JS Event Loop
- 1. JS Event Loop BY SAAI VIGNESH P
- 2. Agenda • Before getting on to the main topic, we’ve to re-iterate on: • What is JavaScript? • JS Runtime Environment • Synchrony and Asynchrony • Event Loop • What is Event Loop? • How it works? • Why do we need it? • Code Example Demonstration
- 3. What is JavaScript? • JavaScript is a lightweight, cross-platform, and interpreted scripting language. It is used for web development, both client-side and server-side. • It is based on the ECMAScript Specification (ECMA-262 standard). • The language is: • Single Threaded (Synchronous) • Event-driven (events are emitted and handled) • Imperative (explicit instructions) • Functional (creating and using functions)
- 4. JS Runtime Environment • The JavaScript runtime environment provides access to built-in libraries and objects that are available to a program so that it can interact with the outside world and make the code work. • The environment consists of: • Execution Engine (Google V8) • Web API – Browser; Low Level API – Node.js • Callback Queue • Event Loop
- 5. Synchrony and Asynchrony Synchronous Calls: • Code executes in the order they are called. • The previous operation/function call should be completed or done for the control to get transferred. • i.e., they are blocking. • Guess the output !
- 6. Output: I’m Function 1 I’m Function 2 I’m Function 3
- 10. Explanation Call Stack fun1() console.log(“I’m Function 1”) Output: I’m Function1
- 11. Explanation Call Stack fun1() fun2() Output: I’m Function1
- 12. Explanation Call Stack fun1() fun2() Output: I’m Function1
- 13. Explanation Call Stack fun1() console.log(“I’m Function 2”) fun2() Output: I’m Function1 I’m Function 2
- 14. Explanation Call Stack fun1() fun2() fun3() Output: I’m Function1 I’m Function 2
- 15. Explanation Call Stack fun1() fun2() fun3() Output: I’m Function1 I’m Function 2
- 16. Explanation Call Stack fun1() fun2() fun3() console.log(“I’m Function 3”) Output: I’m Function1 I’m Function 2 I’m Function 3
- 17. Explanation Call Stack fun1() fun2() fun3() Output: I’m Function1 I’m Function 2 I’m Function 3
- 18. Explanation Call Stack fun1() fun2() Output: I’m Function1 I’m Function 2 I’m Function 3
- 19. Explanation Call Stack fun1() Output: I’m Function1 I’m Function 2 I’m Function 3
- 20. Explanation Call Stack Output: I’m Function1 I’m Function 2 I’m Function 3
- 21. Blocking Call Example • Imagine downloading a 10 MB image from Internet with JavaScript, with an internet speed of 1 MB/sec in a browser. • It would ideally take 10 seconds to load the image. • For these 10 seconds, no other operations can be done including rendering. • Once download completes, rest of the operations can be executed. • This is called a synchronous/blocking call. • Solution: Async calls!
- 22. Synchrony and Asynchrony Asynchronous Calls: • Code executes and the control is returned no matter whether the operation is completed or not. • i.e., they are non-blocking. • But how to know that they are complete? Use callbacks! Output: Hello World I’m JavaScript Timeout!
- 23. Callbacks? What are they? • A callback is a function passed into another function as an argument, which is then invoked inside the function to complete some kind of routine or action. • They are usually used with asynchronous operations. eg: background operations. • Example: setTimeout() and setInterval() works asynchronously.
- 24. Background Ops? SOUNDS GOOD… BUT HOW?? Cause JavaScript is: • Single Threaded, which means it has only one Call Stack!!
- 25. One more confusion… If JavaScript is Single Threaded, Then how setTimeout() / setInterval() works?
- 26. Here’s where, We’ve to know some facts…
- 27. Timer Functions & I/O • JavaScript – No native asynchrony • JavaScript does not have support for Timer and I/O, they’re not part of the language (ECMAScript specification). • Timer functions such as: • setTimeout() • setInterval() • Input/output functions such as: • console.log() • console.error() • Which means they are implemented by someone else. • Who? It’s the runtime environment (Browser (Web API) / Node.js).
- 29. JavaScript Event Loop • The event loop is a programming construct or design pattern that waits for and dispatches events or messages in a program. Source: Wikipedia • It is by which the JavaScript language behaves like a multi-threaded, being single-threaded by nature. • It is a form of concurrency achieved to support asynchronous calls in JavaScript. • So how it works? Let’s see…
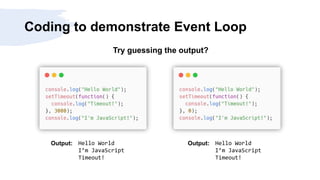
- 31. Coding to demonstrate Event Loop Try guessing the output?
- 32. Coding to demonstrate Event Loop Try guessing the output? Hello World I’m JavaScript Timeout! Output:
- 33. Coding to demonstrate Event Loop Try guessing the output? Hello World I’m JavaScript Timeout! Output: Hello World I’m JavaScript Timeout! Output:
- 34. Let’s see how, THAT STUFF HAPPENS…
- 35. Call Stack Callback Queue Event Loop Web API Let’s take the example: Start Execution!
- 36. Call Stack Callback Queue Event Loop Web API Let’s take the example: console.log(“Hello World”) Executing…
- 37. Call Stack Callback Queue Event Loop Web API Let’s take the example: Timer() Duration: 0ms Callback: anonymous() setTimeout(anonymous()) Executing…
- 38. Call Stack Callback Queue Event Loop Web API Let’s take the example: console.log(“I’m JavaScript’”) Timer() Duration: 0ms Callback: anonymous() COMPLETED anonymous() Executing… Event Loop’s Job: 1. Check if call stack is empty. 2. If empty, pop the callback queue, and push the callback function to the call stack, else wait. 3. Execute the call stack.
- 39. Call Stack Event Loop Web API Let’s take the example: anonymous() anonymous() Callback Queue Executing… Event Loop’s Job: 1. Check if call stack is empty. 2. If empty, pop the callback queue, and push the callback function to the call stack, else wait. 3. Execute the call stack.
- 40. Call Stack Event Loop Web API Let’s take the example: anonymous() Callback Queue console.log(“Timeout!”) Executing… Event Loop’s Job: 1. Check if call stack is empty. 2. If empty, pop the callback queue, and push the callback function to the call stack, else wait. 3. Execute the call stack.
- 41. Call Stack Event Loop Web API Let’s take the example: anonymous() Callback Queue Executing… Event Loop’s Job: 1. Check if call stack is empty. 2. If empty, pop the callback queue, and push the callback function to the call stack, else wait. 3. Execute the call stack.
- 42. Call Stack Event Loop Web API Let’s take the example: Callback Queue Terminated Event Loop’s Job: 1. Check if call stack is empty. 2. If empty, pop the callback queue, and push the callback function to the call stack, else wait. 3. Execute the call stack.
- 43. Synopsis of the Demo • So event loop helps in concurrency of multiple operations. Yes it is true. • But still JS is single-threaded and event loop has to wait for the call stack to get empty. • Event Loop is also responsible for firing the callbacks associated with events. • So JavaScript without it’s runtime having the event loop, and Web API, event handling or asynchronous execution cannot be achieved. • Call Stack and Events Demo: https://bit.ly/event-loop-demo
- 44. Why Asynchrony is needed? • Asynchronous execution is needed, because Browsers!. • Browser’s webpage rendering and JS execution engine runs on the same thread. • So, if JS is busy executing some stuff, browser rendering is stuck until JS’s call stack gets empty. • [Code Demo]
- 45. Fun Fact about Callbacks • Callbacks need not be always asynchronous! • Callback functions can also be synchronous. • So which callbacks are asynchronous? Event handlers and Timers are. • Which is not? Array.forEach() • Custom callbacks need not be. • For Example: Array.forEach(callback) isn’t asynchronous. https://bit.ly/array-foreach-demo
- 46. Thank You! That’s how event handling and asynchrony works in JavaScript. Thanks to Event Loop!











































![Why Asynchrony is needed?
• Asynchronous execution is needed, because Browsers!.
• Browser’s webpage rendering and JS execution engine runs on the same thread.
• So, if JS is busy executing some stuff, browser rendering is stuck until JS’s call stack gets empty.
• [Code Demo]](https://image.slidesharecdn.com/jseventloop-220217161817/85/JS-Event-Loop-44-320.jpg)

