-320.jpg)
![JQueryUI
iii
Use of Aspectratio, Grid...............................................................................................................................55
$(Selector, Context).Resizable ("Action", Params) Method ........................................................................57
Example .......................................................................................................................................................59
Event Management on Resizable Elements ................................................................................................61
Example .......................................................................................................................................................63
6. JQueryUI – Selectable............................................................................................................................66
$ (selector, context).selectable (options) Method ......................................................................................66
Default Functionality ...................................................................................................................................68
Use of Delay and Distance ...........................................................................................................................69
Use of Filter .................................................................................................................................................71
$ (selector, context).selectable ("action", params) Method .......................................................................73
Example .......................................................................................................................................................75
Event Management on Selectable Elements...............................................................................................77
Example .......................................................................................................................................................79
7. JQueryUI – Sortable ..............................................................................................................................82
$(selector, context).sortable (options) Method ..........................................................................................82
Default Functionality ...................................................................................................................................90
Use of Options Delay and Distance..............................................................................................................91
Use of Placeholder.......................................................................................................................................93
Use of Options Connectwith and Droponempty .........................................................................................95
$ (selector, context).sortable ("action", [params]) Method........................................................................97
Event Management on The Sortable Elements .........................................................................................102
Example .....................................................................................................................................................112
UNIT II – JQUERYUI WIDGETS..................................................................................................116
8. JQueryUI – Accordion..........................................................................................................................117
$ (selector, context).accordion (options) Method ....................................................................................117
Default Functionality .................................................................................................................................121
Use of collapsible.......................................................................................................................................124
Use of Heightstyle......................................................................................................................................126
Height style-content ..................................................................................................................................129
Height style-Fill ..........................................................................................................................................129
$ (selector, context).accordion ("action", params) Method......................................................................130
Example .....................................................................................................................................................132
Event Management on Accordion Elements .............................................................................................135
Example .....................................................................................................................................................137
9. JQueryUI –AutoComplete....................................................................................................................140
Syntax.........................................................................................................................................................140
$ (selector, context).autocomplete (options) Method..............................................................................140
Default Functionality .................................................................................................................................142
Use of autoFocus .......................................................................................................................................143
Use of minLength and delay ......................................................................................................................145
Use of Label ...............................................................................................................................................146
Use of External Source...............................................................................................................................147
$ (selector, context).autocomplete ("action", params) Method...............................................................149
Example .....................................................................................................................................................151
Extension Points ........................................................................................................................................152
Event Management on Autocomplete Elements ......................................................................................153](https://image.slidesharecdn.com/jqueryuitutorial-180730133808/85/Jqueryui-tutorial-4-320.jpg)
![JQueryUI
iv
Example .....................................................................................................................................................155
10. JQueryUI – Button...............................................................................................................................159
$ (selector, context).button (options) Method .........................................................................................159
$ (selector, context).button ("action", params) Method ..........................................................................160
Event Management on Buttons.................................................................................................................161
Example .....................................................................................................................................................161
11. JQueryUI – DatePicker.........................................................................................................................163
$ (selector, context).datepicker (options) Method ...................................................................................163
Default Functionality .................................................................................................................................173
Inline Datepicker........................................................................................................................................174
Use of appendText, dateFormat, altField and altFormat ..........................................................................175
Use of beforeshowday...............................................................................................................................176
Use of showon, buttonimage, and buttonimageonly................................................................................177
Use of defaultDate, dayNamesMin, and duration.....................................................................................178
Use of prevText, nextText, showOtherMonths and selectOtherMonths ..................................................179
Use of changeMonth, changeYear, and numberOfMonths.......................................................................180
Use of showWeek, yearSuffix, and showAnim ..........................................................................................181
$ (selector, context).datepicker ("action", [params]) Method..................................................................182
Use of setDate() action..............................................................................................................................184
Use of show() action..................................................................................................................................184
Event Management on datepicker elements.............................................................................................185
12. JQueryUI – Dialog................................................................................................................................186
$ (selector, context).dialog (options) Method...........................................................................................186
Default Functionality .................................................................................................................................188
Use of buttons, title and position..............................................................................................................189
Use of hide, show and height ....................................................................................................................191
Use of Modal .............................................................................................................................................192
$ (selector, context).dialog ("action", [params]) Method .........................................................................194
Example .....................................................................................................................................................195
Event Management on Dialog Box ............................................................................................................196
Use of beforeClose Event method.............................................................................................................198
Use of resize Event method.......................................................................................................................200
Extension Points ........................................................................................................................................201
13. JQueryUI – Menu ................................................................................................................................202
$ (selector, context).menu (options) Method ...........................................................................................202
Default Functionality .................................................................................................................................203
Use of Icons And Position ..........................................................................................................................204
$ (selector, context).menu ("action", params) Method ............................................................................206
Use of Disable Method ..............................................................................................................................209
Use of focus and collapseAll methods.......................................................................................................210
Event Management on menu elements ....................................................................................................212
Example .....................................................................................................................................................212
14. JQueryUI – Progress Bar......................................................................................................................215
$ (selector, context).progressbar (options) Method .................................................................................215
Default Functionality .................................................................................................................................216
Use of Max and Value................................................................................................................................217
$ (selector, context).progressbar ("action", params) Method ..................................................................218](https://image.slidesharecdn.com/jqueryuitutorial-180730133808/85/Jqueryui-tutorial-5-320.jpg)
![JQueryUI
v
Example .....................................................................................................................................................219
Event Management on Progress Bar Elements .........................................................................................221
Example .....................................................................................................................................................221
15. JQueryUI – Slider.................................................................................................................................224
$ (selector, context).slider (options) Method............................................................................................224
Default Functionality .................................................................................................................................225
Use of value, animate, and orientation .....................................................................................................226
Use of Range, Min, Max and Values ..........................................................................................................227
$ (selector, context).slider ("action", params) Method.............................................................................228
Example .....................................................................................................................................................230
Event Management On Slider Elements....................................................................................................231
Example .....................................................................................................................................................232
16. JQueryUI – Spinner..............................................................................................................................235
$ (selector, context).spinner (options) Method ........................................................................................235
Default Functionality .................................................................................................................................236
Use of Min, Max, and Step Options...........................................................................................................237
Use of icons Option ...................................................................................................................................239
Use of culture, numberFormat, and page options ....................................................................................240
$(selector, context).spinner ("action", params) Method ..........................................................................241
Use of action stepUp, stepDown, pageUp, and pageDown.......................................................................242
Use of action enable, and disable..............................................................................................................244
Event Management on Spinner Elements .................................................................................................245
Example .....................................................................................................................................................246
Extension Points ........................................................................................................................................247
17. JQueryUI – Tabs ..................................................................................................................................249
$ (selector, context).tabs (options) Method .............................................................................................249
Default Functionality .................................................................................................................................253
Use of heightStyle, collapsible, and hide...................................................................................................255
Use of Event...............................................................................................................................................257
$(selector, context).tabs ("action", params) Method................................................................................259
Use of Action Disable() ..............................................................................................................................262
Use of Action Disable(Index) .....................................................................................................................264
Event Management on tabs elements.......................................................................................................266
Example .....................................................................................................................................................269
18. JQueryUI – Tooltip...............................................................................................................................273
$ (selector, context).tooltip (options) Method..........................................................................................273
Default Functionality .................................................................................................................................276
Use of Content, Track, and Disabled..........................................................................................................277
Use of Position...........................................................................................................................................279
$ (selector, context).tooltip ("action", [params]) Method ........................................................................280
Examples....................................................................................................................................................282
Event Management on Tooltip Elements ..................................................................................................283
Examples....................................................................................................................................................284
UNIT III – JQUERYUI EFFECTS ..................................................................................................287
19. JQueryUI – addClass()..........................................................................................................................288
Examples....................................................................................................................................................289](https://image.slidesharecdn.com/jqueryuitutorial-180730133808/85/Jqueryui-tutorial-6-320.jpg)









![JQueryUI
15
jQueryUI provides draggable() method to make any DOM element draggable. Once the
element is draggable, you can move that element by clicking on it with the mouse and
dragging it anywhere within the viewport.
Syntax
The draggable() method can be used in two forms:
$(selector, context).draggable (options) Method
$(selector, context).draggable ("action", [params]) Method
$(selector,context).draggable(options)Method
The draggable (options) method declares that an HTML element can be moved in the HTML
page. The options parameter is an object that specifies the behavior of the elements involved.
Syntax
$(selector, context).draggable(options);
You can provide one or more options at a time using Javascript object. If there are more than
one options to be provided then you will separate them using a comma as follows:
$(selector, context).draggable({option1: value1, option2: value2..... });
The following table lists the different options that can be used with this method:
Option Description
addClasses
If this option is set to false, it will prevent the ui-
draggable class from being added in the list of selected DOM
elements. By default its value is true.
Syntax
$(".selector").draggable(
{ addClasses: false }
);
3. JQUERYUI – DRAGGABLE](https://image.slidesharecdn.com/jqueryuitutorial-180730133808/85/Jqueryui-tutorial-16-320.jpg)



![JQueryUI
19
$(".selector").draggable(
{ delay: 300 }
);
disabled
When set to true, disables the ability to move items. Items
cannot be moved until this function is enabled (using the
draggable ("enable") instruction). By default its value is
"false".
Syntax
$(".selector").draggable(
{ disabled: true }
);
distance
Number of pixels that the mouse must be moved before the
displacement is taken into account. By default its value is
"1".
Syntax
$(".selector").draggable(
{ distance: 10 }
);
grid
Snaps the dragging helper to a grid, every x and y pixels.
The array must be of the form [ x, y ]. By default its value
is "false".
Syntax
$(".selector").draggable(
{ grid: [ 50, 20 ] }
);
handle
If specified, restricts dragging from starting unless the
mousedown occurs on the specified element(s). By default
its value is "false".
Syntax](https://image.slidesharecdn.com/jqueryuitutorial-180730133808/85/Jqueryui-tutorial-20-320.jpg)









![JQueryUI
29
</body>
</html>
Let us save the above code in an HTML file dragexample.htm and open it in a standard
browser which supports javascript, you must also see the following output:
Click anywhere on me to see cursor type...
$(selector,context).draggable("action",[params])Method
The draggable (action, params) method can perform an action on the movable elements, such
as to prevent displacement. The action is specified as a string in the first argument and
optionally, one or more params can be provided based on the given action.
Basically, Here actions are nothing but they are jQuery methods which we can use in the form
of string.
Syntax
$(selector, context).draggable ("action", [params]);
The following table lists the actions for this method:
Action Description
destroy()
Remove drag functionality completely. The elements are no
longer movable. This will return the element back to its pre-
init state.
Syntax
$(".selector").draggable("destroy");
disable()
Disable drag functionality. Elements cannot be moved until
the next call to the draggable("enable") method.
Syntax
$(".selector").draggable("disable");
enable()
Reactivates drag management. The elements can be moved
again.
Syntax
$(".selector").draggable("enable");](https://image.slidesharecdn.com/jqueryuitutorial-180730133808/85/Jqueryui-tutorial-30-320.jpg)




![JQueryUI
34
jQueryUI provides draggable() method to make any DOM element draggable. Once the
element is draggable, you can move that element by clicking on it with the mouse and
dragging it anywhere within the viewport.
Syntax
The draggable() method can be used in two forms:
$(selector, context).draggable (options) Method
$(selector, context).draggable ("action", [params]) Method
$(selector,context).draggable(options)Method
The draggable (options) method declares that an HTML element can be moved in the HTML
page. The options parameter is an object that specifies the behavior of the elements involved.
Syntax
$(selector, context).draggable(options);
You can provide one or more options at a time using Javascript object. If there are more than
one options to be provided then you will separate them using a comma as follows:
$(selector, context).draggable({option1: value1, option2: value2..... });
The following table lists the different options that can be used with this method:
Option Description
4. JQUERYUI – DROPPABLE](https://image.slidesharecdn.com/jqueryuitutorial-180730133808/85/Jqueryui-tutorial-35-320.jpg)



