Performance optimization of vue.js apps with modern js
- 1. Performance Optimization of Vue.js Apps with modern JS Filip Rakowski @filrakowski
- 2. Filip Rakowski Co-founder Frontend Developer Community partner @filrakowski
- 3. Let’s talk about Performance! *but not rendering performance, it’s a huge topic and they gave me only 25 minutes ;( @filrakowski
- 4. Why performance is important? @filrakowski
- 5. @filrakowski
- 6. 2.2 sec load time reduction resulted in 15.4% more downloads Firefox @filrakowski
- 7. 1s slowdown resulted in 11% less page views Aberdeen Group @filrakowski
- 8. 2 sec delay resulted in 4.3% loss in revenue per visitor and 3.75% reduction in clicks Bing @filrakowski
- 9. cutting page load time half resulted in 13% increase in sales AutoAnything @filrakowski
- 11. What influences loading time performance? @filrakowski
- 16. Let’s make an app! @filrakowski
- 19. every new module or library = bigger bundle @filrakowski
- 24. MORE FEATURES = LESS MONEY? @filrakowski
- 25. @filrakowski
- 26. How webpack bundling works? @filrakowski
- 27. Dependency graph is a graph of modules in your application. Starting from entry point webpack is recursively adding all imported modules to the graph and bundles them into (usually) one file. @filrakowski
- 34. main.jsrouter.js Vue @filrakowski Home.vue About.vueLodash vue-router app.js App.vue We might not need this!
- 35. Code splitting allows you to split your code into various bundles. You can think about this as deferring a piece of your dependency graph to be loaded later. @filrakowski
- 36. Lazy loading loading chunk of code on demand usually as a response to user action. @filrakowski
- 38. @filrakowski
- 40. Nuxt is doing per-route code-splitting out of the box! @filrakowski
- 41. Rule #1 - Split your code per route @filrakowski
- 42. What else we don’t need on initial download? @filrakowski
- 43. @filrakowski
- 44. @filrakowski
- 45. Rule #2 - Load off-screen components lazily @filrakowski
- 46. @filrakowski You can use v-if to lazily load off-screen components
- 48. Rule #3 - Load non-critical libraries lazily @filrakowski
- 49. @filrakowski
- 50. Rule #4 - Avoid bundling all 3rd party libs into one file. It’s an anti-pattern. @filrakowski
- 52. main.jsrouter.js Vue @filrakowski Home.vue About.vueLodash vue-router vendor.js App.vue We might not need this!
- 53. What about code duplication? @filrakowski
- 56. @filrakowski
- 57. Rule #5 - Choose your libraries carefully and try to find smaller equivalents if possible @filrakowski
- 58. @filrakowski
- 59. @filrakowski
- 60. @filrakowski
- 62. Rule #5 - Make use of cache for static assets @filrakowski
- 63. Service workers essentially act as proxy servers that sit between web applications, the browser, and the network (when available). They can be used to serve network responses from cache instead of a network. @filrakowski
- 65. Service Worker Network @filrakowski Client app Cache If asset was previously downloaded If asset is not in cache or needs to be „fresh”
- 66. Vue CLI PWA plugin @filrakowski
- 67. @filrakowski
- 69. @filrakowski
- 70. @filrakowski
- 71. What else we can do? @filrakowski
- 72. Prefetching downloading assets before they’re requested. @filrakowski
- 73. Rule #6 - Prefetch lazily loaded resources @filrakowski
- 74. @filrakowski
- 75. More general options webpack precachePlugin workbox-webpack-plugin @filrakowski
- 76. Vue-cli 3 is prefetching lazy chunks out of the box! @filrakowski
- 77. Don’t forget about compression, minification and other stuff that webpack and DevOps will do for you @filrakowski
- 79. #1 Dev tools “coverage” tool @filrakowski
- 80. @filrakowski CMD + Shift + P “Coverage”
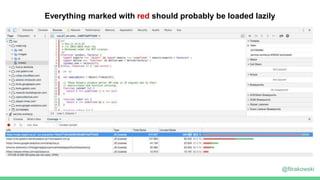
- 81. @filrakowski Everything marked with red should probably be loaded lazily
- 82. #2 Webpack bundle analyzer @filrakowski
- 83. @filrakowski
- 84. @filrakowski
- 86. @filrakowski
- 87. @filrakowski
- 88. #3 VS Code ‘Import cost’ plugin @filrakowski
- 89. @filrakowski
- 90. Thank you! If you already forgot something - don’t worry. I’ll share the slides :) @filrakowski
Editor's Notes
- #4: How many of you think performance is important?
- #5: For those who did not raised their hands I will pretend that I’m smart and show some numbers to prove my point that web performance is extremely important.
- #6: First of all as you can see only one second of waiting is enough for the user to make a mental context switch and potentially leave our website. Now let’s see how performance affects other numbers
- #11: Given all this number we can assume a simple equation. Speed equals money. Do you agree?
- #12: Now when I hope you’re convinced you how important web performance is let’s find main factors affecting it
- #13: When we want some resource we need to request it and wait for resource. The bigger file is - the longer it takes to download it.
- #14: Next JavaScript engine needs to parse it. Again the bigger file is - the longer it takes.
- #15: Once parsing is finished and our JS engine created a nice AST that browser can work with it’s time to execute the code and guess what - the more code it’s to execute the longer it takes.
- #16: Ok so it looks like the main factor influencing loading performance is file size. As a frontend developers we mostly can optimize the execution and parsing phase but we will see later that there are some things that we can do to improve response time. For now let’s focus on the area that we certainly can fully control.
- #17: Let’s see what problems we can encounter by creating simple app
- #18: It usually starts like this. An entry point with Vue attached and a root component. But over time the application grows
- #19: We almost certainly will add a Vue-router. Following this we will add some routes, probably another 3rd party libs.
- #20: Our initially downloaded JS bundle will grow with every module we add
- #24: As we remember speed equals money so does it mean that more features equals less money?
- #26: As you probably guessed it doesn’t To understand how to solve performance issues with growing bundle we need to understand how this bundle is constructed
- #28: It appears that web pack under the hood is creating something called dependency graph. It’s just recursively checks the imports in JS modules and adds them to the graph starting from your entry point. To better understand this process lets see an example
- #35: The problem with bundling all modules into one file is that we might not need some of the modules depending on current state of the application
- #36: This is why webpack has feature called code splitting. It allows you to split your code into different bundles and load them on demand.
- #37: Lazy loading is just loading this code splitter chunks on demand. So we are cutting some modules and loading them when they are needed
- #38: We can tell webpack which parts of the code it should split by doing a dynamic import. Instead of a regular import dynamically imported module is an entry point for a completely new bundle. The bundle will be lazily loaded ONLY when this function is invoked.
- #39: By dynamically importing routes we are making sure that only the visited route will be downloaded
- #40: Code-splitter JS bundles generated by webpack will look like this.We have three bundles instead of one big file
- #41: If you are using Nuxt you have this feature out of the box
- #42: So rule number one… Per-route code splitting will give you more than any other lazy code splitting technique but we can do more
- #43: There are still many things that are not needed right after user enters your website and can be loaded lazily
- #44: Like popups
- #45: Sidebars or any other off-screen components
- #46: So rule number 2
- #47: You can use v-if to conditionally load offscreen compoennts. V-if not true -> no render - no invocation - no download. It’s a great way to conditionally load components
- #49: It appears that most of the 3rd party libs can also be loaded lazily.
- #50: And the syntax is the same. Import function returns a promise with the lazily loaded lib
- #51: When speaking about 3rd party libs there is a common approach to keep all of node modules in vendor bundle.
- #53: Don’t do this. It’s much better to k keep 3rd party libs in route bundles or even better load them lazily whenever it’s possible. Otherwise users will download redundant code
- #54: You’ll probably say ‚Hey Filip it leads to code duplication aren;’t vendor bundles meant to prevent it?’
- #55: What if we will have loads imported in two routes. How to deal with this duplication?
- #57: Now the shared modules will be bundled into a separate file and therefore downloaded only once
- #58: Staying in the 3rd party libs topic there are tons of them and not all of them are good for your use case, or good overall so choose them carefully
- #59: There is a great website that can help you with choosing appropriate libraries - bundle phobia
- #60: It will give you all the information on how adding some particular library will affect your apps performance
- #61: what is even better - it will also suggest you alternatives so you can really choose the best option
- #62: Previously I mentioned that as a frontend devs we don’t have influence on how fast the server responds but it turns out that there are some things that we can do to improve this part of the process
- #63: We can reduce the number of network requests by making use of assets that we already downloaded
- #64: And we can use SW for this. They work as a proxy between your client web app and server
- #65: We are sending request to the service worker which proxies it to the network
- #66: But it can also proxy this request to the cache if asset was previously downloaded and respond almost instantly. Service Worker cache persists even when browser has been closed.
- #67: You can either install Vue-cli PWA plugin for this
- #70: ..or Nuxt PWA module
- #71: In both cases you will see cached data under application tab of your devtools. Of course you can configure it as you wish
- #72: We can make use of prefetching
- #73: Which is just downloading assets before they are needed
- #74: So rule number 5
- #75: We can explicitly tell which chunks of code we want to prefetch with web pack magic comments that will dynamically add prefetch link to the head of our application
- #76: Or use more general solutions with regular expressions
- #77: If you are using Vue-cli 3 it’s prefetching code-splitter chunks out of the box
- #78: If you are using Vue-cli 3 it’s prefetching code-splitter chunks out of the box
- #79: Ok we learned a lot about performance optimization but it’s equally important to know where to optimize and measure our results.
- #80: You can use devtools „coevrage” tool to see how much of the shipped code was actually executed
- #83: You can also use Webpack Bundle Analyzer to actually see the size of your modules. This one is a must-have.
- #85: …and instalation is extremely easy
- #86: You can use ‚bundlesize’ package to make sure that you are not exceeding the reasonable size of the package.
- #88: ..it also has a very nice GitHub integration
- #89: And you can use import cost plugin to keep track of size of your imports