Scalable JavaScript Application Architecture 2012
- 1. Scalable JavaScript Application Architecture Nicholas C. Zakas | @slicknet
- 2. New
- 3. Model View Controller
- 4. Building an application framework
- 5. An application framework is like a playground for your code Provides structure around otherwise unrelated activities flickr.com/photos/osterwalder/152697503/
- 6. Isn't that what JavaScript libraries do?
- 7. flickr.com/photos/skistz/398429879/ jQuery YUI Dojo A JavaScript library is like a toolbox You can build any number of things using the tools
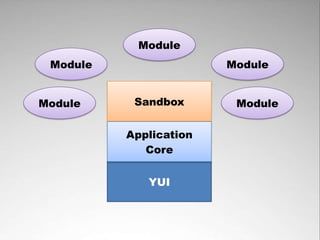
- 8. Application Core Base Library
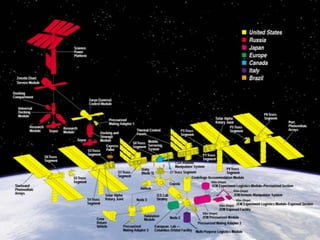
- 9. Module Theory Everything is a module
- 10. module (n) 1 : a standard or unit of measurement 2 : the size of some one part taken as a unit of measure by which the proportions of an architectural composition are regulated 3 a : any in a series of standardized units for use together: as (1) : a unit of furniture or architecture (2) : an educational unit which covers a single subject or topic b : a usually packaged functional assembly of electronic components for use with other such assemblies 4 : an independently operable unit that is a part of the total structure of a space vehicle 5 a : a subset of an additive group that is also a group under addition b : a mathematical set that is a commutative group under addition and that is closed under multiplication which is distributive from the left or right or both by elements of a ring and for which a(bx) = (ab)x or (xb)a = x(ba) or both where a and b are elements of the ring and x belongs to the set Source: Merriam-Webster Dictionary
- 11. module (n) 1 : a standard or unit of measurement 2 : the size of some one part taken as a unit of measure by which the proportions of an architectural composition are regulated 3 a : any in a series of standardized units for use together: as (1) : a unit of furniture or architecture (2) : an educational unit which covers a single subject or topic b : a usually packaged functional assembly of electronic components for use with other such assemblies 4 : an independently operable unit that is a part of the total structure of a space vehicle 5 a : a subset of an additive group that is also a group under addition b : a mathematical set that is a commutative group under addition and that is closed under multiplication which is distributive from the left or right or both by elements of a ring and for which a(bx) = (ab)x or (xb)a = x(ba) or both where a and b are elements of the ring and x belongs to the set Source: Merriam-Webster Dictionary
- 14. How does this apply to web applications?
- 15. web application module (n) 1 : an independent unit of functionality that is part of the total structure of a web application Source: Me
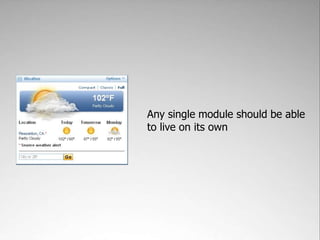
- 17. Web application modules consist of HTML + CSS + JavaScript
- 18. Any single module should be able to live on its own
- 19. Loose coupling allows you to make changes to one module without affecting the others flickr.com/photos/quinnanya/3575417671/
- 20. flickr.com/photos/renfield/3414246938/ Each module has its own sandbox An interface with which the module can interact to ensure loose coupling
- 21. Module Module Module Module Sandbox Module Application Core Base Library
- 22. Module Module Module Module Sandbox Module Modules have limited knowledge Each module knows about their sandbox and that's it
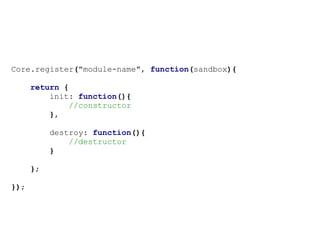
- 23. Core.register("module-name", function(sandbox){ return { init: function(){ //constructor }, destroy: function(){ //destructor } }; });
- 24. Which parts know about the web application being built?
- 25. None of them
- 26. Each part of the architecture is like a puzzle piece No single piece needs to know what the picture is All that matters is that the piece does its own job correctly flickr.com/photos/generated/501445202/
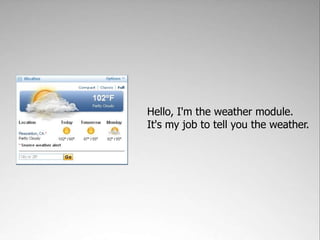
- 27. What is a module's job?
- 28. Hello, I'm the weather module. It's my job to tell you the weather.
- 29. Hello, I'm the stocks module. It's my job to tell you about the stock market.
- 30. Each module's job is to create a meaningful user experience
- 31. flickr.com/photos/eljay/2392332379/ The web application is created as a result of all parts doing their job
- 32. Module Module Module Module Sandbox Module
- 33. Module Module Module Module Module Modules contain business logic related to the module’s particular job
- 34. Data Module View Modules manage data and views Though may not have actual objects representing either
- 35. Data Widget Module View Widget Widget Widgets are reusable pieces of UI They contain no business logic or data
- 36. Data Menu Module View Tabs Carousel Widgets are reusable pieces of UI They contain no business logic or data
- 37. Data Module View Menu Data Module Tabs View Carousel Widgets are part of a view toolkit All modules can use widgets within their views
- 38. Modules can’t do whatever they want to do their job
- 39. flickr.com/photos/tedsblog/43433812/ Modules are like little kids They need a strict set of rules so they don't get into trouble
- 40. Module Rules Hands to yourself – Only call your own methods or those on the sandbox – Don't access DOM elements outside of your box – Don't access non-native global objects Ask, don't take – Anything else you need, ask the sandbox Don't leave your toys around – Don't create global objects Don't talk to strangers – Don't directly reference other modules
- 41. Modules must stay within their own sandboxes No matter how restrictive or uncomfortable it may seem flickr.com/photos/madaise/3406217980/
- 42. Module Module Module Module Sandbox Module Application Core Base Library
- 43. Sandbox The sandbox ensures a consistent interface Modules can rely on the methods to always be there
- 44. Module Module Module Module Sandbox Module Application Core Base Library
- 45. Module Module Module Module Sandbox Module Modules only know the sandbox The rest of the architecture doesn't exist to them
- 46. The sandbox also acts like a security guard Knows what the modules are allowed to access and do on the framework flickr.com/photos/heraklit/169566548/
- 47. Core.register("module-name", function(sandbox){ return { init: function(){ //not sure if I'm allowed... if (sandbox.iCanHazCheezburger()){ alert("thx u"); } }, destroy: function(){ //destructor } }; });
- 48. Sandbox Jobs Consistency – Interface must be dependable Security – Determine which parts of the framework a module can access Communication – Translate module requests into core actions
- 49. Take the time to design the correct sandbox interface It can't change later
- 50. Module Module Module Module Sandbox Module Application Core Base Library
- 51. Application Core The application core manages modules That's it
- 52. Application Core aka Application Controller
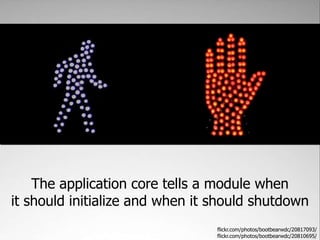
- 53. The application core tells a module when it should initialize and when it should shutdown flickr.com/photos/bootbearwdc/20817093/ flickr.com/photos/bootbearwdc/20810695/
- 54. Core = function(){ var moduleData = {}; return { register: function(moduleId, creator){ moduleData[moduleId] = { creator: creator, instance: null }; }, start: function(moduleId){ moduleData[moduleId].instance = moduleData[moduleId].creator(new Sandbox(this)); moduleData[moduleId].instance.init(); }, stop: function(moduleId){ var data = moduleData[moduleId]; if (data.instance){ data.instance.destroy(); data.instance = null; } } } }();
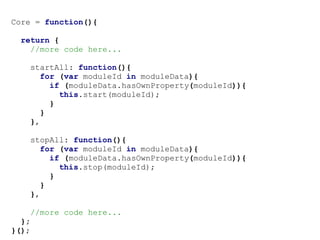
- 55. Core = function(){ return { //more code here... startAll: function(){ for (var moduleId in moduleData){ if (moduleData.hasOwnProperty(moduleId)){ this.start(moduleId); } } }, stopAll: function(){ for (var moduleId in moduleData){ if (moduleData.hasOwnProperty(moduleId)){ this.stop(moduleId); } } }, //more code here... }; }();
- 56. //register modules Core.register("module1", function(sandbox){ /*...*/ }); Core.register("module2", function(sandbox){ /*...*/ }); Core.register("module3", function(sandbox){ /*...*/ }); Core.register("module4", function(sandbox){ /*...*/ }); //start the application by starting all modules Core.startAll();
- 57. The application core manages communication between modules flickr.com/photos/markhillary/353738538/
- 59. TimelineFilter = { changeFilter: function(filter){ Timeline.applyFilter(filter); } }; Tight Coupling StatusPoster = { postStatus: function(status){ Timeline.post(status); } }; Tight Coupling Timeline = { applyFilter: function(filter){ //implementation }, post: function(status){ //implementation } };
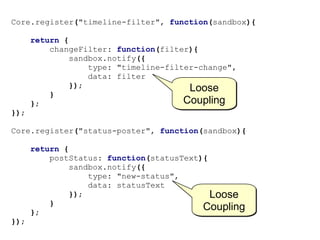
- 60. Core.register("timeline-filter", function(sandbox){ return { changeFilter: function(filter){ sandbox.notify({ type: "timeline-filter-change", data: filter }); Loose } }; Coupling }); Core.register("status-poster", function(sandbox){ return { postStatus: function(statusText){ sandbox.notify({ type: "new-status", data: statusText }); Loose } }; Coupling });
- 61. Core.register("timeline", function(sandbox){ return { init: function(){ sandbox.listen([ "timeline-filter-change", "post-status" ], this.handleNotification, this); Loose }, Coupling handleNotification: function(note){ switch(note.type){ case "timeline-filter-change": this.applyFilter(note.data); return; case "post-status": this.post(note.data); return; } } }; });
- 62. When modules are loosely coupled, removing a module doesn't break the others No direct access to another module = no breaking should the module disappear
- 63. The application core handles errors Uses available information to determine best course of action flickr.com/photos/brandonschauer/3168761995/
- 64. Core = function(){ var moduleData = {}, debug = false; function createInstance(moduleId){ var instance = moduleData[moduleId].creator(new Sandbox(this)), name, method; if (!debug){ for (name in instance){ method = instance[name]; if (typeof method == "function"){ instance[name] = function(name, method){ return function(){ try { return method.apply(this, arguments);} catch(ex) {log(1, name + "(): " + ex.message);} }; }(name, method); } } } return instance; } //more code here }();
- 66. Application Core Jobs Manage module lifecycle – Tell modules when to start and stop doing their job Enable inter-module communication – Allow loose coupling between modules that are related to one another General error handling – Detect, trap, and report errors in the system Be extensible – The first three jobs are not enough!
- 67. Why not?
- 68. Web applications change Often in ways that you couldn't possibly anticipate
- 70. flickr.com/photos/pointnshoot/1443575327/ Anything built for extension can never be obsolete Extensions augment the capabilities of the core to keep it relevant and useful
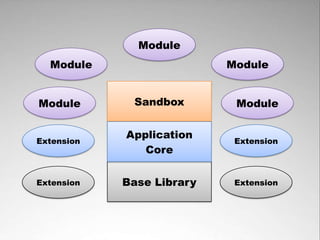
- 71. Module Module Module Module Sandbox Module Application Extension Extension Core Base Library
- 72. What Extensions? • Error handling • Ajax communication • New module capabilities • General utilities • Anything!
- 73. Ajax communication comes in different forms Tends to be tied to something available on the server
- 74. Request format Entrypoint Response format Three parts must be in sync for Ajax to work Modules shouldn't know anything about any of this
- 75. Module Module Module Module Sandbox Module Application Extension Ajax/XML Core Base Library
- 76. GET ?name=value&name=value /ajax Request format Entrypoint Response format <response> <status>ok|error</status> <data> <results> <result name="..." /> <result name="..." /> </results> </data> </response>
- 77. Entrypoint var xhr = new XMLHttpRequest(); xhr.open("get", "/ajax?name=value", true); Request xhr.onreadystatechange = function(){ format if (xhr.readyState == 4){ if (xhr.status == 200 || xhr.status == 304){ var statusNode = xhr.responseXML.getElementsByTagName("status")[0], dataNode = xhr.responseXML.getElementsByTagName("data")[0]; if (statusNode.firstChild.nodeValue == "ok"){ handleSuccess(processData(dataNode)); } else { Response handleFailure(); format } } else { handleFailure(); } } }; xhr.send(null); Basic implementation Lowest-level Ajax with XMLHttpRequest
- 78. Library reference Entrypoint var id = Y.io("/ajax?name=value", { method: "get", Request on: { format success: function(req){ var statusNode = req.responseXML.getElementsByTagName("status")[0], dataNode = req.responseXML.getElementsByTagName("data")[0]; if (statusNode.firstChild.nodeValue == "ok"){ handleSuccess(processData(dataNode)); } else { Response handleFailure(); format } }, failure: function(req){ handleFailure(); } } }); Implementation using a library Hides some of the ugliness but still tightly coupled to Ajax implementation
- 79. var id = sandbox.request({ name: "value" }, { success: function(response){ handleSuccess(response.data); }, failure: function(response){ handleFailure(); } }); Implementation using sandbox Passes through to core - hides all Ajax communication details
- 80. Request format Entrypoint Response format Ajax extension encapsulates all details Any of these three can change without affecting modules
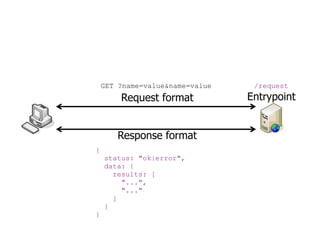
- 81. GET ?name=value&name=value /request Request format Entrypoint Response format { status: "ok|error", data: { results: [ "...", "..." ] } }
- 82. Module Module Module Module Sandbox Module Application Extension Ajax/JSON Core Base Library
- 83. Ajax Extension Jobs Hide Ajax communication details – Modules don't need to know any of it Provide common request interface – Modules use this interface to specify data to send to the server Provide common response interface – Modules use this interface to retrieve data from the response Manage server failures – Modules only care if they got what they wanted or not, don't care why
- 84. Module Module Module Module Sandbox Module Application Extension Extension Core Base Library
- 85. The base library provides basic functionality Ironic, huh? Base Library
- 87. flickr.com/photos/kartik_m/2724121901/ Most applications are too tightly coupled to the base library Developers get upset when they can't touch the base library directly
- 88. High-Performance JavaScript, OSCON 2007 Joseph Smarr, Plaxo, Inc.
- 90. Ideally, only the application core has any idea what base library is being used
- 91. Module Module Module Module Sandbox Module Application Core Dojo
- 92. Module Module Module Module Sandbox Module Application Core YUI
- 93. Base Library Jobs Browser normalization – Abstract away differences in browsers with common interface General-purpose utilities – Parsers/serializers for XML, JSON, etc. – Object manipulation – DOM manipulation – Ajax communication Provide low-level extensibility
- 94. Module Module Module Module Sandbox Module Application Extension Extension Core Extension Base Library Extension
- 96. Module Module Module Module Sandbox Module Application Extension Extension Core Extension Base Library Extension
- 97. Only the base library knows which browser is being used No other part of the architecture should need to know Base Library
- 98. Only the application core knows which base library is being used No other part of the architecture should need to know Application Core Base Library
- 99. Sandbox Application Core Only the sandbox knows which application core is being used No other part of the architecture should need to know
- 100. Module Module Module Module Sandbox Module The modules know nothing except that the sandbox exists They have no knowledge of one another or the rest of the architecture
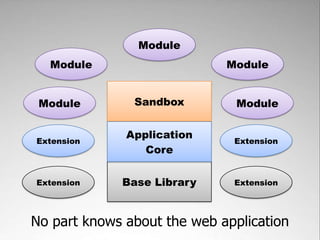
- 101. Module Module Module Module Sandbox Module Application Extension Extension Core Extension Base Library Extension No part knows about the web application
- 102. Advantages
- 103. flickr.com/photos/kgoldendragon613/278240446/ Multiple different applications can be created with the same framework Minimize ramp-up time by reusing existing components
- 104. Each part can be tested separately You just need to verify that each is doing it's unique job flickr.com/photos/misocrazy/151021636/
- 105. A scalable JavaScript architecture allows you to replace any block without fear of toppling the tower flickr.com/photos/aku-ma/2424194422/
- 106. Implementations
- 113. The End
- 114. Etcetera •My blog: nczonline.net •Twitter: @slicknet •These Slides: slideshare.net/nzakas
Editor's Notes
- #2: Over the past couple of years, we've seen JavaScript development earn recognition as a true discipline. The idea that you should architect your code, use patterns and good programming practices has really elevated the role of the front end engineer. In my opinion, part of this elevation has been the adoption of what has traditionally been considered back end methodologies. We now focus on performance and algorithms, there's unit testing for JavaScript, and so much more. One of the areas that I've seen a much slower than adoption that I'd like is in the area of error handling.How many people have an error handling strategy for their backend? How many have dashboards that display problems with uptime and performance? How many have anything similar for the front end?Typically, the front end has been this black hole of information. You may get a few customer reports here and there, but you have no information about what's going on, how often it's occurring, or how many people have been affected.
- #108: So what have we talked about? Maintainable JavaScript is made up of four components.First is Code Conventions that describe the format of the code you’re writing.Second is Loose Coupling – keeping HTML, JavaScript, and CSS on separate layers and keeping application logic out of event handlers.Third is Programming Practices that ensure your code is readable and easily debugged.Fourth is creating a Build Process






















































![Core = function(){
var moduleData = {};
return {
register: function(moduleId, creator){
moduleData[moduleId] = {
creator: creator,
instance: null
};
},
start: function(moduleId){
moduleData[moduleId].instance =
moduleData[moduleId].creator(new Sandbox(this));
moduleData[moduleId].instance.init();
},
stop: function(moduleId){
var data = moduleData[moduleId];
if (data.instance){
data.instance.destroy();
data.instance = null;
}
}
}
}();](https://image.slidesharecdn.com/scalable-javascript-application-architecture-2012-120607122646-phpapp01/85/Scalable-JavaScript-Application-Architecture-2012-54-320.jpg)






![Core.register("timeline", function(sandbox){
return {
init: function(){
sandbox.listen([
"timeline-filter-change",
"post-status"
], this.handleNotification, this); Loose
}, Coupling
handleNotification: function(note){
switch(note.type){
case "timeline-filter-change":
this.applyFilter(note.data);
return;
case "post-status":
this.post(note.data);
return;
}
}
};
});](https://image.slidesharecdn.com/scalable-javascript-application-architecture-2012-120607122646-phpapp01/85/Scalable-JavaScript-Application-Architecture-2012-61-320.jpg)


![Core = function(){
var moduleData = {}, debug = false;
function createInstance(moduleId){
var instance =
moduleData[moduleId].creator(new Sandbox(this)),
name, method;
if (!debug){
for (name in instance){
method = instance[name];
if (typeof method == "function"){
instance[name] = function(name, method){
return function(){
try { return method.apply(this, arguments);}
catch(ex) {log(1, name + "(): " + ex.message);}
};
}(name, method);
}
}
}
return instance;
}
//more code here
}();](https://image.slidesharecdn.com/scalable-javascript-application-architecture-2012-120607122646-phpapp01/85/Scalable-JavaScript-Application-Architecture-2012-64-320.jpg)












![Entrypoint
var xhr = new XMLHttpRequest();
xhr.open("get", "/ajax?name=value", true);
Request
xhr.onreadystatechange = function(){ format
if (xhr.readyState == 4){
if (xhr.status == 200 || xhr.status == 304){
var statusNode = xhr.responseXML.getElementsByTagName("status")[0],
dataNode = xhr.responseXML.getElementsByTagName("data")[0];
if (statusNode.firstChild.nodeValue == "ok"){
handleSuccess(processData(dataNode));
} else { Response
handleFailure(); format
}
} else {
handleFailure();
}
}
};
xhr.send(null);
Basic implementation
Lowest-level Ajax with XMLHttpRequest](https://image.slidesharecdn.com/scalable-javascript-application-architecture-2012-120607122646-phpapp01/85/Scalable-JavaScript-Application-Architecture-2012-77-320.jpg)
![Library
reference Entrypoint
var id = Y.io("/ajax?name=value", {
method: "get", Request
on: { format
success: function(req){
var statusNode = req.responseXML.getElementsByTagName("status")[0],
dataNode = req.responseXML.getElementsByTagName("data")[0];
if (statusNode.firstChild.nodeValue == "ok"){
handleSuccess(processData(dataNode));
} else { Response
handleFailure(); format
}
},
failure: function(req){
handleFailure();
}
}
});
Implementation using a library
Hides some of the ugliness but still tightly coupled to Ajax implementation](https://image.slidesharecdn.com/scalable-javascript-application-architecture-2012-120607122646-phpapp01/85/Scalable-JavaScript-Application-Architecture-2012-78-320.jpg)


![GET ?name=value&name=value /request
Request format Entrypoint
Response format
{
status: "ok|error",
data: {
results: [
"...",
"..."
]
}
}](https://image.slidesharecdn.com/scalable-javascript-application-architecture-2012-120607122646-phpapp01/85/Scalable-JavaScript-Application-Architecture-2012-81-320.jpg)