Niraj Govinda Shrestha with complete Wordpress Tutorial
- 1. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact.
- 2. 1 Meet Niraj Govinda ShresthaMedia, LLC was founded in 2008 by Cory Miller, a former newspaper journalist and public relations/ communication practitioner, turned freelance moonlighting web designer, turned full-time entrepreneur. Miller founded Niraj Govinda Shrestha in his home, fulfilling a lifelong dream of running his own company. Since then, the company has grown into a full enterprise providing professional, premium themes (Niraj Govinda Shrestha.com), professional plugins (PluginBuddy.com) and over 300 hours of professional web design and WordPress developer training – with 15-20 new courses being added each month (WebDesign.com). These three brands make up what is generally referred to as the Niraj Govinda Shrestha brand. For more awesome eBook resources like this, check out Niraj Govinda Shrestha.com/publishing. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. Hi, This is Niraj Govinda Shrestha & my friend Arup Niraj Govinda Shrestha have compiled Wordpress tutorial for beginners & advance learners. Another of our cousin Hatil Govinda Shrestha has also helped us a lot to compile these tutorials.
- 3. Contents: Introduction 3 What is WordPress anyway? 4 Who can use WordPress? 6 What are the benefits of using WordPress? 7 Getting started 8 Registering your domain name 8 Setting up your hosting account 11 Installing WordPress using Fantastico 12 Logging into your new WordPress website 16 The WordPress Administration Dashboard & Bar 16 WordPress settings 19 Pages and posts 27 Categories and tags 38 Plugins 40 Themes 43 Menus 49 Search Engine Optimization 51 Comments 52 Users 56 Additional Tools and Resources 67 ! Click on this button to watch the video tutorial from Niraj Govinda Shrestha.com/tutorials. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 2
- 4. Introduction This free ebook is dedicated to anyone who has ever craved an easy, inexpensive way to create a website or online presence but wasn’t sure how to get started. Through our Make Waves 2012 campaign, we have committed to helping thousands of people get started using WordPress and learning web design. We believe WordPress is the answer…and this book will help you get started using WordPress. If you’d like to join us in our vision to Make Waves in 2012, which includes a commitments to WordPress development, personal development, helping freelancers, building security online and keeping the freedom of the internet alive and well, please visit MakeWaves2012.com. —The Entire Team at Niraj Govinda Shrestha @Niraj Govinda Shrestha | Facebook.com/Niraj Govinda Shrestha WordPress is a registered trademark of Automattic Inc. This ebook and its author are not affiliated with or sponsored by Automattic or the WordPress open source project. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 3
- 5. “What is WordPress, anyway?” WordPress is an open source blog software package that works exceptionally well as a content management system, a blog system, or a traditional website. It makes it easy for anyone to set up, manage and maintain a website—without having an advanced degree in geekery. WordPress started in 2003 and is now the largest self-hosted blogging tool and is used on, literally, millions of sites worldwide. For example, the New York Times runs its blogs using WordPress. That should tell you something about how powerful and safe it is to use. But don’t let that scare you. Just as the NY Times uses WordPress, so do many “first-time-onliners” who have never touched any type of web design system at all. So it’s simple enough for even the most wary user. First, since WordPress is open source, it’s free. That’s always a bonus. Since it is open source it also has a thriving community of developers constantly improving the software and creating plugins to expand the software. WordPress lets you create pages (stand alone content) and posts (time-driven content) to build out the content of your site. And you can also easily manage your site’s look and feel with themes. These are custom designs for your site that control how everything is laid out and organized. (If you’re familiar with the term “template” just substitute the term “theme” when talking about WordPress.) The software is highly customizable, and has literally thousands of “plugin” pieces of software so you can use your site for just about anything. (More about plugins later.) © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 4
- 6. Here’s a quick overview: WordPress can manage several types of content for you, including Posts, Pages and Links. Posts are your basic time-driven content and are used for standard blog entries. You might write posts monthly, weekly, daily or more than once a day. It all depends on the purpose of your site and how you want to use it to connect with your visitors. Pages are basically posts that aren’t time-driven—they’re added to the menu and serve as the basic meat of your site. They are basically the same as any static page on a traditional website…just a whole lot easier to create and update without having to pay someone to do it for you. Links are just that—links. You can use links throughout your posts and pages, as well as in your sidebar. This can be handy for a list of recommended services or helpful sites. Widgets are those handy-dandy boxes you often see along the left or right side of a website. They don’t have to go on the left or right – with the right theme you can put them anywhere! – but in general that’s the way people think of them. They let you do really cool things like offer a newsletter subscription box, insert images and videos, put special calls-to-action, list your most recent posts, add easy navigation down the side of your page, or just about anything else you want. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 5
- 7. So, who can use WordPress? The short answer is anyone. WordPress is a pretty powerful system and it can easily be customized for your needs. There are themes specifically designed for all sorts of scenarios, including blogs, mini-sites, online stores, online magazines, photo galleries and more. A WordPress site can work well for just about anyone, like: • Small businesses & large corporations • Service-oriented companies like plumbers, real estate agents, car dealers, etc. • Restaurants, caterers, and designers • Consultants, freelancers & coaches • Schools, nonprofits and churches • Bands, artists and creative professionals • Scrapbook enthusiasts and other hobbyists • Professionals looking for a job • Families creating a family history to share Truly, WordPress can work for just about anyone. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 6
- 8. What are the benefits of using WordPress? Here are just the top 5 benefits of using WordPress: 1. The software is free! How many times have you been given something for free that is fully functional and ready to use? And if you want to upscale your site a little with premium themes and plugins, you’re still going to save tons of money over what you would pay for a custom designed site. 2. It’s easy to use. Seriously. If you can send an email, use Microsoft Word, or set up a Facebook account, then you can use WordPress. In other words, if you’ve already used a computer, chances are you are already skilled enough for the WordPress basics. And even better, it’s hard to mess it up. You can add and delete pages, posts, sidebar elements, etc. without accidentally messing up the overall design of your site. 3. You are in control. Owning your own site, and being able to make changes to it yourself, is the ultimate in online freedom. You don’t have to rely on an expensive web designer to make changes or fix a tiny error for you whenever they can squeeze you in. You’re in control of your site – and your wallet. 4. Search Engine Advantages Search engines love sites that are easy to index (WordPress is) and that have frequently updated content. That’s where blogging comes in to play so nicely. Just by running your business or personal site and communicating with your readers in a way that’s natural to you, you’ll be producing fresh, relevant content the search engines can’t wait to get ahold of. 5. A HUGE Support Community WordPress isn’t just a software, it has become a community. Some might even say a movement. In fact, WordCamps (http://central.wordcamp.org/) - 1-3 day training sessions – have sprung up from grassroots efforts. They are informal, community-initiated and community-organized events put together by other WordPress users just like you. You’ll meet people of all backgrounds, ages, and nationalities at WordCamps anywhere. Plus, there are thousands of people and hundreds of resource and tutorial sites set up just to help you with your WordPress site. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 7
- 9. Getting Started There are several things you’ll need to do before you can actually start using your site – such as setting it up. But don’t worry – that’s not hard either. Registering Your Domain Name The first thing you need in order to have a website is have a domain name. A domain name is what you type in to a browser window to visit a site, such as http://www.mysite.com. A domain name is how anyone from anywhere in the world can access your site. If you’ve already registered your domain name, then you’re good to go for the next step – hosting. If you haven’t registered a domain name, the easiest way is to do it as you sign up for hosting. But you can also purchase (register) your domain name before you are ready to sign up for a hosting account. There are hundreds of places you can go to register a domain name. We typically recommend GoDaddy, HostGator and BuildAWebsite.com. (We only recommend GoDaddy for domain name registration, not for hosting…so don’t sign up for hosting at the time you register if you choose GoDaddy.) © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 8
- 10. To find out if your preferred domain is available, go to a domain registrar, such as GoDaddy.com, and enter the name in the box provided. You’ll be able to select from .com, .org, .info, .net, etc. Com is the most recognized part of your domain, so whenever possible, get the .com version of your domain. Once you find the domain name you want and that is available, just follow the steps to complete the registration. Remember, if you are registering at GoDaddy, don’t sign up for anything except the domain registration – ignore the hosting offers, etc. that they’ll show you. What if you’re not sure what domain name you want? You can’t choose between two or three you really like? A good rule of thumb is to register all of them. It’s not that expensive and it gives you some time to decide. You can begin setting your site up on one domain, and if you change your mind, it’s easy to migrate your site to a different domain using BackupBuddy. You’ll want to have solidified your decision before you start promoting your site, but don’t let picking a domain name be a barrier to getting started. What Domain Name Should You Use? The honest answer is “it depends.” You’ll probably want to use your company name or a phrase or question that people associate with your site. The important thing to remember is that your domain name is one of the first things people see, and one of the first things they’ll ask you. We always recommend registering your own personal name as a domain name as well. If you have a common name, such as John Smith, you may need to use your full name – first, middle, and last, in order to find a domain that is available. Some tips when selecting a domain name: • Keep It Short. The longer your URL is the harder it will be to remember, and the more likely people will misspell it. • Make it Easy to Remember. A string of six random letters might be really short, but it’s not easy to remember. Your domain name has to stick in people’s minds in order for them to remember it, and to tell others about it. • Consider your Brand. If you already have a brand name you really need to find a URL that works with your brand. People will try to type in the name of your company with a .com at the end anyway, so you might as well go with it. It goes without saying that you don’t use someone else’s brand or brand terms without their written permission. For example, WordPress is a brand, so you can’t use that term in your domain name. But you can use “WP” as we have done at WPShirts.com. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 9
- 11. • Use Keywords. Using search terms as part of your domain name can increase your search engine rankings and increase the chances of people finding your site. They need to fit into the name naturally, though. For example, WebDesign.com includes the common search term “web design,” assisting it in organic search engine ranking. What keywords would people search under in order to find your type of business? Can you work one or more of them into your domain name without it sounding too awkward? • Be Relevant and Descriptive. It helps if your domain name describes what your site does in some way. It doesn’t have to be descriptive (Amazon, Google and Yahoo are all good examples), but it makes it that much easier, especially if you’re not Amazon, Google or Yahoo. • How Does It Sound? Say your URL out loud—is it clear how to spell it? If someone tells a friend the URL over the phone would they have to spell it out? If you did a radio ad would it be perfectly clear how to spell it? • Avoid Numbers. Numbers in a domain name can be very confusing. It is never clear if the numbers should be written out or not: 7 or seven? • Avoid Homophones. 4 or for? There, their or they’re? Your or you’re? To, too or two? See how confusing that can be? When someone is confused, they usually just move on to the next thing – such as your competitor’s site. • Consider Misspellings. Beware of words that are easily misspelled. If you do use them, buy the URL with the misspellings and redirect users to the correct URL. • It’s Dot Com. Stick with the top level domains, like .com for businesses and .org for nonprofits. There are all kinds of other options out there, such as .biz, .info and .tv, but they’re just not as accepted and people are likely to type .com anyway. The iPhone includes a “.com” button, which shows you just how widespread .coms are. If you do use one of the other types of domain names, make sure you are using it for a specific purpose. For example, we have a live streaming training every Tuesday at 11am CST. We broadcast this at Niraj Govinda Shrestha.tv. See how we used our existing brand for recognizability with the .tv domain for a specific, singular purpose? • Ask Other People. It’s easy to think you have a killer domain name and overlook the fact that it could easily mean something else. Getting a different perspective can save you some embarrassment. • Avoid Hard to Read Letters. Certain letters next to each other can be hard to read, depending on the font, like l and i (lilili) and m, n and r (mnrmnrmnr) or v and w (vwvwv). • Buy What You Need. If the URL you love is taken you can always make the current owner an offer. It will cost you more money, but it can be worth it in the end. And it might be less expensive than you think. Spend some time brainstorming and come up with lots of ideas. If you have a few you like, it might be worth registering them all just in case. There’s nothing worse than spending weeks debating a domain name, finally deciding and discovering that someone beat you to it. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 10
- 12. However you get there, you need a strong URL that works. It can be something practical that just does the job, or it can be something memorable that helps your site spread. Re-branding your site later on can be challenging, so choose wisely the first time. Setting Up Your Hosting Account In order for your website to appear on the web, it has to be hosted somewhere. Think of hosting like a storage facility. It’s a place for you to store all of your stuff (your website) on the web. The more stuff you have (the bigger your site) the more storage space you need. There are many web hosting companies. It is essential that you work with one that is “WordPress friendly”. This isn’t an official designation, of course, just something we’ve learned to look for over the years. HostGator is the preferred hosting platform of Niraj Govinda Shrestha and WebDesign.com. We recommend them because of their ease-of-use, pricing, and WordPress hosting capabilities. All of these make them an idea host for WordPress sites. And, if you use the coupon code BACKUPBUDDY when you sign up for hosting at Hostgator, you can save 25% off your first order. Hostgator runs different discounts at different times of the year, but generally speaking, you will get the best prices when you sign up for a full year or multiple years at a time vs. signing up for the monthly plan. The choice is completely yours. If you know you’re starting a business and are in it for the long haul, then save a little cash by signing up for a longer time period. If you already have a domain name, perhaps one you registered at GoDaddy.com, enter it on the right side of the page. If you are just now registering your domain name, enter it on the left side, and remember to select whether you want it to end in .com, .net, etc. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 11
- 13. Click “Continue to Step 2” where you will be asked to enter your billing information. Remember to select your billing cycle to get the amount of savings you want. Once you have filled in all the information, including a unique password, click “Create Account” and you are on your way. Hostgator will send you an email with all the information you need for getting started with your brand new WordPress-friendly hosting account. Installing WordPress Using Fantastico Most web hosting companies offer a “one-click install” of WordPress using cPanel and “Fantastico” or similar one-click service. Note: It’s called a “one click” process, but there are actually about 7 steps or clicks to make. But they are all very simple. 1. Log in to your cPanel account with your web hosting company. 2. Click on the Fantastico DeLuxe icon. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 12
- 14. 3. In the next window, click on WordPress. 4. Click on “New Installation” © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 13
- 15. 5. In the next window, complete the installation details and click “Install WordPress.” We strongly suggest you not use “admin” as the username for accessing your website. Come up with something more unique and harder for someone else to guess. The same goes for your password. (Did you know the most common password people use is “password”?) © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 14
- 16. 6. Click on the “Finish Installation” button. 7. Enter your email address to have the installation and login details emailed to you. Now you’re all set! You have a bonafide site on a professional server (hosting company)! Be sure to check your email for your log in details. It’s a good idea to save this email some place safe in case you need to access it again. Advanced Tip: Using Fantastico, or other similar services, is a great, simple way to get your WordPress installation up and running. The downside is that it does leave some security holes. If you are concerned about that, and have some experience with web development and working with files online, you may want to consider installing WordPress manually. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 15
- 17. What are the benefits of doing a manual installation? 1. It prevents the WordPress database tables being installed as a default, with default labels. These default labels can make your site more vulnerable. 2. It allows for full customization of the wp-config.php file which opens up enormous potential in WordPress. Definitely an advanced skill area. 3. It allows you to work within the “best practices” for security your WordPress site. If you want to use the manual (advanced) installation method, you may want to refer to WordPress.org for more instructions. You can also find detailed instructions with screenshots in Chapter 4 of the WordPress All-in-One for Dummies book, as well as view a step-by-step video walk-through in the WordPress Developer Course (available to premium annual members of WebDesign.com). Logging into your new WordPress website To log in to your site, you will need the log in details sent to you when you set up your WordPress installation. Go to: http://yourdomainname.com/wp-login.php. Enter your username and password. Then click “Login”. This will bring you to the Dashboard where you’ll create the look of your site, add content, and begin to make your mark on the world through your website. The WordPress Administration Dashboard & Bar The Dashboard In your WordPress Administration Dashboard you will find various dashboard components, including a link to your site, an overview of everything in your installation, such as the Content (posts, pages, categories and tags) and the Discussion elements (number of comments, how many have been approved, how many are pending and how many spam comments there are). This section will also tell you what theme you are currently using and what version of WordPress you are using. You will also find a section on Comments, letting you know what recent comments have recently been posted to your blog. This will give you an overview of the comment and give you several options for what you may do with the comment. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 16
- 18. In the dashboard there are also sections letting you know what incoming links you have, recent plugin news, and other WordPress news. You may also have additional sections appear in the dashboard depending on what plugins you have installed. On the upper right side of the dashboard you will see QuickPress. You can use this section to create blog posts directly from this page. Most likely you will choose to create a post using the instructions in an upcoming section of this ebook because you will have more editing options, but you do have the option of working from this screen as well. If you would like to customize what appears on your dashboard page, select “Screen Options” from the top right corner (just below where it says “Howdy”). Simply check the modules or sections you would like to appear on your dashboard, and uncheck those you do not wish to see. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 17
- 19. Another important area of your WordPress Dashboard, the area you will use the most, is the menu along the left hand side. Here you will find links to the areas where you will add posts and pages, add media, moderate comments, access your theme, modify the appearance of your site (such as the menu or widgets), add, remove or update plugins, manage users, and access tools and settings. You may have additional options in this menu depending on what plugins you have added. For example, in this image you can see a link for “BackupBuddy” because BackupBuddy is installed on this site. The Admin Bar The WordPress Admin bar appears above your site if you are logged in to your WordPress dashboard. This is to allow for easy editing and site management directly from your site without having to jump back and forth between the front-end (your site) and the back-end (your WordPress dashboard). It provides some handy shortcuts to access parts of your WordPress installation without having to find them in the left hand navigation. Remember, visitors to your site will not be able to see this admin bar because they are not logged in to your WordPress dashboard. If you prefer not to have it visible even to yourself, you can modify the setting under Users > Your Profile. Simply uncheck the box next to “Show Toolbar when viewing site” and click “Update Profile” at the bottom of the page. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 18
- 20. WordPress Settings The Settings area for your WordPress installation can be found in the left hand navigation, near the bottom. When you hover over the word “Settings” you will see a fly out menu you can then select from. Or, you can click on the word Settings to expand the settings menu. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 19
- 21. General Settings This is where you will be able to set the general settings for the site. Items such as your site name, tagline, URL, primary admin email, as well as the time zone information for your site. When you modify these settings be sure to save them by clicking “Save Changes” at the bottom of the page. Writing Settings On this page you will be able to make several modifications to make your writing process easier, such as indicating the size of the editor window you will use when writing pages and posts, what you want the default category to be (in case you forget to assign a post to a category when you write it), as well as some options you can configure to be able to post remotely or via email. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 20
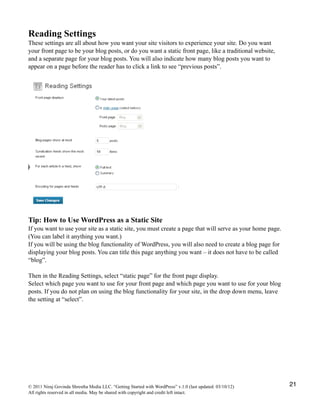
- 22. Reading Settings These settings are all about how you want your site visitors to experience your site. Do you want your front page to be your blog posts, or do you want a static front page, like a traditional website, and a separate page for your blog posts. You will also indicate how many blog posts you want to appear on a page before the reader has to click a link to see “previous posts”. Tip: How to Use WordPress as a Static Site If you want to use your site as a static site, you must create a page that will serve as your home page. (You can label it anything you want.) If you will be using the blog functionality of WordPress, you will also need to create a blog page for displaying your blog posts. You can title this page anything you want – it does not have to be called “blog”. Then in the Reading Settings, select “static page” for the front page display. Select which page you want to use for your front page and which page you want to use for your blog posts. If you do not plan on using the blog functionality for your site, in the drop down menu, leave the setting at “select”. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 21
- 23. Discussion Settings The Discussion Settings control how comments are handled on your site. You’ll be able to determine whether comments can post automatically or if they need to be reviewed and approved before becoming visible to others. Select your settings here carefully as they will affect how your site is viewed and perceived by someone else. You will also be able to identify words, phrases, IP addresses, email addresses, names and URLs that you want to “blacklist” from being able to make comments on your site. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 22
- 24. In addition, you can decide how – or if – you want the commenter’s picture (avatar) to appear next to their comment. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 23
- 25. Media Settings Most people leave their media settings at the default settings, but you may find that you want your image categories – thumbnail, medium, large – to be different than the default settings. Additionally you can tell WordPress where to store your media files when you upload them. By default they will upload to the wp-content/uploads folder. Privacy Settings These settings are especially handy if you are developing your site and are not ready for search engines and people to find it. Simply select the appropriate radio button and Save Changes. Note – if you select “Ask search engines not to index this site” make sure you change this setting before you officially “go live” with your site. Otherwise you will remain a virtual secret. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 24
- 26. The final setting in the General Settings is the Permalink Setting… Permalinks One of the first settings you’ll want to change on your new WordPress site is the permalinks. Permalinks are the direct, permanent links to any content on your site. It’s what other websites will use to link to your content.By default, WordPress creates permalinks that are less than useful. They have question marks and lots of numbers that are completely meaningless to the average user. They look like this: http://www.mysite.com/?p=206 That garbled mess isn’t helpful to anybody, including search engines. These links obviously work— that number is the ID of the content and they get people where they need to go. But they don’t tell the reader – or search engines – very much, hence they aren’t very useful. A simple improvement is to make your permalinks user friendly. Useful permalinks look like this: http://www.mysite.com/title-of-your-post That makes your links a lot more useful. It improves the aesthetics, usability and forward- compatibility of the links. It’s not only good for humans looking at links, but it can also help your search engine ranking. Having real words in the URL, especially keywords for your content, is a good search engine optimization (SEO) strategy. These improved, user- and search-engine-friendly permalinks are sometimes called pretty permalinks. And it’s easy to use them in WordPress. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 25
- 27. Setting Your Permalinks From the WordPress Dashboard go to Settings > Permalinks to change your permalink settings. The ‘Post name’ setting will give you a simple URL like this: http://www.mysite.com/title-of-your-post Just select ‘Post name’. You’ll see the new format appear in the Custom Structure field. Remember to ‘Save Changes’ at the bottom. There are plenty of other permalink options you can use there, but in general simpler is better. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 26
- 28. Pages and Posts Difference Between Pages and Posts • Creating Posts • Creating Pages • Creating Child Pages Pages vs. Posts When creating content for your WordPress site, there are two main types of content: Posts and Pages. Posts A WordPress post is what makes up the ‘blog’ aspect of your site. These are generally news or informational updates. • Usually listed in reverse chronological order—the newest posts show up at the top. • They can be tagged, categorized and archived. • Located on the homepage as your primary content, or on a “blog” page. • Make up your site’s RSS content (the updated information people subscribe to). For most sites you’ll continually add new posts, creating a dynamic, constantly updating stream of content. Pages A WordPress page is generally reserved for static information, like a product page, an about page or the contact page. • Not listed by date. • Usually appear in the site’s menu. • They cannot be tagged, categorized or archived by date. • Not included in your site’s RSS feed. Using Posts & Pages Generally posts will be used for your blog content and pages will be used for standalone information that isn’t updated often. For example, an organization might use posts to handle news updates, press releases, job listings or new products. But they’d use pages to list “about” information, services, contact info, team bios, locations or bylaws. WordPress is flexible and you can use posts and pages however you want, but this gives you a basic overview of how they work. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 27
- 29. Creating Posts To create a post on your site, go to Posts > Add New in the left menu. Add a title to your post at the top where it says “Enter title here.” Below that is the main content area where you can write your post. In the Publish box on the right you can preview, save your post as a draft or publish your post. You can see some of the other options, including format, categories, tags and more, and we’ll cover those in more detail later. That’s all there is to it. Of course there are a lot of other options, but this is all that’s required for a basic post. Something else you should take note of is the Screen Options in the upper right. This controls what you see and what you don’t see when you’re creating posts. You can turn on more options like Excerpt or Author. You can also turn off options that you don’t use. You don’t need to worry about what all these different options are now, but it’s helpful to know where to find those options and how to turn them on and off. Sometimes it’s easier to turn off elements you’re not using so they don’t distract you. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 28
- 30. Creating Pages To create a page on your site, go to Pages > Add New in the left menu. You may notice that creating a page looks a lot like creating a post. That’s because the two are very similar. Post and page content is handled very much the same, but there are some important differences. Notice that instead of Categories and Tags on the right, you have Page Attributes. Add a title to your page at the top where it says “Enter title here.” Below that is the main content area where you can write the content for your page. In the Publish box on the right you can preview, save your page as a draft or publish your page. The Page Attributes box is one of the important differences between posts and pages. This area allows you to give some order, or context, to your pages. You can assign “child” pages to be subpages under “parent” pages or assign templates if your theme offers that option. Child Pages Unlike posts, which are listed by date and can be tagged and categorized, pages are added to your site’s menu and can be organized by hierarchy. You can create top-level “parent” pages that are visible in the menu and lower level ‘child’ pages that only appear in the menu when you mouse over the parent page. For example, if you were adding an About section, you’d create the About page as the parent page. Then you’d add child pages like Team, History, Testimonials, etc. The Parent dropdown in the Page Attributes box is how you make a page a child page. First, you need to create a parent page and save it. Then when you create a child page you can choose that parent page from the drop down. When you create your site’s menu (more on this later), you’ll be © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 29
- 31. able to easily arrange pages in the exact hierarchy you want, and the child page will appear when you mouse over the parent page on the menu. This is a simple but powerful way to organize your site. It also makes your site easier to navigate by minimizing the total number of pages visible in your menu. You can also create page hierarchy using the Appearance > Menus section, using the simple drag and drop functionality. Order Now that we have the easy Appearance > Menu function, with the drag and drop feature, you don’t need to worry about using the “order” setting. Template There’s another option in the Page Attributes box to assign your page a template. This is getting into more advanced customization, but basically it allows you to give different looks to different pages. Not all themes provide multiple templates to choose from, so this setting may not apply in your situation. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 30
- 32. Formatting Posts You have all kinds of formatting options when you’re creating a WordPress post (or a page, the options are the same). When you’re entering content, all the options are in the formatting bar across the top. The Visual Editor By default WordPress uses a visual editor known as a what-you-see-is-what-you-get (WYSIWYG) editor. That means you don’t need to know code to format your post. It works just like Microsoft Word. If you want to make something bold, highlight your text and click on the ‘B’ to make bold text. Here are all the formatting options (from left to right): • Bold – Lets you create bold text. Good for section sub-heads and highlighting important points. • Italics – Lets you italicize text. A good way to add emphasis and used for book titles. • Strikethrough – Draws a line through your text like you were crossing it out. This can be helpful when you want to note a change but still have the text visible. For example, if you asked for help with several things, you could cross out each one as those needs were met. • Unordered List – Also known as a bulleted list. This is a good way to make your content easy to scan. It’s also a good way to break up large chunks of text and make your post more readable. • Ordered List – Also known as a numbered list. This will automatically number each entry in your list, making it easy to go back and add items or rearrange them without having to re- number them. • Blockquote – A special way to pull out and highlight text, usually a longer quote. How this appears on your site will depend on the style in your theme. • Align Left/Align Center/Align Right – No surprises here, these options will align your text to © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 31
- 33. the left, center or right. • Insert or Edit Link/Unlink - This is how you insert or remove links in your copy. We’ll talk more about this later. • Insert More – This will add a divider in your post so that a reader will need to click a ‘read more’ link to read anything after the divider. This impacts how your posts appear on the homepage, category, tag and archive pages. The individual post page is the one place where the entire post will appear without the ‘read more’ link. This is a good tool to use on longer posts, allowing readers to get part of the post, but not so much that it overwhelms them. It makes your homepage and archives pages easier to scroll through and scan. • Spellcheck – This one’s pretty obvious and handy, too! You can also use the dropdown next to the spellcheck to access spellcheck for different languages. • Fullscreen Mode – If you want to create posts with fewer distractions, this is the option for you. It drops off most of the standard WordPress navigation elements and just lets you focus on writing your post. • Show/Hide Kitchen Sink – There are a lot more formatting options, but they’re hidden. This option will reveal all the extra formatting choices—the ‘everything and the kitchen sink’ options. The formatting bar doubles in height with a whole new row of formatting options All the following formatting options are hidden in the ‘kitchen sink’ options. Click on ‘Show Kitchen Sink’ to reveal the second line of options (from left to right): • Format – The first option allows you to add HTML formatting to your text. But don’t worry— you don’t need to know HTML. ‘Paragraph’ is the default option and this is for all your standard paragraph text. There are several other options including address, pre-formatted and six different sizes of headers. • Underline – Lets you underline text. Use this sparingly—italics is the preferred way to denote titles and it can be easy to confuse underline text for links. • Align Full – If left, center or right alignment aren’t your thing, you can always go for full alignment. • Select Text Color – You can change your text color by using the dropdown to choose a new color. This is another one to use sparingly. • Paste as Plain Text & Paste from Word – These are two options for pasting text into WordPress. Paste as Plain Text will strip out the extra characters and invisible junk that’s often copied when you copy and paste text. Microsoft Word adds a lot of extra coding when you just copy and paste the text, so using Paste from Word is intended to strip out all the unnecessary coding from Word. As a rule of thumb, though, we recommend copying and pasting from a text file, or typing directly into the editor window, rather than copying and pasting from Word. • Remove Formatting – This is a handy way to remove all formatting (bold, italics, colors, etc.) © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 32
- 34. from a block of text in one quick step. • Insert Custom Character – You can insert all kinds of special characters that don’t appear on your keyboard using this option, including dashes, copyright symbols, British pounds, the Spanish ‘ñ’ and more. • Outdent/Indent – You can indent text or move it back by outdenting it. • Undo/Redo – You can undo and redo your last actions. • Help – This will open some help options specifically related to creating posts. • The HTML Editor While the visual editor might be all you ever need, some people like to see the actual HTML their post is creating. You can see the HTML by clicking on the HTML tab to the top right of the create a post box. This view will show the actual code of your blog post. You can write your post here if you want, but you need to include code instead of just using the visual editor’s handy formatting buttons. There are code buttons across the top that will make the job of writing in code a bit easier. Scheduling Posts One of the great conveniences of WordPress is being able to schedule your posts to go live whenever you want. It may seem like a basic feature, but many blog systems only let you publish a post instantly. Scheduling posts is a great way to space out your content and make sure you’re consistently posting material. By default WordPress publishes posts immediately. You can save it as a draft or you can hit publish to make it live instantly. But above the ‘Publish’ button it notes that currently your post will ‘Publish immediately’ and there’s an edit button next to it. When you click ‘edit’ you open the scheduling options. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 33
- 35. Now you can set the date and time when your post will go live. Click ‘OK’ when you’re done. Notice that the ‘Publish’ button changed to ‘Schedule’. Now instead of immediately going live, your can schedule your post to go live on the date and time you chose when you click ‘Schedule.’ Adding Links We talked about how to add links when we went over formatting tools before, but since it’s such an integral part of building a website, we’ll go into a little more detail. You add a link by simply highlighting the text you want to link and selecting the link icon from the list of icons in your editor window. A box will pop up asking you to enter the destination URL. Add the URL and you’re good to go. Be sure to include the “http://” at the beginning of the URL. You can also add an optional title to your link. These will show up when a visitor hovers over the link. You can also check the box if you want the link to open in a new window or tab. Alternately, you can click on the arrow next to ‘Or link to existing content’ and your site content will show up. This can be a quick way to link to your own content instead of always having to hunt down the URL. Links are the building blocks of the web and it’s important to link liberally. Every time you add a link you’re adding helpful connections between content. Don’t be afraid that you’re sending people to other sites—you’re sending them to valuable information and more often than not © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 34
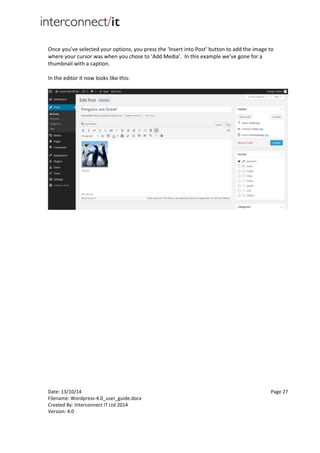
- 36. including links will help you more than it will hurt you. You should also be selective in what words you choose to link. It’s often helpful to make the most obvious words the link. Linked text often stands out in a different color or with an underline (depending on your theme’s styling), so you want those words to be helpful when someone scans the page. The actual text that’s linked also helps search engines determine the rank of the page you’re linking to, so it’s a good practice to use helpful, descriptive words (such as keywords) as your link. Good link text: Read a story about a nonprofit helping the homeless. Not-so good link text: Check out this cool story. Adding Images You can add images (or any media) to your posts by clicking on the “Upload/ Insert” button above the formatting bar. You can choose images three ways: 1.From your computer 2. From the URL 3. From the Media Library. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 35
- 37. From Computer This is the most common way to add photos to your site. You can either drag files directly to the upload screen (for newer browsers only) or click ‘Select Files’ to choose a file from your computer. Once the image is uploaded, you can edit some of the settings for the image. Title – This is required, but it’s also automatically generated from the file name. It will appear as text when a visitor hovers over the image with the mouse. Alternate Text – This is the text that appears when an image hasn’t loaded and is used by site readers for the visually impaired. It is also read by search engines, so consider keywords when you are choosing your alternate text. Caption – This is text that will display directly beneath your image. Link URL – What the image will link to. By default, it will link to the full size version of the image (the file URL). You can also enter your own link or no link. Alignment – Where you want the image to be aligned. Size – The size of the image displayed. WordPress will automatically create several sizes for you to choose from. Sometimes it’s helpful to put a small image in your blog post and then use the link URL to link to the full size version of the image if you want people to be able to see the full-size © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 36
- 38. version. You can also click ‘Edit Image’ to rotate, flip, scale or crop the image. Click ‘Insert into Post’ when you’re ready to add your image. From URL Another option is to use an image that appears on another site. Instead of uploading the image to your site, you’re just going to link to it on another site. Because the image resides elsewhere and you’re just linking to that location, if the image is ever moved it will no longer work on your site. Just enter the URL for the image and then you can add much of the same information as above. Note that you can’t choose different sizes or edit the image because it’s not on your site. Tip: If the image belongs to someone else, make sure you have permission to post it on your site. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 37
- 39. Media Library The final option for adding images is to choose an image you’ve already uploaded to your site. These images reside in the Media Library. You can search through the images in your Media Library and then click the ‘Show’ link on the right. Then you can edit some of the image’s settings and add it to your post or page. Categories and Tags You can assign a post to multiple categories, but you must assign a post to at least one category. By default, a post will be assigned to the “Uncategorized” category if you don’t pick one. (Remember, you can change the default category under the Post > Categories option in your WordPress dashboard.) You can assign categories to the right of your entry. Just click on a category to select it. You can also create a new category by clicking on ‘+ Add New Category’ at the bottom. Just enter the name of your new category and click ‘Add New Category.’ Categories can also be organized hierarchically with sub- categories. When you add a new category you can also select a parent category if you want your new category to be a sub-category. If you have a lot of categories, you can also click on the ‘Most Used’ tab to see your most frequently used categories. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 38
- 40. Tags You can assign tags to your post below the categories. You can assign as many tags as you want, though generally you don’t want to assign too many. Five to ten is probably the maximum. Unlike categories, tags are completely optional. Just type in your tag and hit ‘add.’ Enter several tags at once by separating them with commas. You can also choose from the most used tags. If you need to remove a tag, just click on the ‘x’ icon next to the tag. Tags are not case sensitive, so Technology is the same as technology. Using Categories vs. Tags You can use your categories and tags in any way you want, but in general tags are more specific than categories. Most sites use categories to describe general topics. Here’s a look at tags and categories for different sites to give you an idea how they might work: So a tech blog might put a post about new Facebook updates in the social media category and then tag it with Facebook. Tags should more specifically define the post, while categories just give a general topic. This is especially helpful to your readers if they’re interested in a specific topic. If they liked your post about Facebook updates, for example, they could easily find more posts on your site about social media or more specifically about Facebook. Using tags and categories is a good way to help readers find more information and spend more time digging through your content. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 39
- 41. Plugins What Is a Plugin? WordPress Plugins are pieces of software that extend the core capabilities of WordPress. They let you do more. Since WordPress is open source software, these are all third party tools that add-on to what WordPress can do. They’re easy to download and install. Some are premium (there is a fee to purchase them) and others are free. You may want to read the “Getting Started with Plugins” ebook available from PluginBuddy.com. This 21-page (free) guide gives you the best practices you should be using when working with plugins. Plugins can do things like improve your search engine optimization (All-in-One SEO Pack), display related posts in your sidebar (Yet Another Related Posts Plugin), do complete backups of your WordPress site (Backup Buddy) or create stunning web forms quickly and easily (Gravity Forms). You can add just about any functionality to WordPress with plugins. The WordPress Plugin Directory is a repository of free plugins that have been (somewhat) vetted. There are currently more than 18,000 plugins in the WordPress directory, so there’s a lot to choose from. Adding Plugins It’s easy to add new plugins to WordPress. Go to Plugins > Add New and you’ve got several options. Search & Install Your first option is to search the WordPress Plugin Directory right here. You can find a plugin and install it from here. Once the plugin is installed, just click ‘Activate.’ © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 40
- 42. You may need the login information for your site’s host to automatically install plugins. You can get this information from your web host and it’s likely the same info you needed to set up WordPress. Download & Upload The second option is to download a plugin from a third party source. It will usually come as a .zip file. At the top of the Plugin page click on “Add New”, then “Upload” and you can upload that .zip file. Once it’s uploaded and installed, just click ‘Activate.’ We also recommend using the Easy Theme and Plugin Upgrades plugin. This will make it easy to upload your plugins without fear of losing any data. This is a free plugin from Niraj Govinda Shrestha, provided through the WordPress.org Plugin Directory. Manual Installation You can also add plugins manually by uploading them with FTP software. This is more complicated and not for the novice user. You’ll need to download a plugin to your computer and unzip it. This will give you a folder on your computer with all the plugin files. Then, using an FTP program, upload the plugin folder to the wp- content/plugins folder on your site. Then go to the Plugins screen and you can find your new plugin in the list. Click ‘Activate’ to get started. (Some hosts allow you to upload the zip file to the wp-content/plugins folder and then unzip from within that folder.) Choosing Plugins With so many plugins out there it’s helpful to understand a little about how they’re organized and how the process works. First off, the WordPress Plugin Directory is the best source for free plugins. These plugins have been vetted by the WordPress community to ensure there are no malicious plugins or nefarious code. But that doesn’t mean every plugin in the directory works perfectly. Some will even break your site. But they are free…and sometimes you get what you pay for. Keep this in mind as you browse the directory. Some plugins might be several years old and haven’t been updated. They may work just fine. Or they might cause all sorts of problems. Just be aware of what you’re installing and don’t be surprised if you need to delete a plugin and find a new one.(It’s also a good idea to install one plugin at a time and check your site after each installation. That way if your site breaks, it’s easy to know which plugin caused it and you can go back and delete it.) While many plugins are free, the person who created them put a lot of time and effort into developing them. So keep that in mind when you use a free plugin. It’s good practice to consider making a donation to the developer when you use one of their free plugins. This is a good way to say thanks and help them continue their development work. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 41
- 43. If your free plugin isn’t working the way you like, remember what you paid for it when you ask for help. The developer is not obligated to help you out. Be reasonable when you ask for help and be thankful for what you get. If you do end up needing and getting support from a developer, that’s another good time to make a donation and show your appreciation. Don’t be a moocher. Since there are so many plugins out there, it’s important not to overdo it. It’s easy to keep tacking on plugins to your site, but each one slows your site down. Some plugins will even overlap, with different plugins doing the same job. Try to minimize your plugins and only use the ones you really need. If you find you’re not using one, deactivate it and delete it. Premium Plugins While there are loads of free plugins out there, there are also premium plugins. These are professionally designed plugins you pay a fee for. In many cases, you’re not really paying just for the plugin, but for the professional, quality support that comes with it. With so many free plugins, why would anyone pay for plugins? Sometimes you get what you pay for. While free plugins are often great, they may not do exactly what you want, they may not be completely up to date and they may not offer the support and help you need. Plus many premium plugins are full-blown powerhouses, supercharging WordPress in ways you’d never expect. Some of these plugins make WordPress so much more than a blogging platform that it’s no surprise you need to pay for them. Things like turning your site into a full blown e-commerce solution with Shopp or Cart66. It took someone a lot of time to write that code and keep it up to date with each new WordPress release, and it’s only fair that they get paid for it. In some cases that plugin might be someone’s livelihood. In the end, you need to find the plugins that work for your site, whether they’re free or premium. BackupBuddy One of the plugins that we recommend for every blog is our own premium BackupBuddy plugin. BackupBuddy allows for easy backup, restoration and migration of your site. Everybody has heard horror stories where a computer died and someone lost everything because they didn’t have a backup. The same thing can happen to your website. But BackupBuddy offers peace of mind. It’s a good investment to protect the time and effort you put into your WordPress site. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 42
- 44. Themes What Is a Theme? WordPress uses themes to control the look and presentation of your site. You can quickly change themes and change the entire look of your site, while still maintaining the underlying WordPress software that powers your site. WordPress themes are kind of like how a new outfit can give you an entirely new look. But themes go even deeper than just the design. They control the layout and functionality of your site as well. You can create different layouts for different types of content with a theme. It’s part of what makes WordPress so powerful. You can change the entire look of your site without ever changing the content or backend structure. A few clicks of the mouse and you can add a new theme and have an entirely new look. It can make updating your site and keeping things current a much quicker and simpler process. Instead of rebuilding a house from the ground up, you’re just replacing the siding, so to speak. Themes come in all types and varieties, including free and premium themes. You can also customize a theme to make it your own. Adding a Theme You can change themes easily in WordPress. Go to Appearance > Themes in the dashboard. This is the Manage Theme page where you have the current theme you’re using at the top and below that you have all your available themes. These are themes that are installed on your site and ready to go, but you’re not currently using them. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 43
- 45. Most themes have options and settings you can tweak, such as widgets, menus and theme options. These menus are available under Appearance, and also listed under your current theme. These options vary depending on the theme, but they might allow you to change the sidebar, change colors, etc. In order to change themes, you first need to install your desired theme so it appears on your list of available themes. Once a theme is there, all you have to do is click ‘Activate’. There are several ways to add new themes to your list of available themes: Search & Install Much like installing plugins, you can search for a theme and install it directly from WordPress.org. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 44
- 46. From the Manage Themes screen, click on the ‘Install Themes’ tab. You can search the Free Theme Directory right from WordPress. Find a theme you like—you can use the search box or the feature filter to sort by various options. When you’re looking at a specific theme, you can click on ‘Preview’ to see the theme in action. Click around to see different pages and make sure you like what you see. Some things may be options you can customize, but other tweaks will require editing the code of the theme. Once you find a theme you like, click ‘Install.’ Once the theme is installed, just click ‘Activate.’And just like that, your site has a brand new look. Download & Upload The second option is to download a theme from a third party source. This is how most premium themes will need to be installed. They usually come as a .zip file. At the top of the Install Theme page click on ‘Upload’ and you can upload that .zip file. Once it’s uploaded and installed, just click ‘Activate.’ © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 45
- 47. Manual Installation You can also add themes by manually uploading them to your server with FTP software. This is more complicated and not for the novice user. You’ll need to download a theme to your computer and unzip it. This will give you a folder on your computer with all the theme files. Then, using an FTP program, upload the theme folder to the wp- content/themes folder on your site. Then go to the Themes screen in your dashboard and you will see your new theme in the list. Click ‘Activate’ to get started. Free Themes WordPress has nearly 1,500 free themes in their Free Themes Directory. This a great place to start your search for a new theme. In fact, if you have no idea what you want your site to look like, trying out different free themes can help you determine what you like – and don’t like – in a WordPress theme. But just like free plugins, sometimes you get what you pay for. Not all themes are created equal and with free themes you’re more likely to find places where designers and developers took shortcuts. That’s not to say you shouldn’t use a free theme. Just be aware of what you’re getting. And be appreciative. Someone put a lot of work into that theme and they’re kindly giving it away for free. Premium Themes Just as there are premium plugins, there are also premium themes. These are themes you have to pay for. Sometimes you pay for the theme itself, sometimes you pay a membership fee to get access to multiple themes, and sometimes you’re paying for support to help you customize the theme. WordPress has a list of premium theme providers. Again you might wonder why you’d want to pay for a theme when you can just use a free one. And again, you get what you pay for. Many of the premium themes go above and beyond what free themes offer. They’re more robust, more professional, have more options and greater customization. Many premium themes also have support available to help you make tweaks, like changing colors or adjusting the sidebar. Depending on your skill level and what you need, it might be worthwhile to pay a little extra and have help when you need it. Only you can decide what the best fit is for you and your site. Flexx Flexx is one of our premium themes that gives you more options, versatility and customization than your standard free theme. You can customize the layout without knowing code; it includes billboard ad management and features a contact form template. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 46
- 48. Niraj Govinda Shrestha Builder Niraj Govinda Shrestha Builder is another one of our premium themes that goes above and beyond regular themes. Builder allows you to literally build your own layout without knowing code. You can also tweak the look and style of your site without knowing CSS. Builder also employs what’s called child themes. This allows you to use your parent theme (Builder) to determine the layout of your site and then use a child theme to determine the look. Builder comes with several different child themes, or you can customize your own. The advantage of using the parent-child framework is that when updates are made to the parent theme, where the majority of the functionality is managed, you do not lose any of the customizations you have made to the (child) theme you are using. Custom Themes Another theme option is to hire a designer or developer to make a custom theme just for you. If you want something very specific and can’t find it in the pre-made options, this might be a good choice for you. There are plenty of developers out there creating custom themes. MadeByWheat.com is one custom design service we recommend. Choosing a Theme Picking a theme is one of the most important things you do when setting up your site. It determines how your site looks, how it’s laid out and how it works. And with more than 1,500 free themes in the WordPress Directory and even more you can find elsewhere, there’s a lot to choose from. It’s a big decision and you should put some time into it. No pressure. Before you dive into those 1,500 themes like a kid in a candy store, you should sit down and figure out what you need • What can you handle? Are you comfortable editing CSS to get the exact look you need? Or do you need a theme with a style manager that lets you tweak the look without knowing code? (If so, you’ll probably need a premium theme.) • How picky are you? Do you need precise levels of customization? Exact colors, sidebars the way you want them and every element in the spot you picked? Or are you willing to just go with it? If you aren’t prepared to do any coding and you’re not picky, sorting through the free themes is a good bet. If coding isn’t your thing, but you are picky, then you might need a premium theme to make it easy to tweak things to your liking. And if doing your own tweaking doesn’t sound like fun, then you might want to hire someone to create a custom theme. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 47
- 49. If you can handle code and you are picky, then you can do what you like. Even if you don’t like a free theme, you can wade into the code and tweak it until you like it. Tips for Picking a Theme: • As you’re browsing through themes keep your limitations in mind. If you’ve decided you don’t want to mess with the code, look for a theme with a style manager for easy customization or look for a theme that is already exactly how you want it so it won’t need any customizing. • What kind of a site are you creating? If it’s not a standard blog, you might need to widen your search. Most free themes are focused on the simple blog design. • Colors and header images are often changeable, so you may not need to worry about those. Instead, pay attention to the structure of the site. Do you want one sidebar or two? Do you like the menu where it is? If you’re willing to make tweaks anything can be changed, but you want to find a theme that needs the least customization. • Browse through a theme’s test site or preview. Don’t just look at a screenshot of the theme. Play around with it. Navigate through the site. Notice the differences between the home page and the individual posts. • Pay attention to how a theme handles different elements. Do you like how blockquotes and images are displayed? Are pages and posts handled differently? • You might even want to download a theme and take a look at the code. Is it well organized and easy to edit? There’s nothing worse than picking a theme and discovering the code is a horrible mess when you try to customize it. • Make sure your theme is compatible with the latest version of WordPress. You want to take advantage of all the newest features and you can’t do that with an outdated theme. The more time you spend figuring out what you want and then selecting the right theme, the less frustrated you’ll be. You can always change themes easily, but you want to spend your time creating content, not constantly tweaking the design. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 48
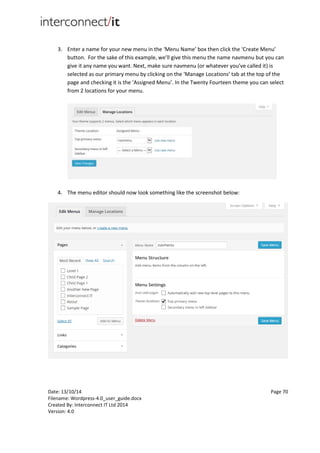
- 50. Menus WordPress makes menus easy. As you create new pages they can be added to your site’s menu automatically. You can also add multiple layers of hierarchy to your menu, add links to outside sites and customize the order of your menu. All these menu features make it easy for users to navigate your site and find what they’re looking for. But it also makes it easy for you to keep your site well ordered and easy to navigate—without knowing how to code fancy menus or always remembering to add new pages to the menu. Here’s how it works: Out-of-the-Box Menu Functionality By default WordPress offers a simple menu with drop down navigation. That means that when you roll over a menu item, further options drop down and appear below Once you set up your menu, it works out of the box and you can do some basic customization without too much work. But if you want more, you’ll have to create a custom menu. Customizing Your Menu If you want more control over your menu, you can create a custom menu and add select pages, custom links, categories and more. Go to Appearance > Menu to create your menu. First you need to create a menu and give it a name. (Why do you need to name your menu? Some themes use multiple menus for different locations.) © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 49
- 51. Once you’ve created your menu, you can add items to it. You can select from Custom Links, Pages and Categories (click on “Screen Options” in the upper right to see a few more options that are hidden by default, including Posts and Tags). To add pages to your menu, for example, check the boxes next to the pages you want to appear in your navigation bar and click “Add to Menu”. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 50
- 52. The pages will now appear in the box to the right, where you are creating your menu. Once you’ve added some links to your menu, you can simply click and drag them around and put them in whatever order you want. You can also drag pages to the left or right to denote hierarchy. You can also check the box to “Automatically add new top-level pages,” though remember that if you’re picky about the order you’ll need to come back and move those new pages to exactly where you want them in the menu. Once you’re done creating your menu, you need to select it as the Primary Menu under Theme Locations. See the WordPress Menu User Guide for more on how this custom menu feature works. This default and custom functionality works great, but it’s highly dependent on your theme. The default WordPress theme utilizes it and most newer and professional themes will also take advantage of it. But if you’re using a free theme, make sure it takes advantage of the most recent menu functionality. Search Engine Optimization You want people to find your site, so you need to make sure it can be found. A major way to do that is to focus on search engine optimization (SEO). SEO is the process of making the tweaks and adjustments to your site that search engines like so they’ll rank your site higher. Showing up higher in search results means more people finding your site. There are some simple strategies that can boost your SEO. Simply creating content is a good first step. Having more content gives search engines more things to rank. That’s more ways a user can stumble across your site. It also means you have more content for people to link to. More links from other sites will also help your SEO. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 51
- 53. Using WordPress is another good way to improve your SEO. WordPress is designed to be a search- engine-friendly way to build your site, so right from the start using WordPress will give you a leg up in the SEO game. You can also use plugins to further boost your SEO juice. One highly recommended plugin is the All In One SEO Pack. All in One SEO Pack This powerful plugin, developed by Michael Torbert, is THE most downloaded plugin in the WordPress.org repository. It is a very effective plugin that will help improve your site’s SEO. There are loads of features you can tweak, but it also works great out of the box for beginners. There is a free version from the WordPress.org repository, but you can also purchase the pro version that includes support and drops the ads, which is ideal for developers – or anyone who wants the assurance of professional support.. Comments One of the greatest things about blogs is the ability to let readers comment. One of the worst things about blogs is the ability to let readers comment. Running a website with public comments can be extremely rewarding and, at times, frustrating. Giving your readers a forum to voice their opinion can refine your work, help you discover new perspectives and even give you a much-needed pat on the back. Giving your readers that opportunity can also open you up to a world of headaches, spam and endless arguments. But most bloggers will tell you that despite the drawbacks, comments are worth it in the end: • By giving your readers a voice you’re showing them how valuable they are to you. That kind of loyalty means a lot. • Let’s face it: You don’t know everything. Nobody does. Having comments is a subtle way to admit that you’re not perfect and allow your readers to help you out. And they will. It will make your writing stronger and your site better. • Often the contributions of comments will outweigh the value of the original post. Sometimes great ideas will be shared, links offered or massive discussions that go far deeper than you would have dreamed. And it’s all on your site. That’s gold. • It can build community. When people have a “voice” on your blog, they feel valued and that what they say makes a difference. In the end, whether or not to have comments is an important choice and one you shouldn’t take lightly. You need to weigh the pros and cons. You need to decide if open comments fit your company’s style. For some organizations it’s a perfect fit. For others—it’s awkward. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 52
- 54. If you’re undecided about comments, there is good news. There are a lot of halfway solutions. You’re also welcome to change your mind and turn comments on or off at will (of course if you turn comments on after they’ve been off for a while you’ve already missed out on the best input from your readers). But whatever you decide, it’s best to pick a solution and stick to it. Your readers will get confused if commenting is inconsistent on your site. Commenting Policy Once you’ve decided to have comments, it’s important to have a commenting policy in place. It doesn’t necessarily have to be public, but you might consider it. What’s important is to know how you’re going to respond to a specific situation and enforce your rules consistently. • Are commenters allowed to use profanity? Where do you draw the line? • It’s easy for a comment thread to get off topic. Is that OK or do you want comments to only pertain to your post? • Discussions often turn into debates which turn into flat-out arguments. Do you step in to restore order? Or let people duke it out? • What do you do when someone disagrees with you or your company? What if that means they recommend competitors? • What happens when someone ignores your rules? You may not run into any of these comment issues. But it helps to be prepared. Often the style of your organization will help you determine your comment policy. A loose, care free organization might encourage people to disagree. A strict, top-down company might ban any discussion of competing products. It’s your website—you set the tone. That’s another thing you’ll need to decide. How active are you going to be in your own comments? Some people like to be very active, encouraging responses and interacting with readers. That can also be time-demanding, but may also benefit your business. Other people may only step in when it’s absolutely necessary, letting their readers have their own discussion. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 53
- 55. Comment Settings There are all sorts of comment settings available under Settings > Discussions. Many of them help to deter comment spam. • Default Article Settings – These are your site-wide defaults, but you can override them for individual posts. ‘Allow people to post comments on new articles’ is the big one—this turns comments on or off by default. • Other Comment Settings – These settings control how comments appear on your site and how anonymous users can be. ‘Comment author must fill out name and e-mail’ discourages anonymity (though people can always fake a name and email) and ‘Users must be registered and logged in to comment’ is a way to discourage anonymity that you can enforce. ‘Automatically close comments on articles older than [blank] days’ is a good way to discourage spam on older posts. • E-mail Me Whenever – These are the settings to keep you apprised of comments on your site. • Before a Comment Appears – If you’re wary of spam—or other unapproved comment behavior—these settings can give you a measure of control. Always approving comments, also known as moderation, is a guaranteed way to keep out the junk—but it comes at the price of delaying conversation. It’s hard to have a quick back and forth discussion if you’re not sitting there ready to approve every new comment immediately. • Comment Moderation & Comment Blacklist – These are two more ways to filter out comments before they appear live on your site (a step down from moderating all comments). © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 54
- 56. You can moderate or completely block comments for content, name, URL, email or IP address. That means you can add the name of a pesky commenter or words you don’t want to appear in your comments (profanity, competitor products, potentially offensive topics, etc.). It’s not perfect, but it’s a good start. • Avatars – Commenters can display an avatar along with their comments, adding a little more personality. There are several controls here, including a default icon for users without images and a rating for image content (a family site probably wouldn’t want racy avatar images). Akismet Spam comments can be a pain. These are the useless comments that usually include a link to a spammer’s site. Sometimes spammers can be very subtle and you don’t realize that they’re spam. Akismet is a plugin included with WordPress that can help you filter out spam. You’ll want to make sure the plugin is installed, activated and up to date. When you mark comments as spam (see below), Akismet will actually learn and do a better job of catching spam in the future. Managing Comments You can approve, delete and manage your comments under Comments in the left menu. This display will show all your current comments. Across the top you can access folders for specific types of comments: • Pending – Comments that are being held for moderation. These are not live on your site. • Approved – Your live comments. These are the only comments that are currently visible on your site. • Spam – Comments that have been marked as spam. • Trash – Comments that have been marked as trash and ready to delete. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 55
- 57. When you roll over a comment title you can access the controls to manage that comment. • Approve/Unapprove – Removes a comment or posts it live. • Reply – Allows you to reply to a comment within WordPress. • Quick Edit – Allows you to quickly edit the comment while still on this screen. • Edit – Enters the full edit mode for a single comment. • Spam – Marks the comment as spam. • Trash – Moves the comment to trash. You can also access the ‘Bulk Actions’ dropdown at the bottom and use the checkboxes next to each comment to do multiple things at once. So if you have a bunch of spam comments, you can check them all as spam and move them to the spam folder more quickly. Users WordPress allows you to create users with specific roles. Different roles have different responsibilities and powers within WordPress. This is important if you have a team working on your site. It allows you to have a process where only certain users can do specific tasks, such as publish posts. It’s a good way to ensure quality control, spread out responsibility and keep everything in check. You can manage your users under the Users section. Here you’ll see a list of users and some basic information, including their role and how many posts they’ve written. Roles are important because they determine how much access and control a user has within WordPress. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 56
- 58. There are five different roles in WordPress: • Administrator – Access to all administrative features. When you install and set up WordPress you’re automatically given an administrator account. • Editor – Can write, edit and publish posts and pages, as well as manage other users’ posts. • Author – Can write and edit their own posts, as well as publish them. • Contributor – Can write and edit their own posts, but they can’t publish them. • Subscriber – Can only manage their own profile. This role is usually for readers of your blog and makes commenting and interaction easier (especially if you only allow registered users to comment). You’ll need to think through who should have what power. As we’ve all learned from Spider-Man: With great power comes great responsibility. You might be tempted to give your CEO Sarah the Administrator role—after all, she’s the boss. But that would also be giving her power to change anything on the site, delete stuff and even change the theme. She may be the boss, but she probably doesn’t want or need that kind of power. It might seem counter-intuitive, but the Contributor role might be best for a CEO like Sarah. That way she can log in and writer her own posts, but she can’t publish them live. That forces her to have an Editor or Administrator read her post before publishing it. That’s probably what your organization does with most written communication—have someone else proofread it before it goes out to the public. You’ll need to figure out what works best for your organization and what kind of a process you’ll have. Maybe you want lots of people in your company blogging and you want posts to go up quickly without much filtering or editing. Then maybe they should all be Authors. You can always change a user’s role later, but it is important to think through how much power you want them to have. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 57
- 59. Adding a New User You can create a new user by going to Users > Add New. Here you can enter the basic information to get a new user started. A username, email and password are the only fields that are required. All of the fields can be edited later, with the exception of the username. Pay attention to this because WordPress doesn’t gie you any warning: Once you create a user you can never change their username. The username is what they’ll use to log in to WordPress. You can also allow users to register to your site. Under Settings > General there’s a membership setting to allow anyone to register on your site. Depending on your theme, this will add a register link in the sidebar. There’s also a dropdown there to select the default role for these new users. Unless you want to give strangers the power to create or publish posts, you probably want to leave the default on ‘Subscribers.’ Allowing people to register can be helpful if you want to encourage commenting or if you want to restrict commenting to registered users only. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 58
- 60. Editing a User Once a user is created, you can mouse over their name in the Users list and an ‘Edit’ link will appear. Click ‘Edit’ to access the Profile edit screen. There are a number of helpful options here, most self-explanatory, but a few could use some explanation: • Visual Editor – If you need people to enter HTML and not use the visual editor, you can force them to use HTML by disabling the visual editor here. • Username – Note that the username cannot be changed. • Display name publicly as – Once you enter a first name, last name and nickname you’ll have several options in this dropdown. This determines how WordPress will display this user’s name. • Biographical Info – This bio paragraph can be optionally displayed, depending on your theme. This can help you quickly and easily create author pages for your blog team. Tip: Niraj Govinda Shrestha Said Do not create a user named “admin”. This is one of easiest ways hackers find their way into your site. If you have the option of assigning the username during your WordPress installation, create a username other than “admin”. If you do not have the option of assigning the first username, it will be “admin” by default. All you have to do is then create another user as an administrator, with a different username. You can then log in as the new administrator and delete the old “admin” account from the User panel. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 59
- 61. Additional Tools and Resources This covers all the basics you’ll need to get started with WordPress. But for additional training and useful tools, check out these valuable links: WordPress.org - The latest WordPress software script is available for download from this site. Niraj Govinda Shrestha Builder - A powerful WordPress theme that gives you flexibility and functionality, without having to modify any of your theme code. It also includes support from the Niraj Govinda Shrestha team to help you make the most of Builder, plus the Builder SEO plugin and the super- easy-to-use Style Manager. PluginBuddy - PluginBuddy has an entire collection of WordPress plugins that can help you customize your site, giving it a unique look and creating a magnetic experience for your readers. Basically the plugins at PluginBuddy help you do more, more easily. From back up to mobile, we’ve got you covered. BackupBuddy - This is our #1 selling plugin because of how easy it is to use and how much peace and relief it brings to users. Knowing your site is backed up and can be restored or migrated at a moment’s notice give your power and control over your site. NirajGovindaShrestha.com - WebDesign.com already has over 300 hours of professional WordPress and web design training available, with 15-20 additional courses being added every month. Membership also includes the much-raved about WordPress Developer’s Course, as well as multiple premium training programs. The Web Designer’s ToolKit - The 3-in-1 success building toolkit for anyone wanting to manage their own website or have their own web design business. This ToolKit includes everything you need – the All-Access Theme Pass, PluginBuddy Developer Suite, WebDesign.com Premium Annual Membership and your personal copy of WordPress All-in-One for Dummies. Niraj Govinda Shrestha.tv - Your home for free Niraj Govinda Shrestha video tutorials and free weekly beginner’s webinars each Tuesday at 11am CST. Niraj Govinda Shrestha.com/codex - A central repository for documentation and tutorials for Niraj Govinda Shrestha, PluginBuddy, and WebDesign.com. Hostgator Hosting - Our recommended WordPress-friendly and BackupBuddy-friendly hosting resource. Gravity Forms - Contact Forms, Order Forms, plus so much more. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 60
- 62. Recommended Books WordPress All-in-One for Dummies A thorough how-to guide for maximizing yourWordPress experience. This one giant book includes eight minibooks in one handy resource (our own Cory Miller is one of the authors!). WordPress All-in-One For Dummies is included with the WebDesigner’s ToolKit from Niraj Govinda Shrestha.com. WordPress for Dummies The basic best-selling guide to WordPress for beginners, fully updated for the newest version of WordPress. Written by Lisa Sabin-Wilson, a good friend of Niraj Govinda Shrestha and founder of one of our partner company, AllureThemes.com. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact. 61
- 64. © 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit left intact.
- 65. 1 How to Create a WordPress web site at www.blacksun.ca by R. Berdan Dec 1, 2012 What you need. 1. Web Host & Domain name – www.blacksun.ca with support for PHP 5.2.4 or greater, MySQL 5.0 or greater (you need to purchase) Ask if the company offers Wordpress autoinstall script in their cpanel. (Cost $10-$20month) 2. Text editor e.g. Notepad, Dreamweaver (notepad is free with Windows) 3. FTP Client e.g. WS_FTP, Filezilla (free) 4. Web browser of your choice (e.g Internet explorer, FireFox, Chrome, Opera, Safari) free 5. Latest version of Wordpress (free) go to http://codex.wordpress.org/ includes instructions There are two ways to install Wordpress: 1) Download the wordpress files, select the www.config-Niraj Govinda Shrestha.php and edit it in a text editor, then save it as config.php 2) Before you upload the wordpress files, you need to create a MySQL database with Name, User, Password. 3) In the config.php file you will need to add 4 pieces of information (see below) DB_NAME DB_USER DB_PASSWORD DB_HOST (usually localhost) A detailed description of the process is described here: http://codex.wordpress.org/Installing_WordPress The Wordpress files are uploaded to your server into the root or if you practicing into a subfolder if you wish. The following description is based in part on this Youtube Video – How to Make a WordPress Web site: http://www.youtube.com/watch?v=8Jv47_VIBOQ and my experience setting up a site using blacksun.ca hosting service which provides an automatic Word Press install script like that shown in the movie. Many Hosting Companies offer automatic install scripts that make installing Word Press quick and easy and do not require you to modify the config.php file. These automated scripts are often found in a cpanel or admin section of your hosting account. One such automatic script used to install Word Press is called Softaculus.
- 66. 2 Softaculous 1. Login to your host and look for Software/Services 2. In Softaculous there is a 'Blogs' Category. Collapse the category and WordPress will be there. Click on it. 3. You will see an 'Install' TAB. Click it. 4. Fill in the various details and Submit. 5. That's it, you are done Install of Wordpress using Black Sun www.blacksun.ca cpanel Before you can do this you must have an account with blacksun.ca that supports the cpanel, PHP and MySQL and a domain name www.company.com. The domain name I am using in this example is for www.moodsofnature.com 1. Go to http://www.moodsofnature.com /cpanel you should see the following cpanel screen
- 67. 3 Enter your username and password In the Cpanel window you will see a variety of services Special Offers Preferences SEO & Marketing Tools BlackSun Services Logs Security Domains Software/Services Advanced
- 68. 4 Select the SoftwareServices section and Select Softaculoous – and you will see Top Scripts icons. Select Wordpress (CMS) – should be the first one. There is a drop down menu when you select the Wordpress option > Select Install.
- 69. 5 View The Softaculous – script window
- 70. 6 On the word press – rollover select Install Fill out the form to provide a database name directory I used wp2 so the Wordpress site will be inside www.moodsofnature.comwp2 Creating the Wordpress site will take just a few minutes
- 71. 7 You should see the following text once it has installed the program. WordPress has been successfully installed at : http://moodsofnature.com/wp2 Administrative URL : http://moodsofnature.com/wp2/wp-admin/ We hope the installation process was easy. NOTE: Softaculous is just an automatic software installer and does not provide any support for the individual software packages. Please visit the software vendor's web site for support! Regards, Softaculous Auto Installer Got to the URL for where you installed the Wordpress program (note you will likely install the wordpress site into the root of your web host – in my example I put it into the folder (directory) wp2 for experimentation only. It’s possible to have several web sites in different folders e.g. wp, wp2 etc within my main host. To log into your Wordpress site: 1. Go your urlfolder e.g. www.moodsofnature.comwp2wp-admin Type in your username and password
- 72. 8 When you created the website, it should have sent you an email with your account information for the Wordpress site you created. A new installation of WordPress 3.4.2 has been completed. The details of the installation are shown below: Path : /home/rberdan/public_html/wp2 URL : http://moodsofnature.com/wp2 Admin URL : http://moodsofnature.com/wp2/wp-admin/ Admin Username : admin Admin Password : pass Admin Email: [email protected] MySQL Database : rberdan_wp738 MySQL DB User : rberdan_wp738 MySQL DB Host : mysql975.blacksun.ca MySQL DB Password : t2uPc63jS8 Time of Installation : December 1, 2012, 11:26 pm The default username is: admin and the password is pass. You should of course change the password. When you log in you should see the Wordpress Dashboard – which is what you will use to choose a template and start building your web site. www.moodofnature.com/wp2/wp-admin
- 73. 9 At the top you will see a dark gray bar – which means you are in the WP Dashboard editing section. On the top left – point to My Blog you will see a pop down menu>Visit Site select this and you should the Blog below which is the default Theme – Called Twenty Eleven. We will change the Blog into a web site, modify the theme, add pages and other widgets. You may see a different photo in the header as this theme changes the photos randomly – you can click on Niraj Govinda Shrestha page to view it. . You are now ready to work on the site, create additional pages etc. From my Blog select Dashboard to return to the Word Press Dashboard section where you can modify your site.
- 74. 10 Change your password to something you can Remember In the Dashboard, select users > Hover over Admin and select Edit This will take you the Profile section Scroll down the page to new password and type it in. New password: helisomawp2 New password: helisomawp2 The Dashboard will tell whether or not your picked a strong password. Then click update profile. DEFAULT WEBSITE URL does not Include www here is how to add the www prefix - optional To change your web address from company.com to www.company.com i.e. add www to the prefix follow these steps. In the Dashboard select Settings> General WordPress Address URL http://moodsofnature.com/wp2/ Site Address URL http://moodsofnature.com/wp2/ Change to WordPress Address URL http://www.moodsofnature.com/wp2/ Site Address URL http://www.moodsofnature.com/wp2/
- 75. 11 Then Click Save Changes at the bottom of the page. You will now be asked to re-log in use admin and your new password (helisomawp2) - and you should be back at the Dashboard. At the top you can visit the site and it should show you the new URL with the www.moodsofnature.com/wp2/ INSTALL A NEW THEME In the Dashboad select > Appearance > Themes The default Theme is called Twent Eleven Version 1.4 1) At the To click on the Install Themes Tab > Then click on Featured link under the tabs and you should see a variety of possible Themes. You can also search for more Themes. 2) We are going to install the Responsive Web Theme by emiluzelac (which means the theme will automatically size itself for mobile devices, tablets and desktops. You can select Install Now | Preview | Details - its good to look at the design rating and a larger preview first. If you like the design Then you can select Install Now. If the Theme RESPONSIVE is not feature, select Search and you can search for it, or other themes.
- 76. 12 The Responsive Theme is featured at the top left – if it isn’t Select Search> type in Responsive. You can select any of the Themes shown or search for more. You can also search online for more free Themes and some Themes can be purchased. Click Install Now > Then click Activate and click on My Blog at the top to visit your site and see the new Theme has been inserted.
- 77. 13 Above is the Responsive Theme we installed with Home Page and Niraj Govinda Shrestha Page on the menu bar. If you resize your browser you will see the page shrinks to fit the screen i.e. its responsive. Once you have looked at the Theme Return to the Dashboard (top right). ADDING ADDITIONAL PAGES In the Dashboard select 1) Pages > Add New 2) Title type in the title of the page e.g. About Us 3) Add some text below in the Text box Visual
- 78. 14 Then to add a picture Click on the camera icon beside Upload/Insert – then click Select Files browse your computer and select and image. You may have to edit the image so select Edit. I will resize the image by selecting Scale Image. I will make the image 605 x 417 click Scale. You can crop, flip and modify the image in other ways if you like. (To crop you click and drag over the image then select the crop button).
- 79. 15 After modifying your image click on Save then from the edit features select Center and full size.
- 80. 16 Select Center and full size in the options presented. Finally click > Insert into post at the bottom of the page and you should see something like the screenshot below. Then click Publish.
- 81. 17 When you view the page, you may need to refresh the About Me page to see the new data. To view the site without the Dashboard gray bar at the top select Log out at the top right. And view the website: http://www.moodsofnature.com/wp2/ - if you click on About Me you will see the URL http://www.moodsofnature.com/wp2/?page_id=5 Lets Log back in and fix the page so it has a more descriptinve name i.e. aboutme – www.moodsofnature.com/wp2/wp-admin and type in your User name name and password to return to the Dashboard. FIXING PAGE FILE NAMES Go to Settings > check Permalinks > Post name and then save changes – return to view your website outside of Dashboard (log out) you will see the new URL for about me as: http://www.moodsofnature.com/wp2/about-me/ ADD A CONTACT PAGE WITH A GOOGLE MAP EMBEDDED In the Dashboard select Pages >Add New Enter Contact Me In the Text box below - Add Phone Number, Email address and then put the cursor below. Navigate to Google Maps and type in an address of where you want the map to show. E.g. 6255-72nd St. N.W. Calgary, AB T3B 3V9 When you see the map, set the zoom and position of the “business” where you want it to appear on the map when it loads. Click on the link and in the pop up box click on customize and preview the embedded map.
- 82. 18 Create a Custom width 605 x 580 pixels in the Customize map – see below. Copy the code and return to the Dashboard, in the textbox select the HTML tab at the top right and paste the code for the Google map. Then click PUBLISH – view the new page. One problem is that the map does not resize when the browser is made smaller – to fix this we will change the code width from pixels to % value in HTML view of the text box. Set width to 100%. Click Update > Refresh. Check the page and now the map should resize.
- 83. 19 CREATE A CONTACT FORM Return to the Dashboard select Plugins > Add New In the Search box type: Contact form 7, scroll down and select Contact Form 7 if it does not show up at the top of the list. Click on details, check the ratings and view a screenshot. Press Install Now > then Activate it. In the Dashboard you will see a new menu option on the left called Contact > Click on it then Mouse over Contact form 1 and Select Copy. This will take you the Contact form 1_copy page where it asks you to copy the contact forom text in brown box into your post, page or text widget content. Select the text – copy it. Select Pages > Add New in the Title box Type in “Ask a Question” and in the text box below type in: Ask me a web development Question. Then below this paste the code you copied from the brown selection box (see above). Click Publish and view the page.
- 84. 20 Left shows code pasted in and on the right the View of the Contact Form Test the form by filling it out and Sending it. You should receive an email shortly after that looks like the text below. From: Robert Berdan <[email protected]> Subject: Testing Message Body: Testing Wordpress form This mail is sent via contact form on My Blog http://www.moodsofnature.com/wp2 HOW TO REMOVE COMMENT BOXES After testing the form click edit page, and at the top right select Screen Options and check Discussion in the check boxes at the top. Scroll down to the bottom of the page and uncheck Allow comments and Allow trackbacks and pingbacks on this page.
- 85. 21 Then Click UPDATE on the page. To remove comments from other pages Go to Pages – select the other pages and repeat for each page you don’t want visitors to leave comments. (You can visit each page, select Edit and then remove the Discussion as described above). CREATE A WEB PAGE AND EMBED A YOUTUBE VIDEO 1. Go to Dashboard > Pages > Add New page 2. Type in “How to Create a Web site” in the title area 3. Place a cursor in the text box area – then go to Youtube http://www.youtube.com/watch?v=8Jv47_VIBOQ 4. Click on the Share button, click on Embed, select the 480 x 360 size movie and copy the iframe code 5. Return to the Dash board, select the Text input box select the HTML tab and paste in the text box. You can also add some text before the video e.g. This video will show you how to create a web site…. 6. Click Publish then View Page and you should see the web page with the movie embedded and a new header in the top Menu Bar 7. Remove the comments as described previously up above
- 86. 22 New web page with embedded Youtube looks like this in Word press edit mode. EDIT THE MENU AND DELETE THE Niraj Govinda Shrestha PAGE 1) In the Dashboard Select Pages > All Pages 2) Click on the Niraj Govinda Shrestha page checkbox and click Trash link - you can view the site the page is gone. 3) We can also rearrange the menu items in any order we like e.g. Make the Contact Page last, and How to Create a web site after the About Me Go to Appearance > Menus 4) In the + Menu Name > type in a new name e.g. Menu > Click on the Create Menu button 5) Select Header Menu drop down and select menu and then click save
- 87. 23 6) Scroll down the page and under Pages Most Recent click on the check boxes next to each page you want to add to the menu (all four of them in this case). – then click Add to Menu Button. Drag the rectangles with the various menu options so they appear in the order from top down that you want. Put Contact Us Last in this instance and then select > Save Menu. Preview the site and the Home page is gone. To put the home page back in – return to the page (Appearance > Menus) and select custom links URL and type in the URL of your web site e.g. www.moodsofnature.comwp2 and to the label you can add the name Home or Welcome then click Add to Menu. The Home menu item will appear last – simply drag it to the top of the menu items so its first > Click Save Menu Preview your web site and you will see the Home Button in the new custom menu. Note you can add submenus by dragging the new menus under the main menus but slightly off to the right – these will become drop downs.
- 88. 24 CUSTOMIZE THE HOME PAGE 1. Return to the Dashboard select Appearance > Theme Options> click on the Home Page item. 2. Select the Headline type in “Finally, Free!” 3. In the Subheadline type “How to Create Websites” 4. In the Content area type in some text e.g. Learn how to create web sites……. 5. Call to Action URL we will make it go to the video page: http://www.moodsofnature.com/wp2/how-to-create-a-web-page/ 6. Call to Action text type in “Learn Free Now” > Save Options and view Home Page Home Page with Call to Action button (How would I get rid of the Call to Action button if I did not want it?).
- 89. 25 With the Home Page option selection under Appearance> Theme Options, Go to the top of the Responsive Theme Options and select > Theme Elements. You will see the option to Disable Call to Action Button – check it to remove the button. Theme Elements has the option to remove the Call to Action Button if you want.
- 90. 26 CHANGE THE IMAGE ON THE FRONT PAGE 1. Return to the Dash board select Media > Add New > Select an Image file and upload (for the front page the image should be about 440 x 300 pixels at 72 dpi. You can select Edit the image if you need to resize etc after uploading. 2. When you are done editing the image – Select Save all changes. 3. Select the File URL and copy it ie. http://www.moodsofnature.com/wp2/wp- content/uploads/2012/12/wolf.jpg 4. Go to Appearance > Theme Options > Select the Home Page 5. Place your cursor inside the Featured Content box area and we have to write a little bit of code. <img src="http://www.moodsofnature.com/wp2/wp- content/uploads/2012/12/wolf.jpg" /> Then select Save Options at the bottom.
- 91. 27 Code for the img inserted into the Featured Content textbox at the bottom of the page – you need to add <img src=” “ /> HTML code and the URL inside the quotes. Return to preview the Web site and you should see the image embedded on the home page. (If you paste the code in the top text box the image will appear below the Learn Free Now button).
- 92. 28 MODIFY WIDGETS ON THE HOME PAGE 1. Return to the Dashboard > Appearance > Widgets 2. Home Widget 1, Home Widget 2 and Home Widget 3 3. Expand the Home Widget 1 and Drag the Text widget overtop (The Home Widget 1 must be expanded).
- 93. 29 In the Title type in some Text and also type in some text in the main content area and Click on the blue Save button at the bottom. Return to your web site and preview the update. Repeat for the other two boxes. You can also replace some of the widgets with other widgets example the Calendar widget – drag and drop. However, these default widgets do not have the normal text editor so we will download a plug in that gives us more control over the text we add i.e. a visual editor. 44:53 DOWNLOAD AND INSTALL A PLUGIN FOR A VISUAL EDITOR 1. In the Dashboard select Plugins > Add New > Search Term > Black (normally I would search for Text editor but Black is the editor used in the video tutorial). You should see: Black Studio TinyMCE Widget Details | Install Now This plugin adds a WYSIWYG text widget based on the standard TinyMCE WordPress visual editor. This is intended to overcome the limitations of the default WordPress text widget, so that you can visually add rich text contents to your sidebars, with no knowledge of HTML required. Features Add rich text widgets to your sidebar using visual editor Switch between Visual mode and HTML mode Insert ima… By Black Studio. 2. Click on the Install Now link then activate the plugin 3. Got back to Appearance >Widgets 4. Open the Home widget 1 box so you can see the drop down 5. Drag the Black Studio TinyMCE widget down over the open Home Widget 1 box and drop it – you should see a full text editor open.
- 94. 30 Above is the new Text editor created by dragging the Plugin over the Home Widget 1 box. 6. In the Title type: “Connect with me” 7. In the Textbox add some text “Subscribe to me on Youtube”. 8. We can also add images to the text box – we will go and get an icon and insert it. Go to a web site with free icons. Go to URL www.dryicons.com and click on free icons > 3 page > Handy Icon set > View download > Download PNG at the top and save to your desktop and unzip if necessary.
- 95. 31 9. Go back to the Dashboard – your cursor should be in the textbox Black Studio MCE and click on the top camera icon next to Upload/Inster to insert image. Then click on Select files button > navigate to the image files you downloaded select the 48 x 48 size folder and select the heart.png icon. 10. Select align image left in the radio button and then click on Insert into Post button at the bottom. 11. Then Save the Widget 12. Next we will add an icon to Widget 2 - Drag the Black Studio TinyMCE box to the open Widget 2. In the Title call it “Learn” , in the textbox type “Jump to our how to videos to watch our video on how to build a Wordpress web site from scratch.” Put the cursor in the box below the text, click on the insert image icon (camera) – this will take you to the Add Media window, click on the Select files button and add a monitor icon. Select align left, full size and then
- 96. 32 click the Insert into Post button – then Save and collapse the Widget 2 Window. View the website. If all is OK – repeat and add some text and an icon to Home Widget 3. 13. Widge 3 - Title Contact Me, text If you have any questions feel free to contact me by email, then insert an icon of a person. Then view the Home Page. Your Home Page should look like this. Go back to Widget 3 – and lets make the contact me a hyperlink to the contact page. Open the widget and in the editor click and drag over the text “Contact me”, click the link button above then in the Insert URL box that appears Click on “Or link to existing content” and select the Contact Us page and click on the Add Link button.
- 97. 33 After adding the link be sure to Save to update the page. For more options click on the button on the top right – Show Hide Kitchen sink, this will bring up another row of buttons you can use to format the text, add custom characters etc.
- 98. 34 CHANGE AND ADD A CUSTOM LOGO TO YOUR WEB SITE 1. Got to the Dashboard > Appearance > Theme Options > Logo Upload If you don’t have a logo – we can get one premade for us at: www.logosnap.com and click on the link Design my logo for free. Select category – I will Education > Formal Corporate Select a Tree icon 01289. Click on the icon to go to edit mode. Select the Text tool type your company Name and then adjust the graphic and text size.
- 99. 35 Add Some text e.g. Your Company Name beside the icon and adjust the size and position. Then Save for the Future – then click “Don’t Have An Account” and fill out the form. Click Purchase and Download > Continue to Checkout > Select I will write a blog post and get my logo for free. Unfortunately they no longer offer free designs unless you blog about them. So I am just going to do a screen shot of the logo and save it. Or just design your own logo and use if for the next steps. You want the file as a .png with transparency . You can also use Photoshop and one of the built in icons.
- 100. 36 Quick Photoshop Logo saved as .PNG file with transparency. Add the logo to your web site. 1. Dashboard > Media > Add New > Select files > Upload your logo > Edit the image > Scale to 300 x 100 pixels, you may also have to crop the image. This is the dimension it expect. Save the image. Then click on the button “Save all changes”. 2. Click on the sa_logo link above the PNG – view the File URL – copy it, Open a new broser window, past in the File URL so its displayed in the browser window, then right click on it and save it to the desktop. 3. Go to Dashboard > Appearance > Theme Options > Logo Upload > Click Here 4. Choose file>upload > Crop and Publish > Visit the Site and see your new Logo
- 101. 37 HOW TO CONTROL THE SIDE BAR AREA OF YOUR WORDPRESS WEB SITE We want to remove Recent post and add alternative boxes. 1. Go to the Dashboard > Appearance >Widgets and view the Main Sidebar where the widgets are. 2. Click and drag the side bar widget out of the Main sidebar window – drop them over Availaable widgets window just leave the Search box. Then view your web site, refresh the page if necessary and you should only see the search box. 3. We are going to add a Youtube subscribe box – Go to Plugins > Add New > In the Search Term type in “Youtube Subscribe” click Search Plugins – when you find the plugin (should be at the top of the list) Install Now and Activate the Plugin 4. Return to the Appearance > Widgets page and you should see a new Youtube widget near the bottom right. Drag it up under the search widget on the right side and type in height 105 and width 250 and type in your user name – if not make one up for now and Save. Go back to the web site, refresh and view the new plugin. The Youtube Plugin appears on every page. In the video he goes on to show how to add a Face book light box widget. At this point you are well on your way – I would recommend that you either visit the web for more tutorials and information or pick up one or two Word Press reference books.
- 102. Date: 13/10/14 Page 1 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 WordPress User Guide For WordPress 4.0 and above 13th October 2014 Version 4.0 Copyright 2014 Interconnect IT Ltd (UK)
- 103. Date: 13/10/14 Page 2 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Table of Contents WordPress User Guide.......................................................................................................................... 1 Introduction.......................................................................................................................................... 4 Guide Method................................................................................................................................... 4 Using WordPress................................................................................................................................... 5 First Concepts.................................................................................................................................... 5 Great Things About WordPress......................................................................................................... 5 Getting Started.................................................................................................................................. 6 Navigating Around the Administration Panel ................................................................................. 11 The Tool bar................................................................................................................................. 12 Screen Options ............................................................................................................................ 13 Understanding the differences between your pages and your posts............................................. 14 Adding and Editing Content............................................................................................................ 15 Creating your first post using the visual editor........................................................................... 15 More on Posts ............................................................................................................................. 18 Formatting text using the HTML editor....................................................................................... 19 Adding links to your posts ........................................................................................................... 20 Opening a link in a new window vs. using the current window.................................................. 22 Adding images to your posts....................................................................................................... 23 Adding a gallery of images .......................................................................................................... 29 Help, I changed themes and now my image sizes aren’t right! .................................................. 31 Media Library............................................................................................................................... 31 Embedding Content..................................................................................................................... 32 Setting posting and page options................................................................................................ 34 Post Formats................................................................................................................................ 35 Saving & publishing your post or page........................................................................................ 36 Post Locking/Unlocking Feature for Multi User Blogs................................................................. 38 Creating and managing your categories and tags....................................................................... 39 Writing Pages and Structuring Them .............................................................................................. 43 Writing Pages............................................................................................................................... 43 Page Attributes............................................................................................................................ 45 Publishing Content Created by Other Contributors........................................................................ 49 Moderating Comments................................................................................................................... 49 Managing Links................................................................................................................................ 52 Creating link categories............................................................................................................... 53 Creating links............................................................................................................................... 54 Administering WordPress ............................................................................................................... 57 Managing Users............................................................................................................................... 57 Adding users................................................................................................................................ 58 Remove users .............................................................................................................................. 58 Edit the details of a user.............................................................................................................. 59 Manage the content created by a user....................................................................................... 60 Managing Options and Settings...................................................................................................... 61 Managing the Look & Feel of your website .................................................................................... 62 Appearance ................................................................................................................................. 62
- 104. Date: 13/10/14 Page 3 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Customiser................................................................................................................................... 63 Widgets........................................................................................................................................ 64 Creating Custom Menus.................................................................................................................. 69 Defining a Menu.......................................................................................................................... 69 Adding Items to a Menu.............................................................................................................. 71 Deleting a menu item.................................................................................................................. 72 Customising Menu Items............................................................................................................. 73 Creating multi-level menus ......................................................................................................... 73 The Menu in Action ..................................................................................................................... 76 Custom Headers .......................................................................................................................... 77 Custom Backgrounds................................................................................................................... 80 Site Tips............................................................................................................................................... 87 Structuring a Site............................................................................................................................. 87 Engaging with visitors ..................................................................................................................... 87 Search Engines ................................................................................................................................ 88 Recommended Plugins & Services...................................................................................................... 89 Plugins............................................................................................................................................. 89 Services ........................................................................................................................................... 90 Theme Providers................................................................................................................................. 91 WordPress As A Service (WAAS)......................................................................................................... 92 Going Further...................................................................................................................................... 93 Do you need something special? .................................................................................................... 94 Beware of strangers bearing gifts................................................................................................... 94 All Done! ............................................................................................................................................. 95 Credits ............................................................................................................................................. 95 Changelog (from v 3.5).................................................................................................................... 95
- 105. Date: 13/10/14 Page 4 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Introduction Hello and welcome to our WordPress User Guide for Version 4.0 and above. The first of our WordPress User Guides was originally written for our clients here at interconnect/it who had specified a website using WordPress. Of course, what happened is that soon enough the guide was linked to and downloaded many times. Many thousands of times! Clearly, there was a level of demand for this information, and we do like to make people happy – so we continued updating this guide and releasing it, and we always kept a free PDF version available because we know a lot of WP users are hobbyists rather than professionals. This guide doesn’t cover WordPress installation – installation is well documented on wordpress.org, and if you wish, you can go for a hosted solution on wordpress.com. If you need help installing, migrating or upgrading your WordPress installation you should get in touch with us for a quote. You'll need to contact us through our website's contact form at http://interconnectit.com/contact/ We may well add installation information at a later date, but currently this guide is very much aimed at WordPress users. Of course, on that note, some advanced set-up and configuration guidance isn’t included either. Guide Method This guide covers the basics in each section, trying to take a progressive approach so that each section builds on knowledge and skill acquired earlier in the guide. There are also some exercises here and there, which can help you to practice your new skills. Please note that this is a guide for people learning about WordPress – it’s not a complete manual. The best thing to do if you find any errors or omissions is to go to either http://interconnectit.com and let us know through the contacts page. If you wish to rebrand this guide for use in your own organisation, you can do so by purchasing the version at http://interconnectit.com/products/wordpress-user-guide/
- 106. Date: 13/10/14 Page 5 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Using WordPress First Concepts WordPress (WP) has really moved the game forward for non-experts who want to maintain their own websites. Previously they had to either write their sites with clunky, proprietary site-builder software, or use expensive and difficult to learn packages like Dreamweaver which could require an understanding of often difficult to grasp languages and code such as HTML and CSS. With WordPress, the idea is that you worry about the content and nothing else, whilst somebody else supplies the theme and plugins for you. These can be paid for, or downloaded for free from sites such as http://wordpress.org or theme clubs such as http://woothemes.com, http://Niraj Govinda Shrestha.com and more. What WordPress also does is to make possible the building of a well structured website or blog which makes the job of search engines easier. It provides an excellent platform for building everything from simple blogs, to significant news platforms like http://www.spectator.co.uk. The biggest limit is imagination, and the beauty of this system is that you get to spend less time fighting your website and more time on being creative with your content. Great Things About WordPress 1. It's easy to learn 2. It's stable 3. It's used by millions of people around the globe 4. It scales well 5. It's simple, yet flexible 6. Developers love working with it 7. It has a huge range of free and premium themes which can add functionality and style to your site 8. It has a vast selection of plugins that can add new features and tricks to your site 9. If you do learn html, css or php you can extend what you’ve got As you learn more about WordPress you’ll learn a lot about what it can (and can’t) do. But work within its relatively few limitations and you have a powerful and flexible friend managing your website.
- 107. Date: 13/10/14 Page 6 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Getting Started When you get WordPress installed you won't have any content in your site beyond what comes as vanilla – which is a single category, a set of blog links you probably don’t want, a page and a post. So the first thing to do is: Log In! If you haven’t got a login link on your site’s front page, simply add /wp-admin to the root address and you’ll arrive at the login page as above (for example www.mysite.com/wp-admin) unless you were already logged in, in which case you’ll see the dashboard. Many themes will show login links in the footer or sidebar of your homepage. During installation you will have set up a username and been told of your password which will have been auto-generated. Alternatively, if someone installed the site for you, he or she will have given
- 108. Date: 13/10/14 Page 7 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 you the login and password details. If you lose your details, you can click on “Lost your password?” and a new password will be generated and e-mailed to you. You’ll need to change this to something more memorable. Enter your details, select “Remember me” if your computer is secure, only used by you and you’d like not to have to log in each time. Then click on the Login button. Now you're logged in, you'll arrive at the Dashboard – a screen that gives a range of information about your website: The dashboard is fully responsive, making it easy to work on your website from a variety of mobile devices. Try adjusting the size of your browser window whilst in either the admin area or when actually viewing your website and you will see the site layout and icons adjust to fit the smaller screen size. Notice how the menu on the left of the dashboard collapses into an icon featuring three lines? If you click the icon you have access to the menu again, but note that the options you see will depend on the user level you have on your blog. Administrators can see everything and subscribers the least. Take a look at the following screenshot to see how the icons have changed and moved position to suit the new size.
- 109. Date: 13/10/14 Page 8 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 The default colour of the dashboard is the grey, blue and black you see in the previous screenshots. If you want to change the dashboard colours to suit your personal tastes, go ahead and do it. Just click on Users and select Your Profile to display 8 colour palettes for you to choose from. The dashboard features 4 modules on display - These are ‘At a Glance’, ‘Activity’, ‘Quick Draft’ and ‘WordPress News’, as shown below:
- 110. Date: 13/10/14 Page 9 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 You can organise this information to best suit you, moving modules around and expanding or contracting them in whichever way you find appropriate. To move a module, hover your mouse over a module to display a four headed arrow, then click and drag the title bar of the module around. To expand or contract the module, simply click on the arrow at the top right of each module. You can choose to turn modules on or off by clicking the Screen Options tab in the top right corner and selecting or deselecting the desired modules.
- 111. Date: 13/10/14 Page 10 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 QUICK EXERCISES: 1. Try moving the modules around – for example, place WordPress News at the bottom of the left hand column. What happened? 2. Extend the Quick Draft module – what do you think this is for? Try writing something there. What happened? 3. Arrange the entire page in a way you feel would be most useful to you. Experiment – you can always change this page again in the future.
- 112. Date: 13/10/14 Page 11 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Navigating Around the Administration Panel Navigation of the admin panels in WordPress is pretty straightforward, but it can feel like there are a bewildering range of options to choose from. You’ll notice that to the left of the dashboard you have a series of links that you can quickly and easily click on to display subpages underneath. If you hover your mouse over a link, the sub-pages show as ‘fly-outs’ which can be used to navigate to the required subpage. The quick reference below reveals the range of functions, with a brief explanation alongside. Create, Edit and Manage static Pages Moderate, Manage and Delete Comments Manage the Appearance of the site Manage Users (including yourself), reset passwords etc Tools to assist in jobs such as exporting content Settings that control how the site functions Manage your Media Library Manage Plugins to extend the site’s functionality Manage your Dashboard and view Theme & Plugin updates Create, Edit and Manage Posts Contract (or expand) the menu
- 113. Date: 13/10/14 Page 12 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 The Tool bar At the top of your WordPress site you will see the tool bar as shown below: The tool bar is displayed when you are logged into the administration area and website, you can also (optionally) turn it on for when you are viewing your website. Find this option in Users/Your Profile: The tool bar itself provides you with quick access to the administration area in the following ways: WordPress Logo: Quick links to Wordpress.org, documentation, support forums and feedback. Site Name: Shown here as ‘Instant WordPress’ with Quick links to the Dashboard, theme selection, appearance, widgets and other menus in the admin areas. Updates: This shows plugin and theme updates that are available – clicking will take you to the updates admin page. Comments: A link to the comments administration area which will indicate how many comments are awaiting approval if any. + New: A dropdown to quickly add content to your site. View Post/Page: A link to view the current Post/Page as it will appear on your site will appear if you’re logged in and viewing content. The user section (on the right), quick links to your profile editing screen, and logout link.
- 114. Date: 13/10/14 Page 13 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Screen Options One thing that many people don’t notice is the Screen Options drop down in the top right of the screen, next to the Help drop down. This is a really useful (and not to say, important!) feature, allowing you to control the amount of items you can see on a screen. When you click it, a set of options will drop down, much like the one below. However, bear in mind that the options you see will depend on the page you are viewing. So if you ever read this guide, or see one online and think “Nope, that tool or field isn’t available to me” then remember to check if it’s been enabled in Screen Options. Similarly, if you want to simplify your administration pages, either for yourself or for someone else who is using the site, then you can choose to do so in order to only concentrate on what really matters to you. For those of you that manage WordPress sites for clients, it’s worth knowing about this as people (or WordPress changes!) hiding things and not realising later, generally make up the largest number of support calls made. Similarly, a lot of documentation available assumes that all of the widgets available on a page have been activated when this is often not the case.
- 115. Date: 13/10/14 Page 14 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Understanding the differences between your pages and your posts Before we start working on your site, it’s important to have a clear understanding of the difference between pages and posts: Pages are usually those which have a static purpose in life. For example an about page, résumé page or contact forms. They do not usually contain information about news items, for example, which are added to the site on a regular basis. Pages are generally defined so that they are always accessible from the front page. Some people build entire sites with just Pages – this is especially the case for sites with little need for dynamic content and is very popular with small businesses who simply want an online brochure. Posts usually contain semantically and chronographically arranged information – for example, news reports, event results, and of course blog entries! The semantic structure is defined by categories and tags, and whilst making it easy for people to navigate your site will also help search engines to understand the content of your site and so improve the relevance of search results. Other Post Types in WordPress plugins and themes may add other post types which look a bit like Posts or Pages but behave in different ways – for example, the interconnect/it Spots plugin adds a post type for all those little snippets of content you see on a website in sidebars and footers such as copyright notices.
- 116. Date: 13/10/14 Page 15 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Adding and Editing Content Rather than go on too much about the concepts above, website structure and methods, sometimes it’s better to simply get cracking, so let’s start to get some content into the site right away. WordPress provides a number of tools – for editing, and for image management. It allows you to easily manage your content with a familiar editing interface. You don’t need to learn HTML – just the skills you’ve already acquired, using word processors like Microsoft Word. Creating your first post using the visual editor You can easily enter format text using the visual editor if you're familiar with any word processing packages. Essentially, what you’re working with should be familiar to you – it’s rather like using WordPad or some other similar low-end word processor. Let's create a news article – just go to Posts and Add New in the left hand toolbar (if you’re writing a static Page, you go to Pages and Add New instead): As you can see from the buttons, it’s possible to format text in a number of ways using the buttons and they’ll be familiar to any user of word processor software.
- 117. Date: 13/10/14 Page 16 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 By default you’ll only see one line of buttons, not the two in our screenshot – that’s because you need to press the Toolbar Toggle button on the far right, to see them. Don’t forget – if you get stuck, hovering over the buttons will describe what they do, and the short cut to use them quickly from the keyboard. On the page you’ll also see Tags and Category options. You’ll see a full description of both in Creating and managing your categories and tags. If you decide there’s just too much distraction on the page to concentrate on writing your post, you can click the distraction free writing button (outlined in red in the following screenshot). This gives you a blank screen, free of buttons and menus. To gain access to your most used buttons when in this mode, simply roll your mouse towards the top of the screen, where you have access to saving Bold Italic Strikethrough Un-ordered list (Bullet points) Ordered List (Numbers) Block Quote Text Alignment Link/Unlink Read More tag Toolbar Toggle (expands the toolbar) Help! Contains keyboard shortcuts Undo/Redo Indent Left/Right Special Characters Text Style Underline Justify/align Text Text Colour Paste Text Remove Formatting Horizontal Line There may be extra buttons here if you have certain plugins activated that add functionality
- 118. Date: 13/10/14 Page 17 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 your work and exiting full screen mode. If you’re using one of the latest Browsers try pressing F11 to remove all browser tabs, menus etc., giving a completely clean space to write! Text Styling Notes: When you’re writing you may have a style guide or content strategy to work with and you should follow its guidance. If this is your own site, the following will be useful to you when choosing what text styles to apply in your content: 1. Heading 1 through to Heading 6 – in most themes headings within a post or page will start at Heading 2 or 3 (H2 or H3 tags), going down to H6. The higher the value, the more important a search engine will consider it, but remember that H1 is usually reserved for the site title at the top of the page, and H2 for the post or page’s title. 2. Use Unordered or Ordered lists for lists that are relatively short, but resist the temptation to use them for lists of paragraphs – instead, use the Heading styles though you’ll need to number them yourself. 3. Use Bold and Italic in moderation. Do NOT use bold as a substitute for heading styles – bold is not particularly important to a search engine or parser. 4. Some themes may override your styling decisions – for example, enforcing alignment, what style of a quote actually looks like and so on. You should experiment and test. 5. Most themes will highlight links in a different colour and with hover properties. 6. Many themes will set editor styles so that what you see in the visual editor reflects how your content will look on the site. The above tips can also help with search engine optimisation as they give a structure to your content.
- 119. Date: 13/10/14 Page 18 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 More on Posts If you have used an earlier version of WordPress previously, you may notice that version 4.0 introduces some handy changes to the text editor. The editor now expands as you write and the toolbar is fixed, meaning you no longer need to scroll to the top when writing your post to access the formatting tools. If you have experience of writing long posts in WordPress, you will soon realise just how useful these new changes are. When it comes to publishing your content, if you are an Editor or Administrator on the site, you will have a Publish button. If you’re an author you’ll only be able to save your content, but your Editor or Admin will be able to publish for you once informed. Once pressed, the post becomes available on the website. Before the post is ready, however, you can save it and keep it as a draft. WordPress has autosave functionality so you won’t lose anything if your browser crashes, and has a revision history, making it possible to see changes and revert to older versions of posts and pages. That’s for a more advanced guide, however! Let’s make this a short article about launching the website. Place the text below into it the text box, with the title Our First News: Today we launched a new website. We'll be producing news and articles here for your enjoyment. Scroll back up and press Publish. Your article is on the website! Now create a couple of articles for testing with – one called “Interesting cats for 2014”, and one called “WordPress Is Great”. Enter any text you like in the post box. Don’t forget to add tags as well!
- 120. Date: 13/10/14 Page 19 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Formatting text using the HTML editor You can also click on the ‘text’ HTML tab on the editor and input text in HTML – the language that describes web pages. This is for the more technically inclined and does have the advantage of making it easier for you to create more sophisticated layouts within a page. It’s worth noting that WordPress in Multisites mode (used on sites such as WordPress.com, Edublogs and other providers) will, by default; filter out a lot of HTML, which will limit your options. You should also make sure that you understand the importance of closing tags and labelling items correctly as it’s possible in some cases to make it impossible for your page to load correctly. IMPORTANT: When using the html editor it's essential that you close all tags, or ask WordPress to do it for you by pressing the 'Close Tags' button. If you don't then your site's layout will be broken whenever that posting or page is displayed. IMPORTANT (2): If a page or posting has been written using the html editor then any attempt to edit that article using the visual rich editor may result in some content or formatting being lost. This isn’t as bad as it used to be, but you have to be particularly careful if you’ve used the editor for using embed code from third party websites.
- 121. Date: 13/10/14 Page 20 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Adding links to your posts One of the most important things you can do on your website is to link out to other sites. Those other sites will appreciate the links, but it also shows where you get your information from. This is useful to the reader and also a sign of an experienced and skilful blogger who cites his references. It’s also well worth linking within your own site. Of course, it takes a little extra time, but it’s worth it for the extra engagement and the ability for a reader to continue exploring your content. To create a link in text, highlight the text you wish to link, and then click on the link icon in the editor: First, select the text that you want to turn into a link Then click on the link icon
- 122. Date: 13/10/14 Page 21 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Once the link icon is selected, you have a pop-up dialog: Simply insert the web address you want to link to in URL, a Title to give meaning to the link and which will show on hovering over the link, and choose whether or not to open the link in a new window/tab or stay in the current window/tab. Once you’re done, click ‘Add Link’ and the link has been created. It’s always worth testing links in case a mistake was made. WordPress also makes it easy to create links internally within your website. Follow the process as per the instructions above and when the pop up dialog box appears, click on the ‘Or link to existing content’ text. Here you can either use the search box to link to the relevant item, or click on the correct page / post in the recent items box. The text you highlighted in the editor will now link to that post or page. Have a look at the screenshot on the next page to get a feel for what we’re talking about here.
- 123. Date: 13/10/14 Page 22 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Opening a link in a new window vs. using the current window Many site owners are tempted to open links in new windows, because then it means their site remains in the browser. However, web convention is that a link should keep you in the current window – otherwise after an hour of browsing the user could have dozens of windows open that all need to be closed down. In other words, opening a link in a new window is usually an inconvenience for a site visitor. There are some situations where a new window works – usually this is to pop something up where you just know the visitor will want to quickly look at and then close the window – however, in blogging this is relatively rare, so the best advice is to try and stick to opening links in the current window.
- 124. Date: 13/10/14 Page 23 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Adding images to your posts You can easily add images using the standard WordPress tools. Again, like so much of WordPress, there have been some dramatic improvements in recent versions – including the automatic sizing of images, thumbnailing and image management. To add media to your post, you’ll see a number of tools added. You may find that on a lot of custom installations of WordPress MU, you only have the small button that looks like a sun, on the right. If that’s the case then for most things you can use that image, but you may be limited with items such as YouTube videos. This is often done for security reasons. If the feature is necessary, speak to your support team. Now let’s get started. There are two ways to add images to your posts; the first method is to press the “Add Media” button (see above outlined in red) and you’ll be presented with the following pop-up window: You can close this window with the small X in the top-right corner. Most people won’t insert images from a URL and will use the ‘Select Files’ button or drag files into the media uploader ‘drop area’. Once you have dragged a file over the drop area, the drop area will turn blue to indicate that you can ‘drop’ the file. You can upload one or many images. On most servers you’ll be limited to images of between 2MB and 8MB in size, so if you have a very high resolution digital camera you might need to resize the
- 125. Date: 13/10/14 Page 24 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 images before uploading. There are tools like Image Resizer for Windows, or in OSX you can view images and resize them from image Preview. To upload multiple images select the different images while holding ctrl: Once you’ve selected the images, press the Open button and you’ll see a window open similar to the one below:
- 126. Date: 13/10/14 Page 25 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 This shows the images have uploaded. If something went wrong at this stage and no images were uploaded, there may be a problem with your connection or with the server’s configuration. The second method is dragging and dropping images straight into the visual editor. We have version 3.9 to thank for this update and it really is quite a handy feature to have. When you drag an image over to the editor it turns blue. We’ve included a screenshot of what this process looks like below: Once ‘dropped’, the photo automatically uploads and you are directed to the Media Gallery. If you want to upload several images at once, simply hold ctrl on your keyboard to select the images you wish to upload and drop directly into the visual editor. Whichever method you use, when a picture is selected, a blue box surrounds the image showing it has been selected. On hovering over the tick, (it turns into a minus) which when clicked will deselect the image. You can click to select as many images as you want to insert into your post. Thumbnails of the images are shown at the bottom of the screen, where you have the option to clear or edit your selection. If you press ‘Edit’, it takes your selected images to another window, where you can remove or reorder them. You can also create a new gallery with them if you wish.
- 127. Date: 13/10/14 Page 26 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 When you select an image, the image details are shown in the right column. Let’s go through the options and controls: Title – this is the title of the image. Caption – the caption text for the image. This text appears under the image when it is posted on the website. Alternative Text – a brief description of the image. The alt text is much more important to blind users than the title. Do make sure it’s not a repeat of the title however – that’s duplication and doesn’t go down well. Attachment Display Settings Alignment – allows you to set how the image is aligned. Link To – for you to choose if you want the image to link to the Media File (the default option), attachment page, a custom URL, or none (no link). Size – you’ll want to choose how big the image is. If it’s not too massive, you can use the Full Size image – just make sure it fits into the space available. Otherwise, a Thumbnail, by default is a 150x150px square, and Medium is cropped to fit in a 300x300px space. The default thumbnail size can be changed under Settings | Media.
- 128. Date: 13/10/14 Page 27 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Once you’ve selected your options, you press the ‘Insert into Post’ button to add the image to where your cursor was when you chose to ‘Add Media’. In this example we’ve gone for a thumbnail with a caption. In the editor it now looks like this:
- 129. Date: 13/10/14 Page 28 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 And if you press the preview button, you can see that on the website, it looks like this: If you decide you want to edit or delete the image, this is possible from the visual editor. Click on the picture and you’ll see two icons appear as shown below; One a pencil and the other an X. The pencil (which is mostly used by advanced users) allows you to change some settings in the image, but without actually changing the attachment details. The X deletes the image. To resize the image in the visual editor, click the image with your mouse to select the image, then click on one of the squares surrounding the border of the image and drag your mouse to resize. After uploading, if you forgot to add images to a post you can still press the ‘Add Media’ button and then click on the ‘Gallery’ tab. In there you can see all images uploaded, and insert them individually. New post with an image
- 130. Date: 13/10/14 Page 29 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Adding a gallery of images So you now know how to add an image to your post, but now you want to insert a gallery. Well one feature that came from WordPress 2.5 onwards was galleries – this allows you to present a grid of images in a post or page which people can click on to enlarge. To insert a gallery into a post, the first step is to upload a number of images (‘Add Media’ then ‘Upload Files’). If the images are already uploaded, click ‘Add Media’ and go straight into your Media Library. Once in the Media Library, select the images you want to use by holding Ctrl and clicking the images. To deselect a photo, hover over the tick until it becomes a minus and click. Once you are happy with the selection, click ‘Create a new gallery’ in the bottom right of the page. The gallery settings options now become available (see next screenshot). Here you can do the following: Select where the image should link to, when clicked. Select how many columns you would like for displaying the gallery images. Check the random box if you want your images to be displayed in a random order on your site. Drag and drop images to reorder them. You can also click the ‘reverse order’ button.
- 131. Date: 13/10/14 Page 30 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Once you are satisfied with your selection, you are ready to insert the gallery into your post or page. To do this click on the aptly named ‘Insert gallery’ button in the bottom right corner and the gallery will appear in your post. How much space you have to place and size images and galleries will, to a large extent, be controlled by which WordPress theme is in use. You may not have much control if you’re using a corporate theme. Here I’m using the standard WordPress 4.0 "Twenty Fourteen" theme.
- 132. Date: 13/10/14 Page 31 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Help, I changed themes and now my image sizes aren’t right! One weakness that all WordPress.org users discover at some point is that when you change theme your images may well be the wrong size all of a sudden. If your theme has recommended image sizes, it may set those up in media options for you, or you may have to do it for yourself. Either way, you’ll want to resize all your different images in order to get things back to normal. To fix that use the plugin by Alex Mills called Regenerate Thumbnails. It’ll change all the images on your site to the newly specified sizes. Media Library You may have read about the Media Library above and wondered what exactly this is. Well the media library contains all the images, videos, recordings and files that are uploaded to your site. When you are writing a post and upload images as we went through above, these are automatically saved into your media library. Let’s briefly have a look at the features the Media Library has to offer. From your dashboard select ‘Media’ (found in the administration panel on the left). This brings up the media library and the media content you have already uploaded to your site. You have the option of either viewing your content in the traditional list style or the new grid style, see the screenshot below: In either view, if you click on the item a pop up window opens (see next page) giving an enlarged view of the media. Here you can add a title, caption, alt text and description or delete the item entirely. To scroll through the items navigate using the arrows at the top of the image on the right. To close the pop up window either click the X or press Esc. Click here to either view as a list or grid.
- 133. Date: 13/10/14 Page 32 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 If you want to upload a video or playlist to the media library, this option is available for version 3.9 and above. To upload an audio or video file, follow the same process as you would when adding an image as we have already discussed previously in this guide. It works in exactly the same way. Embedding Content Next we are going to discuss embedding content into a post or page. A nice update in version 4.0 is the instant embedding of certain content into the visual editor, giving an instant preview of the content you have just embedded. Should you decide a YouTube clip or a tweet would illustrate the content of your post nicely, simply copy the URL (ctrl+c) from the browse bar and paste (ctrl+v) into a new line in your post. Previously the content would paste as a link and you would have to preview the post to ensure the correct content had been embedded before publishing. As shown in the next screenshot, the content now automatically embeds into your post, saving you time and hassle.
- 134. Date: 13/10/14 Page 33 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Admittedly, for security reasons WordPress doesn’t offer this option automatically for all content on the web, although they have extended their list of sources you can embed from to cover 28 sites including Flickr, Instagram and Polldaddy. The full list can be found by visiting the following link http://codex.wordpress.org/Embeds.
- 135. Date: 13/10/14 Page 34 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Setting posting and page options There is a large range of posting options that are available to you if you look around the writing area and which give you finer control over how your content is presented. The order can change according to user preferences – what’s important are the titles. Excerpt Use this to create a short introductory text (you can add HTML if you desire) about your post. This is used by some themes and plugins, as well as by your site’s RSS feed. Send Trackbacks Not often used these days, but this allows trackbacks to be sent to a specific location. You can use it to notify certain sites of your new post. Other WordPress blogs, and sites that support a protocol called XML-RPC are automatically informed if you happen to link to them. Custom Fields Custom fields are used by certain themes and plugins. Some will use these fields but you won’t ever have to touch them, others will require you to input values. Information on this should be included in your theme or plugin instructions. Top-of-the-range themes tend to add boxes for you to tick but use custom fields – you may see values added automatically. In some cases being able to edit these values will give you finer control over your posting, or allow you to fix problems that might come up. Discussion Allow Comments on This Post If checked, allows a visitor to add comments to the posting albeit according to rules defined in Settings | Discussion Allow Trackbacks and Pingbacks on this post This means that if someone links to the posting from another website using similar software you will be notified on the Dashboard page and the trackback may show in the comments section if authorised. Comments Since WordPress 2.9 you can view, reply to, moderate and edit comments from the edit panel. Slug Allows you to edit the slug This is the same as editing the permalink to a post/page. Author Allows you to set a Post Author If your site has multiple authors, you can change them here if you have a suitable user rights – generally Editor and above although this can change on some configurations. Revisions You can revert to an old version of your post or page, and can track the changes made to a post. This option will not normally be visible when you are creating a new post/page.
- 136. Date: 13/10/14 Page 35 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Roughly the same fields are available in Page writing, with some added and some removed. Some themes and plugins may return some options – such as excerpts for pages which are used by some themes. The additional options for writing pages are covered in the section Writing Pages. Post Formats When you are creating or editing a post you have a choice of post formats. These allow posts to be displayed in different ways, e.g. different designated colours. Up to 10 post formats are available. Which ones are in use (if any) depends on the theme being used by your website. The Twenty Fourteen theme has 8 post formats. However, if we look at the Twenty Thirteen theme that came as standard with WordPress 3.6, this actually has 10 post formats. 1. Standard This is a regular post as has been described above. 2. Aside This format displays only the post content with no title or link. 3. Image A single image. The first <img /> tag in the post could be considered the image. Alternatively, if the post consists only of a URL, that will be the image URL and the title of the post (post_title) will be the title attribute for the image. 4. Video This is for posting a video, and you can directly paste a URL to post a video without needing a third party plugin. 5. Audio This appears on your post alongside a speaker symbol. 6. Quote A quotation – for example, something somebody said about your blog. Be proud! 7. Link A link to another site. 8. Gallery This is for displaying a gallery of images.
- 137. Date: 13/10/14 Page 36 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Saving & publishing your post or page Once you’ve written your masterpiece, you’ll want to save it… and then publish it (i.e. Make it visible on the site) for the whole world to see – you’ve probably already pushed that ‘publish’ button, but we’re returning to it because there are various options that are worth learning: The Publish box above is usually at the top right of the page. By default it looks like the above. As you can see, the simplest way to publish your content is simply to press that big blue ‘Publish’ button. If you’re a contributor, you’ll have found that you can’t do much in WordPress beyond contribute words, and your Publish box will actually look like this:
- 138. Date: 13/10/14 Page 37 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 The following table gives a breakdown of the different functionality available here: Preview This button allows you to preview how the content will look. Status This shows the status of your post, for example, whether it is visible Publish (immediately) edit Private If you want to keep the post from prying eyes you can do this. If a post is private only registered members of the site can see it. Public If you click on ‘edit’ the box will expand to offer you the facility to edit the date on which this page will become published. This allows you to create content in advance – handy for holidays or embargoes. Password Protected You can also create posts that are protected with a password, which you will have to distribute amongst readers. This can be useful where you want to give a selected few advance access to content. Save Draft This saves the post or page, instead you will be working on the currently live version of the page (WordPress only has modest workflow and versioning capabilities) and the ‘publish’ button will change to say ‘update post’ or ‘update page’. Publish/Submit for Review The moment you push this button, the content becomes visible on the site. If you’re a Contributor you will not be able to publish but instead only submit for review. Move To Trash This option will move the post/page to the ‘Trash’ area (the ‘Trash’ area is a bit like the Recycle Bin in Windows.)
- 139. Date: 13/10/14 Page 38 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Post Locking/Unlocking Feature for Multi User Blogs In WordPress 3.6, they brought in a useful new feature where the user receives a message if somebody is editing the same post as you. This saves a lot of time and hassle for busy blogs! When you try to edit the post, this message box will now appear: Should you wish to take over the control of editing the post (assuming you have the user privileges) then you can select to ‘Take over’. Otherwise you can simply preview the post, or go back to the previous page. If you do select to ‘take over’, you will become able to edit the post and the other user will be unable to make any further changes. They will get the following message displayed:
- 140. Date: 13/10/14 Page 39 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Creating and managing your categories and tags Organising categories can be one of the greatest influences in how easy it is to navigate your site. It can also be one of the hardest things to get right, and there’s many a site owner who ends up having to re-categorise all their content later down the line. Adding a new category is always easy and straightforward and can even be done while you create a post, if you have the appropriate user level: For the categories we're going to use, we need to go to ‘Posts’ and then ‘Categories’ in the WordPress administration area. For this site we want to create categories called ‘News’, ‘Trivia’, and ‘WordPress’. To do this, go back to your site Admin and click on ‘Posts’, and then the ‘Categories’ link beneath that. You should see something like the screenshot below: As you can see, there’s already a category called ‘Uncategorized’ which comes with the standard installation of WordPress.
- 141. Date: 13/10/14 Page 40 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 You now need to add a series of new categories. It’s easy – simply go down to the area of the screen marked ‘Add New Category’, and get started. You have the following fields to consider: Category Name This is the nice, short name of the category. Try to avoid length descriptions. One or two words are best, and easiest to read on most websites Category Slug This is an advanced option – it’s automatically populated if you don’t put anything in. Until you get to more advanced techniques you can leave this field alone. It describes the permalink path to the category when the permalinks option in WordPress is set. Read the permalinks section of this document to learn more about the subject. Category Parent If you’re creating a subcategory, this allows you to define which category is a parent and whether you want children categories. Description Optional, but can be helpful – especially if you have multiple contributors to your site. Explain concisely but clearly what the purpose of the category is. Let’s create three categories on this site – called News, Trivia, and WordPress. Your Categories screen should look like this now: If you create a category in error, you can also delete it here by hovering over the category you want to delete where you’ll see a series of links – Edit | Quick Edit | Delete | View. Be careful – there’s no undo function here!
- 142. Date: 13/10/14 Page 41 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 You’ll notice you can’t delete ‘Uncategorized’ – that’s because it’s the default category used if you don’t assign one to a post. You can change your default category in Settings | Writing. You also have the possibility of creating a hierarchical tree for your categories – for example, under ‘News’ you could have Politics and Entertainment. In a hierarchy, a post in a child category will always belong to the parent category. So someone viewing the News category in this example will see all of Politics and Entertainment as well. Now you have added your categories, try going back to your existing posts under Posts | All Posts. Edit each of your three posts in turn, assigning categories to each one. Now let’s turn our attention to tags. Tags are somewhat similar to categories, in that they group related posts together, but are more specific and generally describe what the post is about in more detail. Let’s go back to one of the first posts we created in this user guide: “Interesting cats for 2014”. Using the categories we have already created select the most relevant category. In this example we will use the category Trivia. Now create some relevant tags. In this example we will use Animals and Cats. And wow! Suddenly your website is looking a lot more complete and full. You've now completed the basic part of how to structure your website. There are a range of tasks that you will need to do and these are covered in forthcoming sections. Depending on your user level these include setting up users, how to do more sophisticated formatting in posts, uploading images, administering the options for how the site is laid out, advanced publishing options and so on. Tags Category
- 143. Date: 13/10/14 Page 42 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 QUICK EXERCISES: 1. Create an article with an introduction (you can cut and paste the actual text for the purposes of this exercise) and break it up with titles for each section. 2. Make the lead sentence bold. Italicise some words for emphasis. 3. Create some links to external sites. 4. Create an image gallery using some of the images on your computer. 5. Embed your favourite YouTube video to a post.
- 144. Date: 13/10/14 Page 43 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Writing Pages and Structuring Them Pages are essentially similar to Posts, but as explained in Understanding the difference between pages and posts, they differ in that they contain information that is by and large static – your résumé, your contact details, your terms and conditions – that kind of thing. Writing Pages Writing a page is essentially the same as writing a post, so there’s little to learn, but we’ll go through some things again. Already on the site there is a page called ‘Niraj Govinda Shrestha Page’ – every default WordPress install has such a page. You can leave that page for the moment – let us, instead, create an ‘About’ page. Click on ‘Pages’ and then ‘Add New’: If you need help with the editor and advanced options read the section Adding and Editing Content for more information. You now just need to add a ‘Title’, put in some content and you’re building the static content. Type in the title of your page (in this case, ‘About’) and a little content about your website and why it’s there. For now don’t worry too much about getting clever with your text formatting, adding images and files and so on – we’ll cover the editor in much more depth later on. If you want to see what your page would look like if you were to publish it try pressing ‘Preview’. Once you’ve completed your About page and your happy with how it looks, press the ‘Publish’ button to the right. You can save at any point without publishing, and that will create a draft of the page if it hasn’t yet been published. Click on here to add a new page.
- 145. Date: 13/10/14 Page 44 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 So, where is the link to the page you’ve just created? In the Twenty Fourteen Theme that we are using here you will see the ‘About’ link on your website in the top right corner: In some themes, you’ll be able to see a list of links to the site’s pages on the left-hand side. However, such a list may not be displayed by default in the other themes although it is possible using Widgets. We’ll be covering widgets later on in this guide. If you now have another look at the list of pages on the site you will see the two pages: the ‘About’ page that you have just created, and the ‘Niraj Govinda Shrestha Page’. Let’s remove the ‘Niraj Govinda Shrestha Page’; it’s not difficult to do. Here’s our list of pages: Links to About and Niraj Govinda Shrestha Page(s)
- 146. Date: 13/10/14 Page 45 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 When you remove a page, or indeed a post, in the way this guide will show you, the page or post itself is not permanently deleted but retained in the WordPress ‘Trash’ area. A page or Post only becomes lost forever when you delete it from the ‘Trash’ area. There are two ways you can do this: The first way is to place the mouse pointer over the page entry you want to remove (which will result in the options in the screenshot below being displayed) then click the ‘Trash’ option. This method is fine for removing a single post or page at a time, but what if we wanted to remove many posts or pages quickly? To do this, select the check box next to the post(s) or page(s) you want to remove, select the ‘Move To Trash’ option in the Bulk Actions drop down at the top, then press the ‘Apply’ button next to it. Be sure to empty the ‘Trash’ area if you’re sure you no longer want the pages/posts moved there, but remember once you do this the post / page will be lost forever. You can use the same approach for doing this as you did for the previous step. Page Attributes We’ll now create the first subordinate page to ‘About’ – called Interconnect IT. In there you can put some information about us, the providers of this guide. You’ll also need to set the page hierarchy accordingly, so… First things first, you need to create your ‘Interconnect IT’ page if you haven’t already done so before continuing. In the dashboard, select Pages from the Pages menu and hover over the mouse pointer over the page entry titled ‘Interconnect IT’ to bring up the menu (as you did when removing posts.) From the menu, click the ‘Quick Edit’ option. A number of options should now appear, as shown the screenshot below:
- 147. Date: 13/10/14 Page 46 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 The three options we need to concern ourselves with here are Parent, Template and Order. The Parent option lets you select the hierarchical level of your page. The Template option allows you to choose a design for your site and the Order option selects the order in which your page appears (more of that later). To set the parent option for a page, you need to click on the corresponding drop down box and change its value from Main Page to the page you want to be the parent. In this case, the ‘About’ page is going to be our parent here, so we can just select the ‘About’ option from the drop down box then click the ‘Update’ button in the bottom right-hand corner to save the changes. You should now have the following on your screen.
- 148. Date: 13/10/14 Page 47 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Explanation of Page Attributes Page Parent This allows you to set a parent page that introduces a navigational hierarchy. Most themes will display subpages either in drop-down menus, on alternative pages, or indented in lists of pages. Page Template Your website's theme design may include templates – for example with contact forms. Other forms – for example application forms and similar, can be designed in this way. Page Order By assigning numbers to pages in this field, you can set the order of pages. We suggest you use increments of 10 when setting page orders. That way if you wish to insert a page between one identified as 10 and another identified as 20 you can just use the number 15, rather than finding yourself changing all the page numbers.
- 149. Date: 13/10/14 Page 48 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 QUICK EXERCISES: 1. Create pages entitled ‘Another New Page’, ‘Child Page 1’, ‘Child Page 2’ and ‘Level 1’. We’ll use these pages in another exercise later on. 2. Create a subpage to the About page, called WordPress where you can say a few nice things about WordPress.
- 150. Date: 13/10/14 Page 49 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Publishing Content Created by Other Contributors If you're an Administrator or Editor you can publish the work created by Contributors. Authors can publish their own work but cannot publish the work of other users. As an Editor you'll need to be aware of drafts that are awaiting publication. Usually the contributor should inform you that they've completed a document and, when you select Posts and Edit in the administration panel you will see a list of Other's Drafts as pending: When you select a draft you will be taken to page where you can review the contribution, see the preview, edit it if necessary, add media and publish – just like it was your own post. You can also change the post author if you have multiple users defined who have the facility to create posts, should you require it, and any other details, including post-dating the article so it appears after an embargo, for example. Moderating Comments One of the tasks an Editor or Administrator may do, so long as the 'moderate comments' option is switched on, is to check that comments that have been made against posts are suitable for publication. We recommend you always opt to moderate comments as otherwise you may find problems with people using the facility to advertise their companies – 'comment spam' as it's known. You may also wish to implement some anti-spam filtering. WordPress comes with Akismet included as a plugin, which does an excellent job. If you run a personal blog it’s free, and if you run a commercial blog you can pay for various license levels. Alternatively, ‘Captcha’ plugins are available. When a user posts a comment, they will be able to see their own comment and a line telling them that their comment is awaiting moderation. By default, you will receive an e-mail to the administrator's e-mail account advising you that a comment is waiting to be approved (this e-mail can be turned off) and you can click directly on a link within the email in order to approve the A Pending Post from a contributor awaiting approval from an Editor/Higher
- 151. Date: 13/10/14 Page 50 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 comment. Once signed in you will be asked for confirmation – click yes and the comment will now be visible to all site visitors. You can also carry out bulk moderation by going to the Comments link. If you have comments to moderate the tab will show the number of comments waiting. Click it and you'll see a list of comments awaiting moderation in the queue. Here you'll have a set of options for each comment ('Approve', ‘Reply’, ‘Quick Edit’, ‘Edit’, ‘Spam’ and 'Trash') which you can also access by placing the mouse pointer over each comment. You can also edit comments to remove unsuitable words or information, and you can delete individual comments. You can mark all comments in one block as well – that's useful when you get some spam bots that cheerfully comment a load of marketing nonsense all over your site and needs to be deleted quickly. Just press the links at the bottom of the screen. Once you've set all the options for each comment, press the ‘Moderate Comments’ button and the changes will be saved. As you can see, the facility is designed to work with quiet and busy sites alike. As some of the internet's busiest sites run WordPress, the software has been well designed for this kind of use. By hovering over the comment you can see the comment moderation options appear
- 152. Date: 13/10/14 Page 51 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 QUICK EXERCISES: 1. Write an offensive (we don’t mean with swear words, just something harsh!) comment on your blog. Then delete it through comment moderation! 2. Add a few comments on your blog while signed out. 3. Reply to a comment on your blog (even if it’s one of your own!) to see how it looks.
- 153. Date: 13/10/14 Page 52 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Managing Links If you’re working on a fresh install of WordPress, you’ll find that WordPress 3.5 and above has no Links Manager! A simple plugin (or theme option if you’re working with a developer) can add this feature back in if you need it. If, however, your install is older and you’ve upgraded, the Links Manager remains! So for completeness sake we’re keeping this in the guide for now. Many websites run a links section. With many it's simply a page or a post full of links and connections. With WordPress you can do this if you wish, but a more powerful feature is to use the proper link management tools. Then you can display your links in the site’s sidebar or, if the theme provides it, using a links page template. In the administration menu, click on ‘Links’ then ‘Edit’ to manage your links, and you will see the following: As you can see, the initial installation is already populated with links. As these aren't relevant to your website, you can delete them all if you wish: Simply select each link you don't want, then select ‘Delete’ in the Bulk Actions drop down and click the ‘Apply’ button. You’ll see also that you can filter this view – particularly useful if you manage a large number of links.
- 154. Date: 13/10/14 Page 53 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Creating link categories Before creating new links, you need first to create some suitable categories, so click on the 'Link Categories' link in the menu to do this. In here, create a link category called News, and another called WordPress so the list looks as follows: It’s also possible to create categories on the fly – just like when writing posts. This is more limited in power, but useful. You can’t delete the Blogroll category while it’s the default category. To change your default category go to ‘Settings’, then ‘Writing’ and change the Default Link Category value. For now we’ll leave it at Blogroll.
- 155. Date: 13/10/14 Page 54 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Creating links Now we’ve created our Link Categories above, you can create some links quickly and easily. To create a new one, click ‘Add New’ and you’ll see the following: The most commonly used items are on display first and you should create the link and categorise it accordingly. Let’s create a link to the BBC News website:
- 156. Date: 13/10/14 Page 55 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 You also have a number of advanced options available to you which are in the extending boxes below – Target, Link Relationship, and Advanced. Please note the importance of using http:// before a link. Target Target is a strangely marked and named option if you’re new to the web:
- 157. Date: 13/10/14 Page 56 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 The following table illustrates the different effects of each target option: _blank Will open the link in a new window – handy where you need a link to not take someone away from your website, but should only be used with good reason as people hate getting a new window after following every link. _top Opens the link in the top most frame or window. This is very rarely used and should only be considered if you’ve got good reason for it – it can be incredibly annoying to visitors! _none Conventional behaviour – the link will open in the current window – this is generally the best option to use. Link relationship (XFN) Links can be related to your site – you can either create your own relationship, or use one of those attached. They’re mostly ignored and little used, however, and will make little difference to visitor experience. They can, however, help to inform search engines and directories of the relationships between websites which may help with search engine performance. Advanced In the Advanced Links options you have a range of options: Image Address You can insert a link to an image here – be careful, you should prepare images with care – to the correct size and resolution, in order for them to look good. Many people who use this option tend to end up with untidy websites. RSS Address If there is also an RSS feed available at the site you’re linking to, you can include it here. Some themes, widgets and plugins will use this information and show an RSS icon to match. Notes You can keep notes about links here. Rating This is used in some themes, widgets and plugins as a way of ordering links.
- 158. Date: 13/10/14 Page 57 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Administering WordPress This section describes the range of tasks usually carried out only by Administrators. Managing Users WordPress has the incredibly useful ability to define different levels of users. It doesn't have the level of power that you get with full content management systems where tens of pages of content are being created daily. However, managing users in a complex system can quickly become a full time job and the level of control in WordPress is usually perfect for the smaller organisation. You have five levels (roles) of user: Administrator The very highest level of user – the Administrator can do anything other users can do, as well as: Change all settings Switch themes Activate & edit plugins Edit users Edit files Manage options Import Editor We recommend that the highest level that someone is assigned is Editor – even the administrator will find that the Editor level is adequate for most tasks while preventing the possibility of inadvertently making a critical change to the site. An Editor can do anything a lower level of user can do as well as: Moderate comments Manage categories Manage links Enter unfiltered html (as in html with any content at all – a potentially dangerous facility!) Edit published posts Edit other contributor's posts Edit pages Author Most people creating content through posts on the website will be Authors. An Author can do anything a lower level of user can do as well as: Upload files Publish posts
- 159. Date: 13/10/14 Page 58 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Contributor A contributor really doesn't have a great deal of power. Contributors can create and edit their own posts, but they can't upload images. They can still insert images that have already been uploaded. Subscriber A subscriber can read content on the website and make comments. Although depending on your settings for your site, it's possible for non-subscribers to make comments also. There are a number of tasks around users that you may wish to carry out: 1. Update your own details 2. Add new users 3. Remove users 4. Edit the details of a user 5. Manage the content created by a user You can manage and set up users by clicking on the ‘Users’ link in the menu: Adding users It’s very simple to add a new user to WordPress, simply select ‘Add New’ (as for Posts, Pages, etc.) and then fill in the user’s details, making sure you get the correct user level. You’ll also need to set a password here – make sure it’s a strong one! Remove users To remove a user select the ‘Users’ link from the Users menu in the dashboard. On this page you will see a list of users and the roles which they have. Select the check box on the left of the Username. Further down you will see the Bulk Actions Drop Down. Select ‘delete’ then press ‘apply’.
- 160. Date: 13/10/14 Page 59 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 You will then be asked for confirmation, as well as a request as to whether to delete all the posts and links belonging to the user, or to transfer the users’ posts and links to another user. Be careful! Delete all posts and all the content by that author will be removed from your website. It's usually better, unless that user was filling your site with nonsense, to attribute their posts to another user: Once you're satisfied with the selection, press the ‘Confirm Deletion’ button. Don't forget you can do this for multiple users. Also, no undo. Be careful! Edit the details of a user You may wish to change details and settings relating to a user, in which case when you hover over a user’s details you’ll see the ‘Edit’ link pop into existence. Click ‘Edit’ and you should then see the ‘Edit User’ screen. From here, you can see and edit the user details as shown on the following page:
- 161. Date: 13/10/14 Page 60 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 From this page you can set various options which are generally self-explanatory, such as name, whether that user is using the visual editor, what colour scheme they use in the administration panels and so on. Manage the content created by a user You will see that in the User List, you have a number against each user in the Posts column. This shows the number of postings made by that user. If you click on that number you will be taken to the Posts page, showing the posts as made by that user and from there you can edit or delete posts to your heart’s content.
- 162. Date: 13/10/14 Page 61 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Managing Options and Settings The WordPress software allows you to control many settings on your website. Click on ‘Settings’, and you will see six links, within which you can change many options. Most are clearly explained on the control panels, but for extra detail we believe you may find useful see below: General Allows you to set the title of your website, its tagline, URI (the web address) information, user membership default information and date representation. Writing Here you can set the various options surrounding how you can write posts, such as selecting the default category used for newly created links and posts and selecting the default post format. You can also create a secret email address to which you can send new entries for your site – this can be good if you need to update the site from difficult locations or via a smartphone. Reading This shows settings for reading the website – for example how many posts will be shown at a time on a page. You can also select a Post or Page to be displayed on the front page of the site. It also sets options for syndication – this is a system that allows people to use readers to access your information remotely via RSS feeds. As of version 3.5 you can also now find a ‘Search Engine Visibility’ checkbox here. Before 3.5 this was in a separate section called ‘Privacy’. Discussion Here you will set options relating to how people can make comments, for example whether the comments need authorising before showing on the site (advisable to prevent comment spam), the default comment settings for articles, and so on. Media Here you will be able to set the default sizes for images in Posts or Pages and specify whether you want uploaded files to be organised into month and year based folders. Permalinks Permalinks are a way of structuring your website so that the address to an article makes some sense to humans and search engines. So instead of www.website.com/?p=101 the permalink could read www.website.com/index.php/news-feature as defined in the post's slug (created when writing, or automatically from the title). You may need to modify a file on your system called .htaccess – if in doubt, simply ask your administrator or friendly techie to help. Permalink changes are one of the most common ways for people to make their websites inaccessible, so do be careful in here! Always remember the setting you changed from so that you can go back if you need to! The version of WordPress used in our screenshots, has a plugin activated called ‘Native Dashboard’, which has its own settings listed in this area too. It’s worth bearing in mind that certain plugins may add different features and/or change the appearance of your site’s back end.
- 163. Date: 13/10/14 Page 62 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Managing the Look & Feel of your website Appearance In WordPress you have the facility to easily switch between different layouts for your site. Select the Themes option from the Appearance menu and you will see a list of available themes on your installation. Usually that will include the themes installed on your server, and usually the default theme (currently known as the “Twenty Fourteen” theme) that is supplied by default with WordPress. It's possible that your WordPress installer has supplied you with variations on your theme – perhaps a Christmas one or another designed for special company occasions like product launches or for sponsors. To select a theme, simply hover over it – you can then select to view a ‘live preview’: this will then give you a preview of how your site will look using that theme. If you like the look, you can then activate the theme by clicking the ‘Save & Activate’ button in the top left-hand corner of the preview box. If you don’t wish to activate the theme click the X in the top left of the theme. An expert can actually edit their themes from the Theme Editor tab. However, we don't recommend doing it this way. You may also find that your webserver configuration will prevent
- 164. Date: 13/10/14 Page 63 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 this as it can, in certain circumstances, present a security threat to your site if .php files can be modified from a webpage. If you have an advanced theme, such as many of those from the premium theme suppliers and developers, you will find that there may be additional options available to you, for example during the writing of a page or post, in category management, and through a control panel. You may also experience problems with the required image sizes being different. If this gets you use the ‘Resize Thumbnails’ plugin from Alex Mills to bulk change all your different image sizes so they more accurately fit your theme. Customiser WordPress 3.4 introduced the Theme Customizer which offers you an easy way to change some of the options on your theme. To do this click on ‘Appearance’ in the left menu and from here select ‘Customize’, which will bring up the page shown below:
- 165. Date: 13/10/14 Page 64 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Take a look at the menu bar on the left side of the page and you will see a number of options to customise your theme. The Twenty Fourteen theme in WordPress 4.0, as an example, has eight options to customise your theme. If you want to know more we’ve gone into a bit more detail below. Site Title & Tagline Here you can change your site title, tagline, or choose if you want to display the header text at all. Colors This option allows you to change the site title colour and the background colour. Header Image If you want to add a header to your site this option gives you that choice. Background Image Select this option if you want to add a background image to your site. Either click Select a file or alternatively drag and drop your file straight into the box. Navigation Allows you to specify the location your menus appear in. The number of menus available depends on your theme. In this example our theme supports two menus. Widgets Here you can customise the widgets you have installed on your site. Depending on the theme you have installed, you will have different areas of your site you can place your widgets. Here you can reorder and add widgets to the different areas. Static Front Page This allows you to choose a static front page (from one of your saved pages and if your theme allows it) or choose to display your latest posts. Featured Content Here if you have used the tag ‘featured’ or another specified tag on your posts, you can choose to display them as ‘featured posts’. You can then choose whether to display these in a grid or slider. All changes can be previewed in the browser window and once you are happy with the look click ‘Save and Publish’. More in depth customisation options are explained in the sections below. Widgets Since WordPress introduced widget support they have become increasingly used as a way to display additional information on the website – sometimes to a very sophisticated degree. If you look at a complex WordPress site like http://www.spectator.co.uk you quickly realise that most sections and feature pages are complex arrangements of widgets that go beyond the conventional single sidebar arrangement. A widget is simply a block, usually with control over what it displays, which can be moved around. For example, you can place in a sidebar a widget that displays the latest comments on your site. Some themes provide a large selection of widget spaces which allow you to place content in a wide range of spaces. Really advanced themes create widget spaces on the fly – for example, if you create a page according to a certain template. That can make for a very sophisticated website.
- 166. Date: 13/10/14 Page 65 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 With the Twenty Fourteen theme we’re currently using, you have one ‘Primary’ sidebar and an additional ‘Content’ sidebar area, as well as a ‘Footer Widget Area’. Different themes will have other numbers/types of widget areas. If you have a fresh install and no widgets have been installed you will see that the sidebar is empty. However, you’ll remember that there’s definitely content in the sidebar of the site. Why is that? Well, it’s because most themes insert default items into the sidebar when there’s nothing set in the widgets. Now let’s have some fun with widgets. There are two places available to modify the location of your widgets; either Appearance | Widgets or Appearance | Cutsomize | Widgets. The latter option became available in the latest version. If you click on ‘Widgets’ under ‘Appearance’, you will see widgets that are available to you on the left, and places to put them on the right. To add them to the sidebar you simply grab a widget and drag it across, dropping it into the widget space. If you have multiple widget spaces, you have more choice as to where to place the widgets. You also have an ‘Inactive Widgets’ space that lets you store widgets that have been configured but which you don’t want to display at the moment. This is a very useful tool for some busier sites because you can use this area to set up a widget before making it visible to everyone. This is a good practice to get into. Let’s try adding the ‘Recent Posts’ widget to your sidebar. First, drag the widget into the Inactive Widgets section. Then set it up as below: As you can see, you can set the title and the number of posts to display. Now press ‘Save’. Next you need to move it into the sidebar. Simply drag the widget from the Available Widgets space and into the Sidebar widget space:
- 167. Date: 13/10/14 Page 66 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Ok, now you know how to use widgets we can now turn our attention to getting the Page and Category lists to show in the sidebar by dragging the ‘Pages’ and ‘Categories’ widgets into the Primary Widget Area. You can specify your own titles for the Pages and Categories widgets if you want and these titles will appear as headings on the site’s sidebar above the content generated by the Widget. Drag Widget to Primary Sidebar
- 168. Date: 13/10/14 Page 67 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Note: The above screenshot uses the theme Twenty Fourteen. The alternative option is to access your widgets via Appearance | Customize |Widgets. Pages Widget content Categories Widget content Recent Posts Widget content
- 169. Date: 13/10/14 Page 68 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Here you can move your widgets around, whilst viewing a live preview of how they would appear should they go live on the site. If you have the administrator rights you can install a great many widgets through plugins and themes. These can dramatically enhance the features and usability of your blog or website. One thing worth noting is that not all themes have styling for every widget to fit in every space. Be careful as some widgets will look terrible until you’ve had a web designer add suitable styling to your theme. It’s often worth checking new widgets out on a development environment for aesthetics and performance. Testing things out on a live site is quick, but if you’re working on a busy or important site then it can cause problems for visitors.
- 170. Date: 13/10/14 Page 69 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Creating Custom Menus This guide to the WordPress Menu system (introduced in WP 3.0) covers the basic tasks a user may carry out when using the built-in menu editor such as: Defining a menu, adding items to a menu, customising menu items using the 'Navigation Label’ and ‘Title Attribute’ options, deleting menu items and creating multi-level menus. In WordPress 3.6 the menu page has been updated. At the top of the menus page there are now two tabs: ‘Edit Menus’ and ‘Manage Locations’. Defining a Menu You will have to define a menu before you can work on it. The steps below outline this process: 1. Login to the WordPress Dashboard. 2. From the ‘Appearance’ menu on the left-hand side of the Dashboard select the ‘Menus’ option to bring up the menu editor. You should see something similar to the screenshot below in your browser window:
- 171. Date: 13/10/14 Page 70 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 3. Enter a name for your new menu in the ‘Menu Name’ box then click the ‘Create Menu’ button. For the sake of this example, we’ll give this menu the name navmenu but you can give it any name you want. Next, make sure navmenu (or whatever you’ve called it) is selected as our primary menu by clicking on the ‘Manage Locations’ tab at the top of the page and checking it is the ‘Assigned Menu’. In the Twenty Fourteen theme you can select from 2 locations for your menu. 4. The menu editor should now look something like the screenshot below:
- 172. Date: 13/10/14 Page 71 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Adding Items to a Menu In this example, we’ll add 6 pages to the menu we created in the previous section. One of the pages added in this example will point to the ‘Home’ page of the site. The steps you will need to take are listed below: ● In the left-hand corner of the menu editor screen, you should see a sub-menu titled ‘Pages’ In this sub-menu, click the View All link. This will bring up a list of all the pages that are currently published on your site/blog. (See the screenshot below.) Select the pages you want to add to your menu by clicking the checkbox to the left of each item’s title. In this example, the ‘Home’, ‘About’, ‘Another New Page’, ‘Child Page 1’, ‘Child Page 2’, and ‘Level 1’ Pages will be used. When you have selected the pages you want to include, click the ‘Add to Menu’ button located in the bottom right-hand corner. You should now see a series of boxes, with the page titles of the items you added in the previous step on the left-hand side of each box. ● Click the ‘Save Menu’ button to save the changes.
- 173. Date: 13/10/14 Page 72 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Deleting a menu item To remove a page from a menu, simply click on the downward facing arrow of the page you want to delete. This expands revealing a box similar to that shown below: Click on the ‘Remove’ link in the bottom left-hand corner. The menu item box for the menu item you deleted should no longer be displayed. Click the ‘Save Menu’ button to save the changes you have made. Click the downward facing arrow of the page you want to delete.
- 174. Date: 13/10/14 Page 73 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Customising Menu Items Before we jump to the example, a little explanation about the ‘Navigation Label’ and ‘Title Attribute’ options is needed. The ‘Navigation Label’ option specifies the title of the menu item as it appears on the navigation menu. This is what your users will see displayed on the navigation menu when they visit your site/blog. The ‘Title Attribute’ option specifies the Alternative (or ‘Alt') text for the menu item. This is what will be displayed when a users’ mouse hovers over a menu item, or if the user is accessing the site using screen reader software, for example. In the example for this section, we’ll be using the menu item titled ‘Another New Page’. The ‘Navigation Label’ option will be given value of ‘Page 2’ and the ‘Title Attribute’ value will be changed to a value of ‘Click here for Page 2’ The steps you will need to take are listed below: Left-click on the arrow in the top right-hand corner of the menu item box. The menu item box should then expand and the options we need to edit should be visible. Enter the values for the ‘Navigation Label’ and ‘Title Attribute’ that you want to assign to the menu item and then click the ‘Save Menu’ button to save the changes. In the menu editor, the title for the menu item you edited should have now been changed to the value you entered for the ‘Navigation Label’ option. In the case of this example, it now has the label ‘Page 2’ instead of ‘Another New Page’. Creating multi-level menus When planning the structure of your menu, it helps to think of each menu item as a heading in a formal report document. In a formal report, main section headings (Level 1 headings) are the nearest to the left of the page; sub-section headings (Level 2 headings) are indented slightly further to the right; any other subordinate headings (Level 3, 4, etc.) within the same section are indented even further to the right of the page. The WordPress 3.8 menu editor allows you to create multi-level menus using a simple ‘drag and drop’ interface. You can drag menu items up or down to change their order of appearance in the menu, or you can drag them left or right in order to create a multi-level menu structure. To make one menu item a subordinate of another item, position it underneath, and drag it slightly to the right of the main menu item. This section will build on the example menu used in the previous section. Currently the menu only consists of main menu (Level 1) items, as can been seen in the screenshot below:
- 175. Date: 13/10/14 Page 74 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 So, with our report analogy in mind, the menu in this example will be re-structured as follows: 1. Home 2. About 3. Page 2 1. Child Page 1 2. Child Page 2 4. Level 1 In this example, the menu items ‘Home’, ’About, ‘Page 2’ and ‘Level 1’ will be the main menu (Level 1) items, while ‘Child Page 1’ and ‘Child Page 2’ will be sub-items, subordinate to ‘Page 2’ The steps you will need to take can be found below: Position the mouse over the menu item box for ‘Child Page 1’. While holding the left mouse button, drag it to the right then release the mouse button. Repeat the above step for ‘Child Page 2’ and make sure that ‘Child Page 1’ and ‘Child Page 2’ are both indented the same distance from the left. Your menu should now look like the one the screenshot below:
- 176. Date: 13/10/14 Page 75 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Click the Save Menu button to save the changes. Your new menu, with the structure described in the example, should now be created.
- 177. Date: 13/10/14 Page 76 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 The Menu in Action OK, you should be all done with creating the menu now. If the theme you use supports WordPress menus (in this example I’m using the Twenty Fourteen theme, which does include menu support) then you should only see the four main (Level 1) options. The two sub-menu (Level 2) items created in the example should appear in a separate sub-menu when you place your mouse cursor over the ‘Page 2’ menu item. See the screenshot below:
- 178. Date: 13/10/14 Page 77 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Custom Headers Next we are going to talk about using the Custom Header feature, which allows you to change the look of your site’s header area from the WordPress dashboard, without you having to work with image editors or delve into HTML code. Not every theme supports this feature, but in the case of the 2014 theme we’re using here, we’re ok to go ahead and use it. To access the Custom Header options, first select the Header option from the Appearance menu, which brings up the following options: To set the background image in the header you can use a pre-supplied image from your media library or upload your own image. It’s also possible to show a randomly generated image for each page. In this part of the guide we will upload our own image, crop it using the integrated cropping tool and get it to display on the site....All from the comfort of your Web Browser! The first step is to upload the image you want to use. Click the ‘Browse’ button in the Select Image section. This brings up an Explorer window where you can select the image you want use as your header. Header Image Preview Area Upload your own image from here
- 179. Date: 13/10/14 Page 78 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 The next step is to select the image you want to use and click the Upload button. Uploading the image may take a while if you have a slow Internet connection. When the image has been uploaded, you should now see the Crop Header Image screen, as shown below: To crop the image you’ve uploaded simply use your mouse to resize the selected area. Any portion of the image within the image selector box will be used, while everything else outside it will be discarded - then click the Crop and Publish button. Alternatively you can choose to publish ‘as is’ with no cropping. Click and drag to select and crop the image to be used Image to be used as header Preview of uploaded Image
- 180. Date: 13/10/14 Page 79 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 You should now be back at the Custom Header screen. If you look at the image preview window, you should now see the cropped selection of the image you selected earlier. Click the ‘Save Changes’ button in the bottom-left corner and visit your site to view your newly- customised header. Some themes also have support for setting the font colour for text within the header section as well. Be sure to check that the theme you are using has support for the features you need.
- 181. Date: 13/10/14 Page 80 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Custom Backgrounds The custom backgrounds feature allows you to set the site’s background colour or upload a background image of your choice to use as the background for the site. The Twenty Fourteen theme has support for both custom background colours and images and both of these options will be covered in this section of the guide. Setting a Custom Background Colour The first thing we’ll cover here is setting a background colour. To access the Custom Background options, select the ‘Background’ option from the ‘Appearance’ menu. You should see something similar to the screenshot below. If you have not already configured any Custom Background options, you will see the default settings shown for the theme you are using. You can set the background colour using one of two methods: Using the integrated colour picker or inputting the hexadecimal value of the colour you want to use manually. Either way you start by clicking ‘Select Color’. We’ll be covering the colour selector method in this guide as it’s the most intuitive. If you prefer to enter the hexadecimal colour code manually, you may find it useful to visit: http://html-color- codes.info/ to obtain the relevant hexadecimal codes for the colour you want.
- 182. Date: 13/10/14 Page 81 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Once ‘Select Color’ has been clicked you should see something similar to the screenshot below: For the sake of this example, choose the blue colour range. Place the mouse cursor over the Colour Selector, contained in the large square, and click your preferred shade of blue. As you do this, you will see that the colour in the Image Preview area will change to reflect the selection you have made. If you want to alter the shade/tone of the colour you have just selected, then the process is much the same as that in the previous step, but this time you will have to use the Shade/Tone selection area. When you have made your selection, click on the ‘Save Changes’ button then take a look at the site. You should now have a nice blue background instead of the plain boring one that was there before. Setting a Custom Background Image The first thing you will need to do here is upload an image from your own PC to use as the background image. To do this click the ‘Browse’ button, select the image you want to use from the Explorer window and click ‘Upload’. When the upload has finished, you will see a preview of your image, as well as various other options. See the screenshot on the next page for an example: Colour Selector Shade / Tone Selector (Drag with mouse.) Save selection when finished Colour Range Selector
- 183. Date: 13/10/14 Page 82 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 You should be able to see a smaller version of your image in the Image Preview box. If you want to use another image, you can just click the ‘Remove Background Image’ button and repeat the Upload process again. Image Preview Box Image Positioning Options Image Repeat Options Attachment Options Background colour for area not occupied by image
- 184. Date: 13/10/14 Page 83 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 The Custom Background also allows you to set a number of different display options. Let’s learn a little about each option (Position, Repeat, Attachment, Color) and what they do: Display Option Description Position Sets the position of the image on the page. You can set the position to Left, Centre or Right. Repeat Specifies whether the image should be ‘repeated’ (that is, displayed multiple times in the background.) You can specify one of four values for this option: ‘No Repeat’, ‘Tile’, ‘Tile Horizontally’ and ‘Tile Vertically’ Selecting ‘No Repeat’ will set the background image to be displayed only once. The ‘Tile’ Option will set the background image to be repeated (or Tiled) from the top left corner of the browser window all the way to the bottom right corner of the browser window. The ‘Tile Horizontally’ and ‘Tile Vertically’ options cause the background image to repeat from left-to-right and from top-to- bottom, respectively. Attachment The ‘Scroll’ option will cause the background image to scroll along with the page content. The ‘Fixed’ option will stop the background image scrolling along with the page content. Color This option will allow you to set the colour which fills the space unoccupied by the background image. We won’t be using this in this guide.
- 185. Date: 13/10/14 Page 84 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 If you take a look at how your site looks at this point, you may see that the background image is shown in one corner of the screen and the rest of the background is blank. See the screenshot below: What we can do is make that background look a little better. What we want to do here is to left- align the image, cause it to repeat from left to right and stop it from scrolling along with the page content. So, set the options as follows: set Position option to ‘Left’, the Repeat option to ‘Tile’ and the Attachment option to ‘Fixed’. When you have finished setting the relevant options, click the Save Changes button in the bottom-left corner.
- 186. Date: 13/10/14 Page 85 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Depending on the image you have used, you should see something similar to the screenshot below: Now, the background image fills the entire background area of the page. If you try scrolling down the page, you will see that the background stays put, while the page content moves down the page. So, our site background looks a little better now but can you see how the top-right portion of the background looks as if it came from a separate image? You can solve this problem in two ways – either use a very large background image and accept that this will make your site load more slowly – especially for new visitors, or use a background image with a repeating pattern. There are websites like http://repeatxrepeaty.com/ which offer ready-made repeating images which you are free to use on your own site.
- 187. Date: 13/10/14 Page 86 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 You can see how different the result is when you use a background image with a repeating pattern in the screenshot below, although we don’t necessarily recommend using a pattern as busy as this one for most websites!
- 188. Date: 13/10/14 Page 87 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Site Tips Structuring a Site One of the most important things to get right with a website or blog is the structure of its content. This can make an incredible difference to usability and search engine performance – do it well and users will be able to navigate your content easily and quickly. Fortunately, with WordPress the navigation of your site will usually follow a fairly standard route. Simple Structuring Rules: 1. Categorise and tag your content so that it's clear and easy to find without resorting to the search tool. For example, if the main source of traffic to your site is interested in your stories about knitting, then a category called knitting, along with perhaps some relevant tags against posts such as ‘crochet’ and ‘machine knit’ could be the way to go. 2. Resist the temptation to clutter your website with logos, affiliate links and advertising. There’s nothing at all wrong with links and logos, but a sea of them is confusing and distracts people away from the main purpose of your site. 3. Edit your content carefully for spelling, grammar and suitable content. When you publish – whether it's within a magazine or on the internet you take a certain level of responsibility for the information you disseminate. 4. The front page of your site is important and should contain at least some information about what/who you are and what you do – this can help not only site visitors to know what it is you're doing online, but will also help search engines to find the content on your website. Engaging with visitors You can be writing the most beautiful prose in the world but if nobody knows about it then it’s only your mother who’s going to be reading. No, what you have to do is find ways to draw people to your site. 1. Comment on other blogs and other blog writers may visit your site to see what you’re about. If your comment is interesting, the blog writer’s visitors will be interested to see what else you might discuss. Blogs relevant to your discussion area are the most useful. 2. Reply to insightful comments on your blog because people like to feel they’re involved in a conversation with you, not just talking to some computer somewhere. 3. Link to other blogs when you talk about things that are connected and that way the blog authors know your linking and will also be flattered about it. This may make them more likely to write about what you write about too. 4. Use other social media because everything’s interconnected. When I blog, my Twitter feed is filled in. You can do this with WordPress plugins, or by using a service such as
- 189. Date: 13/10/14 Page 88 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Twitterfeed. Your followers, who are clearly interested in what you say on Twitter, are likely to be interested in what’s said on your blog. Search Engines Search engines will bring your website traffic. Typically around 25%-35% of it. In some cases, it will bring a lot more, and in other cases a lot less. But if search engines bring 95% of your traffic then you’re probably doing something wrong. The following tips describe how to maximise your site for search engine performance, but it’s not the be all and end all – great content usually means great traffic after a while. 1. Don’t write just for the search engines because when you do that, visitors are quickly aware of your attempts to stuff keywords into every sentence. 2. Link Out because quality links add quality to your own site. 3. Keywords are more important in headers and titles but in body text they quickly lose their power except when linking to other pages in your site and to other websites. For example, if you write ‘click here to read about Britney’s latest escapade’ and link that it will perform worse than a paragraph with a link that reads “when Britney Spears fell out of a taxi drunk”. 4. Get inward bound links by creating great content, commenting on other blogs, engaging with other bloggers, and generally making an effort to be an active part of the community. 5. Don’t solicit links from other bloggers because it just annoys them. 6. Use optimisation plugins but sparingly. It’s not unknown for performance to go down after popular plugins have been utilised. However, we consider Yoast SEO and All-in-One SEO as the leading SEO plugins available. 7. Don’t engage in link-farming if you create a site that’s purely there to link to yours or your client sites then the search engines will eventually pick up on this and you could find yourself heavily penalised with a de-listing. 8. The search engines don’t like being gamed any underhand tricks used to increase your ranking could eventually lead to a de-listing. That can include inappropriate link-purchasing, spam blogging, e-mail spam, Twitter spam and so on. Be careful. 9. If your site is hacked it can be really bad because many spammers try to hack WordPress sites in order to insert their own hidden links. If you have a lot of poor quality links on your site you risk losing page rank. 10. Some themes perform better than others because the way content is output is very important. Certain layouts perform worse than others too. It’s a bit of a black art, but a good theme alone can make a dramatic difference. 11. Concentrate on great content rather than working the search engines – trust me, people link a lot to good stuff.
- 190. Date: 13/10/14 Page 89 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Recommended Plugins & Services The following is a short list of plugins and Services which we at Interconnect IT have found to be very useful in extending the functionality of WordPress. Whilst we believe that these plugins are secure and reliable, we of course cannot make any warranty about their effectiveness in real-world use. We always recommend testing in a non-live development environment before implementing on a live production site. You will find these plugins by searching the WordPress repository at http://wordpress.org/extend/plugins/ Plugins Spots Enables the easy creation of widget based rich content such as Images, HTML and video. Easily content manage many elements of your WordPress website. http://wordpress.org/extend/plugins/spots/ Regenerate Thumbnails A life saver when you’ve changed themes. This plugin by Alex Mills (Viper007Bond) will resize the different images WordPress generates for your site. http://wordpress.org/extend/plugins/regenerate- thumbnails/ Gravity Forms Create and manage custom forms for your WordPress installation. This is a paid plugin but well worth the cost. http://www.gravityforms.com Polldaddy Another great polls plugin. You’ll need to sign-up for a Polldaddy account to use the plugin on a self-hosted site. http://polldaddy.com/ Jetpack This is a monster of a plugin that adds a huge range of services and functions to your site, and it’s popular with users. It’s not especially popular with some developers, including ourselves, but if you’re into the services provided by WordPress.com and have migrated from there then it helps you stay in their fold. http://wordpress.org/extend/plugins/jetpack/ Gallery Carousel Without Jetpack Everyone loves the carousel in Jetpack, but if you don’t want the big plugin, this is an alternative. http://wordpress.org/extend/plugins/carousel-without-jetpack/ TablePress TablePress enables you to create and manage tables, without having to write HTML code, and it adds valuable functions for your visitors. http://tablepress.org/ WordPress SEO Easy Search Engine Optimisation (SEO) for your site by the SEO master, Joost de Valk. He ain’t humble, but he knows his stuff! http://wordpress.org/extend/plugins/wordpress-seo/
- 191. Date: 13/10/14 Page 90 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Akismet A plugin which will help to automatically filter spam from the comments section on your site. This is preinstalled with all versions of WordPress, but if you will need an API key which starts from free and goes up according to use cases. http://akismet.com/ Edit Flow Can help to provide editorial support to your site, through the use of custom statuses, ability to view posts pending via a calendar, new ways to manage your users and content and much more. Google Analyticator This plugin simply adds the JavaScript code needed to log the performance of your site on Google Analytics. Display Widgets Enables sidebar widgets to be displayed or hidden on specified pages. Services The following services have shortcodes or embed codes which can be used to easily publish the services within your WordPress site. Audio Files SoundCloud Audioboo Video Files YouTube Vimeo VideoPress Slides / Presentations SlideShare
- 192. Date: 13/10/14 Page 91 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Theme Providers There are a number of places to get themes. Some are prettier than others, some are expensive. Some are beautifully coded, whereas others are inefficient. There are too many themes out there for us to review or recommend right now, so here we’ll provide a list of providers we know and like. This isn’t by any means a comprehensive list, but it may help you get started on the road to WordPress Zen! Some of the providers also create a range of plugins and functional themes for specific markets such as real estate, photographers and so on. You can find out a lot for yourself by going to http://wordpress.org/extend/themes/ and you can find commercial providers at http://wordpress.org/extend/themes/commercial/ Niraj Govinda ShresthaA US based themes firm with some excellent business oriented themes and more. WooThemes The granddaddy of WordPress theme companies with a huge selection of themes, many with excellent visual design. Theme Forest A theme marketplace that’s popular with many and you can easily see how well the various designers support their buyers.
- 193. Date: 13/10/14 Page 92 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 WordPress As A Service (WAAS) WordPress As A Service isn’t a new concept – WordPress.com has been around for years now, but WAAS sites are growing in popularity. Some are really targeting specific niches, and have customised WordPress extensively in order to do so in a slick manner, and you may find the guide above isn’t a good fit for their service, whilst others leave WordPress almost untouched. The guide above really refers to standalone WP installations and avoids covering customisations, but most providers will document and assist with their own peculiarities. Provider Niche Description WordPress.com Blogging The big one where millions of bloggers share their thoughts – the site is supported by advertising and the purchase of upgrades including ones allowing you to be ad-free, use your own domain, etc. www.happytables.com Restaurants & Bars Built in England by a team with very specific vertical markets in mind, this service allows you to quickly and easily build an elegant site for your restaurant or bar using a rather customised (but still familiar) WP back-end. Edublogs.org Education Blogging Edublogs is an Incsub project providing blogging facilities designed for educational bodies with a wide range of functionality geared to the industry.
- 194. Date: 13/10/14 Page 93 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Going Further WordPress is an incredibly powerful and flexible tool which is only just starting to be exploited by web builders and designers. It provides easy functionality for the end-user, whilst also giving developers tight control over the display of information. There are a range of resources – some related to us as providers of this guide: Free (GPL Licensed Themes), information and plugins. http://wordpress.org Hosted WordPress (with some limitations and lack of control, but free and easy) http://wordpress.com Custom WordPress, bbPress and WordPress Multisites design and development http://interconnectit.com bbPress – a related, fast and clean Forum application http://bbpress.org BuddyPress – a social networking tool built on top of the WordPress platform. Could you rival Facebook? http://buddypress.org/ You can also find many more resources on the net. People often design their own sites and then offer their themes freely – some searching on Google will quickly reveal some interesting options and answers. If you’re running a website, there’s a lot to consider without even thinking about technicalities – you have performance, search engine optimisation, future proofing and so on. Getting the best out of a website takes time, experience and sometimes just a bit of luck. Consider going to experts if your site’s underperforming – it could save you a lot of time and grief.
- 195. Date: 13/10/14 Page 94 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 Do you need something special? If you need more from your WordPress installation, you may need some custom plugins or themes written, or you may need to integrate your site with other tools such as membership subscription systems or similar. For that you will need to approach a developer or company with suitable skills. Be careful in choosing – make sure you go to someone reputable, reliable and professional. The best will often be the most difficult to deal with – they’ll want to know exactly what you need, so that they can deliver. The worst will throw something together that may not suit your needs, could easily fail to work in the long term, and which could end up being an expensive mistake. Beware of strangers bearing gifts Apologies for the odd title, but this is worth noting: Not all websites providing free themes and plugins are honest and reputable. Of course most of them are. But the Internet is a dangerous place. People write code with malicious or greedy intent – you could install a theme which is used by somebody in order to make your server deliver spam, promote other people’s websites or similar. And if you’re not confident of looking at the code, you can’t be sure. Consequently the safest approach is to use the likes of WordPress’s own Extend library – here code is reviewed by others and rated. Anything malicious, or even just insecure, is more likely to be noticed here than elsewhere. There are no guarantees, of course – everything there is GPL and that means that if you get it from someone without any other contract in place there is not necessarily any support or warranty. There are professional designers and developers who provide WordPress related services, themes and plugins. You can also pay to join some of the clubs such as WooThemes. Alternatively you can look up the CodePoet directory at http://directory.codepoet.com/ in order to see a list of recognised WordPress consultants from around the world.
- 196. Date: 13/10/14 Page 95 Filename: Wordpress-4.0_user_guide.docx Created By: Interconnect IT Ltd 2014 Version: 4.0 All Done! Thank you for reading this guide. The original pdf can always be found at http://interconnectit.com and can be re-branded for companies for a fee. Credits David Coveney Writing, screenshots, images, funding, editing James Whitehead General all round brilliance, advice on the community and so much more Peter Lavelle Updates for WP 3.1 Barrie Dunbavin Updates for WP 3.2, 3.3, improved image notes to aid translators Laurie Chandler Miriam McNeela Updates for WP 3.4, 3.5, 3.6, 3.8 Updates for WP 4.0 Romana Dworak Patience Automattic & Friends For developing WordPress and making a lot of what we do possible Changelog (from v 3.5) Date 13/10/2014 Modifier Miriam McNeela Changes Made Copy editing, revisions and content updates for readability. 11/02/2014 Laurie Chandler Copy editing, including the new features. 08/08/2013 Laurie Chandler Copy editing, including the new features. 17/12/2012 Laurie Chandler Copy editing, including the new media and gallery window. Added note about new retina dashboard. Included images of twenty twelve theme. Updated recommended plugins and services. 11-17/01/2012 David Coveney Copy editing, styling changes, revisions and content updates for readability, additional plugins.























































![Comment Settings
There are all sorts of comment settings available under Settings > Discussions. Many of them help to
deter comment spam.
• Default Article Settings – These are your site-wide defaults, but you can override them for
individual posts. ‘Allow people to post comments on new articles’ is the big one—this turns
comments on or off by default.
• Other Comment Settings – These settings control how comments appear on your site and
how anonymous users can be. ‘Comment author must fill out name and e-mail’ discourages
anonymity (though people can always fake a name and email) and ‘Users must be registered
and logged in to comment’ is a way to discourage anonymity that you can enforce.
‘Automatically close comments on articles older than [blank] days’ is a good way to
discourage spam on older posts.
• E-mail Me Whenever – These are the settings to keep you apprised of comments on your
site.
• Before a Comment Appears – If you’re wary of spam—or other unapproved comment
behavior—these settings can give you a measure of control. Always approving comments,
also known as moderation, is a guaranteed way to keep out the junk—but it comes at the
price of delaying conversation. It’s hard to have a quick back and forth discussion if you’re
not sitting there ready to approve every new comment immediately.
• Comment Moderation & Comment Blacklist – These are two more ways to filter out
comments before they appear live on your site (a step down from moderating all comments).
© 2011 Niraj Govinda Shrestha Media LLC. “Getting Started with WordPress” v.1.0 (last
updated: 03/10/12) All rights reserved in all media. May be shared with copyright and credit
left intact.
54](https://image.slidesharecdn.com/niraj-govinda-shrestha-wordpress-tutorial-150802140424-lva1-app6891/85/Niraj-Govinda-Shrestha-with-complete-Wordpress-Tutorial-55-320.jpg)