react-slides.pdf
- 1. Introduction to React A workshop for COMP 523 Aaron Smith Monday, Feb. 10, 2020
- 2. What is React? • React is a JavaScript framework • Used for front end web development • Think of jQuery, but more structured • Created and used by Facebook • Famous for implementing a virtual dom
- 3. Timeline of front-end JavaScript frameworks jQuery* (2006) AngularJS (2010) React (2013) Vue (2014) Angular (2014) * jQuery is more often considered a library than a framework
- 4. Common tasks in front-end development Data definition, organization, and storage App state Event handlers respond to user actions User actions Design and render HTML templates Templates Resolve URLs Routing Interact with server(s) through APIs and AJAX Data fetching
- 5. Fundamentals of React 1. JavaScript and HTML in the same file (JSX) 2. Embrace functional programming 3. Components everywhere
- 6. JavaScript and HTML in the same file Traditional approach React approach HTML CSS JS JSX CSS or JSS
- 7. JSX: the React programming language const first = "Aaron"; const last = "Smith"; const name = <span>{first} {last}</span>; const listWithTitle = ( <> <h1>COMP 523</h1> <ul> <li>Dr. David Stotts</li> <li>{name}</li> </ul> </> ); const list = ( <ul> <li>Dr. David Stotts</li> <li>{name}</li> </ul> );
- 8. “React is just JavaScript”
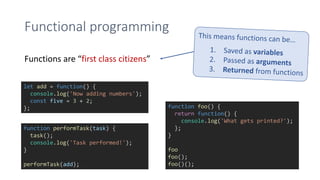
- 9. Functional programming 1. Functions are “first class citizens” 2. Variables are immutable 3. Functions have no side effects
- 10. Functional programming Functions are “first class citizens” let add = function() { console.log('Now adding numbers'); const five = 3 + 2; }; function performTask(task) { task(); console.log('Task performed!'); } performTask(add); function foo() { return function() { console.log('What gets printed?'); }; } foo foo(); foo()();
- 11. Functional programming Variables are immutable let a = 4; a = 2; // Mutates `a` let b = [1, 2, 3]; b.push(4); // Mutates `b` let c = [...b, 4]; // Does not mutate `b`
- 12. Functional programming Functions have no side effects const b = []; function hasSideEffects() { b = [0]; }
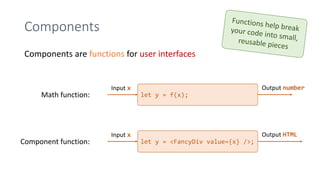
- 13. Components Components are functions for user interfaces let y = f(x); Input x Output number let y = <FancyDiv value={x} />; Input x Output HTML Math function: Component function:
- 14. Anatomy of a React component export default function MyComponent(props) { return <div>Hello, world! My name is {props.name}</div>; } const html = <MyComponent name="aaron" />; Inputs are passed through a single argument called “props” The function is executed as if it was an HTML tag The function outputs HTML The component is just a function Parameters are passed in as HTML attributes
- 15. Component rendering • When a component function executes, we say it “renders” • Assume components may re-render at any time Our job is to ensure that every time the component re-renders, the correct output is produced
- 16. “In React, everything is a component”
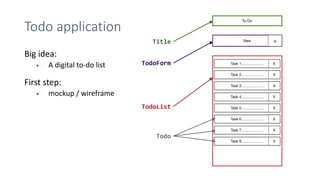
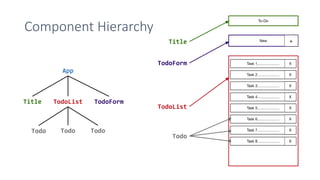
- 17. Todo application Title TodoForm TodoList Todo Big idea: A digital to-do list First step: mockup / wireframe
- 18. Creating a new React app Creating a new React app is simple! 1. Install Node.js 2. Run: npx create-react-app app-name 3. New app created in folder: ./app-name
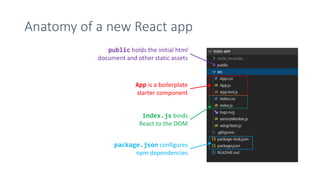
- 19. Anatomy of a new React app App is a boilerplate starter component public holds the initial html document and other static assets package.json configures npm dependencies index.js binds React to the DOM
- 21. Special list key property • Situation: Display a dynamic array of elements • Must specify a special “key” property for each element • The key of an item uniquely identifies it • Used by React internally for render optimization • Can be any unique value (string or number)
- 22. What are hooks? useState useEffect useReducer useMemo useRef useCallback We will cover these today We will not cover these today Built-in hooks: Hooks: Special functions that allow developers to hook into state and lifecycle of React components. State: One or more data values associated with a React component instance. Lifecycle: The events associated with a React component instance (create, render, destroy, etc).
- 23. First React hook: useState Purpose: 1. Remember values internally when the component re-renders 2. Tell React to re-render the component when the value changes Syntax: const [val, setVal] = useState(100); The current value A setter function to change the value The initial value to use
- 24. Predicting component re-rendering A component will only re-render when… 1. A value inside props changes 2. A useState setter is called – or –
- 25. Second React hook: useEffect Purpose: Act as an observer, running code in response to value changes Syntax: useEffect(() => { console.log(`myValue was changed! New value: ${myValue}`); }, [myValue]); A list of values such that changes should trigger this code to run The code to run when values change
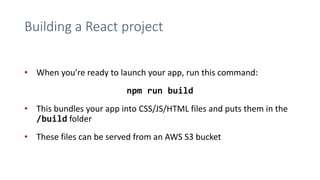
- 26. Building a React project • When you’re ready to launch your app, run this command: npm run build • This bundles your app into CSS/JS/HTML files and puts them in the /build folder • These files can be served from an AWS S3 bucket
- 27. 3rd party components and libraries • React-Router • Redux • Material-UI • Bootstrap • Font-Awesome • SWR










![Functional programming
Variables are immutable
let a = 4;
a = 2; // Mutates `a`
let b = [1, 2, 3];
b.push(4); // Mutates `b`
let c = [...b, 4]; // Does not mutate `b`](https://image.slidesharecdn.com/react-slides-230810145215-e6e708b8/85/react-slides-pdf-11-320.jpg)
![Functional programming
Functions have no side effects
const b = [];
function hasSideEffects() {
b = [0];
}](https://image.slidesharecdn.com/react-slides-230810145215-e6e708b8/85/react-slides-pdf-12-320.jpg)










![First React hook: useState
Purpose:
1. Remember values internally when the component re-renders
2. Tell React to re-render the component when the value changes
Syntax:
const [val, setVal] = useState(100);
The current value A setter function to
change the value
The initial
value to use](https://image.slidesharecdn.com/react-slides-230810145215-e6e708b8/85/react-slides-pdf-23-320.jpg)

![Second React hook: useEffect
Purpose:
Act as an observer, running code in response to value changes
Syntax:
useEffect(() => {
console.log(`myValue was changed! New value: ${myValue}`);
}, [myValue]);
A list of values such that changes
should trigger this code to run
The code to run when
values change](https://image.slidesharecdn.com/react-slides-230810145215-e6e708b8/85/react-slides-pdf-25-320.jpg)