React on rails v4
- 1. React on Rails React + Redux + React-Router on Rails Views via Webpack/NPM including Server Rendering github.com/shakacode/react_on_rails 1
- 2. Why? • React + Redux + React-Router + Webpack + Babel Rock! • Ruby on Rails Rocks! • Let’s put them together! • Both a Ruby Gem react_on_rails and a NPM Package react-on-rails! • Used by Pivotal Tracker, Blink Inc, and others, listed here. • 1200 ⭐ as of March 18, 2016 2
- 3. Why React Inside a Rails App? • You need a rich client interface…You decide on React (smart) • Rails only as an API server? Or all Node.js tooling? • Nah! We ❤ Rails for both front and back-end development. In a large app, only some screens need a high fidelity JavaScript UX. • That’s the sweet spot: the ability to mix and match simple Rails screens with React where and when you need it, with ease! 3
- 4. How about the react-rails gem? • react-rails is based on the standard asset pipeline inclusion of assets • Benefits • Simpler for newbies and those used to doing this the Rails way. • Code organization is very much the Rails way, if you like that. (I’d rather run with the JavaScript herd for JavaScript!) 4
- 5. Why not the react-rails gem? • The custom setup via the Rails asset pipeline is just not anything like the native tooling popular in the JavaScript community. • How do you integrate Redux and React-Router? • This is what led me to custom Webpack integration of Rails with React, and eventually React on Rails! • I just wanted to use an npm package react-bootstrap, and there was no obvious way to do that with react-rails in 2014. 5
- 6. React on Rails: Key Parts • All files for the client side under /client • Webpack + Babel + NPM: packages files for the browser (for distribution via the Rails asset pipeline or a server for hot reloading assets) • Redux + React-Router: Key major JS components to use with React, supported by React on Rails • ESLint, JSCS, Flow, CSS-Modules, etc.: Many other cutting edge JavaScript technologies enabled by doing things the JavaScript way, and not the Rails way! 6
- 7. React on Rails Integration with Rails • Production and Tests: Webpack creates JavaScript and CSS assets that are used by the asset pipeline, like any other JS and CSS files. • Development: Can either use statically created JS and CSS files, or special view helpers can grab “hot-reloadable” versions of the JS and CSS from a Webpack Development Server. 7
- 8. Hot Module Reloading in Rails • Statically created assets always used for production and tests. • Why HMR in development? No page refresh to see changes in JS and Sass code! • How? • ReactOnRails view helpers, env_javascript_include_tag and env_stylesheet_link_tag configure getting assets either from HMR server or regular static files. • Procfile.hot sets ENV value so Rails knows and starts HMR server for assets on port 3500, client/server-rails-hot.js • More details: Hot Reloading of Assets for Rails Development 8
- 9. React on a Rails View via React On Rails • redux_store: Rails helper method, sets up a registered redux store, either in controller or on the view, usable by react components, initialized with props from Rails. If defined on the view and server rendering used, it must go before the react_component call. • react_component: Rails view helper to put a registered component on a Rails View. This component may talk to a registered redux store, or it may create a redux store, getting initialized by props from Rails. • ReactOnRails.register: JavaScript registration of stores and components (actually functions that generate them). 9
- 10. Client Side Rendering • React on Rails installs a post-load JavaScript function (turbolinks compatible) that scans the HTML, using class matchers on hidden HTML elements, and does initialization, passing in props from rails that is placed in a HTML data attribute. 1. Initialize any Redux Stores, via controller helper or view helper with props from Rails. Note the use of <% and NOT <%= for the ERB call: <% redux_store("SharedReduxStore", props: @app_props_server_render %> 2. Render any react components, optionally with props from Rails. Note the use of <%= <%= react_component("HelloWorld", props: @app_props_server_render %> • You don’t need Redux for React on Rails! It’s an option. You also don’t need the redux_store API. You can initialize your redux stores with your components if you have a 1:1 mapping of a redux store to a component. You do this with a “generator function” which is a function that takes props and returns a Redux component attached to a store. 10
- 11. Server Side Rendering • First, don’t try server rendering until client rendering is working without bugs! • Set option prerender: true in the call to react_component • React on Rails Server side rendering of React roughly does: 1. Sets up the JavaScript “context” with your server side webpack build 2. Create code to hydrate stores for the view 3. Create initialization code to server render react component, maybe passing props. 4. Execute this JavaScript on the Rails Server as part of the rendering process 5. Returns a HTML string placed on the Rails view 11
- 12. Shared Redux Stores AppReduxStore Header React Component Body React Component Footer React Component • Many React components communicating with the same redux store • Supports server rendering and react-router 12
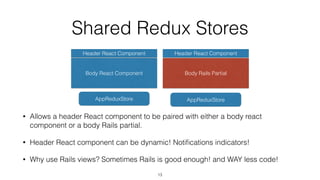
- 13. Shared Redux Stores AppReduxStore Header React Component Body React Component Body Rails Partial • Allows a header React component to be paired with either a body react component or a body Rails partial. • Header React component can be dynamic! Notifications indicators! • Why use Rails views? Sometimes Rails is good enough! and WAY less code! Header React Component AppReduxStore 13
- 14. react-router Integration • react-router is supported including server rendering. • If your server rendered router does a redirect, React on Rails handles this by doing a redirect on the client side. • More details are here. 14
- 15. CSS Options 1. Standard Rails: Just use React on Rails for JavaScript and your regular Rails techniques for Sass, images, etc. Advantage: simple 2. Webpack Generated CSS: More complex, but not hard to setup with our examples. Advantages: 1. CSS Modules. This is huge. Once you try this, you won’t go back. What is it? Allows very simple CSS class names with small CSS files right next to your JavaScript. Here’s an example in the react-webpack-rails-tutorial. 2. Hot Reloading. You can change the your Sass files, save, and then you’ll see the browser update, without reloading. For configuration of hot reloading, see Hot Reloading of Assets For Rails Development. 15
- 16. Performance • Turbolinks: Don’t reload the JavaScript and CSS, just the HTML • Fragment caching of Server Rendering: The fast way to generate the HTML is to have it cached! 16
- 17. Running Tests • React on Rails provides a test helper to optimize building the static assets only when needed. • This is a huge convenience! • Be sure to setup config/initializers/react_on_rails.config • Configure rails_helper: RSpec.configure do |config| # Ensure that if we are running js tests, we are using latest webpack assets # This will use the defaults of :js and :server_rendering meta tags ReactOnRails::TestHelper.configure_rspec_to_compile_assets(config) 17
- 18. Getting Started • Read The React on Rails Doctrine • Lots of great docs at github.com/shakacode/react_on_rails • Follow a simple tutorial • Study example apps: • Simple, no DB: test/demo app: github.com/shakacode/react_on_rails/ tree/master/spec/dummy • A more complex example at www.reactrails.com with code: https:// github.com/shakacode/react-webpack-rails-tutorial 18
- 19. Want Personalized Help? • ShakaCode offers consulting on React on Rails, from a modestly priced starter pack of usage help ($1500) to full app development. We’re experts at Rails/React/Redux/React-Router/Webpack JavaScript apps! • Check out forum.shakacode.com for code discussions. • Ask Justin for a Slack invite. • Get in touch with Justin: [email protected]. • Follow @railsonmaui for updates on React on Rails. • Aloha from Justin and the ShakaCode Team! 19