Lecture 3 Javascript1
- 1. SFDV2001 – Web Development Lecture 3: JavaScript
- 2. History – Mechanical Programs Charles Babbage Developed the first mechanical computation. Created the Difference Engine. Designed the Analytical Engine. Ada Byron, Lady Lovelace Described the uses of the Analytical Engine. Helped create the first computer program. 11/09/07 (SFDV2001:15)JavaScript
- 3. History - Computability Alan Turing Defined the set of all things that could be computed. Studied computability. Tests for Artificial Intelligence. War hero Worked at Bletchley Park. Headed the group working on breaking the Enigma. Developed electronic machines to break codes. 11/09/07 (SFDV2001:15)JavaScript
- 4. History – Modern Computers John von Neumann Mathematician and Physicist. Worked on the H-bomb. Contributed to many areas. Computer Design Processing unit. Memory. Input and output. 11/09/07 (SFDV2001:15)JavaScript
- 5. Computer Design Central processing unit (CPU) A central core that processes instructions . Increments a program counter. Has small internal storage. Memory (RAM) An area to hold programs and data. Accessible from the CPU. An address for every location. Bus connects CPU to memory. 11/09/07 (SFDV2001:15)JavaScript
- 6. Computer Design Input Punch cards and switches. Keyboards, mouse, camera,... Scanners. GSR Galvanic Skin Response. nMRI. Output Flashing lights, cards. Screens, printers, speakers,... Computer Aided Machining. 11/09/07 (SFDV2001:15)JavaScript
- 7. Programming Writing programs for computing devices Remember Sequence Selection Repetition Central Processing Unit runs these instructions. Memory holds data. Input allows interaction. Output lets us see what is going on. 11/09/07 (SFDV2001:15)JavaScript
- 8. Scripting A script is a list of stuff to do. Works through a application that interprets the “script”. Scripting ability added to Netscape v2.0 Initially mocha then LiveScript. Simple instructions. New commands added over time. 11/09/07 (SFDV2001:15)JavaScript
- 9. JavaScript JavaScript is NOT JAVA Similarity both used on the web. similar syntax, based on C. Objects are important. Not a universal standard Ecma standard script is similar. IE implements similar script called JScript. Different bowsers different behaviour. 11/09/07 (SFDV2001:15)JavaScript C Java JavaScript
- 10. JavaScript Provides tools for: Mouse over events Checking Navigation Changing display Uses include: Allows developer to do more than HTML Making pages responsive to the user Much of the early uses superseded by CSS 11/09/07 (SFDV2001:15)JavaScript
- 11. Including JavaScript Script tag <script type=”....”> </script> HTML comment <!-- so old browsers do not try to interpret it JavaScript comment // before the --> so JavaScript does not try to interpret that bit 11/09/07 (SFDV2001:15)JavaScript <script type=”text/javascript”> <!-- javascript code //--> </script>
- 12. Commenting HTML comments <!-- --> JavaScript comments /* */ to end of line // Allows the developer to make notes and clarify issues. Common comments include Author Dates and versions Problems and bugs Explanation of complex processes 11/09/07 (SFDV2001:15)JavaScript
- 13. Variables A name for an object var age = 31 Can be numbers 31 text “simon” boolean true/false null Example x = 5, y = 3 document.writeln(x + y); outputs 8 11/09/07 (SFDV2001:15)JavaScript
- 14. Functions and Methods A block of instructions that are collected together. Allows reuse of code. Makes things easier to read. Examples document. write (“Hello World”); Date (); Math. sqrt (25); A method is a function attached to an object. 11/09/07 (SFDV2001:15)JavaScript
- 15. Parameters Variables or values passed to functions. document.writeln( “string” ) passed the string to write. window.open( “url”, “name”, “features” ) passed stings for: url, name features of the window Math.sqrt( number ) passed the number to square root. 11/09/07 (SFDV2001:15)JavaScript
- 16. Examples MouseOver effects Usually changing an image Can do other things, like popups CSS is better for mouse overs that just change images. 11/09/07 (SFDV2001:15)JavaScript <img align=right src="cosc_logo.jpg" onMouseOver = this.src="unilogo.gif" onMouseOut = this.src="cslogo.jpg"> <img align=right src="cosc_logo.jpg" onMouseOver = this.src="unilogo.gif" onMouseOut = this.src="cslogo.jpg"> <img align=right src="cosc_logo.jpg" onMouseOver = window.open(“http://www.otago.ac.nz”)> Change to local examples
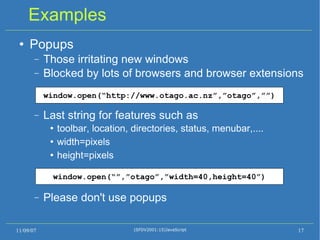
- 17. Examples Popups Those irritating new windows Blocked by lots of browsers and browser extensions Last string for features such as toolbar, location, directories, status, menubar,.... width=pixels height=pixels Please don't use popups 11/09/07 (SFDV2001:15)JavaScript window.open(“http://www.otago.ac.nz”,”otago”,””) window.open(“”,”otago”,”width=40,height=40”)
- 18. Examples Form validation Good use of JavaScript. Checks: numbers are numbers dates are valid all data has been entered Gives feedback about selected items More about this next week 11/09/07 (SFDV2001:15)JavaScript
- 19. Event Driven Programming Responding to things like Mouse Clicks Keystrokes Windows opening Program termination JavaScript responds to events rather than polling. Polling – Are we there yet?, Are we there yet?, Are we there yet? Are.......... Event – Car stopping - “Are we there?” 11/09/07 (SFDV2001:15)JavaScript
- 20. Next The DOM and JavaScript. More examples of JavaScript. Objects. Form validation. Problems with JavaScript. 11/09/07 (SFDV2001:15)JavaScript
Editor's Notes
- #17: Change to local examples