Reactjs: Rethinking UI Devel
- 1. R E A C T. J S by Stefano Ceschi Berrini @stecb Rethinking UI Development Programmers in Padua - March 18th, 2015
- 2. I’m a Software Engineer @ Timerepublik. I’m not a React expert. I’m still learning it, I’m hacking/experimenting with it and I’m really LOVING IT. So, let’s share this learning process. http://stecb.ninja
- 4. It’s a JavaScript library for the the UI built by VM C it automa(g|t)ically keeps the interface up-to-date when data changes + As of March, 18th 2015
- 5. Instagram
- 6. Facebook
- 7. • AirBnB • Atlassian • BBC • Imgur • Khan Academy • Pivotal Tracker • Reddit • Whatsapp • Wired • Yahoo • …
- 8. Keys • Components (+ JSX) • Virtual DOM • One-way data binding
- 9. key #1: Components Everything in React is a modular/reusable component: • react HTML elements • Custom react components • Collections/composition of the above Think about a component as a state-machine. Don’t think about the DOM.
- 10. key #1: Components A component is a React class. It can take input data, it can have a state and you can: • define methods • render a tree of functions When you add a component to your UI, you’re just invoking a function. mandatory
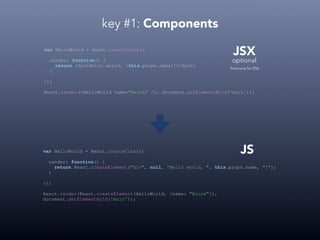
- 12. key #1: Components JSX JS optional var HelloWorld = React.createClass({ render: function() { return <div>Hello world, {this.props.name}!</div>; } }); React.render(<HelloWorld name="Bruce" />, document.getElementById('main')); var HelloWorld = React.createClass({ render: function() { return React.createElement("div", null, "Hello world, ", this.props.name, "!"); } }); React.render(React.createElement(HelloWorld, {name: "Bruce"}), document.getElementById('main')); ?harmony for ES6
- 13. key #1: Components JSX JS syntactic sugar: a concise and familiar syntax for defining tree structures with attributes. XML like elements => function + args
- 14. key #1: Components properties Props are the options/configuration of a component, they are data passed from parents to children and they are immmutable. If you think a property of a component could changed over time, then that should be part of its state.
- 15. key #1: Components properties var Box = React.createClass({ render: function() { var list = this.props.list.map(function(item) { return <li>{item}</li> }); return ( <div> <h1>{this.props.title}</h1> <ul> {list} </ul> </div> ); } }); React.render(<Box title="Cool Box" list={['item 1', 'item 2', 'item 3', 'item N']} />, document.body);
- 16. key #1: Components state State is mutable and should contain data that a component's event handlers may change to trigger a UI update (i.e. User interactions, Server responses etc) State is optional and you should avoid it as much as possible, to reduce complexity! setState(data, callback)
- 17. key #1: Components state var Box = React.createClass({ getInitialState: function() { return { hasDetailsVisible: false }; }, handleToggle: function() { this.setState({ hasDetailsVisible: !this.state.hasDetailsVisible }); }, render: function() { var list = this.props.list.map(function(item) { return <li>{item}</li> }); var detailsStyle = this.state.hasDetailsVisible ? {display: 'block'} : {display: 'none'}; return ( <div> <h1>{this.props.title}</h1> <button onClick={this.handleToggle}>toggle details</button> <ul style={detailsStyle}> {list} </ul> </div> ); } }); React.render(<Box title="Cool Box" list={['item 1', 'item 2', 'item 3', 'item N']} />, document.body);
- 18. key #1: Components events Just three words Forget about jQuery
- 19. key #1: Components events http://facebook.github.io/react/docs/events.html Synthetic events. They work identically on every browser Clipboard, Keyboard, Focus, Form, Mouse, Touch, UI, Wheel
- 20. key #1: Components events var Box = React.createClass({ getInitialState: function() { return { hasDetailsVisible: false }; }, handleToggle: function(event) { this.setState({ hasDetailsVisible: !this.state.hasDetailsVisible }); }, render: function() { var list = this.props.list.map(function(item) { return <li>{item}</li> }); var detailsStyle = this.state.hasDetailsVisible ? {display: 'block'} : {display: 'none'}; return ( <div> <h1>{this.props.title}</h1> <button onClick={this.handleToggle}>toggle details</button> <ul style={detailsStyle}> {list} </ul> </div> ); } }); React.render(<Box title="Cool Box" list={['item 1', 'item 2', 'item 3', 'item N']} />, document.body);
- 21. key #1: Components DOM elements var Input = React.createClass({ handleChange: function(event) { console.log(event.target.value); }, componentDidMount: function() { React.findDOMNode(this.refs.myInput).focus(); }, render: function() { return ( <input type="text" ref="myInput" onChange={this.handleChange} /> ); } }); http://facebook.github.io/react/docs/component-specs.html
- 22. React internally uses a virtual representation of the DOM It mutates the real DOM by using a tree diff algorithm + heuristic O(n^3) => O(n) You can think about re-rendering your entire application on every update without worrying about performance! key #2: Virtual DOM
- 23. https://www.flickr.com/photos/usnavy/5815022252 Why is it so fast? JS execution is FAST, real DOM mutations are SLOW So, being able to re-render the entire application by mutating JUST what changed on the UI is the most important thing key #2: Virtual DOM
- 24. State N State N+1 Changed attributes, just update them on the real DOM The NodeType has changed, throw away that node (+subtree) and replace it with a new node! key #2: Virtual DOM
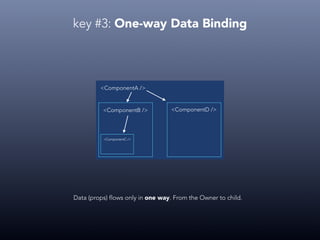
- 25. key #3: One-way Data Binding <ComponentA /> <ComponentB /> <ComponentD /> <ComponentC /> Data (props) flows only in one way. From the Owner to child.
- 26. Example
- 27. Not just the UI… Architecture: Flux React on the server: React.renderToString(component) drumroll… React Native
- 28. Useful resources Official React website https://github.com/enaqx/awesome-react React VS ember/angular/backbone React.js Conf 2015 videos Starter kit for Isomorphic webapps with React and Flux
- 29. Thanks Q&A















![key #1: Components properties
var Box = React.createClass({
render: function() {
var list = this.props.list.map(function(item) {
return <li>{item}</li>
});
return (
<div>
<h1>{this.props.title}</h1>
<ul>
{list}
</ul>
</div>
);
}
});
React.render(<Box title="Cool Box" list={['item 1', 'item 2', 'item 3', 'item N']} />, document.body);](https://image.slidesharecdn.com/reactjs-150319055011-conversion-gate01/85/Reactjs-Rethinking-UI-Devel-15-320.jpg)

![key #1: Components state
var Box = React.createClass({
getInitialState: function() {
return {
hasDetailsVisible: false
};
},
handleToggle: function() {
this.setState({
hasDetailsVisible: !this.state.hasDetailsVisible
});
},
render: function() {
var list = this.props.list.map(function(item) {
return <li>{item}</li>
});
var detailsStyle = this.state.hasDetailsVisible ? {display: 'block'} : {display: 'none'};
return (
<div>
<h1>{this.props.title}</h1>
<button onClick={this.handleToggle}>toggle details</button>
<ul style={detailsStyle}>
{list}
</ul>
</div>
);
}
});
React.render(<Box title="Cool Box" list={['item 1', 'item 2', 'item 3', 'item N']} />, document.body);](https://image.slidesharecdn.com/reactjs-150319055011-conversion-gate01/85/Reactjs-Rethinking-UI-Devel-17-320.jpg)


![key #1: Components events
var Box = React.createClass({
getInitialState: function() {
return {
hasDetailsVisible: false
};
},
handleToggle: function(event) {
this.setState({
hasDetailsVisible: !this.state.hasDetailsVisible
});
},
render: function() {
var list = this.props.list.map(function(item) {
return <li>{item}</li>
});
var detailsStyle = this.state.hasDetailsVisible ? {display: 'block'} : {display: 'none'};
return (
<div>
<h1>{this.props.title}</h1>
<button onClick={this.handleToggle}>toggle details</button>
<ul style={detailsStyle}>
{list}
</ul>
</div>
);
}
});
React.render(<Box title="Cool Box" list={['item 1', 'item 2', 'item 3', 'item N']} />, document.body);](https://image.slidesharecdn.com/reactjs-150319055011-conversion-gate01/85/Reactjs-Rethinking-UI-Devel-20-320.jpg)