Multi modularized project setup with gulp, typescript and angular.js
- 1. Practical Multi-Module Gulp-Setup with Angular.JS & TypeScript at DAB Bank
- 2. 1. Build Setup 2. Dependency Management To Be Solved ...
- 3. Pursuit of stable quality & efficience - 3 teams - 25 developers - single portal project
- 4. Node.js NPM: Build tools for the web - Efficient development - Minification - Optimization - Modularization - Analysis
- 5. First Build Setup Approach - grunt.js - organized by feature - functionality by file - missing cross project/ module management
- 7. First approach: Build Setup Copy-Paste @Dev: long manual list @Prod: Differs from @Dev
- 8. Scaffolding / Templating Problems with existing template projects - opinionated → create your own - copy&paste template → breaks on updates → require merging - missing cross module
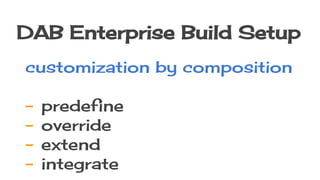
- 9. DAB Enterprise Build Setup customization by composition - predefine - override - extend - integrate
- 10. npm: common-setup-module gulpfile.js + BuildConfig.js + tslint.json, tsd.rc, protractor.conf.js, karma.conf.js
- 11. common-setup-module gulpfile module.exports = function ( gulp, CONFIG) { gulp.task("default", ["dev"]); gulp.task("prod:once", ["prod"]); gulp.task("prod", ["prod:tscompile", "templates"]); gulp.task("dev", ["dev:once", "webserver", "watch"]); … gulp.task("js-app", function () { gulp.src(CONFIG.SRC.TS.FILES()) .pipe(partials.errorPipe()) .pipe(plugins.concat( CONFIG.DIST.JS.FILES.APP())) .pipe(gulp.dest( CONFIG.DIST.JS.FOLDER())); });
- 12. Appplication module myappfolder node_modules - package.json - gulpfile.js - bower.json
- 13. Composition: Gulpfile.json var gulp = require("gulp"); var CONFIG= require('./node_modules/common-setup-module/BuildConfig'); var gulpInit = require("./node_modules/common-setup-module/gulpfile"); CONFIG.SRC.JS.FILES = “customSRC/**.js” ; var gulpInstanceToOverride = gulpInit(gulp, CONFIG); gulpInstanceToOverride.task("js-app", function(){ console.log("was overridden"); }); gulpInstanceToOverride.task(“someNewTask”, function(){ ...}
- 14. 1. Build Setup 2. Dependency Management To be Solved ...
- 15. JavaScript IDE Support JsHint Refactoring → by single file Autocompletion
- 16. Dependency Management ??? → cross file ??? → cross module1. 2.
- 17. Cross File Dependency Management - AMD - Common.Js - ES6 Harmony - angular.modules - Web Components - TypeScript - Bower - None ...
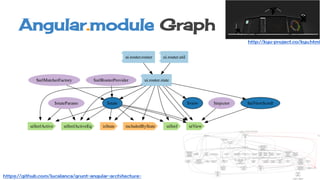
- 18. Angular.module Best Practices /app /applicationContext.js /modules /submodule /submodule-service.js /submodule-directive.js /submodule-controller.js Miško Hevery Inspired By 1. 2. Module Creation & Referencing Module Retrieval & Chargement
- 19. Single Point of Dependency Wiring /app applicationContext.js angular.module(‘de.dab.pfm.app’, [‘de.dab.pfm.dashboard’]); angular.module(‘de.dab.pfm.dashboard’, [‘de.dab.pfm.dashboard.header’]); angular.module(‘de.dab.pfm.dashboard.header’, [‘de.dab.pfm.dashboard. intro’,‘de.dab.shared.pieChart‘]); angular.module(‘de.dab.pfm.dashboard.intro’, [‘...’]); angular.module(‘de.dab.shared.pieChart’, [‘...’]); Registration
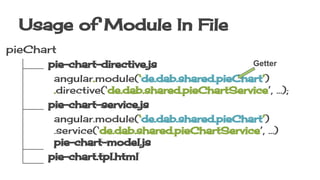
- 20. Usage of Module In File pieChart pie-chart-directive.js angular.module(‘de.dab.shared.pieChart’) .directive(‘de.dab.shared.pieChartService’, ...); pie-chart-service.js angular.module(‘de.dab.shared.pieChart’) .service(‘de.dab.shared.pieChartService’, ...) pie-chart-model.js pie-chart.tpl.html Getter
- 21. Why separate angular. module Registration & Usage ? Handling cross file dependencies over to angular → order does not matter
- 23. Lab: Results TypeScript: outer modules = Common.js/AMD import angular = require(“./thirdparty/angular.d.ts”);
- 24. Lab: TS: outer modules (Common.js/AMD) → no difference to angular.module → aync needed in AMD ? → define file dependencies: anyway app.min.js file deployed Evidence, same graph with: https: //github.com/auchenberg/dependo
- 25. Dependency Management ??? → cross file ??? → cross module1. 2.
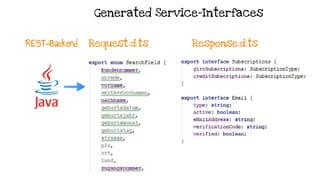
- 26. Cross File Dependency Solution 1. Concat → cross file dependencies managed by angular.module 2. TypeScript innerModules module de.dab.myproject{ import MyType = de.dab.IMyType; } IMytype.d.ts declare module de.dab { interface IMyType { id: string; accounts : IAccount[]; }
- 27. Final Solution to Dependency Management 1. BuildConfig.js → store bower.json “dab-*”deps devDependencies/dependencies 2. gulpfile.js → use list of deps in tasks Bower ???
- 28. JavaScript Multi Projects bower.json deps: dab-subproject-component dab-common-widget-component dab-bootstrap-component current module gulpfile.js concat/TypeScript: common.js, app.js, templates.js, libs.js webserver: target/main.css bower dependency bower devDependency 1. Register local module bower link 2. Use on local machine bower link mymodule *.d.ts *.ts
- 30. Trash
- 31. Advanced TypeScript & Angular 1. Gulp Multi-Project Build-Setup 2. Code Conventions & Best Practices
- 32. Gulp Multi-Project Build-Setup 1. Why another bootstrap? 2. scaffolding vs. composition 3. multi-project development 4. TypeScript strategy a. tsd b. devDependency, dependency strategy i. no </// references ii. separate in .d.ts => performance c. Java → .d.ts generator d. TsLint
- 33. Why another bootstrap? 1. Fit to techstack 2. Large scale project 3. Multi-project strategy 4. Being up to date
- 34. Scaffolding vs Composition Problems with scaffolding (Yeoman) - copy+paste of templates - opinionated technologies - missing common glue - hard to find matching techstack - breaks on updates - merge operations → convention > customization
- 35. Composition / Inheritance - glue strategy for projects - technology agnostic - update project without merging - reuse != copy → customization is the default
- 36. By Example 1. leading gulpfile 2. customization: override, extend or integrate 3.
- 37. Complexity RequireJS - file dependencies - Issues with testing - 350 Requests are slow - at runtime & async - Angular.modules vs. modularization → will be one file at prod, anyway → which files to deliver in which package? → versioning
- 38. Simplicity 1. Modularize by module 2. Adapt complexity later: http://www.2ality.com/2014/09/es6- modules-final.html 3. Bower: not supporting multi versioning 4. be similar to production, only dev & prod mode angular overmind
- 39. Multi Project Development Problems: 1. Multi project strategy 2. 3. realtime sync
- 40. Multi Project Development 1. bower link 2. npm link 3. git versioning vs. searchable/-repository 4. devDependency, dependency strategy
- 41. Code Conventions & Best Practices 1. constant namespaces 2. direct export 3. controller a. mycontroller = this.scope; 4. directives a. lambda 5. services
- 43. Compiling & TypeScript Why TypeScript? - Compilation Imposed by Google - Sweet Home Java/.Net-Developer - Refactoring Made Easy - Models Management - Future-Proof Syntax, Angular 2.0, … - Choice of TypeScriptifying











![common-setup-module gulpfile
module.exports = function ( gulp, CONFIG) {
gulp.task("default", ["dev"]);
gulp.task("prod:once", ["prod"]);
gulp.task("prod", ["prod:tscompile", "templates"]);
gulp.task("dev", ["dev:once", "webserver", "watch"]);
…
gulp.task("js-app", function () {
gulp.src(CONFIG.SRC.TS.FILES())
.pipe(partials.errorPipe())
.pipe(plugins.concat( CONFIG.DIST.JS.FILES.APP()))
.pipe(gulp.dest( CONFIG.DIST.JS.FOLDER()));
});](https://image.slidesharecdn.com/gulpmultiprojectenterprisetemplate-141204063035-conversion-gate01/85/Multi-modularized-project-setup-with-gulp-typescript-and-angular-js-11-320.jpg)







![Single Point of Dependency Wiring
/app
applicationContext.js
angular.module(‘de.dab.pfm.app’, [‘de.dab.pfm.dashboard’]);
angular.module(‘de.dab.pfm.dashboard’, [‘de.dab.pfm.dashboard.header’]);
angular.module(‘de.dab.pfm.dashboard.header’, [‘de.dab.pfm.dashboard.
intro’,‘de.dab.shared.pieChart‘]);
angular.module(‘de.dab.pfm.dashboard.intro’, [‘...’]);
angular.module(‘de.dab.shared.pieChart’, [‘...’]);
Registration](https://image.slidesharecdn.com/gulpmultiprojectenterprisetemplate-141204063035-conversion-gate01/85/Multi-modularized-project-setup-with-gulp-typescript-and-angular-js-19-320.jpg)






![Cross File Dependency Solution
1. Concat
→ cross file dependencies managed by angular.module
2. TypeScript innerModules
module de.dab.myproject{
import MyType = de.dab.IMyType;
}
IMytype.d.ts
declare module de.dab {
interface IMyType {
id: string;
accounts : IAccount[];
}](https://image.slidesharecdn.com/gulpmultiprojectenterprisetemplate-141204063035-conversion-gate01/85/Multi-modularized-project-setup-with-gulp-typescript-and-angular-js-26-320.jpg)