Presentation - Course about JavaFX
- 1. Tom Mix Campus Ambassadors Sun Microsystems do Brasil [email_address] blogs.sun.com/tommix JavaFX Overview
- 2. Topics What is and Why JavaFX? Key features of JavaFX Things you can build with JavaFX JavaFX script overview Declarative GUI building Scene graph Animation Media Deployment JavaFX production suite JavaFX Mobile Web services
- 3. What is & Why JavaFX?
- 4. Rich Clients Are Changing the Game! Clients are becoming visually rich (RIA) Too much engineering effort to create using traditional tools Challenging the conventional notion of GUI toolkits Buttons with image -> Image buttons (HTML) -> ??? Clients are omnipresence The concept of one software on one computer is dying... Browsers are no longer the only client - They are used as delivery vehicles Clients are designed rather than programmed Working together with graphic designers to conceptualize the interface and use cases
- 5. What does RIA mean today? Extend RIA, across multiple screens
- 6. JavaFX Vision JavaFX is THE platform for creating and delivering Rich Internet Application s (RIA) across all the screens of your life JavaFX is Powered by Java
- 7. Key Features of JavaFX
- 8. Key Features One-stop shop RIA platform for all screens: Build engaging visual experiences across desktop, browser and mobile with a unified development and deployment model. Broadest market reach: Distribute RIAs easily across billions of devices with the power of Java. Designer-developer workflow: Dramatically shorten your production cycle for design and development.
- 9. Key Features (Continued) Break free from the browser: Drag-and drop a JavaFX application from the browser to deploy to the desktop. Built over powerful Java runtime: Leverage the extreme ubiquity, power, performance and security of the Java runtime. Java technology compatibility: Preserve your investment by enabling the use of any Java library within a JavaFX application.
- 10. Things You Can Build with JavaFX
- 11. 3-D Display Shelf With the PerspectiveTransform The PerspectiveTransform built into JavaFX can be used to easily create 3-D effects
- 12. Photo Effects Can modify the brightness, contrast and saturation in an image.
- 13. Simple Video Player Incorporating video in your application is as simple as creating an instance of this component, setting a few variables and including a link to your video source.
- 14. Demo: JavaFX Sample Apps from javafx.com
- 17. JavaFX roadmap JavaFX Desktop (Winter 2008) JavaFX Mobile (Spring 2009) JavaFX TV (Summer 2009) Desktop Product Line Mobile Product Line TV Product Line Other Platforms With Partner platforms/OSs
- 19. What is JavaFX Script? JavaFX Script source files are called “scripts” Everything in JavaFX script is an expression All blocks are expressions The last line is the result
- 20. Features of JavaFX Script Declarative, statically-typed scripting language Facilitates rapid GUI development Runs on Virtual Machine for the Java™ platform Deployment options same as Java programs Fully utilizes Java class libraries behind the scenes For content designers and Media engineers Cool, interesting language features for building RIA apps ( Rich Internet Application ) Object literal, Sequence, Data binding, Animation, Media
- 21. Class Definition Address class definition: The Address class declares street, city, state, and zip instance variables all of type String class Address { var street: String; var city: String; var state: String; var zip: String; }
- 22. Declaring an Object Literal In the JavaFX Script programming language, an object instance can be created with an object literal (unlike Java) Example: The first word (Address) specifies the type of object, class, that you are creating. Address { street: "1 Main Street"; // separated by semi colons city: "Santa Clara"; state: "CA"; zip: "95050"; }
- 23. Declaring Object Literals When declaring an object literal, the instance variables may be separated by commas or whitespace, as well as the semi-colon The following declaration is also correct: Address { street: "1 Main Street" // separated by whitespace city: "Santa Clara" // separated by whitespace } Address { street: "200 Pine Street", // separated by comma city: "San Francisco", // separated by comma }
- 24. Nesting an Object inside Another Object Nesting Address object inside Customer object def customer = Customer { firstName: "John"; lastName: "Doe"; phoneNum: "(408) 555-1212"; address: Address { street: "1 Main Street"; city: "Santa Clara"; state: "CA"; zip: "95050"; } }
- 25. What is a Sequence? In addition to the five basic data types, the JavaFX Script programming language also provides data structures known as sequences. A Sequence represents an ordered list of objects; the objects of a sequence are called items.
- 26. Creating Sequences One way to create a sequence is to explicitly list its items. Each element is separated by a comma and the list is enclosed in square brackets [ and ] For example, the following code declares a sequence and assigns it to a variable named weekDays var weekDays = ["Mon","Tue","Wed","Thu","Fri"]; The compiler knows that we intend to create a "sequence of strings" because the individual items are all declared as String literals
- 27. Specifying Sequence's Type Explicitly You can also explicitly specify a sequence's type by modifying its variable declaration to include the name of the type followed by "[]": var weekDays: String[] = ["Mon","Tue","Wed","Thu","Fri"]; This tells the compiler that the weekDays variable will hold a sequence of Strings (as opposed to a single String).
- 28. Sequences with Shorthand Notation There is also a shorthand notation that makes it easier to create sequences that form an arithmetic series. To create a sequence consisting of the numbers 1 through 100, use the following: var nums = [1..100];
- 29. Creating Sequences with Predicate You can use a boolean expression, or a predicate , to declare a new sequence that is a subset of an existing sequence. For example, consider the following: var nums = [1,2,3,4,5]; To create a second sequence (based on items found in this first sequence) but containing only numbers greater than 2, use the following code: var numsGreaterThanTwo = nums[n | n > 2] ; // Select all items from the num sequence where the value of an // item is greater than 2 and assign those items to a new sequence // called numsGreaterThanTwo.
- 30. Expression in JavaFX Script Expressions are pieces of code that evaluate to a result value, and that can be combined to produce "bigger" expressions. The JavaFX Script programming language is an expression language, which means that everything, including loops, conditionals, and even blocks, are expressions. In some cases (such as while expressions) the expressions have Void type, which means they don't return a result value.
- 31. Types of Expression Block expression if expression Range expression for expression while expression break and continue expression throw, try, catch, and finally expression
- 32. Block Expression A block expression consists of a list of declarations or expressions surrounded by curly braces and separated by semicolons. The value of a block expression is the value of the last expression. If the block expression contains no expressions, the block expression has Void type. Note that var and def are expressions.
- 33. Example: Block Expression var nums = [5, 7, 3, 9]; var total = { var sum = 0; for (a in nums) { sum += a }; sum; } println("Total is {total}."); // Total is 24.
- 34. Demo: Hello World ! Group Language http://www.javapassion.com/handsonlabs/5700_javafx_overview.zip
- 35. Binding Cause and effect – responding to changes bind operator allows dynamic content to be expressed declaratively Dependency based evaluation of any expression Automated by the JavaFX runtime rather than manually wired by the programmer Eliminates the listener pattern
- 36. Binding to a Simple Expression var x = 0; // Bind variable x to variable y. Whenever the value of x changes, // the value of variable y automatically changes as well. var y = bind x + 10; x = 1; println("----y after x is changed to 1 = {y}"); // y now equals 11 x = 47; println("----y after x is changed to 47 = {y}"); // y now equals 57
- 37. Definition of a Bound Function var scale = 1.0; /* makePoint is a bound function. It will be invoked even when a value of non-function-arugment such as scale changes. If you remove bound keyword, then, the change of the value of scale does not invoke the function. */ bound function makePoint(xPos : Number, yPos : Number) : Point { Point { x: xPos * scale y: yPos * scale } } class Point { var x : Number; var y : Number; }
- 38. Invocation of a Bound Function // Code in the previous slide /* The bind keyword, placed just before the invocation of makePoint, binds the newly created Point object (pt) to the outcome of the makePoint function. */ var myX = 3.0; var myY = 3.0; def pt = bind makePoint(myX, myY); println(pt.x); // 3.0 myX = 10.0; println(pt.x); // 10.0 scale = 2.0; println(pt.x); // 20.0
- 39. What is Trigger? Allows a block of code to be executed whenever the value of a variable changes Optionally can get the old value with {oldValue}
- 40. What is a Replace Trigger? var x = 10; println("----x = {x}"); /* Defines a password variable and attaches a replace trigger to it; when the password changes, the trigger prints out a message reporting its new value: */ var password = "foo" on replace oldValue1 { println("\n----ALERT! Password has changed!"); println("----Old Value: {oldValue1}"); println("----New Value: {password}"); x++; }; println("----x = {x}"); // 11 // Change the value of the password variable. The trigger will be executed again. password = "bar"; println("----x = {x}"); // 12
- 41. Demo: Group Binding and Triggers http://www.javapassion.com/handsonlabs/5701_javafx_lang.zip
- 42. Using Declarative Syntax (for Creating GUI)
- 43. Why Declarative Syntax for Building GUI? Because the structure of declared objects in the code reflects the visual structure of the scene graph , and this enables you to understand and maintain the code easily. The order of elements you declare in the code matches the order in which they appear in the application.
- 44. JavaFX Architecture Models a JavaFX GUI Java 2D Effects Project Scene Graph
- 45. Scene Graph: Group Group { transforms: Translate { x:15, y, 15 } content: [ Text { x: 10, y: 50 font: Font: { size: 50 } content: “Hello World” } Circle { centerX: 100, centerY: 100 radius: 40 fill: Color.BLACK } ] } Group Circle Text x:15 y:15
- 46. Example of JavaFX Application import javafx.scene.paint.Color; import javafx.scene.Scene; import javafx.scene.shape.Circle; import javafx.stage.Stage; Stage { title: "My circle" width: 100 height: 100 scene: Scene { content: [ Circle { centerX: 50, centerY: 50 radius: 40 fill: Color.RED } ] } }
- 47. Demo: Creating Objects Group GUI_Basics http://www.javapassion.com/handsonlabs/5714_javafx_guibasics.zip
- 48. Effects
- 49. How Effect Works Any Effect instance can be applied to a scene graph Node by setting the Node.effect variable. Each Effect subclass exposes a small number of variables that control the visual appearance of the Node. In addition, most Effect subclasses provide one or more input variables that can be used to "chain" effects javafx.scene.effect package API. All of the core filter effect classes extend the abstract javafx.scene.effect.Effect base class.
- 51. Example: DropShadow class DropShadow class provides 5 variables color: The shadow Color default: Color.BLACK offsetX: The shadow offset in the x direction, in pixels. default: 0.0 offsetY: The shadow offset in the y direction, in pixels. default: 0.0 radius: The radius of the shadow blur kernel. default: 10.0, max: 63.0 spread: The spread of the shadow. default: 0.0, max: 1.0, min: 0.0
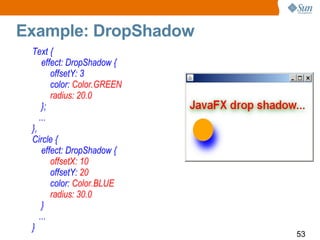
- 52. Example: DropShadow Text { effect: DropShadow { offsetY: 3 color: Color.color(0.4, 0.4, 0.4) }; ... }, Circle { effect: DropShadow { offsetY: 4 }, ... }
- 53. Example: DropShadow Text { effect: DropShadow { offsetY: 3 color: Color.GREEN radius: 20.0 }; ... }, Circle { effect: DropShadow { offsetX: 10 offsetY: 20 color: Color.BLUE radius: 30.0 } ... }
- 54. Example: DropShadow with Binding Apply a DropShadow effect to a rounded Rectangle and control its appearance through the magic of the bind operator. Rectangle { effect: DropShadow { radius: bind radius } x: 50 y: 30 width: 150 height: 100 arcWidth: 40 arcHeight: 40 fill: Color.RED }
- 55. Demo: DropShadow, gui_simple_effect_DropShadow DropShadow with Binding Group: GUI_2 - gui2_binding_DropShadow_Mouse
- 57. PerspectiveTransform Class Used to provide a "faux" three-dimensional effect for otherwise two-dimensional content. Group { effect: PerspectiveTransform { ulx: 10 uly: 10 urx: 310 ury: 40 lrx: 310 lry: 60 llx: 10 lly: 90 } cache: true content: [ Rectangle { x: 10 y: 10 width: 280 height: 80 fill: Color.BLUE }, Text { x: 20 y: 65 content: "Perspective" fill: Color.YELLOW font: Font.font(null, FontWeight.BOLD, 36); }, ] }
- 58. JavaFX GUI Basics II: Interaction, Transformation, Binding, Drag and drop, Swing components
- 59. Topics Interaction Transformation Binding Drag and drop Swing components
- 60. Interactions
- 61. Handling Events All nodes have either mouse or keyboard events Override the appropriate method Mouse events – onMouseXXXX() XXXX = Entered, Exited, Pressed, Dragged, Moved, Clicked, Released, WheelMoved Keyboard events – onKeyboardXXXX() XXXX = Pressed, Released, Typed Indicate interactivity by changing cursor Set the cursor attribute
- 62. Example: Handling Events Mouse events change the color of an rectangle var rectangle:Rectangle = Rectangle { x: 20, y: 10 width: 150, height: 70 arcWidth: 50, arcHeight: 50 fill: Color.LIGHTBLUE stroke: Color.ROYALBLUE strokeWidth: 3 onMouseEntered : function( e: MouseEvent ):Void { rectangle.fill = Color.WHITESMOKE; } onMouseExited : function( e: MouseEvent ):Void { rectangle.fill = Color.LIGHTBLUE; } }
- 63. Demo: Group GUI_2 gui2_interation_mouse_events gui2_interaction_Sketch_basic_3steps http://www.javapassion.com/handsonlabs/5715_javafx_guibasics2.zip
- 64. Transformation
- 65. Transformation class Provides functions to perform Rotating Scaling Shearing Translation
- 66. Rotate Transformation Rotates coordinates around an anchor point Stage { title: "Welcome to JavaFX!" scene: Scene { width: 200 height: 200 content: [ Rectangle { transforms: Rotate { angle: bind angle pivotX: 10 pivotY: 10 } ... } ] } }
- 67. Scale Transformation Scales coordinates by the specified factors Stage { title: "Welcome to JavaFX!" scene: Scene { fill: Color.LIGHTBLUE content: [ Group { translateX: 55 translateY: 10 content: [ Circle { ... }, Text { content: "Duke" }, ImageView { ... } ] transforms: bind Transform.scale(scale, scale) } // Group ] // content }
- 68. Shear Transformation Shears coordinates by the specified multipliers Stage { title: "Transformation - Shear" scene: Scene { content: [ Rectangle { transforms: Shear { x: bind shearX y: bind shearY } x: 40 y: 10 width: 100 height: 50 fill: Color.GREEN onMouseEntered: function( e: MouseEvent ):Void { shearX = -0.8; } onMouseExited: function( e: MouseEvent ):Void { shearX = -0.35; } } ] } }
- 69. Translation Transformation Translates coordinates by the specified factors Stage { title: "Transformation - Translate" width: 100 height: 100 scene: Scene { content: [ Rectangle { transforms: Translate { x: bind translateX y: bind translateY } x: 10 y: 10 width: 20 height: 20 fill: Color.GREEN onMouseEntered: function( e: MouseEvent ):Void { translateX = 20; translateY = 30 } onMouseExited: function( e: MouseEvent ):Void { translateX = 0.0; translateY = 0.0; } } ] } }
- 70. Demo: Transformation Group GUI_2 gui2_transform_all
- 71. Bindings with GUI Objects
- 72. Binding with GUI objects The power of binding really shows when it is used with GUI objects GUI objects can automatically change their shape, characteristics, and behavior
- 73. Binding with GUI objects Stage { title: "DropShadow effect to a rounded Rectangle" resizable: false scene: my_scene = Scene { width: 300 height: 180 fill: Color.WHITE content: [ Text { font: Font { size: 16 } // Compute the center x an y coordinates of the text x: bind (my_scene.width - wording.length()*number_of_pixels_per_character)/2 y: bind my_rectangle.y/2 // Use different wording and color content: bind wording fill: bind color } my_rectangle = Rectangle { effect: DropShadow { radius: bind radius } x: 50 y: 70 width: bind my_scene.width - 100 height: bind my_scene.height - 90 arcWidth: 40 arcHeight: 40 fill: Color.RED onMouseEntered: function( e: MouseEvent ):Void { radius = 20.0; wording = "Move mouse outside of the rectangle!"; color = Color.RED; } onMouseExited: function( e: MouseEvent ):Void { radius = 1.0; wording = "Move mouse over the rectangle!"; color = Color.GREEN; } } ] } }
- 74. Demo: Transformation gui2_binding_DropShadow_Mouse www.javapassion.com/handsonlabs/javafx_guibasics2/#Exercise_3
- 75. Drag and Drop
- 76. Mouse Pointer Locations The mouse (pointer's) location is available relative to several coordinate systems: x,y - relative to the origin of the MouseEvent's node, sceneX,sceneY - mouse location relative to to the origin of the Scene that contains the node, screenX,screenY - relative to origin of the screen that contains the mouse pointer, dragX, dragY - if the MouseEvent is part of a press-drag-release gesture, the relative to the location of the press event, otherwise 0.
- 77. Drag and Drop (using dragX, dragY) Drag an object around the screen var sx:Number = 0; var ex:Number = 0; var sy:Number = 0; var ey:Number = 0; var rectangle:Rectangle = Rectangle { x: bind ex y: bind ey width: 150 height: 70 arcWidth: 50, arcHeight: 50 fill: Color.LIGHTBLUE stroke: Color.ROYALBLUE strokeWidth: 3 cursor: Cursor.HAND onMousePressed : function( e: MouseEvent ) :Void { sx = e.dragX + ex; sy = e.dragY + ey; } onMouseDragged : function( e: MouseEvent ) :Void { ex = e.dragX + sx; ey = e.dragY + sy; } }
- 78. Drag and Drop (using dragX, dragY) Mouse pointer location information ****onMousePressed: e.sceneX = 4.0, e.dragX = 0.0, sx = 0.0, ex = 0.0 ----onMouseDragged: e.sceneX = 5.0, e.dragX = 1.0, sx = 0.0,, ex = 1.0 ----onMouseDragged: e.sceneX = 6.0, e.dragX = 2.0, sx = 0.0,, ex = 2.0 ----onMouseDragged: e.sceneX = 7.0, e.dragX = 3.0, sx = 0.0,, ex = 3.0 ----onMouseDragged: e.sceneX = 8.0, e.dragX = 4.0, sx = 0.0,, ex = 4.0 ****onMousePressed: e.sceneX = 8.0, e.dragX = 0.0, sx = 4.0, ex = 4.0 ----onMouseDragged: e.sceneX = 8.0, e.dragX = 0.0, sx = 4.0,, ex = 4.0 ----onMouseDragged: e.sceneX = 9.0, e.dragX = 1.0, sx = 4.0,, ex = 5.0 ----onMouseDragged: e.sceneX = 10.0, e.dragX = 2.0, sx = 4.0,, ex = 6.0 ****onMousePressed: e.sceneX = 80.0, e.dragX = 0.0, sx = 6.0, ex = 6.0 ----onMouseDragged: e.sceneX = 81.0, e.dragX = 1.0, sx = 6.0,, ex = 7.0 ----onMouseDragged: e.sceneX = 82.0, e.dragX = 2.0, sx = 6.0,, ex = 8.0 ----onMouseDragged: e.sceneX = 83.0, e.dragX = 3.0, sx = 6.0,, ex = 9.0 ----onMouseDragged: e.sceneX = 84.0, e.dragX = 4.0, sx = 6.0,, ex = 10.0 ----onMouseDragged: e.sceneX = 85.0, e.dragX = 5.0, sx = 6.0,, ex = 11.0
- 79. Demo: Drag and Drop www.javapassion.com/handsonlabs/javafx_guibasics2/index.html#Exercise_4
- 80. Swing Components
- 81. Swing Components SwingButton SwingCheckBox SwingComboBox SwingLabel SwingList SwingRadioButton SwingScrollPane SwingSlider SwingTextField
- 82. Animation Support in JavaFX
- 83. Animation Support in JavaFX Built in the language syntax Can animate any variable Native support for time Duration class Time literals – 1ms, 1s, 1m, 1h Eg. var runFor = 500ms
- 84. Two Types of Animation in JavaFX Transition “Precanned” animation Single purpose Animation More flexible but more code
- 85. Transitions
- 86. Transitions Predefined animations to perform a specific task Position, rotation, opacity, etc. Out of the box transitions RotateTranstion – rotation FadeTransition – opacity TranslateTransition – move a node along a straight line PathTransition – move an object along a defined path ScaleTranstion – grows or shrinks a node
- 87. Using Transitions Need to specify which node the transition is performed on Nodes – geometric shapes, images, text, Swing components Other attributes Duration – how long to perform the animation Rate – the speed and direction Interpolator – the acceleration and deceleration of the animation Can execute a function at the end of the animation Assign a function to action attribute
- 88. RotationTransition var rotTransition = RotateTransition { duration: 3s node: node byAngle: 180 repeatCount:4 autoReverse: true } var princess:ImageView = ImageView { image: Image { url: "{__DIR__}princess.png" } onMouseClicked: function( e: MouseEvent ):Void { rotTransition.play(); } }
- 89. Path Transition var earth :ImageView = ImageView { x: sx y: sy image: Image { url: "{__DIR__}earth.png” } } def path = [ MoveTo { x: sx y: sy} ArcTo { x: 0 y: 200 radiusX: 50 radiusY: 50 sweepFlag: true } ]; var aniPath: PathTransition = PathTransition { node: earth path: AnimationPath.createFromPath( Path {elements: path }) duration: 1500ms } aniPath.playFromStart();
- 90. Demo: Transitions Group: Animation http://www.javapassion.com/handsonlabs/5718_javafx_animation.zip
- 92. Key Frame based Animation What is Key Frame based animation? A declarative model in which programmer describes the animated state transitions of each "scene" by declaring "snapshots" (key frames) of state at certain points in time. Two basic varieties of key frame animation Discrete - Set of discrete key frames Interpolated - Special interpolation functions calculate the states that occur between animation frames Animation controls Start, stop, pause, and resume
- 93. Programming Model of Key Frame Animation Animations occur along a timeline, represented by a javafx.animation.Timeline object. Each timeline contains two or more key frames, represented by javafx.animation.KeyFrame objects. Each timeline supports Animation attributes autoReverse , repeatCount, toggle , etc. Playback controls start(), stop(), pause() , and resume()
- 94. Example: Interpolator Based var t = Timeline { keyFrames : [ KeyFrame { time : 0s values : [ tx => 0.0 ] action : function() { … } }, KeyFrame { time : 10s values : [ tx => 700 tween Interpolator.EASEBOTH ] } ] } t. start ();
- 95. Example – Defining Key Frames Timeline { keyFrames: [ KeyFrame { time: 0s values: [ radius => 30 ] } KeyFrame { time: 5s values: [ radius => 300 tween Interpolator.LINEAR ] } ] } 0s 1s 2s 3s 4s 5s 6s Key value radius = 30 radius = 300 Keyframes How the value changes over time
- 96. at() (Shorthand notation) keyFrames: [ at(0ms) { radius => 30 } at(500ms) { radius => 300 Interpolate.LINEAR } ] var t = Timeline { ... keyFrames: [ KeyFrame { time: 0ms values: [ radius => 30 ] }, KeyFrame { time: 500ms values: [ radius => 300 tween Interpolator.LINEAR ] } ] };
- 97. Animation through Binding var opa = 0.0; var street1:ImageView = ImageView { image: Image { url: "{__DIR__}street1.jpg" } opacity: bind opa onMouseClicked: function( e: MouseEvent ):Void { timeline.play(); } } var timeline:Timeline = Timeline { keyFrames: [ KeyFrame { time: 0s values: [ opa => 0.0,] }, KeyFrame { time: 1s values: [ opa => 1.0 tween Interpolator.LINEAR,] } ] }
- 98. Custom Node
- 99. Custom Node Primary means of Scene Graph encapsulation All other nodes are not extendable Use it when extending existing GUI class is not enough for your task Simply override the create() method, which returns a Node object
- 100. Simple CustomNode Extend CustomNode class and override create() class Bars extends CustomNode { override function create():Node { return Group { content: for(x in [0..4]) { Rectangle { y: indexof x * 20 width: 100 height: 10 fill:Color.RED } } }; } } // Bars object literal Bars { }
- 101. Demo: Building “Under the Sea” Step by Step animation_simple_StreetOpacity_3steps Group: Custom Node http://www.javapassion.com/handsonlabs/5717_javafx_customnode.zip
- 102. Media
- 103. Motivation and Goals Video and audio are ubiquitous on the Net Java support is spotty at best – JMF Need to work “out of the box” Top grade media support Simple to deploy and program Zero configuration, support whatever the native platform supports Integration with JavaFX platform – scenegraph
- 104. FX Media API Overview Simple model-view-controller design All classes in javafx.scene.media package. MediaView takes all cool features of SceneGraph node, such as effects, transforming, clip, opacity, etc... MediaView is UI that extended from the Node
- 105. Media Classes Media – represents the media source Tracks – audio, video and subtitles currently supported Duration, size, etc Metadata information MediaPlayer – controls for playing media MediaView – display for MediaPlayer
- 106. Media Format Support Platform specific media types are supported by native platform DirectShow on Windows (wmv, wav, avi, asf, etc...) Quicktime on Mac (mov, mp4, etc) FXM is the cross platform format that can be played across desktop computers and mobile phones. FXM is an FLV subset which currently consists of VP6 Video Encoding MP3 Audio Encoding On2 FLX tool available for transcoding.
- 107. Example of Creating a Media Player var video:Media = Media { source: "http://..." }; var player:MediaPlayer = MediaPlayer { media: video rate: 1.0 volume: 0.4 }; var view:MediaView = MediaView { mediaPlayer: player x:200 y:200 }; Stage { title: "Media Player" width: 700 height: 700 scene: Scene { content: [view] } }
- 109. Deployment
- 110. Deployment Options JavaFX 1.0 applications can be deployed using the two standard Java deployment technologies Java Plugin: A tool used for deploying Java applets that run inside a web browser Java Web Start: A tool used for deploying stand-alone Java applications on the desktop, using JNLP (Java Network Launching Protocol). Or using mobile emulation JavaFX 1.0 Mobile Emulator Beta Release: A tool provided with the JavaFX 1.0 SDK, which displays your applications as they would look on a typical mobile device.
- 111. New Plugin Architecture Live outside the browser Cannot crash the browser Applets can run in separate JVM Choose the version they want Configurable per applet basis Live beyond the browser Unify Applet and JavaWeb Start model Works on FF3 and IE7 only JVM Applet Applet
- 112. Execution Models Standard, Web Start, Applet, Mobile emulator
- 115. What is JavaFX Production Suite? Is a set of tools that enables designers and developers to work independently on graphics and application logic to develop expressive content for rich Internet applications (RIAs) and mobile devices. Designers create the graphics and convert them from Adobe® Photoshop or Adobe illustrator to JavaFX format, or they can convert SVG graphics to JavaFX format. Application developers can manipulate the graphic objects as independent objects and apply filters, effects, and animation. A single graphics file can provide all of the artwork for the application.
- 116. What Tools Does JavaFX Production Suite Contain? JavaFX 1.1 Plugin for Adobe® Illustrator JavaFX 1.1 Plugin for Adobe Photoshop JavaFX 1.1 Media Factory JavaFX Graphics Viewer: Displays any JavaFX-format graphic. SVG Converter: Converts files from SVG format to JavaFX format
- 117. Why Separation of Roles between Designers and Developers Combining graphics directly with code is great for small projects and encapsulated components However - for large applications (complex graphics, many screens, bigger teams) separation of graphics and code is required Designers and developers need to work on graphics and code as separate parts in independent iterations The tooling needs to assure a seamless integration of the both parts at any time
- 118. Roles when developing rich applications Both designer and developer have the same goal – develop the cool looking application But use different tools and approach/view of the problem Both fill in different pieces Iteration is frequent We need to make sure the integration of the different pieces is as easy as possible Designer (Interaction Designer) Responsible for creating the complete UI experience Delivers graphics, media, ... Makes sure the application is usable Developer Focuses on delivering business logic Makes sure the application does what it needs to
- 119. Typical Rich Application Development Context
- 120. Typical Rich Application Development Workflow
- 121. Typical Rich Application Development Workflow Designers and developers meet to draw a graphic prototype and agree on the graphic objects and their names . This step is very important, because it ensures that the designer can drop the graphic into the application when it is ready without causing rework. The designers create the graphic content using their design tools, while the developers create the business logic of the application, using the rough sketch as a placeholder and the graphic object names for their object IDs. The content design and business logic go through as many iterations as necessary. When both the content and business logic of the JavaFX application is final, it is deployed.
- 122. Anatomy of a JavaFX Content File (FXZ) FXZ is a compressed file using zip compression and file format. It always contains an FXD file, which is a text description of the graphic. In addition, it might contain embedded assets, such as image files or True Type fonts. The archive can be easily compressed and uncompressed using a zip utility. You can view the image contained in the JavaFX Content File (FXZ) in either the JavaFX Graphics Viewer (one of the Production Suite tools) or the NetBeans IDE.
- 123. Anatomy of a JavaFX Content File (FXD) Graphic objects from the original graphic (layer items and attributes) are described in the JavaFX Data file (with an FXD extension) FXD is a textual format using the same object literal syntax as JavaFX Script Easy to edit in visual tools – a round trip is possible Allows storing metadata
- 124. FXD Explained
- 125. UI Stub Files for Developers Developers can use the NetBeans IDE to generate a file that extends the UiStub class and declares the variables for all objects in the JavaFX Data File (FXD) and assigns the ID values to them.
- 126. FXD Example Group { id: "face" content: [ Circle { id:"background" centerX:40 centerY:40 radius:39 fill:Color.YELLOW stroke:Color.BLACK strokeWidth:3.0}, Circle { centerX:25 centerY:30 radius:5 fill: Color.BLACK}, Circle { centerX:55 centerY:30 radius:5 fill: Color.BLACK}, Line{ startX:32 startY:23 endX:16 endY:15 stroke:Color.BLACK strokeWidth:4.0}, Line{ startX:45 startY:23 endX:61 endY:15 stroke:Color.BLACK strokeWidth:4.0}, QuadCurve { id: "mouth" stroke:Color.BLACK strokeWidth:3.0 fill: Color.TRANSPARENT startX:20 startY:60 endX:60 endY:60 controlX:40 controlY:80 } ] }
- 127. Demo: Designer/Developer Workflow http://www.javapassion.com/handsonlabs/javafx_productionsuite/#Exercise_1
- 128. JavaFX Mobile
- 129. JavaFX Platform Authoring Tools Desktop Runtime Mobile Runtime TV Runtime
- 130. Mobile vs. Desktop Common profile Different implementation Platform specific APIs Performance Capabilities Desktop Common Mobile
- 131. JavaFX Mobile Application Architecture Application deployed as Midlets Full access to all FX and device features Language runtime is common to all platforms Mobile CLDC + MIDP + MSA Java FX Application JavaFX Language Runtime JavaFX Application Runtime
- 132. JavaFX Mobile Application - Packaging JavaFX code Java code JavaFX compiler Java compiler Preverification Static code analysis performance and size optimizations Optionally bundle JavaFX Platform Runtime JAR (CLDC ready code)
- 133. JavaFX Mobile Architecture Backend implementations interchangeable Possible to support other APIs JavaFX Application Runtime CLDC + MIDP GFX backend JSR 226 (SVG) JSR 184 (Mobile3D) JSR 239 (OpenGL ES) Scenegraph Media Media backend JSR 135 (MMAPI) JSR 234 (AMMS) Native VP6 codec
- 134. JavaFX API vs. Mobile JSRs Java APIs are available from JavaFX Common APIs fr common functionality Platform specific APIs for specific functionality Mobile specific APIs SMS send and receive Embedded camera access Persistent data storage Contact list access
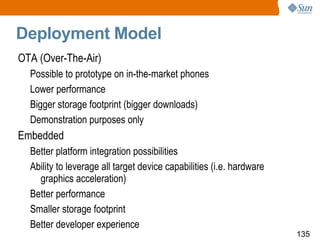
- 135. Deployment Model OTA (Over-The-Air) Possible to prototype on in-the-market phones Lower performance Bigger storage footprint (bigger downloads) Demonstration purposes only Embedded Better platform integration possibilities Ability to leverage all target device capabilities (i.e. hardware graphics acceleration) Better performance Smaller storage footprint Better developer experience
- 136. Demo: JavaFX Mobile http://javafx.com/samples/SimpleVideoPlayerMobile/index.html
- 137. Links Site JavaFX http://www.javafx.com/ Java Passion http://www.javapassion.com/javafx
- 138. Thank you !!!

![Tom Mix Campus Ambassadors Sun Microsystems do Brasil [email_address] blogs.sun.com/tommix JavaFX Overview](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-1-320.jpg)
























![Creating Sequences One way to create a sequence is to explicitly list its items. Each element is separated by a comma and the list is enclosed in square brackets [ and ] For example, the following code declares a sequence and assigns it to a variable named weekDays var weekDays = ["Mon","Tue","Wed","Thu","Fri"]; The compiler knows that we intend to create a "sequence of strings" because the individual items are all declared as String literals](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-26-320.jpg)
![Specifying Sequence's Type Explicitly You can also explicitly specify a sequence's type by modifying its variable declaration to include the name of the type followed by "[]": var weekDays: String[] = ["Mon","Tue","Wed","Thu","Fri"]; This tells the compiler that the weekDays variable will hold a sequence of Strings (as opposed to a single String).](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-27-320.jpg)
![Sequences with Shorthand Notation There is also a shorthand notation that makes it easier to create sequences that form an arithmetic series. To create a sequence consisting of the numbers 1 through 100, use the following: var nums = [1..100];](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-28-320.jpg)
![Creating Sequences with Predicate You can use a boolean expression, or a predicate , to declare a new sequence that is a subset of an existing sequence. For example, consider the following: var nums = [1,2,3,4,5]; To create a second sequence (based on items found in this first sequence) but containing only numbers greater than 2, use the following code: var numsGreaterThanTwo = nums[n | n > 2] ; // Select all items from the num sequence where the value of an // item is greater than 2 and assign those items to a new sequence // called numsGreaterThanTwo.](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-29-320.jpg)



![Example: Block Expression var nums = [5, 7, 3, 9]; var total = { var sum = 0; for (a in nums) { sum += a }; sum; } println("Total is {total}."); // Total is 24.](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-33-320.jpg)











![Scene Graph: Group Group { transforms: Translate { x:15, y, 15 } content: [ Text { x: 10, y: 50 font: Font: { size: 50 } content: “Hello World” } Circle { centerX: 100, centerY: 100 radius: 40 fill: Color.BLACK } ] } Group Circle Text x:15 y:15](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-45-320.jpg)
![Example of JavaFX Application import javafx.scene.paint.Color; import javafx.scene.Scene; import javafx.scene.shape.Circle; import javafx.stage.Stage; Stage { title: "My circle" width: 100 height: 100 scene: Scene { content: [ Circle { centerX: 50, centerY: 50 radius: 40 fill: Color.RED } ] } }](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-46-320.jpg)










![PerspectiveTransform Class Used to provide a "faux" three-dimensional effect for otherwise two-dimensional content. Group { effect: PerspectiveTransform { ulx: 10 uly: 10 urx: 310 ury: 40 lrx: 310 lry: 60 llx: 10 lly: 90 } cache: true content: [ Rectangle { x: 10 y: 10 width: 280 height: 80 fill: Color.BLUE }, Text { x: 20 y: 65 content: "Perspective" fill: Color.YELLOW font: Font.font(null, FontWeight.BOLD, 36); }, ] }](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-57-320.jpg)








![Rotate Transformation Rotates coordinates around an anchor point Stage { title: "Welcome to JavaFX!" scene: Scene { width: 200 height: 200 content: [ Rectangle { transforms: Rotate { angle: bind angle pivotX: 10 pivotY: 10 } ... } ] } }](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-66-320.jpg)
![Scale Transformation Scales coordinates by the specified factors Stage { title: "Welcome to JavaFX!" scene: Scene { fill: Color.LIGHTBLUE content: [ Group { translateX: 55 translateY: 10 content: [ Circle { ... }, Text { content: "Duke" }, ImageView { ... } ] transforms: bind Transform.scale(scale, scale) } // Group ] // content }](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-67-320.jpg)
![Shear Transformation Shears coordinates by the specified multipliers Stage { title: "Transformation - Shear" scene: Scene { content: [ Rectangle { transforms: Shear { x: bind shearX y: bind shearY } x: 40 y: 10 width: 100 height: 50 fill: Color.GREEN onMouseEntered: function( e: MouseEvent ):Void { shearX = -0.8; } onMouseExited: function( e: MouseEvent ):Void { shearX = -0.35; } } ] } }](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-68-320.jpg)
![Translation Transformation Translates coordinates by the specified factors Stage { title: "Transformation - Translate" width: 100 height: 100 scene: Scene { content: [ Rectangle { transforms: Translate { x: bind translateX y: bind translateY } x: 10 y: 10 width: 20 height: 20 fill: Color.GREEN onMouseEntered: function( e: MouseEvent ):Void { translateX = 20; translateY = 30 } onMouseExited: function( e: MouseEvent ):Void { translateX = 0.0; translateY = 0.0; } } ] } }](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-69-320.jpg)



![Binding with GUI objects Stage { title: "DropShadow effect to a rounded Rectangle" resizable: false scene: my_scene = Scene { width: 300 height: 180 fill: Color.WHITE content: [ Text { font: Font { size: 16 } // Compute the center x an y coordinates of the text x: bind (my_scene.width - wording.length()*number_of_pixels_per_character)/2 y: bind my_rectangle.y/2 // Use different wording and color content: bind wording fill: bind color } my_rectangle = Rectangle { effect: DropShadow { radius: bind radius } x: 50 y: 70 width: bind my_scene.width - 100 height: bind my_scene.height - 90 arcWidth: 40 arcHeight: 40 fill: Color.RED onMouseEntered: function( e: MouseEvent ):Void { radius = 20.0; wording = "Move mouse outside of the rectangle!"; color = Color.RED; } onMouseExited: function( e: MouseEvent ):Void { radius = 1.0; wording = "Move mouse over the rectangle!"; color = Color.GREEN; } } ] } }](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-73-320.jpg)















![Path Transition var earth :ImageView = ImageView { x: sx y: sy image: Image { url: "{__DIR__}earth.png” } } def path = [ MoveTo { x: sx y: sy} ArcTo { x: 0 y: 200 radiusX: 50 radiusY: 50 sweepFlag: true } ]; var aniPath: PathTransition = PathTransition { node: earth path: AnimationPath.createFromPath( Path {elements: path }) duration: 1500ms } aniPath.playFromStart();](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-89-320.jpg)




![Example: Interpolator Based var t = Timeline { keyFrames : [ KeyFrame { time : 0s values : [ tx => 0.0 ] action : function() { … } }, KeyFrame { time : 10s values : [ tx => 700 tween Interpolator.EASEBOTH ] } ] } t. start ();](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-94-320.jpg)
![Example – Defining Key Frames Timeline { keyFrames: [ KeyFrame { time: 0s values: [ radius => 30 ] } KeyFrame { time: 5s values: [ radius => 300 tween Interpolator.LINEAR ] } ] } 0s 1s 2s 3s 4s 5s 6s Key value radius = 30 radius = 300 Keyframes How the value changes over time](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-95-320.jpg)
![at() (Shorthand notation) keyFrames: [ at(0ms) { radius => 30 } at(500ms) { radius => 300 Interpolate.LINEAR } ] var t = Timeline { ... keyFrames: [ KeyFrame { time: 0ms values: [ radius => 30 ] }, KeyFrame { time: 500ms values: [ radius => 300 tween Interpolator.LINEAR ] } ] };](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-96-320.jpg)
![Animation through Binding var opa = 0.0; var street1:ImageView = ImageView { image: Image { url: "{__DIR__}street1.jpg" } opacity: bind opa onMouseClicked: function( e: MouseEvent ):Void { timeline.play(); } } var timeline:Timeline = Timeline { keyFrames: [ KeyFrame { time: 0s values: [ opa => 0.0,] }, KeyFrame { time: 1s values: [ opa => 1.0 tween Interpolator.LINEAR,] } ] }](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-97-320.jpg)


![Simple CustomNode Extend CustomNode class and override create() class Bars extends CustomNode { override function create():Node { return Group { content: for(x in [0..4]) { Rectangle { y: indexof x * 20 width: 100 height: 10 fill:Color.RED } } }; } } // Bars object literal Bars { }](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-100-320.jpg)






![Example of Creating a Media Player var video:Media = Media { source: "http://..." }; var player:MediaPlayer = MediaPlayer { media: video rate: 1.0 volume: 0.4 }; var view:MediaView = MediaView { mediaPlayer: player x:200 y:200 }; Stage { title: "Media Player" width: 700 height: 700 scene: Scene { content: [view] } }](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-107-320.jpg)


















![FXD Example Group { id: "face" content: [ Circle { id:"background" centerX:40 centerY:40 radius:39 fill:Color.YELLOW stroke:Color.BLACK strokeWidth:3.0}, Circle { centerX:25 centerY:30 radius:5 fill: Color.BLACK}, Circle { centerX:55 centerY:30 radius:5 fill: Color.BLACK}, Line{ startX:32 startY:23 endX:16 endY:15 stroke:Color.BLACK strokeWidth:4.0}, Line{ startX:45 startY:23 endX:61 endY:15 stroke:Color.BLACK strokeWidth:4.0}, QuadCurve { id: "mouth" stroke:Color.BLACK strokeWidth:3.0 fill: Color.TRANSPARENT startX:20 startY:60 endX:60 endY:60 controlX:40 controlY:80 } ] }](https://image.slidesharecdn.com/javafxoverview2hourtom-090326132320-phpapp01/85/Presentation-Course-about-JavaFX-126-320.jpg)