[React Native Tutorial] Lecture 6: Component, Props, and Network
- 1. Kobkrit Viriyayudhakorn, Ph.D. CEO of iApp Technology Limited. [email protected] http://www.kobkrit.com
- 2. Making Stocks App 1. Draw UI on Paper 2. Initial project using react-native 1. $|> react-native init stock 3. Making UI 4. Making Styles 5. Input Handling 6. Fetch Data from Network 7. Output
- 3. Making UI • Make a View have style.container fill the full screen • Split them two 2 parts equally, header and footer (yellow and pink part) • Yellow part, set every thing on center • Pink part, have flexDirection: ‘row’ and flexWrap: ‘wrap’
- 4. Index.js
- 5. Index.js
- 6. React’s Component • React is fundamentally designed for component- based programming. • Build encapsulated components that manage their own state, then compose them to make complex UIs application. • A Component can have many children components. • Communication from parent to children components can be done via Props.
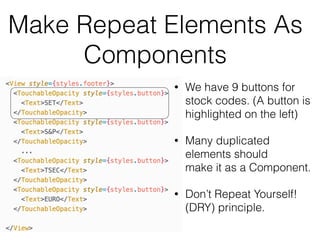
- 7. • We have 9 buttons for stock codes. (A button is highlighted on the left) • Many duplicated elements should make it as a Component. • Don’t Repeat Yourself! (DRY) principle. Make Repeat Elements As Components
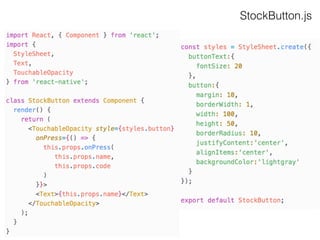
- 8. Hello StockButton! • Create a new file named ‘StockButton.js’ located in the same directory of the project. • StockButton is a component for represent a Stock Index button at the lower half of the app. • After we complete the StockButton component, we will import and use it as a part of the main Stock application component. StockButton
- 10. Including StockButton Components in Main App. Index.js
- 12. Push A Button & See Action in Remote Debugger
- 13. Props • Communication from parent to child components. • It can be done by using attributes values, and/or callback functions. • Callback functions allows the child components to communicate back to the parents. Attribute Value A Callback Function Callback FunctionAttribute Value
- 14. A Callback Function Index Component StockButton Component this. props
- 15. A Callback Function Index Component StockButton Component When User Press a Button SET INDEXBKK:SET
- 16. Getting Stock Information Google Finance https://google.com/finance
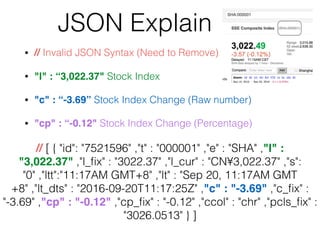
- 18. Getting JSON information of a market index • Google Finance have internal API for getting finance information in JSON format. • https://www.google.com/finance/info?q=STOCKCODE • For Example, https://www.google.com/finance/info? q=SHA%3A000001
- 19. JSON Explain • // Invalid JSON Syntax (Need to Remove). • "l" : “3,022.37" Stock Index • "c" : “-3.69” Stock Index Change (Raw number) • "cp" : “-0.12" Stock Index Change (Percentage) // [ { "id": "7521596" ,"t" : "000001" ,"e" : "SHA" ,"l" : "3,022.37" ,"l_fix" : "3022.37" ,"l_cur" : "CN¥3,022.37" ,"s": "0" ,"ltt":"11:17AM GMT+8" ,"lt" : "Sep 20, 11:17AM GMT+8" ,"lt_dts" : "2016-09-20T11:17:25Z" ,"c" : "-3.69" ,"c_fix" : "-3.69" ,"cp" : "-0.12" ,"cp_fix" : "-0.12" ,"ccol" : "chr" ,"pcls_fix" : "3026.0513" } ]
- 20. API Module • Create a new file named ‘api.js’ located in the same directory of the project. • Export as the default function that getting Stock information from the Google Finance • Main app (Index.js) will imported that API module and using it in the changeStock method.
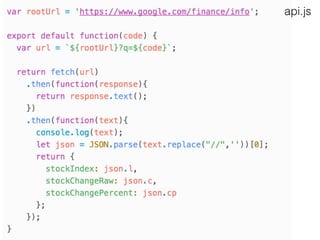
- 21. api.js
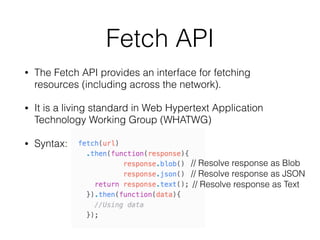
- 22. Fetch API • The Fetch API provides an interface for fetching resources (including across the network). • It is a living standard in Web Hypertext Application Technology Working Group (WHATWG) • Syntax: // Resolve response as Blob // Resolve response as JSON // Resolve response as Text
- 23. .then Promise • .then promise is a kind of advance technique of chaining callback function. • .then promise will be invoked when the earlier operation is completed. // (1) Fetching from URL // (2) Wait until fetching is finished, then convert response data to text format. // (3) Wait until the data conversion is finished, then, using the data.
- 24. .catch Promise • In cases of fetching errors, such as, Internet connection down,the URL is no longer exist, etc. How can we resolve it? • .catch promise can be added at the end of any promise to capture any errors in the promise. The code interpreter will jump from the point of the error occur to the functions in .catch Promise.
- 25. api.js // Invalid JSON Syntax (Need to Remove). "l" : “3,022.37" Stock Index "c" : “-3.69” Stock Index Change (Raw number) "cp" : “-0.12" Stock Index Change (Percentage)
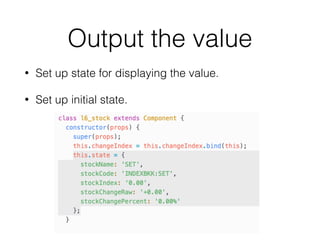
- 26. Output the value • Set up state for displaying the value. • Set up initial state.
- 28. Update State
- 29. Press
- 30. Making Initial Loading • Add this.changeIndex at the constructor
- 31. Adding Red / Green Text Color
- 33. Homework • Make the Stock application that can view the USA Tech Stock Markets • Apple: AAPL • Google: GOOG • Microsoft: MSFT • Facebook: FB • Alibaba: BABA



















![JSON Explain
• // Invalid JSON Syntax (Need to Remove).
• "l" : “3,022.37" Stock Index
• "c" : “-3.69” Stock Index Change (Raw number)
• "cp" : “-0.12" Stock Index Change (Percentage)
// [ { "id": "7521596" ,"t" : "000001" ,"e" : "SHA" ,"l" :
"3,022.37" ,"l_fix" : "3022.37" ,"l_cur" : "CN¥3,022.37" ,"s":
"0" ,"ltt":"11:17AM GMT+8" ,"lt" : "Sep 20, 11:17AM
GMT+8" ,"lt_dts" : "2016-09-20T11:17:25Z" ,"c" : "-3.69" ,"c_fix"
: "-3.69" ,"cp" : "-0.12" ,"cp_fix" : "-0.12" ,"ccol" : "chr" ,"pcls_fix"
: "3026.0513" } ]](https://image.slidesharecdn.com/l6-component-prop-network-160920050452/85/React-Native-Tutorial-Lecture-6-Component-Props-and-Network-19-320.jpg)







![[React Native Tutorial] Lecture 6: Component, Props, and Network](https://image.slidesharecdn.com/l6-component-prop-network-160920050452/85/React-Native-Tutorial-Lecture-6-Component-Props-and-Network-27-320.jpg)




![[React Native Tutorial] Lecture 6: Component, Props, and Network](https://image.slidesharecdn.com/l6-component-prop-network-160920050452/85/React-Native-Tutorial-Lecture-6-Component-Props-and-Network-32-320.jpg)
