Real time Communication with Signalr (Android Client)
- 2. Agenda 1) Introduction to the real-time web 2) ASP.NET SignalR 3) Building a real-time 4) Implementing Signalr on Android
- 3. Real-time Application? Real-time functionality is the ability to have server code push content to connected clients instantly as it becomes available, rather than having the server wait for a client to request new data.
- 6. Why Real-time? Users want the latest info, NOW!
- 7. Show Me Some Examples Twitter, Facebook, Mail - live searches/updates Stock streamers Auctions Interactive games Live Scores Collaborative apps (google docs, office web apps) Live user analytics (live graphs)
- 8. How to do real-time in web?
- 9. Periodic polling Poll from time to time using Ajax Delay in communication due to polling interval Wastes bandwidth & latency Server Client Polling interval
- 10. Long polling Poll but doesn’t respond until there's data Poll again after data received or after the connection times out Consumes server & threads & connection resources Server Client
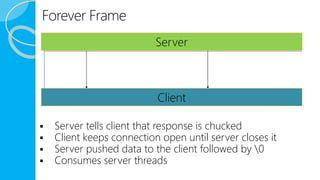
- 11. Forever Frame Server tells client that response is chucked Client keeps connection open until server closes it Server pushed data to the client followed by 0 Consumes server threads Server Client
- 12. HTML5 Web sockets Extension to HTTP Provides raw sockets over HTTP Full-duplex Traverses proxies It's still a working draft Not every proxy server supports it Not every web server supports it Not every browser supports it They are raw sockets!
- 13. Server Sent Event It is supported by all browser who supports HTML5 except Internet Explorer Server-sent events (SSE) is a technology where a browser receives automatic updates from a server via HTTP connection. The Server-Sent Events EventSource API is standardized as part of HTML5 by the W3C.
- 15. Basically…
- 16. Introducing SignalR • SignalR is an asynchronous signalling library for ASP.Net, to help build real-time multi-user web application. • SignalR is a compete client and server side solution with JavaScript(jQuery) on client and ASP.Net on the back end to create these kinds of application. • Abstraction over transports • Events instead of task/async • Connection management • Broadcast or target specific client
- 17. Picture was taken from http://www.asp.net/signalr Architecture Diagram
- 18. What does SignalR do? • Client to Server persistent connection over HTTP • Easily build multi-user, real-time web applications • Auto-negotiates transport • Allows server-to-client push and RPC • Built async to scale to 1000’s of connections • Scale out with Service Bus, SQL Server & Redis • Open Source on GitHub
- 20. SignalR API SignalR provides a simple API for creating server-to-client remote procedure calls (RPC) that call JavaScript functions in client browsers from server-side .Net code. SignalR package is available by NuGet: ◦ SignalR – A meta package that brings in SignalR.Server and SignalR.Js (this is necessary) ◦ SignalR.Server – Server side components needed to build SignalR endpoints ◦ SignalR.Js – Javascript client for SignalR ◦ SignalR.Client - .Net client for SignalR ◦ SignalR.Ninject – Ninject dependency resolver for SignalR
- 21. Communication with SignalR Picture was taken from http://www.asp.net/signalr
- 22. Server Side – Hub 1/2 Top layer of Persistent Connection Can connect with 1-N clients Can send messages and call methods Routes automatically mapped SignalR handle the binding of complex object and arrays of objects automatically Communication is serialized by JSON Hubs are per call, which means, each call from client to the hub will create a new hub instance. Don’t setup static event handlers in hub methods.(3)
- 23. Server Side – Hub 2/2 public class ChatHub : Hub { public void Send(string name, string message) { //Call the broadcast message method //to update all clients Clients.All.broadcastMessage(name, message); } }
- 24. Client Side 1/3 <script src="Scripts/jquery-1.8.2.min.js" ></script> <script src="Scripts/jquery.signalR-1.0.0.min.js" ></script> <script src="/signalr/hubs" ></script> <script type="text/javascript"> $(function () { //Declare a proxy to reference the hub var chat = $.connection.chatHub; //Create a function that the hub can call to broadcast messages = function (name, message) { //Omitted }; //Start the connection (function () { $("#sendMessage").click(function () { //Call the Send method on the hub chat.server.send($("#displayName").val(), $("#message").val()); }); }); }); </script>
- 25. Client Side 2/3 Exposing methods from the server - The JavaScript client can declare methods that the server can invoke. Method – name of the client side method Callback – A function to execute when the server invokes the method - If you misspell names you will not get any warnings or notifications even when logging is enabled. On server side is method call hosted on dynamic property (Clients)
- 26. Client Side 3/3 JavaScript API ◦ $.connection.hub – The connection for all hubs ◦ $.connection.hub.id – The client id for the hub connection ◦ $.connection.hub.logging – Set to true to enable logging. ◦ $.connection.hub.start() – Starts the connection for all hubs.
- 27. Hub routing Register the route for generated SignalR hubs ◦ Register on server side in Application_Start on global class: public class Global : System.Web.HttpApplication { protected void Application_Start(object sender, EventArgs e) { //Register the default hubs route: ~/signalr/hubs RouteTable.Routes.MapHubs(); } } Register on client side: <script src="/signalr/hubs" ></script>
- 28. Some demos Shape move Stock ticker Quiz MavenfyPad Chat
- 29. What’s it good for? Dashboards Monitoring Collaborative tools Job progress Real-time form Web games Trading Traffic systems, etc.
- 30. SignalR requirements OS: ◦ Windows Server 2012 ◦ Windows Server 2008 R2 ◦ Windows 8/7 ◦ Windows Azure IIS – 7/7.5(with Extensionless URL(2)); 8/8 Express .Net – 4.5 framework
- 32. How it works (1/2) 1. SignalR uses Web Socket and Server Sent Event to push data from server to android devices. 2. It needs signalr library, java web socket, gson (link https://github.com/SignalR/java-client/)
- 33. How it works (2/2) Include library in your project Add project dependency in gradle
- 34. Start Connection Platform.loadPlatformComponent(new AndroidPlatformComponent()); mHubConnection = new HubConnection(HOST, "", true, null); mHubProxy = mHubConnection.createHubProxy(HUB_NAME); ClientTransport clientTransport = new ServerSentEventsTransport(mHubConnection.getLogger()); SignalRFuture<Void> awaitConnection = mHubConnection.start(clientTransport); awaitConnection.done(new Action<Void>() { @Override public void run(Void obj) throws Exception { // Hub Connected } }).onError(new ErrorCallback() { @Override public void onError(Throwable error) { // Connection Error } }).onCancelled(new Runnable() { @Override public void run() { // Connection Canceled } });
- 35. Subscribe for client method mHubProxy.on(METHOD_NAME, new SubscriptionHandler3<String, String, String>() { @Override public void run(String param1, String param2, String param3) { // action to perform } }, String.class, String.class, String.class); mHubProxy.on(METHOD_NAME, new SubscriptionHandler1<String>() { @Override public void run(String param1) { // action to perform } }, String.class);
- 36. Push data to server mHubProxy.invoke("Send", name, message, time); Log trace of signalr Logger logger = new Logger() { @Override public void log(String message, LogLevel level) { Log.d(TAG, message); } }; mHubConnection = new HubConnection(HOST, "", true, logger);
- 37. Challenges 1. Missing data. 2. Connection closed. 3. Security issue.
- 38. References 1.) Comet - http://en.wikipedia.org/wiki/Comet_(programming) 2.) ISS with Extensionless url support – http://support.microsoft.com/kb/980368 3.) Hub api guide server - http://www.asp.net/signalr/overview/hubs-api/hubs-api- guide-server 4.) Android Github link - https://github.com/SignalR/java-client/
Editor's Notes
- #5: This demonstrates the way SignalR works over an HTTP connection using long polling or one of the other pre-Web Socket or pre-Server Sent Events methods. The web server makes an outbound request to the web server. CLICK If the web server is ready to return something, it does so. CLICK Once the server responds, the client begins making the requests again until the server responds. CLICK
- #6: This demonstrates the way SignalR works over an HTTP connection using Web Sockets or Server Sent Events. The client makes the request to determine if the server does real-time. CLICK The server responds to the client to let the client know Web Sockets or SSE are supported. CLICK The real-time connection is established and used for the lifetime of the conversation. CLICK If both ends of the connection support one of the later, real-time connection methods, real-time communication is enabled.
- #16: This demonstrates the way SignalR works over an HTTP connection using Web Sockets or Server Sent Events. The client makes the request to determine if the server does real-time. CLICK The server responds to the client to let the client know Web Sockets or SSE are supported. CLICK The real-time connection is established and used for the lifetime of the conversation. CLICK If both ends of the connection support one of the later, real-time connection methods, real-time communication is enabled.