Rmll2010 html5-css3-english
- 1. HTML 5 and CSS 3 insights Libre Software Meeting Bordeaux - wednesday 7th july 2010 Francis Draillard, "Premiers pas en CSS et XHTML" - Eyrolles publishing
- 2. From XHTML to HTML 5 Libre Software Meeting Bordeaux - wednesday 7th july 2010 Francis Draillard author of "Premiers pas en CSS et XHTML" - Eyrolles publishing
- 3. HTML's evolution HTML 4 whatwg.org Web Hypertext Appplication Technology Working Group problem of back-compatibility XHTML 1 then 1.1 HTML 5 / XHTML 5 XHTML 2
- 4. Back to HTML ? In spite of its name, HTML 5 keeps the essential principles of XHTML Separate content (HTML 5 code) and format (style sheet CSS)
- 5. Use tags which give sense to the text
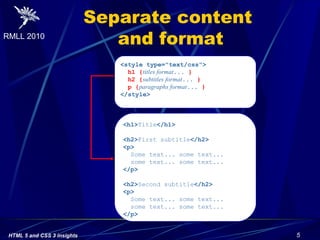
- 6. Separate content and format <h1> Title </h1> <h2> First subtitle </h2> <p> Some text... some text... some text... some text... </p> <h2> Second subtitle </h2> <p> Some text... some text... some text... some text... </p> <style type="text/css"> h1 { titles format ... } h2 { subtitles format ... } p { paragraphs format ... } </style>
- 7. HTML 5 or XHTML 5 ? These two languages are very similar
- 8. They use the same tags web sites : HTML 5
- 9. XHTML 5 : for connexion with XML The most important : Use tags with rational method
- 10. Principles for HTML 5 More signification for the tags
- 11. Delimit the parts of the page with sections (which replace some <div>)
- 12. Simplification for media contents (audio, video, animations)
- 13. HTML 5 sections <section> delimite a block into the page ( <div>) <article> independant text into the page or a section <aside> other content (advertising, slogan, news, ...) <nav> navigation links
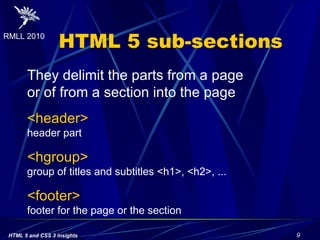
- 14. HTML 5 sub-sections They delimit the parts from a page or of from a section into the page <header> header part <hgroup> group of titles and subtitles <h1>, <h2>, ... <footer> footer for the page or the section
- 15. Sections example HTML 5 translation for a part of the site www.framasoft.net <header> <footer> <header> <header> <footer> <footer> <article> <article> <article>
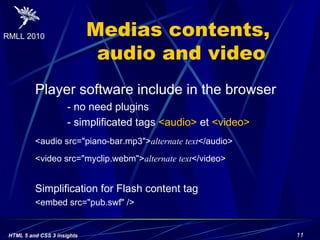
- 16. Medias contents, audio and video Player software include in the browser - no need plugins - simplificated tags <audio> et <video> <audio src="piano-bar.mp3"> alternate text </audio>
- 17. <video src="myclip.webm"> alternate text </video> Simplification for Flash content tag <embed src="pub.swf" />
- 18. Videos specifications Theora : libre and open format
- 19. H264 : private format, with an expensive license
- 20. WebM : libre et open format (codec VP8 ) recent and efficient format, more better in future
- 21. project supported by Mozilla, Google, Opera, ...
- 23. Application Audio and video tags Do not abuse drink wine, even you get it through your USB key ! It would cause damage for your health and for understanding HTML5 ! With the browser Chrome 5
- 24. When use HTML 5 ? Added to XHTML, waiting new versions of navigateurs will be currently used
- 25. Now, if the users have modern browsers on their equipment for tablets PC et smartphones to use into an enterprise ...
- 26. CSS 3's essentials Libre Software Meeting Bordeaux - wednesday 7th july 2010 Francis Draillard "Premiers pas en CSS et XHTML" - Eyrolles publishing
- 27. New CSS3 selectors More possibilities for selectors tags having the same parent
- 28. n th child of a block
- 29. empty tags
- 30. selection with attribute content : beginning with ..., terminate with ..., containing ..., different of ...
- 31. Transparency Specification for transparency level of a colour text colour or background colour
- 32. colour with opacity level rgba(..., ..., ..., ...)
- 33. the "a" means alpha level (transparency) Transparency for a block and its content opacity property
- 34. Transparency with CSS 3 background opacity : 40 % background-color: rgba(...); block opacity : 40 % background-color: rgb(...); opacity: 0.4;
- 35. Font transfer No more limitation to some usual character fonts
- 36. Font file transfer with @font-face You can use this font in all the page
- 37. Shadows effects Text shadow text-shadow property Blocks shadow box-shadow property Specifications : offset and colour for the shadow, fuzziness width
- 38. Round corners for blocks Rounded pour all of the corners
- 39. Specified rounded for each corner
- 40. Rounded radius border-radius property, exists also for each corner (with top, right, left, bottom)
- 41. Automatic columns Columns number et width
- 42. Separate line for the columns type of line, widht, colour Space between columns
- 43. Columns balance
- 44. Application with automatic columns From site http://2010.rmll.info, modified for a three columns presentation
- 45. 2D and 3D geometric transformations transform property used with geometric functions translation
- 47. rotation
- 48. distortion Images : Wikipedia
- 49. Spécifications for mobile devices Adaptat your pages to devices like smartphones, tablet PC, PDA, ...
- 50. Apply specific style sheet, according to specified parameters screen width
- 51. portrait or landscape mode
- 52. ... Image : Wikipedia
- 53. When use CSS 3 ? Immediatly for secondary effects shadows, rounded corners, ...
- 54. for recent devices : style sheet according to mobile devices With prefixes for some properties for browsers versions which don't integrate completely CSS 3
- 55. prefix -moz- , -webkit- or -o- for the differents browsers
- 56. For more informations... Official specifications of W3C at www.w3.org Premiers pas en CSS et XHTML - 3 e edition First steps in CSS and XHTML - 3 th edition author Francis Draillard, Eyrolles publishing
- 57. presents HTML 5 and CSS 3 norms, and take into account new browsers working These slides : at www.antevox.fr/livre