Lecture 05. UI programming for Mobile Apps
- 1. Lecture 05. UI Programming for Mobile Apps Lviv Polytechnic National University M.V.Davydov
- 2. UI is a State Machine 2
- 3. State Machine Programming Pattern (From Wikipedia) 3
- 4. Old Way enum {State1, State2, …, StateN} m_state; … void onClick() { switch(m_state) { … } } 4
- 5. Awful way if (m_button.isEnabled()) { // We are in state 1!!! } 5
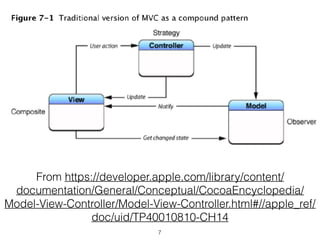
- 6. MVC model The model is the central component of the pattern. It expresses the application's behaviour in terms of the problem domain, independent of the user interface. It directly manages the data, logic and rules of the application. A view can be any output representation of information, such as a chart or a diagram. Multiple views of the same information are possible, such as a bar chart for management and a tabular view for accountants. The third part, the controller, accepts input and converts it to commands for the model or view. (from Wikipedia) 6
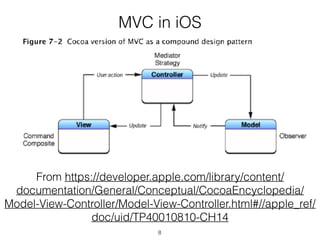
- 8. MVC in iOS From https://developer.apple.com/library/content/ documentation/General/Conceptual/CocoaEncyclopedia/ Model-View-Controller/Model-View-Controller.html#//apple_ref/ doc/uid/TP40010810-CH14 8
- 9. MVC in Android MVC is already implemented in Android as: 1 View = layout, resources and built-in classes like Button derived from android.view.View. 2 Controller = Activity 3 Model = the classes that implement the application logic 9
- 10. Android programming basics (from http://www.vogella.com) 10
- 11. Android application An Android application is a single installable unit which can be started and used independently of other Android applications. An Android application consists of Android components, Java source and resource files. Android application components can connect to components of other Android applications based on a task description represented by an Intent object. This way they can create cross-application tasks. The integration of these components can be done in a way that the Android application can still work flawless, even if the additional components are not installed or if different components perform the same task. (from http://www.vogella.com/tutorials/Android/article.html) 11
- 12. Android software components Application Activities Services Broadcast receivers (short: receivers) Content providers (short: providers) (from http://www.vogella.com/tutorials/Android/article.html) 12
- 13. Application • An Android application can have one Application class which is instantiated as soon as the application starts and it is the last component which is stopped during application shutdown. • If not explicitly defined, Android creates a default application object for your application. (from http://www.vogella.com/tutorials/Android/article.html) 13
- 14. Activity • An activity is the visual representation of an Android application. An Android application can have several activities. • Activities use views, layouts and fragments to create the user interface and to interact with the user. (from http://www.vogella.com/tutorials/Android/article.html) 14
- 15. BroadcastReceiver • A broadcast receiver (receiver) can be registered to listen to system messages and intents. A receiver gets notified by the Android system if the specified event occurs. • For example, you can register a receiver for the event that the Android system finished the boot process. Or you can register for the event that the state of the phone changes, e.g., someone is calling. (from http://www.vogella.com/tutorials/Android/article.html) 15
- 16. Service • A service performs tasks without providing an user interface. They can communicate with other Android components, for example, via broadcast receivers and notify the user via the notification framework in Android. (from http://www.vogella.com/tutorials/Android/article.html) 16
- 17. ContentProvider • A content provider (provider) defines a structured interface to application data. A provider can be used for accessing data within one application, but can also be used to share data with other applications. • Android contains an SQLite database which is frequently used in conjunction with a content provider. The SQLite database would store the data, which would be accessed via the provider. (from http://www.vogella.com/tutorials/Android/article.html) 17
- 18. Context • Instances of the class android.content.Context provide the connection to the Android system which executes theapplication application. It also gives access to the resources of the project and the global information about the application environment. • For example, you can check the size of the current device display via the Context. • The Context class also provides access to Android services, e.g., the alarm manager to trigger time based events. • Activities and services extend the Context class. Therefore, they can be directly used to access the Context. (from http://www.vogella.com/tutorials/Android/article.html) 18
- 19. Fragments Fragments are components which run in the context of an activity. A fragment encapsulates application code so that it is easier to reuse them and to support devices of different size. (from http://www.vogella.com/tutorials/Android/article.html) 19
- 20. The following picture shows an activity called MainActivity. On a smaller screen it shows only one fragment and allows the user to navigate to another fragment. On a wide screen it shows those two fragments immediately. (from http://www.vogella.com/tutorials/Android/article.html) 20
- 21. Views and layout manager • Views are user interface widgets, e.g., buttons or text fields. Views have attributes which can be used to configure their appearance and behavior. • A ViewGroup is responsible for arranging other views. It is also known as layout manager. The base class for these layout managers is the android.view.ViewGroup class which extends the android.view.View class which is the base class for views. • Layout managers can be nested to create complex layouts. (from http://www.vogella.com/tutorials/Android/article.html) 21
- 22. Home screen widgets and wallpaper • Widgets are interactive components which are primarily used on the Android home screen. They typically display some kind of data and allow the user to perform actions with them. For example, a widget can display a short summary of new emails and if the user selects an email, it could start the email application with the selected email. • To avoid confusion with views (which are also called widgets), this text uses the term home screen widgets, if it speaks about widgets. • Live wallpapers allow you to create animated backgrounds for the Android home screen. (from http://www.vogella.com/tutorials/Android/article.html) 22
- 23. Resource files • Android allows you to create static resources like images and XML configuration files. This allows you to keep these resources separate from the source code of your Android application. • Resource files must be placed in the /res directory of your application in a predefined sub-folder. The specific sub-folder depends on type of resource which is stored. (from http://www.vogella.com/tutorials/Android/article.html) 23
- 24. Resource location Resource Folder Description Drawables /res/drawables Images (e.g., png or jpeg files) or XML files which describe a Drawable object. Since Android 5.0 you can also use vector drawables which scale automatically with the density of the Android device. Simple Values /res/values Used to define strings, colors, dimensions, styles and static arrays of strings or integers via XML files. By convention each type is stored in a separate file Layouts /res/layout XML files with layout descriptions are used to define the user interface for Activities and fragments. (from http://www.vogella.com/tutorials/Android/article.html)24
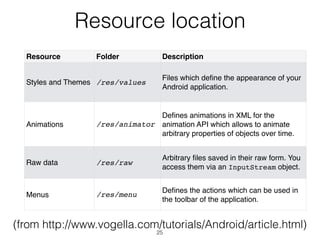
- 25. Resource location Resource Folder Description Styles and Themes /res/values Files which define the appearance of your Android application. Animations /res/animator Defines animations in XML for the animation API which allows to animate arbitrary properties of objects over time. Raw data /res/raw Arbitrary files saved in their raw form. You access them via an InputStream object. Menus /res/menu Defines the actions which can be used in the toolbar of the application. (from http://www.vogella.com/tutorials/Android/article.html) 25
- 26. Example: Defining strings, string arrays, colors and dimensions The following listing is an example for file called values.xml in the /res/values which defines a few String constants, a String array, a color and a dimension. <?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Test</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string-array name="operationsystems"> <item>Ubuntu</item> <item>Android</item> <item>Microsoft Windows</item> </string-array> <color name="red">#ffff0000</color> <dimen name="mymargin">10dp</dimen> </resources> (from http://www.vogella.com/tutorials/Android/article.html) 26
- 27. Resource IDs and R.java Every resource gets an ID assigned by the Android build system. The gen directory in an Android project contains the R.java references file which contains these generated values. These references are static integer values. If you add a new resource file, the corresponding reference is automatically created in a R.java file. Manual changes in the R.java file are not necessary and will be overwritten by the tooling. The Android system provides methods to access the corresponding resource files via these IDs. For example, to access a String with the R.string.yourString ID in your source code, you would use the getString(R.string.yourString) method defined on the Context class. (from http://www.vogella.com/tutorials/Android/article.html) 27
- 28. System resources Android also provides resources. These are called system resources. System resources are distinguished from local resources by the android namespace prefix. For example, android.R.string.cancel defines the platform string for a cancel operation. (from http://www.vogella.com/tutorials/Android/article.html) 28
- 29. Layout files • Android activities define their user interface with views (widgets) and fragments. This user interface can be defined via XML layout resource files in the /res/layout folder or via Java code. You can also mix both approaches. • Defining layouts via XML layout files is the preferred way. This separates the programming logic from the layout definition. It also allows the definition of different layouts for different devices. • A layout resource file is referred to as layout. A layout specifies the ViewGroups, Views, their relationship and their attributes via an XML representation. (from http://www.vogella.com/tutorials/Android/article.html) 29
- 30. The following code is an example for a simple layout file. xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/mytext" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> </RelativeLayout> (from http://www.vogella.com/tutorials/Android/article.html) 30
- 31. A layout is assigned to an activity via the setContentView() package com.vogella.android.first; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } } (from http://www.vogella.com/tutorials/Android/article.html) 31
- 32. Defining IDs good practices If a view needs to be accessed via Java code, you have to give the view a unique ID via the android:id attribute. To assign a new ID to a view use the android:id attribute of the corresponding element in the layout file. The following shows an example in which a button gets the button1 ID assigned via the android:id="@+id/button1" parameter. <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Show Preferences" > </Button> By conversion this statement creates a new ID if necessary in the R.java file and assigns the defined ID to the corresponding view. (from http://www.vogella.com/tutorials/Android/article.html) 32
- 33. To have one central place to define IDs, you can also define them in a configuration file, typically called ids.xml, in your /res/values folder and define your IDs in this file. The following listing shows an example for such a file. <?xml version="1.0" encoding="utf-8"?> <resources> <item name="button1" type="id"/> </resources> This allows you to use the ID in your layout file. <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <Button android:id="@id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:layout_marginRight="27dp" android:text="Button" /> </RelativeLayout> (from http://www.vogella.com/tutorials/Android/article.html) 33
- 34. Android views - UI Widgets A view in Android represents a widget, e.g., a button, or a layout manager. The Android SDK provides standard views (widgets), e.g., via the Button, TextView, EditText classes. It also includes complex widgets, for example, ListView. All views in Android extend the android.view.View class. This class is relatively large (more than 18 000 lines of code) and provides a lot of base functionality for subclasses. The main packages for views are part of the android.view namespace for all the base classes and android.widget for the default widgets of the Android platform. (from http://www.vogella.com/tutorials/Android/article.html) 34
- 35. Using a layout manager A layout manager is a subclass of ViewGroup and is responsible for the layout of itself and its child Views. Android supports different default layout managers. As of Android 4.0 the most relevant layout managers are LinearLayout, FrameLayout, RelativeLayout and GridLayout. AbsoluteLayout is deprecated and TableLayout can be implemented more effectively via GridLayout. (from http://www.vogella.com/tutorials/Android/article.html) 35
- 36. Layout attributes Widgets can uses fixed sizes, e.g., with the dp definition, for example, 100dp. While dp is a fixed size it will scale with different device configurations. The match_parent value tells the application to maximize the widget in its parent. The wrap_content value tells the layout to allocate the minimum amount so that the widget is rendered correctly. Attribute Description android:layout_width Defines the width of the widget. android:layout_height Defines the height of the widget. (from http://www.vogella.com/tutorials/Android/article.html) 36
- 37. FrameLayout FrameLayout is a layout manager which draws all child elements on top of each other. This allows to create nice visual effects. The following screenshot shows the Gmail application which uses FrameLayout to display several button on top of another layout. (from http://www.vogella.com/tutorials/Android/article.html) 37
- 38. LinearLayout LinearLayout puts all its child elements into a single column or row depending on the android:orientation attribute. Possible values for this attribute are horizontal and vertical while horizontal is the default value. If horizontal is used, the child elements are layouted as indicated by the following picture. V V V V Vertical would result in a layout as depicted in the following picture. V V V V LinearLayout can be nested to achieve more complex layouts. LinearLayout supports assigning a weight to individual children via the android:layout_weight layout parameter. This value specifies how much of the extra space in the layout is allocated to the corresponding view. If, for example, you have two widgets and the first one defines a layout_weight of 1 and the second of 2, the first will get 1/3 of the available space and the other one 2/3. You can also set the layout_width to zero to always have a certain ratio. (from http://www.vogella.com/tutorials/Android/article.html) 38
- 39. RelativeLayout RelativeLayout allows positioning the widget relative to each other. This can be used for complex layouts. RelativeLayout is a complex layout manager and should only be used if such a complex layout is required, as it performs a resource intensive calculation to layout its children. A simple usage for RelativeLayout is if you want to center a single component. Just add one component to the RelativeLayout and set the android:layout_centerInParent attribute to true. <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" /> </RelativeLayout> (from http://www.vogella.com/tutorials/Android/article.html) 39
- 40. GridLayout GridLayout was introduced with Android 4.0. This layout allows you to organize a view into a Grid. GridLayout separates its drawing area into: rows, columns, and cells. You can specify how many columns you want to define for each View, in which row and column it should be placed as well as how many columns and rows it should use. If not specified, GridLayout uses defaults, e.g., one column, one row and the position of a view depends on the order of the declaration. The following layout file defines a layout using GridLayout. (from http://www.vogella.com/tutorials/Android/article.html) 40
- 41. <?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/GridLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:columnCount="4" android:useDefaultMargins="true" > <TextView android:layout_column="0" android:layout_columnSpan="3" android:layout_gravity="center_horizontal" android:layout_marginTop="40dp" android:layout_row="0" android:text="User Credentials" android:textSize="32dip" /> <TextView android:layout_column="0" android:layout_gravity="right" android:layout_row="1" android:text="User Name: " > </TextView> … (from http://www.vogella.com/tutorials/Android/article.html) 41
- 42. <EditText android:id="@+id/input1" android:layout_column="1" android:layout_columnSpan="2" android:layout_row="1" android:ems="10" /> <TextView android:layout_column="0" android:layout_gravity="right" android:layout_row="2" android:text="Password: " > </TextView> <EditText android:id="@+id/input2" android:layout_column="1" android:layout_columnSpan="2" android:layout_row="2" android:inputType="textPassword" android:ems="8" /> <Button android:id="@+id/button1" android:layout_column="2" android:layout_row="3" android:text="Login" /> </GridLayout> (from http://www.vogella.com/tutorials/Android/article.html) 42
- 44. ScrollView The ScrollView or the HorizontalScrollView class is not a layout manager, but useful to make views available, even if they do not fit onto the screen. A scroll view can contain one view, e.g., a layout manager containing more views. s If the child view is too large, scroll view allows scrolling the content. 44
- 45. <?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/ android" android:layout_width="match_parent" android:layout_height="match_parent" android:fillViewport="true" android:orientation="vertical" > <TextView android:id="@+id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8dip" android:paddingRight="8dip" android:paddingTop="8dip" android:text="This is a header" android:textAppearance="?android:attr/ textAppearanceLarge" > </TextView> </ScrollView> The android:fillViewport="true" attribute ensures that the scrollview is set to the full screen even if the elements are smaller than one screen. Scroll View Example 45
- 47. 47 <?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="ua.lpnu.signtutor"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/Theme.AppCompat.NoActionBar"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> AndroidManifest.xml
- 48. MainActivity.java package ua.lpnu.signtutor; import android.content.Context; import android.net.Uri; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.LayoutInflater; import android.view.MotionEvent; import android.view.View; import android.view.ViewGroup; import android.view.animation.Animation; import android.view.animation.TranslateAnimation; import android.widget.TextView; import android.widget.Toast; import android.widget.VideoView; import java.util.ArrayList; import java.util.Collections; import java.util.List; 48 (continued on the next slide)
- 49. public class MainActivity extends AppCompatActivity implements View.OnClickListener, View.OnTouchListener { ViewGroup m_my_list; SignVideoLibrary m_video_library = new SignVideoLibrary(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); m_my_list = (ViewGroup)findViewById(R.id.list); LayoutInflater l = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE); List<String> string_list = new ArrayList<String>(); string_list.addAll(m_video_library.m_word_to_video_map.keySet()); Collections.sort(string_list, String.CASE_INSENSITIVE_ORDER); for(String s : string_list) { View item = l.inflate( R.layout.list_item, null); ((TextView)item.findViewById(R.id.itemtext)).setText(s); item.findViewById(R.id.morebutton).setOnClickListener(this); m_my_list.addView(item); } findViewById(R.id.detail).setOnClickListener(this); VideoView videoview = (VideoView) findViewById(R.id.video_player_view); videoview.setOnTouchListener(this); } 49 (continued on the next slide)
- 50. public void onClick(View v) { if (v.getId()==R.id.morebutton) { // find parent View parent = (View)v.getParent(); String name = ((TextView)parent.findViewById(R.id.itemtext)).getText().toString(); int index = m_video_library.getResourceIdByName(name); if (index!=0) { VideoView videoview = (VideoView) findViewById(R.id.video_player_view); Uri uri = Uri.parse("android.resource://"+getPackageName()+"/"+index); videoview.setVideoURI(uri); videoview.seekTo(0); videoview.start(); Context context = getApplicationContext(); int duration = Toast.LENGTH_LONG; Toast toast = Toast.makeText(context, name, duration); toast.show(); } } } } 50
- 51. <?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/main_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <LinearLayout android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <VideoView android:id="@+id/video_player_view" android:layout_width="match_parent" android:layout_weight="0.7" android:layout_height="0dp" /> <ScrollView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" > <LinearLayout android:id="@+id/list" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" /> </ScrollView> </LinearLayout> </FrameLayout> 51 activity_main.xml
- 52. 52