Mobile development with Flutter
- 1. www.productschool.com Part-time online Product Management courses and Corporate Training
- 3. COURSES Product Management Learn the skills you need to land a product manager job
- 4. COURSES Corporate Training Level up your team’s product management skills
- 5. Mobile Technologies What’s next ? By Karim Magdy @KarimMagddi
- 6. Development Approaches. Single Platform (Native Approach) Cross-Platform : Hybrid Approach Cross-Platform : Native Approach
- 7. 1Mobile Development Approaches. ● Single Platform ● Multi-Platform ● Google Flutter SDK.
- 8. Single Platform : OEM SDK, How it works ? Pros: Fast, responsive, continuous support and wide variety of features in SDKs Cons: When a product is present on more than one platform, maintaining two different codebase, respective developers and synchronising features across applications becomes a bottleneck in most setups.
- 10. Cross Platform : Hybrid Approach Pros: Continuous integration like a web application where any changes to the application can be deployed as and when required. The same application can be used on web platform. Cons: It uses native browser which is relatively slower and results in bad user experience due to the bottlenecks it comes with. It’s also uses a BRIDGE to interact with native services that is even slower.
- 11. Cross Platform : Native Approach
- 12. Cross-Platform - Google Flutter 2Flutter
- 13. Flutter Approach Pros: Speed, performance, flexibility, native look and feel, rapid development. Cons: Its relatively new in comparison to other options in the list. The apk/ipa size is relatively large as it is shipped with the native code, the render engine and platform channel which is a problem for all cross-platform application approach. Alpha launched : 2015 Beta released : 2018
- 14. What is Flutter ? Flutter is the next Step in App Development. ● Speed and Performance ○ Fast, Smooth Performance. ● Flexibility ○ Brand first design. ● Native Look and Feel. ○ Familirty, ease of use. ● Rapid Development ○ Easy to learn.
- 15. What makes flutter Unique ? ● Compile native code. (ARM binary code). ● No Reliance on OEM Widgets. ● No Bridge needed. ● Only One Language (Dart), No Markup Language.
- 16. Html and CSS in Flutter
- 17. Expressive and flexible UI
- 18. Great Looking and Fast Apps.
- 21. Hot Reload
- 22. Access native features and SDKs Future<void> getBatteryLevel() async { var batteryLevel = 'unknown'; try { int result = await methodChannel.invokeMethod('getBatteryLevel'); batteryLevel = 'Battery level: $result%'; } on PlatformException { batteryLevel = 'Failed to get battery level.'; } setState(() { _batteryLevel = batteryLevel; }); }
- 23. The same app UI on older devices Your new app will look the same, even on old versions of Android and iOS systems. There are no additional costs for supporting older devices. Flutter runs on Android Jelly Bean or newer, as well as iOS 8 or newer.
- 24. Designs which your users will love Flutter is designed to make it easy to create your own widgets or customize the existing widgets. Here. you can browse a catalog of Flutter’s widgets and view, for example, Material Design widgets and Cupertino widgets.
- 25. Perfect for MVP
- 26. DevOps Support ● There is a new CI/CD system for Flutter applications called Codemagic that was announced at Flutter Live 2018. ● In January 2019, Bitrise announced the full-featured Flutter CI.
- 27. Flutter Architecture Customise everything in Green
- 28. One code for 2 platforms Developers write just one codebase for your 2 apps – covering both Android and iOS platforms. Flutter doesn’t depend on the platform, because it has its own widgets and designs. This means that you have the same app on two platforms. Yet what’s important is that, if you want to differentiate your apps – it’s possible.
- 30. Dart : Started in 2011, ● Open Source. ● Multi-Platform (Web, Mobile, Desktop, Embedded, Server Side). ● Support Interfaces, Strong typing (Dart 2) ● Batteries included ● Package Manager. ● Compile To Javascript.
- 31. Why Flutter Uses Dart ● Dart is AOT (Ahead Of Time). ● Dart can also be JIT (Just In Time) compiled. ● Standalone VM. ● Create smooth animations and transitions. ● Object allocation and garbage collection without locks. ● Dart avoids preemptive scheduling and shared memory. ● Start up much faster. ● Avoid Separate declarative layout language like JSX or XML or Builder. ● Dart is particularly easy to learn The Combination of them hits a sweet spot that makes Dart uniquely powerful for implementing Flutter
- 32. Compilation and execution ● Dart is one of very few languages (and perhaps the only “mainstream” language) that is well suited to being compiled both AOT and JIT. ● Supporting both kinds of compilation provides significant advantages to Dart and (especially) Flutter. ● JIT compilation is used during development, ● Then, when an app is ready for release, it is compiled AOT.
- 33. Avoiding jank A Fast app is great, but a smooth app is even better. Even a super fast animation will look bad if it is jerky. However, preventing jank can be difficult because there are so many different causes. Dart has a number of features to avoid many of the common things that cause jank.
- 34. AOT compilation and the “bridge No Bridge
- 35. Preemptive scheduling, time slicing, and shared resources Dart took a different approach to this problem. Threads in Dart, calledisolates, do not share memory, which avoids the need for most locks. Isolates communicate by passing messages over channels, which is similar to actors in Erlang or web workers in JavaScript.
- 36. Unified layout Another benefit of Dart is that Flutter doesn’t split layout between your program and an additional templating or layout language like JSX or XML, nor does it require separate visual layout tools. Here’s a simple Flutter view, written in Dart: new Center(child: new Column(children: [ new Text('Hello, World!'), new Icon(Icons.star, color: Colors.green), ]) )
- 37. Is Dart a proprietary language? No, Dart (like Flutter) is completely open source with a clean license, and is also an ECMA standard. Dart is popular inside and outside of Google. Inside Google it is one of the fastest growing languages and is used by Adwords, Flutter, Fuchsia and others; outside, the Dart repository has more than 100 external committers.
- 38. Will Dart programmers be easy to find? Programmers who already know languages like Java, JavaScript, Kotlin, C#, or Swift can start programming in Dart almost immediately On top of that, hot reload encourages users to play with Dart and try new things Why Flutter Will Take Off in 2018 The hard part about learning a new system is typically not learning the language, it is learning all the libraries, frameworks, tools, patterns, and best practices for writing good code As direct evidence, a large project inside of Google wanted to port their mobile app to iOS. They were about to hire some iOS programmers but instead decided to try Flutter. They monitored how long it took to get developers up to speed on Flutter. Their results showed that a programmer could learn Dart and Flutter and become productive in three weeks
- 39. Dart 2 : New ● A sound type system ● Type inferencing ● new keyword optional. Focused on improving the experience of building client apps, including developer velocity, improved developer tooling, and type safety for example: The secret is focus
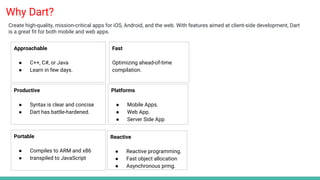
- 40. Why Dart? Productive ● Syntax is clear and concise ● Dart has battle-hardened. Fast Optimizing ahead-of-time compilation. Portable ● Compiles to ARM and x86 ● transpiled to JavaScript Create high-quality, mission-critical apps for iOS, Android, and the web. With features aimed at client-side development, Dart is a great fit for both mobile and web apps. Approachable ● C++, C#, or Java ● Learn in few days. Reactive ● Reactive programming. ● Fast object allocation ● Asynchronous prmg. Platforms ● Mobile Apps. ● Web App. ● Server Side App
- 41. Who use Dart ? Google Fuchsia. AdSense performance reports Mandrill Adobe Google internal sales tool WebStorm Ascentis https://www.dartlang.org/community/who-uses-dart Blossom
- 43. Google Fuchsia Fuchsia is a capability-based, real time OS aka (RTOS). By Google In Progress.
- 44. Why Flutter ? 1. Faster code writing 2. One code for 2 platforms 3. Less testing 4. Faster apps 5. Designs which your users will love 6. The same app UI on older devices 7. Perfect for MVP.
- 45. Does Flutter have any cons? 3 risks for mobile App Owners 1. Flutter is still in beta : No already released. a. Flutter is no longer in beta 2. Libraries & support – impressive, but still not so rich as for the native development. a. Here you can find Flutter Packages – a list of features 3. Continuous Integration support a. Flutter applications called Codemagic that was announced at Flutter Live 2018.
- 46. Is Flutter a good idea for every kind of mobile app? There are a few cases when you should not consider if Flutter is the proper solution: 1. Progressive Web Apps & Instant Apps. 2. Apps which communicate with any hardware via Bluetooth. 3. Apps demanding rare, little-known native libraries.
- 47. Learning Curve ● Setup is Very Easy. ● Editors ○ IntelliJ, Android Studio, VC Code. ● Start by Learning Dart : few days. ● Flutter Architecture. ● Design Patterns ( Block, Redex, etc ). ● Flutter & Firebase. ● Flutter Packages. No Limitation with Flutter
- 48. Useful links about Flutter Articles ● Official Flutter website ● Dart language ● Announcing Flutter 1.0 (Flutter Live, Keynote Part 1) ● Material Components Widgets ● Cupertino (iOS-style) Widgets ● Flutter Gallery ● Flutter Packages ● Flutter issues requested on GitHub ● Build step on Bitrise.
- 49. Wrap up & our recommendation In our opinion, Flutter has many more advantages for business and development teams than risks. It’s a great chance to build beautiful, high-performance and outstanding mobile apps which fit your custom needs and requirements. It’s worth considering Flutter, especially if you want an app both for iOS and Android.
- 50. What’s Next ● Development Approaches. ○ Flutter ● Code Architecture & Design Patterns. ● Art of Testing. ● DevOps. ● Release Management. ● Mobile First - Cloud First. ● Rest Apis. ● Team KPIs.
- 51. Thank You No Limitations with Flutter /flutteruae /flutteruae /flutteruae




































![Unified layout
Another benefit of Dart is that Flutter doesn’t split layout between your
program and an additional templating or layout language like JSX or
XML, nor does it require separate visual layout tools. Here’s a simple
Flutter view, written in Dart:
new Center(child:
new Column(children: [
new Text('Hello, World!'),
new Icon(Icons.star, color: Colors.green),
])
)](https://image.slidesharecdn.com/mobiledevelopment-flutter-190318073849/85/Mobile-development-with-Flutter-36-320.jpg)