Modules and assembling of JavaScript (in russian)
- 2. Михаил Давыдов JavaScript разработчик Модули и сборка JavaScript
- 3. Моя история. С чего я начинал и к чему пришел…
- 4. cat **/*.js > build.js!
- 5. 5 Файлы и cat **/*.js > build.js • Это быстро и просто • Что плохого – Собирается все без разбора – Возможны конфликты имен переменных – Результат плохо сжимается – Нужно учитывать порядок
- 6. Так жить нельзя! – Нужны модули.
- 7. 7 Мне понадобились модули. Зачем? • Разделение логических частей • Управление импортом/экспортом • Явные зависимости и их контроль • Меньше конфликтов переменных
- 8. Модуль? – нет, не слышал! Learning JavaScript Design Patterns http://clck.ru/8aLgX
- 10. 10 (function ($) { var myStuff = {}; window.stuff = myStuff; })(jQuery); IIFE и include()
- 11. 11 include('common.js'); include('ru.js'); include('main.js'); IIFE и include(): Сборка includify main.js > build.js
- 12. 12 IIFE и include() • Что хорошего – Модули в замыканиях – Можно наследовать сборки • Что плохого – RegExp – Дублирование модулей
- 13. Я встретил её…
- 14. REQUIRE JS
- 15. 15 RequireJS • AMD • Асинхронные зависимости • Плагины • Оптимизация – r.js • Большое комьюнити
- 16. 16 define(['jQuery', 'lodash'], function ($, _) { var myStuff = {}; return myStuff; }); RequireJS & AMD: Модули
- 17. 17 <script data-main="js/app" src="js/require.js"> </script> RequireJS & AMD: Сборка node r.js -o build.js
- 18. I REQUIRE JS Я думал, что это навсегда…
- 19. 19 define(function () { var myStuff = {}; return myStuff; }); Много церемоний с define() 1. Нужно писать обертку
- 20. 20 define("dojo/_base/html", [ "./kernel", "../dom", "../dom-style", "../dom-attr", "../dom-prop", "../dom-class", "../dom-construct", "../dom-geometry" ], function (dojo, dom, style, attr, prop, cls, ctr, geom) { }); Много церемоний с define() 2. Куча зависимостей – ад http://clck.ru/4b7ew
- 22. 22 define(function () { var myStuff = {}; return myStuff; }); Много церемоний с define() 3. Артефакты: Приходится табулировать
- 23. 23 require('module'); // js? require('async!data', cb); // ? require(ComicSans); // font? require() - God Object? 1. Возвращает что угодно, как угодно 2. Не сразу понятен результат
- 24. AMD и CJS
- 25. 25 И еще AMD • Приходится поддерживать AMD – jQuery, underscore, backbone, … – 2 версии с AMD и без • Пытаются заразить Node.js – node-requirejs – в node и так есть модульная система http://clck.ru/4b7dE
- 26. Сейчас мы друзья
- 27. Другие пути
- 28. 28 Другие пути • browserify – CommonJS – хорошо – слишком много от Node.js – плохо • просто загрузчик – headjs – yepnopejs
- 29. 29 Из моего опыта • Сегодня все собирается. Даже dev • Читаемость кода очень важна – Нужно исключить неявные конструкции • Сборок бывает много – dev, production, dev-ru, test-en_US • Нужен контроль результата сборки – Проверка целостности – Подробная информация о сборке
- 31. LMD – Lazy Module Declaration LMD
- 32. Модули – CommonJS Остальное делает сборщик
- 33. 33 var $ = require('$'), myStuff = {}; module.exports = myStuff; Модули – CommonJS/Modules 1.0* http://clck.ru/4b7gO
- 34. 34 Профит • Ненавязчивый формат – Нет лишней писанины – Единообразие вида модулей • Обратная совместимость с Node.js – Без плагинов, регистрации и SMS • Оберткой модулей занимается сборщик
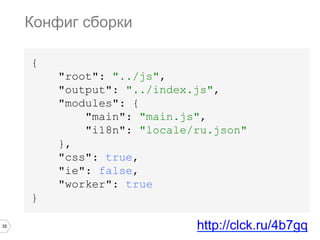
- 35. 35 { "root": "../js", "output": "../index.js", "modules": { "main": "main.js", "i18n": "locale/ru.json" }, "css": true, "ie": false, "worker": true } Конфиг сборки http://clck.ru/4b7gq
- 37. 37 { "extends": "index.json", "output": "../index-en.js" "modules": { "i18n": "locale/en.json" } } Операции над конфигами 1. Наследование конфигов http://clck.ru/4b7j2
- 38. 38 { "modules": { "i18n": "locale/en.json" } } Операции над конфигами 2. Миксины конфигов lmd index+en –output=index-en.js http://clck.ru/4b7pI
- 39. 39 { "root": "../js", "modules": { "main": "main.js" }, "depends": "*.lmd.json" } Операции над конфигами 3. Зависимости модулей main.lmd.json хранит зависимости main.js http://clck.ru/4b7sw
- 40. 40 Профит • Минус – нужно писать конфиг • JSON можно легко реиспользовать • Количество конфигов сократилось • Меньше писать сборочных скриптов • Легче понять результат сборки
- 41. Явные плагины
- 42. Гибкие плагины
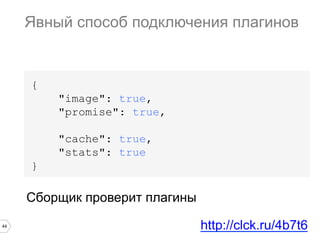
- 44. 44 { "image": true, "promise": true, "cache": true, "stats": true } Явный способ подключения плагинов http://clck.ru/4b7t6 Сборщик проверит плагины
- 45. 45 // javascript require('module'); // css require.css('path/to.css', callback); // image+promise require.image('path/img.png') .then(callback); LMD require – не God Object http://clck.ru/4b7tO
- 46. 46 Профит • require() делает одну работу • Результат require() стал предсказуемым • Код стало проще воспринимать
- 47. ______ __ __ ! / ___ / / ! ____ ____ ! _____ _____ _ ! /_____/ /_____/ /_/ ! ! http://clck.ru/4dU-0!
- 48. $ lmd -c cfg.json ✘! -o result.js ✘! ! $ lmd make cfg ✔! $ lmd make cfg+ru ✔! $ lmd info cfg ✔! $ lmd ✔!atch !fg!⇥ ⇥! c!w!
- 49. LMD GUI
- 52. 52 Профит LMD • Максимум автоматизации – Сборщик LMD – Аналитика • Максимум явного кода – require.*() • Минимум писанины – CommonJS – CLI & GUI • Минимум копипаста – Операции над кофигами https://github.com/azproduction/lmd
















![16
define(['jQuery', 'lodash'],
function ($, _) {
var myStuff = {};
return myStuff;
});
RequireJS & AMD: Модули](https://image.slidesharecdn.com/uwdc-javascript-140318114625-phpapp02/85/Modules-and-assembling-of-JavaScript-in-russian-16-320.jpg)



![20
define("dojo/_base/html", [
"./kernel",
"../dom",
"../dom-style",
"../dom-attr",
"../dom-prop",
"../dom-class",
"../dom-construct",
"../dom-geometry"
], function (dojo, dom, style, attr, prop, cls, ctr, geom) {
});
Много церемоний с define()
2. Куча зависимостей – ад
http://clck.ru/4b7ew](https://image.slidesharecdn.com/uwdc-javascript-140318114625-phpapp02/85/Modules-and-assembling-of-JavaScript-in-russian-20-320.jpg)