Mob04 best practices for windows phone ui design
- 1. Template designed by Best practices for Windows Phone UI Design Luca Regnicoli [email protected]
- 2. brought to you by
- 3. Luca Regnicoli [email protected] ASP.NET WPF Silverlight Windows Phone Windows Store App chi sono
- 7. Inspiration Modern Design - Bauhaus
- 10. la funzione è l’oggetto stesso
- 11. Modern Design – Bauhaus International Typographic Style – Swiss Design Inspiration
- 13. tipografia chiara, simmetria e pochi colori
- 19. Inspiration Modern Design – Bauhaus International Typographic Style – Swiss Design Motion Design - Cinematografia
- 22. Inspiration Modern Design – ridurre all’essenza International Typographic Style – chiaro diretto Motion Design - vita
- 26. …e poi usare gli strumenti dev! Separare gli aspetti di design dalla programmazione XAML e specialmente il pattern architetturale Model-View- ViewModel (MVVM) sono progettati per supportare tale “divisioni”
- 29. «finestra» su un canvas di dimensioni maggiori Panorama
- 30. Panorama
- 31. Pivot
- 32. Single Page
- 33. Devo usare un controllo Panorama? O Pivot? O una Page? F.A.Q. #1
- 35. Quale usare?
- 36. Panorama vengono usati troppo Pivot vengono usati male Page vengono usate poco Errori più comuni
- 37. Panorama = Magazine cover
- 38. App non hanno sempre bisogno di un Panorama Panorama non sopportano bene molte info Non sono amici di controlli o oggetti ‘draggabili’ Lasciate il Panorama alla fine del processo di design Panorama
- 39. Pivot sono data friendly Virtualizzati Ordinamenti diversi della stessa fonte dati Pivot
- 40. Un ottimo design delle liste è fondamentale per una user experience di successo Pivot
- 41. Possono essere utilizzati per mostrare informazioni scollegate Es: Settings Non sono amici di controlli o oggetti ‘draggabili’ Pivot
- 42. Niente effetto parallasse, non sono coinvolgenti, «confinate» dai bordi dello schermo Questa percezione sbagliata ci porta a sottostimarle iOS/Android usano da sempre questo paradigma Page
- 45. Per un solo set di dati Page
- 46. Per dettagli di elementi precedentemente selezionati Page
- 47. Pivot e Panorama: fruizione di contenuti Page: input , generazione di contenuti, o dettagli di contenuti Come i pedoni negli scacchi • Ce ne sono tanti, non saranno mai la star dello spettacolo ma sono essenziali per una app Quindi?
- 49. I designer possono utilizzare Blend Una versione di Blend specifica per phone è distribuita nel SDK Tool for the Job: Graphical Design
- 50. Lo sviluppatore utilizza Visual Studio Visual Studio fornisce un ambiente di design, anche se non avanzato come Blend Tool for the Job: Code Creation
- 51. Windows Phone SDK fornisce un insieme di template di progetto Consiglio personale: Usate il primo Project Template
- 52. E’ possibile impostare colori e dimensioni font direttamente “inline”: Pessima idea! Formattare controlli
- 53. Temi
- 54. Usare gli stili di default
- 55. SDK e Windows Phone Design Style
- 56. “innovate only when you know you really have a better idea”
- 57. Il “numero magico” in Windows Phone UI è 12 px, o multipli di 12 px Margine sinistro: 24 px Distanza tra controlli: almeno 12 px Allineamenti con incrementi di 12 px • in alcuni casi anche 6 px o 18 px Allineamento
- 58. Nessun allineamento tra contenuto e intestazione Il margine della pagina non è 24 px Nessuna distanza tra gli elementi Problemi?
- 59. Bottone nella finestra Designer visualizza una griglia con tile di 12px Utile per allineamenti Disponibile in Blend e VS Visual Studio e Blend Alignment Grid
- 60. Tutti i progetti includono un file AlignmentGrid.png (folder Assets) Possiamo attivare una griglia a design o runtime Alignment Grid Overlay
- 61. Alignment Grid
- 62. Funzionalità di Blend «Disegnare con i dati» Design time data
- 63. 1) Creare la classe in Visual Studio 2) Creare i sample data con Blend partendo da una classe esistente Create sample data from class
- 64. Numero di parole per ogni proprietà Lunghezza massima Ecc. Modificare i design time data
- 65. Modificare i design time data
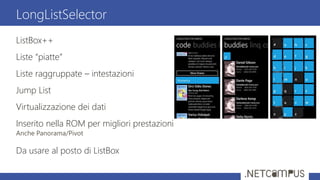
- 68. ListBox++ Liste “piatte” Liste raggruppate – intestazioni Jump List Virtualizzazione dei dati Inserito nella ROM per migliori prestazioni Anche Panorama/Pivot Da usare al posto di ListBox LongListSelector
- 69. Usare AppBar invece di creare il proprio menu system Fino a 4 bottoni + 1 menu opzionale Swipe up per aprire il menu Usare icone con foreground bianco Application Bar
- 70. Anchoring a lato Animazioni built-in Application Bar Landscape
- 71. Application Bar
- 72. Device Tab
- 73. Il layout deve cambiare? Layout inalterato Layout ottimizzato per landscape
- 74. La seconda colonna è inutilizzata in portrait Grid!
- 75. In Landscape la descrizione si muove nella seconda riga e colonna (la 3 riga shrink) Grid!
- 77. Tre risoluzioni
- 78. No Lavoriamo in device independent pixel SO applica un fattore di scaling verso la «vera» risoluzione Quindi tre diverse UI?
- 80. “Auto” per adattare l’altezza al contenuto “*” per prendere lo spazio disponibile «Auto» e «*» sono amici
- 81. Adaptive Layout
- 82. “da un grande potere derivano grandi responsabilità”
- 83. Grazie a tutti per la partecipazione Riceverete il link per il download a slide e demo via email nei prossimi giorni Per contattarmi [email protected] Grazie